
Für die meisten Single-Page-Anwendungen ist die Verwaltung des Routings eine wesentliche Funktion. Mit der neuen Version von Vue Router in Alpha können wir bereits sehen, wie es in der nächsten Version von Vue funktioniert.
Viele der Änderungen in Vue3 werden die Art und Weise, wie wir auf Plugins und Bibliotheken zugreifen, einschließlich Vue Router, leicht verändern.
npm install vue-router@4.0.0-beta.13
#🎜 🎜# #🎜 🎜#
#🎜 🎜#
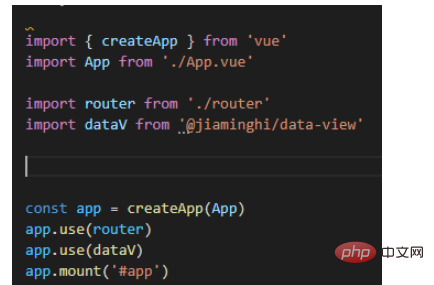
import { createRouter, createWebHashHistory } from "vue-router"
const routes = [
{
path: '/',
component: () => import('@/pages')
},
{
path: '/test1',
name: "test1",
component: () => import('@/pages/test1')
},
{
path: '/test2',
name: "test2",
component: () => import('@/pages/test2')
},
]
export const router = createRouter({
history: createWebHashHistory(),
routes: routes
})
export default router 4. Verwendung (z. B. Sprung) # 🎜🎜#us Stellen Sie useRoute und useRouter vor, wenn Routing erforderlich ist (entspricht $route und $router in vue2)
4. Verwendung (z. B. Sprung) # 🎜🎜#us Stellen Sie useRoute und useRouter vor, wenn Routing erforderlich ist (entspricht $route und $router in vue2)
<template>
<router-view></router-view>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style><script>
import { useRoute, useRouter } from 'vue-router'
export default {
setup () {
const route = useRoute()
const router = useRouter()
return {}
},
}</script>Das obige ist der detaillierte Inhalt vonWie verwende ich den Vue-Router mit Vue3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 Was sind die Gründe, warum ein Mobiltelefon eine leere Nummer hat?
Was sind die Gründe, warum ein Mobiltelefon eine leere Nummer hat?
 Fakepath-Pfadlösung
Fakepath-Pfadlösung
 So verwenden Sie die Pip-Installation
So verwenden Sie die Pip-Installation
 Eine einzelne Word-Seite ändert die Papierausrichtung
Eine einzelne Word-Seite ändert die Papierausrichtung
 was bedeutet Elch
was bedeutet Elch
 Wie ist die Leistung von PHP8?
Wie ist die Leistung von PHP8?




