
Im Vue2-Plug-In-Artikel haben wir vorgestellt, dass das Plug-In tatsächlich eine erweiterte Funktion von Vue ist. Wird normalerweise zum Hinzufügen globaler Funktionen zu Vue verwendet. Die Funktionen von Plug-Ins in vue3 sind ebenfalls gleich, unterscheiden sich jedoch in der Definition.
Registrieren Sie eine oder mehrere globale Komponenten oder benutzerdefinierte Anweisungen über app.component() und app.directive()
Das Folgende ist ein Plug-In Zur Vereinfachung der Verwaltung habe ich im Verzeichnis src einen neuen Plugins-Ordner erstellt. Abhängig von der Funktion des Plug-Ins können viele js-Dateien im Ordner abgelegt werden. install() 方法的对象,也可以直接是一个安装函数本身。安装函数会接收到安装它的应用实例和传递给 app.use()
export default {
install: (app, options) => {
// 注入一个全局可用的方法
app.config.globalProperties.$myMethod = () => {
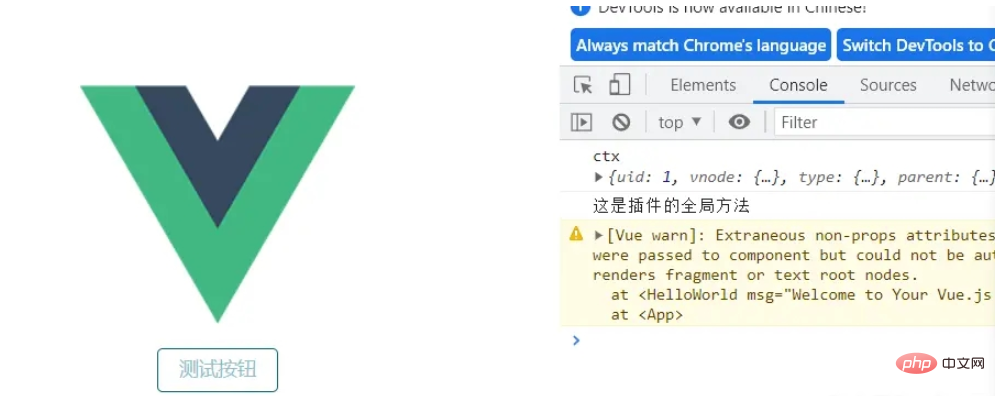
console.log('这是插件的全局方法');
}
// 添加全局指令
app.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
console.log('这是插件的全局指令');
}
})
}
}// main.js
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import myPlugin from './plugins/myPlugin'
createApp(App).use(ElementPlus).use(myPlugin).mount('#app');<template>
<div v-my-directive></div>
<el-button @click="clicFunc">测试按钮</el-button>
</template>
<script setup>
import { getCurrentInstance } from 'vue';
const ctx = getCurrentInstance();
console.log('ctx', ctx);
const clicFunc = ctx.appContext.app.config.globalProperties.$myMethod();
</script>#🎜 🎜#
Bereitstellen/injizieren Im Plug-in können Sie dem Plug-in-Benutzer auch einige Inhalte durch Bereitstellen bereitstellen, wie zum Beispiel die folgende Weitergabe die Optionsparameter an den Plug-In-Benutzer oder nur in der Komponente.
Im Plug-in können Sie dem Plug-in-Benutzer auch einige Inhalte durch Bereitstellen bereitstellen, wie zum Beispiel die folgende Weitergabe die Optionsparameter an den Plug-In-Benutzer oder nur in der Komponente.
// myPlugin.js
export default {
install: (app, options) => {
// 注入一个全局可用的方法
app.config.globalProperties.$myMethod = () => {
console.log('这是插件的全局方法');
}
// 添加全局指令
app.directive('my-directive', {
bind () {
console.log('这是插件的全局指令');
}
})
// 将options传给插件用户
app.provide('options', options);
}
}// main.js
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import myPlugin from './plugins/myPlugin'
createApp(App).use(ElementPlus).use(myPlugin, {
hello: '你好呀'
}).mount('#app');// 组件中使用
<template>
<div v-my-directive></div>
<el-button @click="clicFunc">测试按钮</el-button>
</template>
<script setup>
import { getCurrentInstance, inject } from 'vue';
const ctx = getCurrentInstance();
const hello = inject('options');
console.log('hello', hello);
const clicFunc = ctx.appContext.app.config.globalProperties.$myMethod();
</script>Das obige ist der detaillierte Inhalt vonWas ist ein benutzerdefiniertes vue3-Plug-in? In welchen Szenarien wird es verwendet? Wie benutzt man es?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 Was ist eine TmP-Datei?
Was ist eine TmP-Datei?
 Detaillierte Erläuterung des Ereignisses onbeforeunload
Detaillierte Erläuterung des Ereignisses onbeforeunload
 Standort.zuordnen
Standort.zuordnen
 Einführung in den Öffnungsort von Windows 10
Einführung in den Öffnungsort von Windows 10
 Der Unterschied zwischen Artikel-Tag und Abschnitts-Tag
Der Unterschied zwischen Artikel-Tag und Abschnitts-Tag
 Der Unterschied zwischen MySQL und SQL_Server
Der Unterschied zwischen MySQL und SQL_Server




