
vue-particles verwendet intern die require-API vollständig und übernimmt commonJSes6. Wenn eine Stelle geändert wird, treten an anderen Stellen Probleme auf.
npm i particles.js or yarn add particles.js
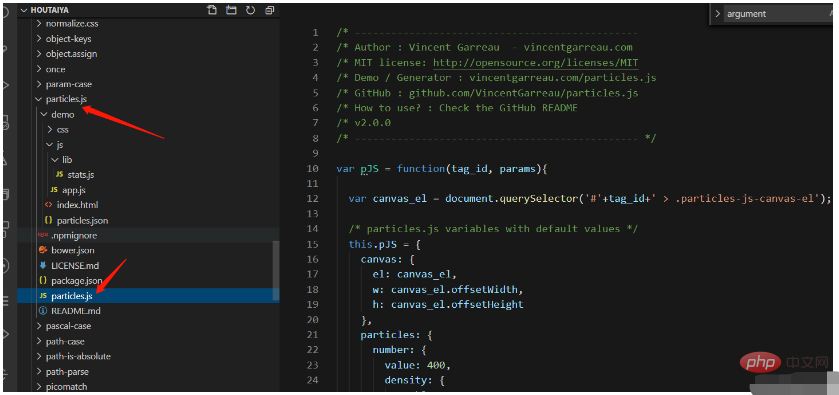
Herausholen:

Nachdem Sie es herausgebracht haben, können Sie npm „particles.js deinstallieren“ verwenden Entfernen die Abhängigkeiten
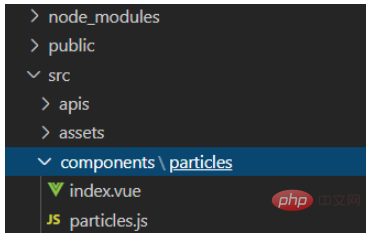
Fügen Sie die gefundenen Partikel.js hinein und erstellen Sie index.vue und Partikel.json in ihrem Verzeichnis auf derselben Ebene:

<template>
<div class="particles-js-box">
<div id="particles-js"></div>
</div>
</template><script>
/* eslint-disable */
import particlesJs from "./particles.js";
import particlesConfig from "./particles.json";
export default {
data() {
return {};
},
mounted() {
this.init();
},
methods: {
init() {
particlesJS("particles-js", particlesConfig);
document.body.style.overflow = "hidden";
},
},
};
</script><style scoped>
.particles-js-box {
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: 1;
}
#particles-js {
background-color: #2d3a4b;
width: 100%;
height: 100%;
}
</style>Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem der Verwendung von Partikelspezialeffekten in vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 Was ist einfacher, Thinkphp oder Laravel?
Was ist einfacher, Thinkphp oder Laravel?
 Welche Arten von CSS-Selektoren gibt es?
Welche Arten von CSS-Selektoren gibt es?
 Unterbewertete Münzen, die man im Jahr 2024 horten sollte
Unterbewertete Münzen, die man im Jahr 2024 horten sollte
 Die Speicher-Engine von MySQL zum Ändern von Datentabellen
Die Speicher-Engine von MySQL zum Ändern von Datentabellen
 Verwendung der TimestampDiff-Funktion
Verwendung der TimestampDiff-Funktion
 window.setinterval
window.setinterval




