 Web-Frontend
Web-Frontend
 View.js
View.js
 So ermitteln Sie die Breite und Höhe des sichtbaren Bildschirmbereichs in vue3
So ermitteln Sie die Breite und Höhe des sichtbaren Bildschirmbereichs in vue3
So ermitteln Sie die Breite und Höhe des sichtbaren Bildschirmbereichs in vue3
1. Von vue2 bis vue3
vue3.0 ist abwärtskompatibel mit der vue2.x-Version, optimiert das Zwei-Wege-Bindungsprinzip und die Größe des Hauptkerns und ist benutzerfreundlicher und mit der ts-Syntax kompatibel. vue3 wird basierend auf dem neuen Proxy-Proxy in ES6 implementiert.
1.1 Funktionen von vue3: Neu hinzugefügte kombinierte API, näher an nativem js, stärker entkoppelt (inspiriert von React) Laden bei Bedarf 1.2 Unterschiede zu vue2
Gleiche Punkte: Der Lebenszyklus ist grundsätzlich der gleiche und die Vorlagensyntax von vue2 ist im Grunde das Gleiche und stimmt im Wesentlichen mit den Optionen von vue2, den berechneten Datenmethoden usw. überein.
Unterschiede: unterschiedliche Startmethoden, unterschiedliche globale Methodenmontage, vue3 kann mehrere Root-Knoten haben, unterschiedliche Lebenszyklus-Deinstallation, vue3s neuer Teil setup() wird ausgeführt, bevor die Komponente gemountet wird.
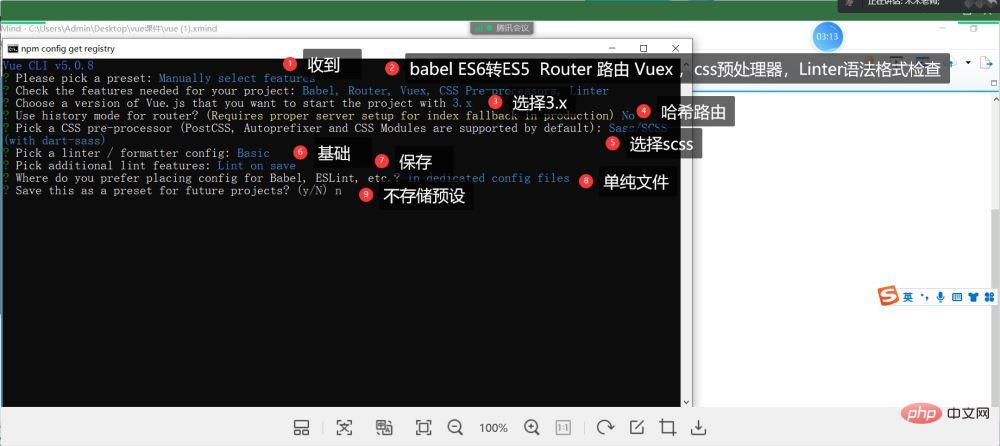
2. Um vue3 zu installieren, verwenden Sie
win+R, geben Sie cmd ein, um das Befehlsfenster zu öffnen, und befolgen Sie die folgenden Schritte zur Installation.脚2.1 Installation von Gerüsten
npm i @vue/cli -g
2.2 Projekte erstellen
vue create mv3 //mv3为项目名称
2.3 Manuelle Installation
 2.4 Geben Sie den Projektserver ein und führen Sie ihn aus
2.4 Geben Sie den Projektserver ein und führen Sie ihn aus
cd /mv3 npm run serve
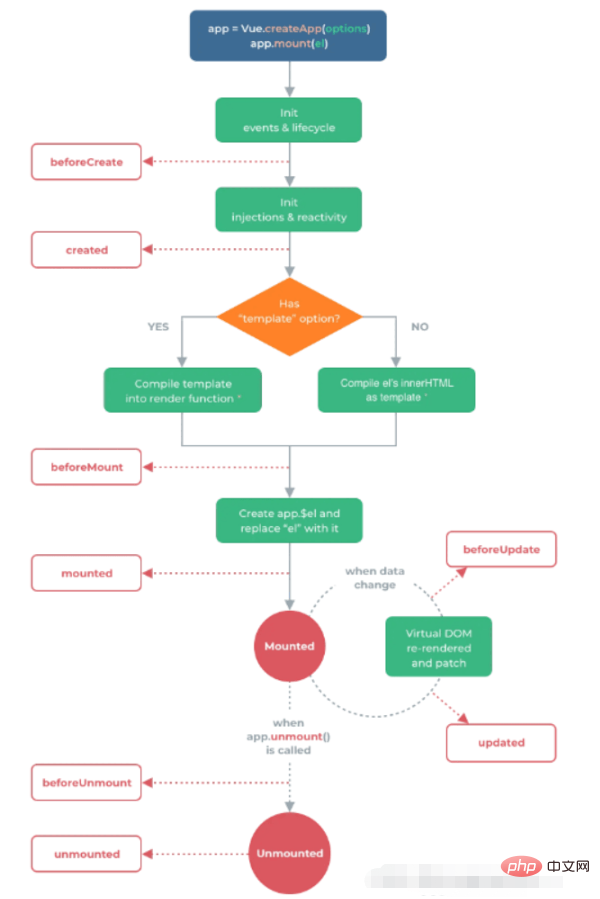
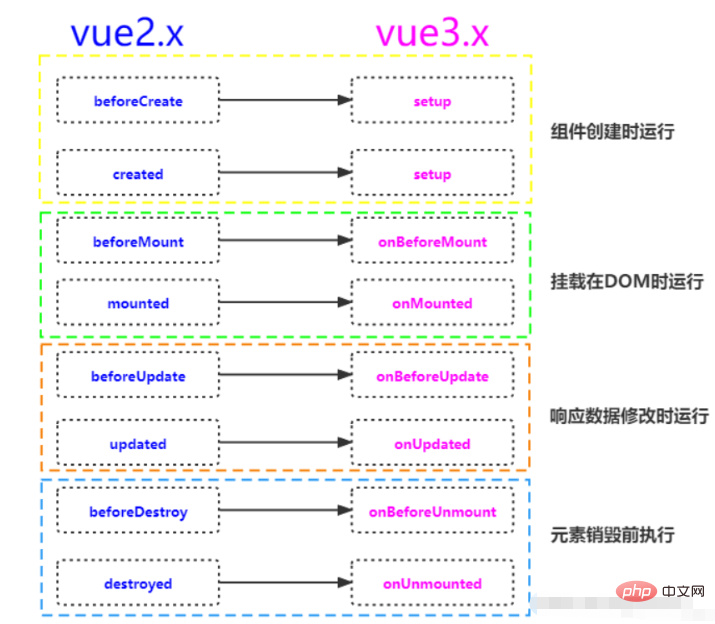
3, Vue3 Lebenszyklus
Vue3 verwendet weiterhin den Lebenszyklus-Hook in. V ue2, aber zwei Hooks haben sich geändert – beforeDestroy wird in beforeUnmount umbenannt (before unmounting) – destroy wird in unmounted (Deinstallation) umbenannt. Der Unterschied zu vue2 besteht darin, dass es in vue3 initialisiert wird, nachdem die el-Vorlage verfügbar ist, während es in vue2 initialisiert wird wird zuerst erstellt. Finden Sie die Vorlage später.
Vue3-Lebenszyklusdiagramm ist wie folgt:

 IV. vue3-Kern
IV. vue3-Kern
4.1-Setup-Komponente
In vue2 wird der Lebenszyklus in den Optionen der Vue-Instanz verfügbar gemacht und bei Verwendung direkt aufgerufen ; in vue3 werden Life-Cycle-Hooks verwendet, die in das Projekt importiert werden müssen, bevor sie verwendet werden können.
import {onMounted} from 'vue'4.2 ref erstellt reaktionsfähige Daten
In vue 3 können Sie jede reaktionsfähige Variable über eine neue Ref-Funktion überall zum Laufen bringen; die Funktion ref() kann eine reaktionsfähige Variable basierend auf einem bestimmten Wert erstellen. Datenobjekt, der Rückgabewert ist ein Objekt und enthält nur ein .value-Attribut. Innerhalb der Funktion setup() geben die von ref() erstellten Reaktionsdaten ein Objekt zurück, daher muss mit .value darauf zugegriffen werden.
Verwenden Sie ref, um ein Referenzobjekt (Referenzobjekt, als Ref-Objekt bezeichnet) zu erstellen, das reaktionsfähige Daten enthält, bei denen es sich um einen Basistyp oder ein Objekt handeln kann.
import { ref } from 'vue' //使用前先导入
const counter = ref(0)
console.log(counter) // { value: 0 }
console.log(counter.value) // 0
counter.value++
console.log(counter.value) // 14.3 reactive erstellt eine reaktive Referenztypmethode
Definieren Sie die reaktiven Daten eines Objekttyps, die intern auf der Proxy-Implementierung von ES6 basieren. Sie arbeitet über das Proxy-Objekt, um die internen Daten des Quellobjekts zu verarbeiten ein reaktiver Proxy des Objekts.
import {reactive} from 'vue'
// 定义一个引用类型的响应式数据list 默认是
const list = reactive(["vue","react","angular"])4.4 berechnet und Methoden
Berechnetes Attributschlüsselwort: berechnet.
var twiceNum = computed(()=>num.value*2)
berechnet vs. Methoden
Sie können Methoden verwenden, um berechnet zu ersetzen. Die Auswirkungen sind die gleichen, aber berechnet basiert auf seinem Abhängigkeitscache und wird nur neu ausgewertet, wenn sich die relevanten Abhängigkeiten ändern. Bei Methoden wird die Funktion beim erneuten Rendern immer erneut aufgerufen und ausgeführt.
methods: {
reversedMessage2: function () {
return this.message.split('').reverse().join('')
}
}<template>
<span>
<button @click="count--">-</button>
<input type="text" v-model="count">
<button @click="count++">+</button>
</span>
</template>
<script setup>
//defineProps定义props
import {defineProps,ref,watch,defineEmits,watchEffect,defineExpose} from 'vue'
//定义props传入参数
const props=defineProps({
//类型为数字或者字符串,默认值为1
value:{type:[Number,String],default:1}
})
//定义一个响应式对象初始值为props.value
const count=ref(props.value);
//定义事件发送器
var emits=defineEmits(["input"]);
//监听count的变化
watch(count,()=>{
//发送一个inout事件 事件值为count的value
emits("input",count.value);
})
//只要watchEffect中出现了数据,数据发生变化都会被执行
watchEffect(()=>{
count.value=props.value;
})
//defineExpose规定了组件哪些值可以被引用获取
defineExpose({count})
</script><template>
<div>
<h2 id="setup">setup</h2>
<button @click="num++">{{num}}</button>
<stepper-com :value="10" @input="num=$event"></stepper-com>
</div>
</template>
<script setup>
//使用setup可以简写(不用导出,组件不用注册)
import StepperCom from '@/components/StepperCom.vue'
import {ref} from 'vue'
const num=ref(5)
</script>import {ref,onMounted,onBeforeUnmount} from 'vue'
export function useWinSize(){
const size=ref({width:1920,height:1080});
//窗口变化时更新size
function onResize(){
size.value={
//用窗口的最新宽高更新width和heigth
width:window.innerWidth,
height:window.innerHeight
}
}
//组件挂载完毕更新size
onMounted(()=>{
window.addEventListener("resize",onResize);
})
//组件要卸载的时候移除事件监听
onBeforeUnmount(() => {
window.removeEventListener("resize",onResize);
})
return size;
}Nach dem Login kopieren
src/views/HomeView.vueimport {ref,onMounted,onBeforeUnmount} from 'vue'
export function useWinSize(){
const size=ref({width:1920,height:1080});
//窗口变化时更新size
function onResize(){
size.value={
//用窗口的最新宽高更新width和heigth
width:window.innerWidth,
height:window.innerHeight
}
}
//组件挂载完毕更新size
onMounted(()=>{
window.addEventListener("resize",onResize);
})
//组件要卸载的时候移除事件监听
onBeforeUnmount(() => {
window.removeEventListener("resize",onResize);
})
return size;
}<template>
<div>
<h2 id="可视区域宽度与高度">可视区域宽度与高度</h2>
<p>{{size}}</p>
</div>
</template>
<script setup>
//导入useWinSize方法
import {useWinSize} from '@/utils/utils.js'
//方法执行,返回一个对象size
const size=useWinSize();
</script>Das obige ist der detaillierte Inhalt vonSo ermitteln Sie die Breite und Höhe des sichtbaren Bildschirmbereichs in vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
tinymce ist ein voll funktionsfähiges Rich-Text-Editor-Plug-in, aber die Einführung von tinymce in Vue ist nicht so reibungslos wie bei anderen Vue-Rich-Text-Plug-ins. Tinymce selbst ist nicht für Vue geeignet, und @tinymce/tinymce-vue muss eingeführt werden. und Es handelt sich um ein ausländisches Rich-Text-Plug-in, das die chinesische Version nicht bestanden hat. Sie müssen das Übersetzungspaket von der offiziellen Website herunterladen (möglicherweise müssen Sie die Firewall umgehen). 1. Installieren Sie die zugehörigen Abhängigkeiten npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 3. Führen Sie den Skin und das chinesische Paket ein. Erstellen Sie einen neuen Tinymce-Ordner im öffentlichen Ordner des Projekts und laden Sie ihn herunter
 vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite:src verwendet „require“, um Bilder dynamisch zu importieren, und vue3+vite importiert dynamisch mehrere Bilder. Wenn Sie „requireisnotdefined“ verwenden, wird eine Fehlermeldung angezeigt like vue2 like imgUrl:require(' .../assets/test.png') wird importiert, da Typescript Require nicht unterstützt, daher wird Import verwendet. So lösen Sie das Problem: Verwenden Sieawaitimport
 So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
Um eine teilweise Aktualisierung der Seite zu erreichen, müssen wir nur das erneute Rendern der lokalen Komponente (dom) implementieren. In Vue lässt sich dieser Effekt am einfachsten mit der v-if-Direktive erzielen. In Vue2 können wir zusätzlich zur Verwendung der v-if-Anweisung zum erneuten Rendern des lokalen Doms auch eine neue leere Komponente erstellen. Wenn wir die lokale Seite aktualisieren müssen, springen wir zu dieser leeren Komponentenseite und springen dann wieder hinein der beforeRouteEnter-Schutz in der leeren Komponente. Wie in der Abbildung unten gezeigt, wie man in Vue3.X auf die Schaltfläche „Aktualisieren“ klickt, um das DOM im roten Feld neu zu laden und den entsprechenden Ladestatus anzuzeigen. Da der Guard in der Komponente in der scriptsetup-Syntax in Vue3.X nur o hat
 Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Um das Blog-Frontend mit Vue zu implementieren, müssen Sie die Markdown-Analyse implementieren. Wenn Code vorhanden ist, müssen Sie die Code-Hervorhebung implementieren. Es gibt viele Markdown-Parsing-Bibliotheken für Vue, wie z. B. markdown-it, vue-markdown-loader, markiert, vue-markdown usw. Diese Bibliotheken sind alle sehr ähnlich. Hier wird Markiert verwendet, und highlights.js wird als Code-Hervorhebungsbibliothek verwendet. Die spezifischen Implementierungsschritte lauten wie folgt: 1. Installieren Sie abhängige Bibliotheken. Öffnen Sie das Befehlsfenster unter dem Vue-Projekt und geben Sie den folgenden Befehl ein: npminstallmarked-save//marked, um Markdown in htmlnpmins zu konvertieren
 So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia realisiert sinnlose Aktualisierung 1. Laden Sie zuerst aiXos und pinianpmipinia im Projekt herunter--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
Vorwort Ob Vue oder React: Wenn wir auf mehrere wiederholte Codes stoßen, werden wir darüber nachdenken, wie wir diese Codes wiederverwenden können, anstatt eine Datei mit einer Reihe redundanter Codes zu füllen. Tatsächlich können sowohl Vue als auch React eine Wiederverwendung durch Extrahieren von Komponenten erreichen. Wenn Sie jedoch auf einige kleine Codefragmente stoßen und keine andere Datei extrahieren möchten, kann React im Vergleich dazu verwendet werden Deklarieren Sie das entsprechende Widget in der Datei , oder implementieren Sie es über die Renderfunktion, wie zum Beispiel: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 So lösen Sie das Problem, dass die Zugriffsseite leer angezeigt wird, nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde
May 17, 2023 am 08:19 AM
So lösen Sie das Problem, dass die Zugriffsseite leer angezeigt wird, nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde
May 17, 2023 am 08:19 AM
Nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde, wird auf der Zugriffsseite eine leere 1 angezeigt. Der publicPath in der Datei vue.config.js wird wie folgt verarbeitet: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='produktion'?'./':'/&
 So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
Der letzte Effekt besteht darin, die VueCropper-Komponente „garnaddvue-cropper@next“ zu installieren. Wenn es sich um Vue3 handelt oder Sie andere Methoden als Referenz verwenden möchten, besuchen Sie bitte die offizielle npm-Adresse. Es ist auch sehr einfach, es in einer Komponente zu referenzieren und zu verwenden. Sie müssen nur die entsprechende Komponente und ihre Stildatei einführen. Ich verweise hier nicht global, sondern nur auf import{userInfoByRequest}from'../js/api ' in meiner Komponentendatei. import{VueCropper}from'vue-cropper&





