
springboot: Back-End-Framework für die schnelle Anwendungsentwicklung.
tinymce: Einfacher Rich-Text-Editor.
base64: Base64 ist eine der gebräuchlichsten Kodierungsmethoden zur Übertragung von 8-Bit-Bytecode im Internet. Base64 ist eine Methode zur Darstellung von Binärdaten basierend auf 64 druckbaren Zeichen. Kodierungsregeln: 3 Bytes in 4 Bytes umwandeln; alle 76 Zeichen ein neues Zeilenzeichen hinzufügen; Bei Bildern kann die Base64-Kodierung Bilddaten in eine Zeichenfolge kodieren und diese Zeichenfolge anstelle der Bildadresse verwenden.
Holen Sie sich den Inhalt (HTML-Formular) des Tinymce-Rich-Text-Editors und senden Sie ihn über Axios an das Backend. Das Backend empfängt den Inhalt und speichert ihn direkt in der Datenbank.
 2. Holen Sie sich den Inhalt des Rich-Text-Editors und senden Sie ihn zum Backend
2. Holen Sie sich den Inhalt des Rich-Text-Editors und senden Sie ihn zum Backend
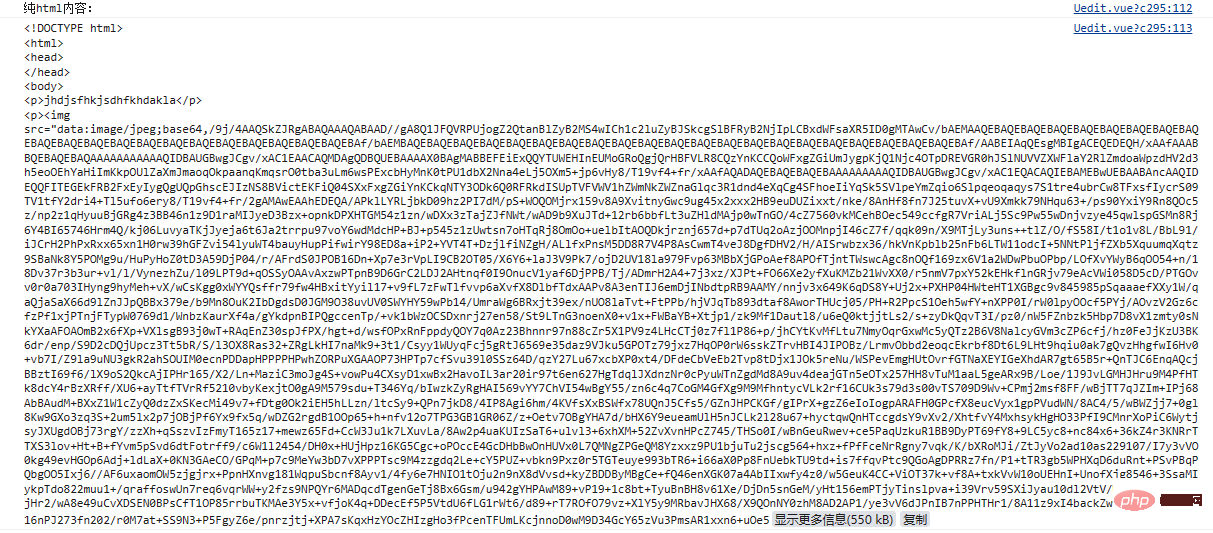
Der HTML-Inhalt ist wie folgt:
 Sie können sehen, dass der Inhalt des Bildes extrem lang ist, was durch die Codierung im Base64-Format verursacht wird. Der Vorteil besteht jedoch darin, dass das Front-End Rich-Text-Inhalte anfordert Wenn ein Artikel viele Bilder enthält, durchsuchen Der Server muss Bildanforderungen nicht mehrmals initiieren, sondern das Bild und der Text werden zusammen an das Front-End gesendet.
Sie können sehen, dass der Inhalt des Bildes extrem lang ist, was durch die Codierung im Base64-Format verursacht wird. Der Vorteil besteht jedoch darin, dass das Front-End Rich-Text-Inhalte anfordert Wenn ein Artikel viele Bilder enthält, durchsuchen Der Server muss Bildanforderungen nicht mehrmals initiieren, sondern das Bild und der Text werden zusammen an das Front-End gesendet.
Das Front-End sendet Rich Text über Axios an den Back-End-Code:
axios({
method: 'post',
url: 'http://localhost:8081/users/news',
data: {
"categoryId": 1,
"userId": 1,
"title": "震惊!!60岁老头竟然。。。。",
"context": tinymce.activeEditor.getContent()
}
}).then((res)=>{
console.log(res.data)
})Eine andere Methode besteht darin, den Bildinhalt und den Textinhalt separat hochzuladen. Der Inhalt liegt immer noch im HTML-Format vor, aber „ " , der Bildpfad muss hier nach dem Hochladen des Bildes in den auf dem Server gespeicherten Pfad umgeschrieben werden.
" , der Bildpfad muss hier nach dem Hochladen des Bildes in den auf dem Server gespeicherten Pfad umgeschrieben werden.
3. Das Backend erstellt eine Tabelle in der Datenbank
 4. Backend-Schreibschnittstelle zum Empfangen von Rich-Text-Inhalten
4. Backend-Schreibschnittstelle zum Empfangen von Rich-Text-Inhalten
@ApiOperation("发表新闻")
@PostMapping("/news")
public Result updateNews(@RequestParam Long userId,@RequestParam Integer categoryId,@RequestParam String title,@RequestParam String context){
System.out.println("发表新闻"+context);
Result result = new Result();
News news = new News(categoryId,userId,title,context);
boolean flag = newsService.save(news);
if (!flag){
result.setFlag(false);
return result;
}
result.setFlag(true);
return result;
}Das obige ist der detaillierte Inhalt vonWas ist die Methode zum Speichern von Rich-Text-Inhalten im Springboot-Backend?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Schritte zur SpringBoot-Projekterstellung
Schritte zur SpringBoot-Projekterstellung
 Was ist der Unterschied zwischen j2ee und springboot?
Was ist der Unterschied zwischen j2ee und springboot?
 Verstümmelte Zeichen beginnend mit ^quxjg$c
Verstümmelte Zeichen beginnend mit ^quxjg$c
 So löschen Sie leere Seiten in Word, ohne dass sich dies auf andere Formate auswirkt
So löschen Sie leere Seiten in Word, ohne dass sich dies auf andere Formate auswirkt
 Das M2M-Konzept im Internet der Dinge
Das M2M-Konzept im Internet der Dinge
 So starten Sie die Oracle-Datenüberwachung
So starten Sie die Oracle-Datenüberwachung
 Befehlsverwendung konvertieren
Befehlsverwendung konvertieren
 Wie man iis löst, kann nicht gestartet werden
Wie man iis löst, kann nicht gestartet werden
 Ist die Matcha-Plattform formell?
Ist die Matcha-Plattform formell?




