 总结
总结

在elementui 树控件下有个append方法,可以用来为 tree 中的一个节点追加一个子节点。

目前我们已经完成了树列表的接口,可以在 append 方法中输出一下传入的 data 里到底是什么。
console.log('传入的node:' + JSON.stringify(data))
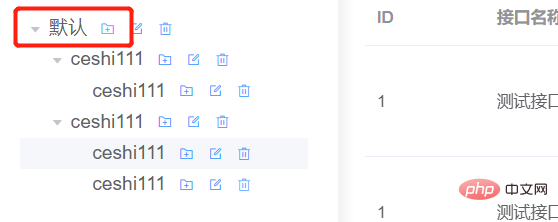
点击顶层的默认节点,F12 查看控制台,
立即学习“前端免费学习笔记(深入)”;

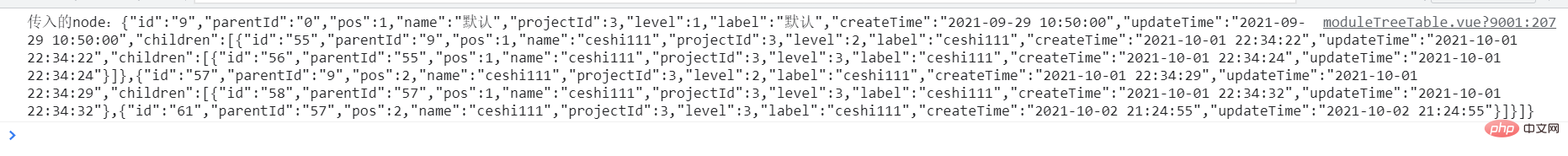
可以看到:

格式化看下其实就是整个节点的树形结构。点击哪一个节点,data 内容就是这个节点下的所有节点数据。
但实际上,我只需要当前点击的节点的数据即可,这个节点下的 children 可以不关心,不过考虑到数据量也不大,就整个传给后端好了。
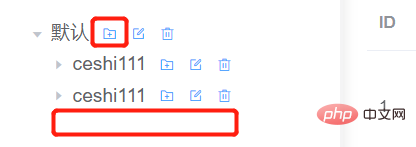
我要实现的功能是点击哪个节点的添加按钮,就是添加这个节点的子节点,比如:

既然前端可以拿到当前节点的数据,那么新增接口的思路也就有了:
拿到前端传过来的当前节点的数据set 创建时间、更新时间set 好 pos,也就是这个新增的子结点在兄弟节点中的位置顺序set 子结点的层级,也就是当前节点的 level + 1set 子节点的父节点,也就是当前传入接口的节点的 idset 新增节点的名称,=最后进行 insert
新增对应的控制器方法:
@PostMapping("/add")
public Result addNode(@RequestBody ApiModule node) {
try {
System.out.println(node);
Long nodeId = apiModuleService.addNode(node);
return Result.success(nodeId);
} catch (Exception e) {
return Result.fail(e.toString());
}
}实现 addNode 方法:
public Long addNode(ApiModule node) {
node.setCreateTime(new Date());
node.setUpdateTime(new Date());
double pos = getNextLevelPos(node.getProjectId(), node.getLevel(), node.getId());
node.setPos(pos);
node.setLevel(node.getLevel() + 1);
node.setParentId(node.getId());
node.setName("ceshi111");
apiModuleDAO.insert(node);
return node.getId();
}这里就是按照上述思路来进行实现,setName 暂时用一个固定值代替,先看下新增接口是否可以正常实现。
这里 pos 处理稍微麻烦一点,这个是代表新增的这个节点处于的位置顺序,所以抽出去新增了一个方法实现getNextLevelPos:
private double getNextLevelPos(Long projectId, int level, Long nodeId) {
// 查询项目下,同parentId下,所有节点
QueryWrapper<apimodule> queryWrapper = new QueryWrapper();
queryWrapper.eq("projectId", projectId)
.eq("level", level + 1)
.eq("parentId", nodeId)
.orderByDesc("pos");
List<apimodule> apiModules = apiModuleDAO.selectList(queryWrapper);
if (!CollectionUtil.isEmpty(apiModules)) {
// 不为空,获取最新的同级结点 pos 再加 1,作为下一个
return apiModules.get(0).getPos() + 1;
} else {
// 否则就是当前父节点里的第一个子结点,pos 直接为 1
return 1;
}
}</apimodule></apimodule>查询项目下,同parentId,所有节点数据,注意这里的查询条件。
.eq("level", level + 1),当前层级 + 1 作为子节点的层级.eq("parentId", nodeId),当前节点作为父节点
然后判断查询出来的结果,如果列表不为空,返回最新的一个子结点的 pos 加上 1,作为下一个子结点的位置。
否则,新增的节点就是当前父节点里的第一个子节点,直接返回 1 ,作为 pos 值。
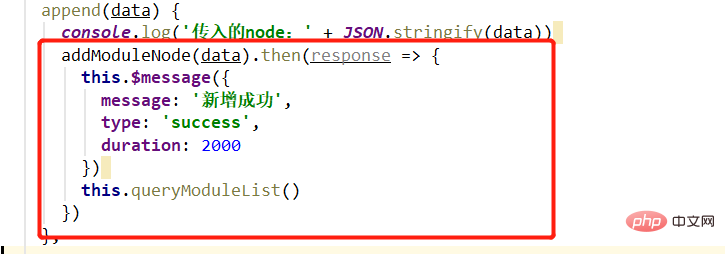
前端写好接口,然后页面里调用接口。

调用接口,增加成功提示,然后刷新树列表。

功能正常,在对应节点下新增了固定名称“ceshi111”的子结点,并且刷新树,展示出最新数据。

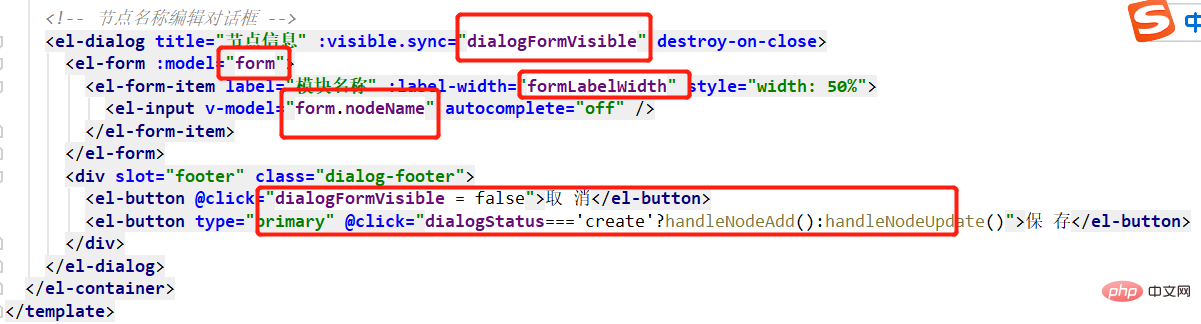
上面完成了,证明功能没啥大问题了,现在只需要解决节点名称编辑的问题。决定还是用对话框 dialog 来解决。
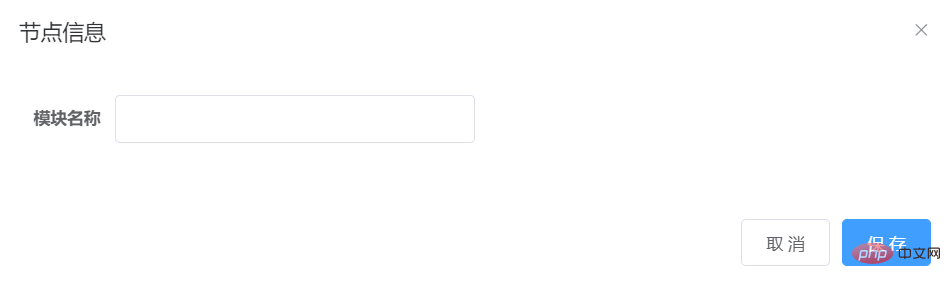
点击添加按钮,打开对话框,可以输入节点名称,然后保存。该对话框同样适用于编辑场景。
在项目管理功能中,已经用过一次对话框,我直接copy过来相关代码,进行修改。

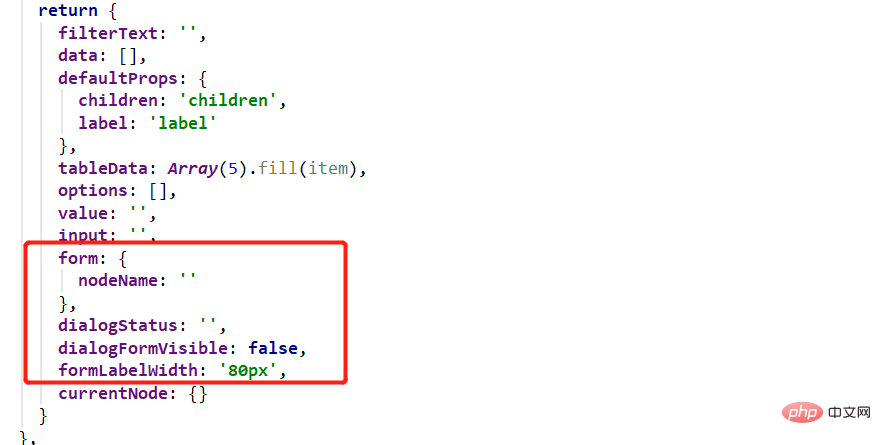
对应 return 里:

对话框里会有 2 个按钮:取消和保存。当点击保存的按钮的时候,会根据当前是新建还是修改来调用不同的方法。
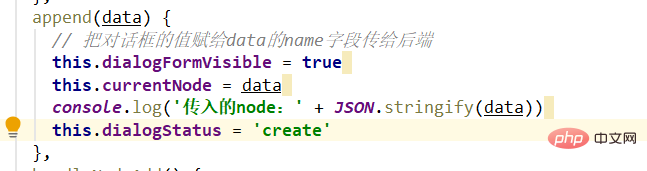
修改 append 方法,点击新增按钮时候需要打开对话框。
还有一个重要点,因为新增结点需要传入 data,而现在实际进行新增操作的是handleNodeAdd方法。所以需要在打开对话框的时候,把 data 存下来。
于是,在 return 里新建一个字段currentNode: {}:

在 append 方法里把 data 赋值给 currentNode:

这里this.dialogStatus = 'create'就是显示对话框。
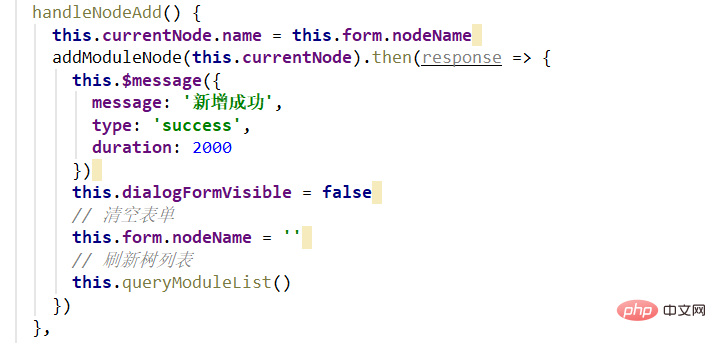
在对话框里输入节点名称,点击保存,就好调用handleNodeAdd方法来请求后端接口。

因为传给后端的节点名称是我们输入的,所以这里this.currentNode.name = this.form.nodeName即可。

请求成功后给个提示,然后清空表单,以免打开对话框后显示上一次的内容。
测试一下功能是否正常,我把项目id=3 下的节点删掉。

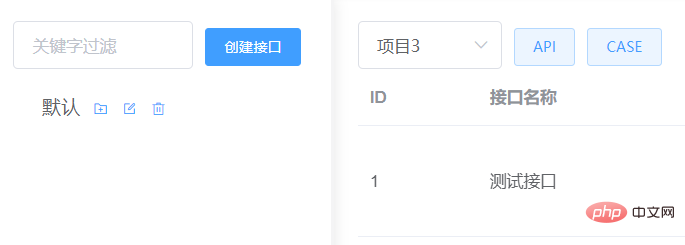
新增一个测试节点:

功能正常。
以上就是springboot vue前后端接口测试树结点添加功能的方法的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号