 Web-Frontend
Web-Frontend
 View.js
View.js
 vue3+vite-Assets führen Bilder dynamisch ein und lösen das Problem, dass nach dem Packen kein falscher Bildpfad angezeigt wird
vue3+vite-Assets führen Bilder dynamisch ein und lösen das Problem, dass nach dem Packen kein falscher Bildpfad angezeigt wird
vue3+vite-Assets führen Bilder dynamisch ein und lösen das Problem, dass nach dem Packen kein falscher Bildpfad angezeigt wird
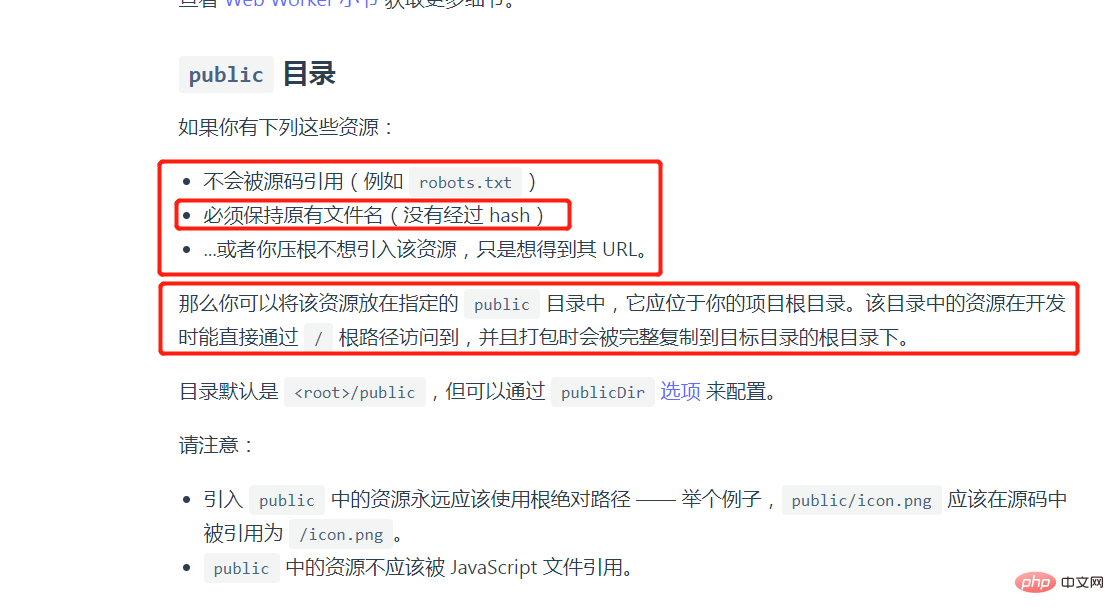
vites offizielle Standardkonfiguration: Wenn die Ressourcendatei im Assets-Ordner gepackt ist, wird der Hash-Wert zum Bildnamen hinzugefügt. Wenn er jedoch direkt über src="imgSrc" eingeführt wird, wird er beim Packen nicht analysiert. Da die Entwicklungsumgebung normal ist, kann das Problem nach dem Packen nicht angezeigt werden. Wir sehen, dass wir nicht möchten, dass die Ressourcendateien von wbpack kompiliert werden Es handelt sich um eine Entwicklungsumgebung oder eine Produktionsumgebung, sie kann immer im Stammverzeichnis verwaltet werden. Die Bildpfade sind konsistent
, was mit Webpack übereinstimmt. Wenn Sie dies sehen, ist das Problem möglicherweise gelöst, wenn Sie es wirklich müssen Legen Sie statische Dateien in Assets in Vite ab, schauen wir nach unten:Hier Nehmen wir zunächst an:
Statisches Dateiverzeichnis: src/assets/images/ Unsere statische Zieldatei befindet sich in
Unsere statische Zieldatei befindet sich in src /assets/images/home/home_icon.png
<img src="/static/imghw/default1.png" data-src="require('@/assets/images/home/home_icon.png')" class="lazy" : / alt="vue3+vite-Assets führen Bilder dynamisch ein und lösen das Problem, dass nach dem Packen kein falscher Bildpfad angezeigt wird" >
require is not defind Dies liegt daran, dass require eine zugehörige Methode ist WebpackDie erste Methode (gilt für die Verarbeitung einzelner verknüpfter Ressourcendateien)
import homeIcon from '@/assets/images/home/home_icon.png' <img src="/static/imghw/default1.png" data-src="homeIcon" class="lazy" : / alt="vue3+vite-Assets führen Bilder dynamisch ein und lösen das Problem, dass nach dem Packen kein falscher Bildpfad angezeigt wird" >
src/assets/images/我们的目标静态文件在
src/assets/images/home/home_icon.png// 获取assets静态资源
export default const getAssetsFile = (url: string) => {
return new URL(`../assets/images/${url}`, import.meta.url).href
}尝试过require动态引入, 发现报错:require is not defind,这是因为 require 是属于 Webpack 的方法
第一种方式(适用于处理单个链接的资源文件)
import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsFile = Pub.getAssetsFile
return { getAssetsFile }
}第二种方式(适用于处理多个链接的资源文件)
推荐,这种方式传入的变量可以动态传入文件路径!!
静态资源处理 | Vite 官方中文文档
new URL() + import.meta.url
这里我们假设:
工具文件目录: src/util/pub-use.ts
pub-use.ts
<img src="/static/imghw/default1.png" data-src="getAssetsFile('/home/home_icon.png')" class="lazy" : / alt="vue3+vite-Assets führen Bilder dynamisch ein und lösen das Problem, dass nach dem Packen kein falscher Bildpfad angezeigt wird" >
使用
// 获取assets静态资源
export default const getAssetsHomeFile = (url: string) => {
const path = `../assets/images/home/${url}`;
const modules = import.meta.globEager("../assets/images/home/*");
return modules[path].default;
}可以包含文件路径
import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsHomeFile = Pub.getAssetsHomeFile
return { getAssetsHomeFile }
}第三种方式(适用于处理多个链接的资源文件)
不推荐,这种方式引入的文件必须指定到具体文件夹路径,传入的变量中只能为文件名,不能包含文件路径
使用vite的import.meta.glob或import.meta.globEager,两者的区别是前者懒加载资源,后者直接引入。
这里我们假设:
工具文件目录: src/util/pub-use.tsDie zweite Methode (geeignet für die Verarbeitung mehrerer verknüpfter Ressourcendateien)
Empfohlen: Die auf diese Weise übergebenen Variablen können dynamisch im Dateipfad übergeben werden ! !
Statische Ressourcenverarbeitung |. Vite Offizielles chinesisches Dokumentneue URL() + import.meta.url
Hier gehen wir davon aus: Tool-Dateiverzeichnis:
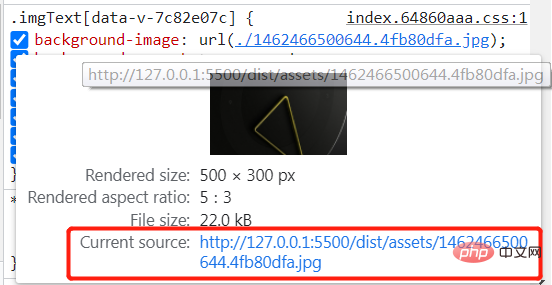
Tool-Dateiverzeichnis: src/util/pub-use.ts</code ></p>pub-use.ts<p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><img src="/static/imghw/default1.png" data-src="getAssetsHomeFile(&#39;home_icon.png&#39;)" class="lazy" : / alt="vue3+vite-Assets führen Bilder dynamisch ein und lösen das Problem, dass nach dem Packen kein falscher Bildpfad angezeigt wird" ></pre><div class="contentsignin">Nach dem Login kopieren</div></div></p>Verwenden Sie <p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.imgText {
background-image: url(&#39;../../assets/images/1462466500644.jpg&#39;);
}</pre><div class="contentsignin">Nach dem Login kopieren</div></div></p>, um Dateipfade einzuschließen <p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.imgText {
background-image: url(&#39;src/assets/images/1462466500644.jpg&#39;);
}</pre><div class="contentsignin">Nach dem Login kopieren</div></div><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/887/227/168371251417541.png" class="lazy" alt="vue3+vite-Assets führen Bilder dynamisch ein und lösen das Problem, dass nach dem Packen kein falscher Bildpfad angezeigt wird">Der dritte Weg (geeignet für die Verarbeitung mehrerer verknüpfter Ressourcendateien) 🎜🎜 wird nicht empfohlen. Auf diese Weise eingeführte Dateien müssen angegeben werden Spezifischer Ordnerpfad, die übergebene Variable kann nur der Dateiname sein und darf nicht den Dateipfad enthalten🎜🎜🎜Verwenden Sie Vites <code>import.meta.glob oder import.meta.globEager code> Der Unterschied zwischen den beiden besteht darin, dass erstere Ressourcen langsam lädt, während letztere sie direkt einführt. 🎜🎜🎜Hier gehen wir davon aus: 🎜🎜Tool-Dateiverzeichnis: <code>src/util/pub-use.ts🎜pub-use.ts🎜rrreee🎜Die Verwendung von 🎜rrreee🎜kann keine Dateipfade enthalten🎜rrreee🎜Ergänzung : Wenn das Hintergrundbild eingeführt wird (muss einen relativen Pfad verwenden)🎜rrreee🎜Die Produktionsumgebung fügt automatisch den Hash hinzu und der Pfad ist korrekt🎜🎜🎜🎜🎜Die folgende falsche Verwendung, bei der der absolute Pfad verwendet wird, kann normal angezeigt werden die Entwicklungsumgebung, aber es wird daher der gepackte Pfad falsch sein🎜rrreee🎜Produktionsumgebungsressource 404:🎜🎜🎜🎜
Das obige ist der detaillierte Inhalt vonvue3+vite-Assets führen Bilder dynamisch ein und lösen das Problem, dass nach dem Packen kein falscher Bildpfad angezeigt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie SEO
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie SEO
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So führen Sie eine SEO-Optimierung durch SEO (SearchEngineOptimization) bezieht sich auf die Optimierung der Struktur, des Inhalts und der Schlüsselwörter der Website, um sie in Suchmaschinen höher zu platzieren und dadurch den Traffic und die Präsenz der Website zu erhöhen. Bei der Entwicklung moderner Frontend-Technologien wie Vue3+TS+Vite ist die Optimierung von SEO ein sehr wichtiges Thema. In diesem Artikel werden einige hilfreiche Vue3+TS+Vite-Entwicklungstechniken und -methoden vorgestellt
 vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite:src verwendet „require“, um Bilder dynamisch zu importieren, und vue3+vite importiert dynamisch mehrere Bilder. Wenn Sie „requireisnotdefined“ verwenden, wird eine Fehlermeldung angezeigt like vue2 like imgUrl:require(' .../assets/test.png') wird importiert, da Typescript Require nicht unterstützt, daher wird Import verwendet. So lösen Sie das Problem: Verwenden Sieawaitimport
 Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Um das Blog-Frontend mit Vue zu implementieren, müssen Sie die Markdown-Analyse implementieren. Wenn Code vorhanden ist, müssen Sie die Code-Hervorhebung implementieren. Es gibt viele Markdown-Parsing-Bibliotheken für Vue, wie z. B. markdown-it, vue-markdown-loader, markiert, vue-markdown usw. Diese Bibliotheken sind alle sehr ähnlich. Hier wird Markiert verwendet, und highlights.js wird als Code-Hervorhebungsbibliothek verwendet. Die spezifischen Implementierungsschritte lauten wie folgt: 1. Installieren Sie abhängige Bibliotheken. Öffnen Sie das Befehlsfenster unter dem Vue-Projekt und geben Sie den folgenden Befehl ein: npminstallmarked-save//marked, um Markdown in htmlnpmins zu konvertieren
 So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
Um eine teilweise Aktualisierung der Seite zu erreichen, müssen wir nur das erneute Rendern der lokalen Komponente (dom) implementieren. In Vue lässt sich dieser Effekt am einfachsten mit der v-if-Direktive erzielen. In Vue2 können wir zusätzlich zur Verwendung der v-if-Anweisung zum erneuten Rendern des lokalen Doms auch eine neue leere Komponente erstellen. Wenn wir die lokale Seite aktualisieren müssen, springen wir zu dieser leeren Komponentenseite und springen dann wieder hinein der beforeRouteEnter-Schutz in der leeren Komponente. Wie in der Abbildung unten gezeigt, wie man in Vue3.X auf die Schaltfläche „Aktualisieren“ klickt, um das DOM im roten Feld neu zu laden und den entsprechenden Ladestatus anzuzeigen. Da der Guard in der Komponente in der scriptsetup-Syntax in Vue3.X nur o hat
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie domänenübergreifende Anfragen und Netzwerkanfragen
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie domänenübergreifende Anfragen und Netzwerkanfragen
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie domänenübergreifende Anfragen und Netzwerkanfragen Einführung: In der Front-End-Entwicklung sind Netzwerkanfragen ein sehr häufiger Vorgang. Wie wir Netzwerkanfragen optimieren können, um die Seitenladegeschwindigkeit und das Benutzererlebnis zu verbessern, ist eines der Themen, über die unsere Entwickler nachdenken müssen. Gleichzeitig müssen wir in einigen Szenarien, in denen Anforderungen an verschiedene Domänennamen gesendet werden müssen, domänenübergreifende Probleme lösen. In diesem Artikel wird vorgestellt, wie Sie in der Vue3+TS+Vite-Entwicklungsumgebung domänenübergreifende Anforderungen und Techniken zur Optimierung von Netzwerkanforderungen stellen. 1. Lösung für domänenübergreifende Anfragen
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So verschlüsseln und speichern Sie Daten
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So verschlüsseln und speichern Sie Daten
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite-Entwicklungstipps: So verschlüsseln und speichern Sie Daten Mit der rasanten Entwicklung der Internettechnologie werden Datensicherheit und Datenschutz immer wichtiger. In der Vue3+TS+Vite-Entwicklungsumgebung ist die Verschlüsselung und Speicherung von Daten ein Problem, mit dem sich jeder Entwickler auseinandersetzen muss. In diesem Artikel werden einige gängige Techniken zur Datenverschlüsselung und -speicherung vorgestellt, um Entwicklern dabei zu helfen, die Anwendungssicherheit und das Benutzererlebnis zu verbessern. 1. Datenverschlüsselung Front-End-Datenverschlüsselung Die Front-End-Verschlüsselung ist ein wichtiger Bestandteil des Schutzes der Datensicherheit. Häufig verwendet
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So führen Sie einen Front-End-Sicherheitsschutz durch
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So führen Sie einen Front-End-Sicherheitsschutz durch
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So führen Sie den Front-End-Sicherheitsschutz durch. Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie beginnen immer mehr Unternehmen und Einzelpersonen, Vue3+TS+Vite für die Front-End-Entwicklung zu verwenden. Allerdings haben auch die damit verbundenen Sicherheitsrisiken die Aufmerksamkeit der Menschen auf sich gezogen. In diesem Artikel besprechen wir einige häufige Front-End-Sicherheitsprobleme und geben einige Tipps zum Schutz der Front-End-Sicherheit während des Entwicklungsprozesses von Vue3+TS+Vite. Eingabevalidierung Benutzereingaben sind oft eine der Hauptquellen für Front-End-Sicherheitslücken. existieren
 So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
Vorwort Ob Vue oder React: Wenn wir auf mehrere wiederholte Codes stoßen, werden wir darüber nachdenken, wie wir diese Codes wiederverwenden können, anstatt eine Datei mit einer Reihe redundanter Codes zu füllen. Tatsächlich können sowohl Vue als auch React eine Wiederverwendung durch Extrahieren von Komponenten erreichen. Wenn Sie jedoch auf einige kleine Codefragmente stoßen und keine andere Datei extrahieren möchten, kann React im Vergleich dazu verwendet werden Deklarieren Sie das entsprechende Widget in der Datei , oder implementieren Sie es über die Renderfunktion, wie zum Beispiel: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(



