
#.#1. NPM Download Drag Drop Library
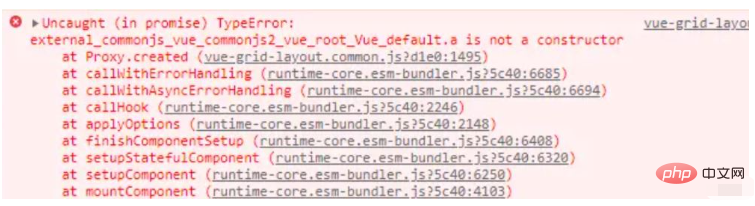
2. Vue3 Use Vue-GRID-LAYOUT Fehler: External_commonjs_vue_Commonjs2_Vue_Vue_DEFAULT.A ist KEIN Konstruktor #🎜🎜 ##### 🎜🎜 ##🎜🎜 # Denken Sie bei der Version vue3 daran, die Bibliothek herunterzuladen, die der Version vue-grid-layout@3.0.0-beta1 entspricht, da vue-grid-layout die Version vue2 ist Version, aber die vue3-Version wird verwendet, daher müssen Sie vue3-Abhängigkeiten und zugehörige Konfigurationen installieren 
npm install vue-grid-layout@3.0.0-beta1 --save
Klicken Sie auf das Layout, um die Drag-and-Drop-Funktion anzupassen- ---- Rendering ----- Die Größe und Position des Pfeils kann gezogen werden:

Der Seitencode lautet wie folgt: #🎜 🎜#
# 🎜🎜#Attribute GridLayout-Parameter und  GridItem-Parameter werden auf der offiziellen Website
GridItem-Parameter werden auf der offiziellen Website
// 将自动注册所有组件为全局组件 import keycloakInit from '@/utils/util.keycloak' import VueGridLayout from 'vue-grid-layout' const app = createApp(App) app.use(store) app.use(router) app.use(ElementPlus) app.use(VueGridLayout) app.mount('#app')
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das Ziehen und Skalieren des benutzerdefinierten Vue-Grid-Layouts für das Schild in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




