
Dies war zuvor die Möglichkeit, mqtt mit vue2 zu verbinden:
1.yarn add mqtt Oder npm mqtt installieren
2.mqtt aus 'mqtt' importieren
Nach der Installation direkt auf der Seite darauf verweisen und Sie können es verwenden
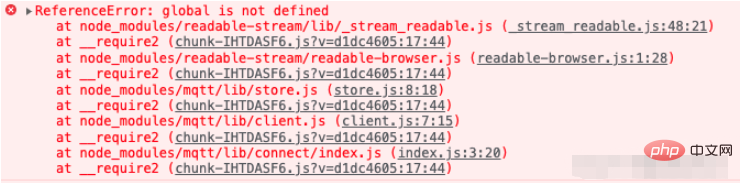
#🎜 🎜#Im vue2-Projekt ist es also relativ einfach. Aber, aber, aber Beim Wechsel zu vue3 sind verschiedene Fehler aufgetreten. Referenzfehler: global ist nicht definiertIch habe überall gesucht Es ist auch schwierig, die Antwort auf die Frage im gesamten Netzwerk zu finden.
1 2 |
|
1 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
|
1 2 3 4 5 |
|
oder
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 |
|
ohne Kapselung verwenden und direkt verwenden. ws und wss sind unterschiedlich
Das obige ist der detaillierte Inhalt vonSo lösen Sie die Fallstricke, die bei der Verbindung vue3+vite2+mqtt auftreten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 Konvertierung von RGB in Hexadezimal
Konvertierung von RGB in Hexadezimal
 Tutorial zu Datenstruktur und Algorithmus
Tutorial zu Datenstruktur und Algorithmus
 Assoziationsregeln Apriori-Algorithmus
Assoziationsregeln Apriori-Algorithmus
 js-Methode zum Löschen des Knotens
js-Methode zum Löschen des Knotens
 So deduplizieren Sie eine Datenbank in MySQL
So deduplizieren Sie eine Datenbank in MySQL
 Welche Anwendungen bietet das Internet der Dinge?
Welche Anwendungen bietet das Internet der Dinge?
 Einführung in den Route Add-Befehl
Einführung in den Route Add-Befehl




