 Java
Java
 javaLernprogramm
javaLernprogramm
 So generieren Sie in Java eine zufällige Ganzzahl innerhalb eines angegebenen Bereichs
So generieren Sie in Java eine zufällige Ganzzahl innerhalb eines angegebenen Bereichs
So generieren Sie in Java eine zufällige Ganzzahl innerhalb eines angegebenen Bereichs
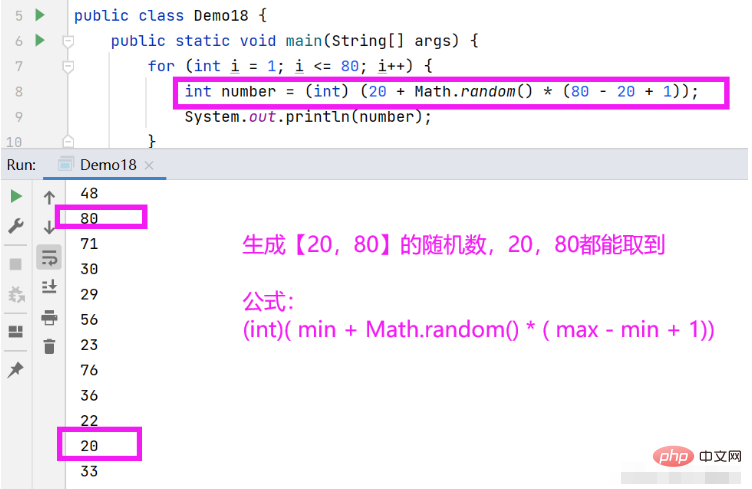
1. Verwenden Sie Math.random(), um eine Zufallszahl vom Typ Double [0,0, 1,0) zu generieren (der tatsächliche Wert ist [0,0, 0,9999999]).
Angenommen, wir möchten eine Zufallszahl von [20, 80] Count generieren , man kann 20 bekommen, man kann auch 80 bekommen.
Generieren Sie eine zufällige Ganzzahl im Bereich von [min, max]
Formel:
(int) (min + Math.random() * ( max - min + 1))
Testfall: Generieren Sie eine [20, 80 ] Zufällige Ganzzahl
public static void main(String[] args) {
for (int i = 1; i <= 80; i++) {
int number = (int) (20 + Math.random() * (80 - 20 + 1));
System.out.println(number);
}
}kann Testergebnisse um ein Vielfaches drucken.

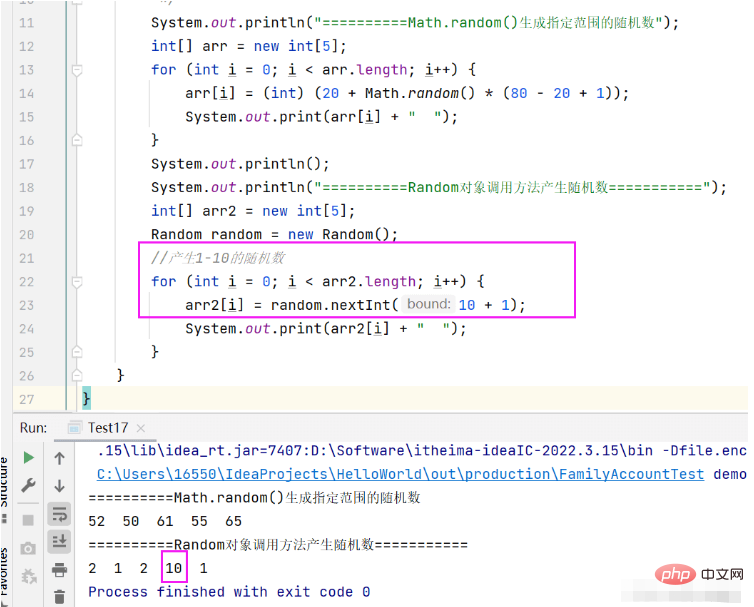
2. Erstellen Sie ein Random-Klassenobjekt und rufen Sie die Methode nextInt() auf, um eine Zufallszahl zu generieren.
Anforderungen: Generieren Sie Zufallszahlen von 0 bis 10, einschließlich 0 und 10 10, wir sollten so schreiben:
Random random = new Random(); int num = random.nextInt(10); //这样写的话,生成[ 0,9]的随机整数数。
Das heißt, die maximale Reichweitenzahl in den Klammern ist tatsächlich nicht verfügbar, also müssen wir +1 in den Klammern hinzufügen.
nextInt() generiert eine reguläre Formel für zufällige Ganzzahlen:
Anforderung: Generieren Sie eine zufällige Ganzzahl im Bereich von [min, max], einschließlich Min und Max.
int num = random.nextInt(10+1);
Beziehen Sie sich auf die Anforderung zum Generieren einer Anwendungsformel für zufällige Ganzzahlen von [0 , 10]:
Random random = new Random(); int num = min + random.nextInt( max - min + 1);
Testfallcode:
//生成【0,10】的随机整数 Random random = new Random(); int num = 0 + random.nextInt( 10 - 0 + 1); // int num = random.nextInt(11);
Drucken Sie die Testdaten zufällig aus (die Ergebnisse sind zufällig, Sie können sie mehrmals ausführen, um die Ergebnisse zu beobachten)
 Erraten Sie das Zahlenspiel
Erraten Sie das Zahlenspiel
Das System zufällig generiert eine Zufallszahl [1, 100]. Der Benutzer gibt eine Zahl über die Konsole ein und die beiden werden verglichen. Wenn sie nicht gleich sind, wird der Benutzer gefragt, ob die von ihm eingegebene Zahl größer oder kleiner als die von generierte Zufallszahl ist das System.
public static void main(String[] args){
System.out.println("==========Random对象调用方法产生随机数===========");
int[] arr2 = new int[5];
Random random = new Random();
//产生【1-10】的随机数
for (int i = 0; i < arr2.length; i++) {
arr2[i] = random.nextInt(10 + 1);
System.out.print(arr2[i] + " ");
}
}Das obige ist der detaillierte Inhalt vonSo generieren Sie in Java eine zufällige Ganzzahl innerhalb eines angegebenen Bereichs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Quadratwurzel in Java
Aug 30, 2024 pm 04:26 PM
Quadratwurzel in Java
Aug 30, 2024 pm 04:26 PM
Leitfaden zur Quadratwurzel in Java. Hier diskutieren wir anhand eines Beispiels und seiner Code-Implementierung, wie Quadratwurzel in Java funktioniert.
 Perfekte Zahl in Java
Aug 30, 2024 pm 04:28 PM
Perfekte Zahl in Java
Aug 30, 2024 pm 04:28 PM
Leitfaden zur perfekten Zahl in Java. Hier besprechen wir die Definition, Wie prüft man die perfekte Zahl in Java?, Beispiele mit Code-Implementierung.
 Zufallszahlengenerator in Java
Aug 30, 2024 pm 04:27 PM
Zufallszahlengenerator in Java
Aug 30, 2024 pm 04:27 PM
Leitfaden zum Zufallszahlengenerator in Java. Hier besprechen wir Funktionen in Java anhand von Beispielen und zwei verschiedene Generatoren anhand ihrer Beispiele.
 Weka in Java
Aug 30, 2024 pm 04:28 PM
Weka in Java
Aug 30, 2024 pm 04:28 PM
Leitfaden für Weka in Java. Hier besprechen wir die Einführung, die Verwendung von Weka Java, die Art der Plattform und die Vorteile anhand von Beispielen.
 Armstrong-Zahl in Java
Aug 30, 2024 pm 04:26 PM
Armstrong-Zahl in Java
Aug 30, 2024 pm 04:26 PM
Leitfaden zur Armstrong-Zahl in Java. Hier besprechen wir eine Einführung in die Armstrong-Zahl in Java zusammen mit einem Teil des Codes.
 Smith-Nummer in Java
Aug 30, 2024 pm 04:28 PM
Smith-Nummer in Java
Aug 30, 2024 pm 04:28 PM
Leitfaden zur Smith-Zahl in Java. Hier besprechen wir die Definition: Wie überprüft man die Smith-Nummer in Java? Beispiel mit Code-Implementierung.
 Fragen zum Java Spring-Interview
Aug 30, 2024 pm 04:29 PM
Fragen zum Java Spring-Interview
Aug 30, 2024 pm 04:29 PM
In diesem Artikel haben wir die am häufigsten gestellten Fragen zu Java Spring-Interviews mit ihren detaillierten Antworten zusammengestellt. Damit Sie das Interview knacken können.
 Brechen oder aus Java 8 Stream foreach zurückkehren?
Feb 07, 2025 pm 12:09 PM
Brechen oder aus Java 8 Stream foreach zurückkehren?
Feb 07, 2025 pm 12:09 PM
Java 8 führt die Stream -API ein und bietet eine leistungsstarke und ausdrucksstarke Möglichkeit, Datensammlungen zu verarbeiten. Eine häufige Frage bei der Verwendung von Stream lautet jedoch: Wie kann man von einem Foreach -Betrieb brechen oder zurückkehren? Herkömmliche Schleifen ermöglichen eine frühzeitige Unterbrechung oder Rückkehr, aber die Stream's foreach -Methode unterstützt diese Methode nicht direkt. In diesem Artikel werden die Gründe erläutert und alternative Methoden zur Implementierung vorzeitiger Beendigung in Strahlverarbeitungssystemen erforscht. Weitere Lektüre: Java Stream API -Verbesserungen Stream foreach verstehen Die Foreach -Methode ist ein Terminalbetrieb, der einen Vorgang für jedes Element im Stream ausführt. Seine Designabsicht ist





