 Web-Frontend
Web-Frontend
 View.js
View.js
 So verwenden Sie Vue3 SFC und TSX zum Aufrufen von Funktionen in Unterkomponenten
So verwenden Sie Vue3 SFC und TSX zum Aufrufen von Funktionen in Unterkomponenten
So verwenden Sie Vue3 SFC und TSX zum Aufrufen von Funktionen in Unterkomponenten
In der Entwicklung werden Sie auf eine solche Anforderung stoßen: Rufen Sie die Referenz einer Unterkomponente ab und rufen Sie die in der Unterkomponente definierte Methode auf. Wenn eine Formularkomponente gekapselt ist, müssen Sie die Referenz dieser Formularkomponente in der übergeordneten Komponente aufrufen und die Überprüfungsformularfunktion oder die Formularfunktion zum Zurücksetzen dieser Formularkomponente aufrufen. Um diese Funktion zu implementieren, legen Sie zunächst die Funktionen offen, die die übergeordnete Komponente in der untergeordneten Komponente aufrufen muss, gehen Sie dann zur übergeordneten Komponente, um die Referenz der untergeordneten Komponente abzurufen, und rufen Sie schließlich die von der untergeordneten Komponente bereitgestellte Methode über die Referenz auf die untergeordnete Komponente.
1 Unterkomponenten-Belichtungsmethode
1.1 SFC (.vue)-Belichtungsmethode
In mit .vue definierten Komponenten stellt das Setup die Methode defineExpose() bereit, mit der die internen Methoden der Komponente der übergeordneten Komponente zugänglich gemacht werden können.
Unterkomponente demo-component-sfc.vue erstellen:
<template>
<el-button type="primary" @click="demoFun('child')">demo component sfc</el-button>
</template>
<script lang="ts" setup name="demo-component-sfc">
const demoFun = (str: string) => {
console.log('demo component sfc', str)
}
// 使用 defineExpose 暴露组件内部的方法
defineExpose({ demoFun })
</script>1.2 TSX (.tsx)-Belichtungsmethode
Mit der .tsx-Methode definierte Komponenten sind auch Methoden zum Offenlegen von Komponenteninhalten über die Exposure()-Methode im Parameterkontext .
Erstellen Sie die Unterkomponente demo-component-tsx.tsx:
import { defineComponent } from 'vue'
export default defineComponent({
name: 'demo-component-tsx',
setup (props, context) {
const demoFun = (str: string) => {
console.log('demo component tsx', str)
}
// 使用 expose 暴露组件内部的方法
context.expose({ demoFun })
return () => (
<el-button type="primary" onClick={() => demoFun('child')}>demo component tsx</el-button>
)
}
})2 Die übergeordnete Komponente ruft die Methode in der Unterkomponente auf
2.1 SFC (.vue)-Aufruf
Holen Sie sich die Komponentenreferenz in der .vue-Datei Definieren Sie zunächst eine Ref-Variable und legen Sie dann das Ref-Attribut für die untergeordnete Komponente fest. Der Wert des Ref-Attributs muss mit dem Variablennamen übereinstimmen.
import { defineComponent } from 'vue'
export default defineComponent({
name: 'demo-component-tsx',
setup (props, context) {
const demoFun = (str: string) => {
console.log('demo component tsx', str)
}
// 使用 expose 暴露组件内部的方法
context.expose({ demoFun })
return () => (
<el-button type="primary" onClick={() => demoFun('child')}>demo component tsx</el-button>
)
}
})Wie im obigen Code gezeigt: Der Ref-Attributwert der ersten Unterkomponente ist sfcRef, und der definierte Variablenname ist ebenfalls sfcRef. In der übergeordneten Komponente können Sie mit sfcRef die demoFun-Methode der untergeordneten Komponente aufrufen.
2.2 TSX (.tsx)-Aufruf
Es ist einfacher, die Referenz der Komponente in .tsx abzurufen. Definieren Sie zunächst eine Ref-Variable und setzen Sie die Variable dann auf das Ref-Attribut der Unterkomponente.
import { defineComponent, ref } from 'vue'
import DemoComponentSfc from '@/components/ref/demo-component-sfc.vue'
import DemoComponentTsx from '@/components/ref/demo-component-tsx'
export default defineComponent({
name: 'demo-ref-tsx',
setup () {
const sfcRef = ref()
const onBtnClick1 = () => {
if (sfcRef.value) {
sfcRef.value && sfcRef.value.demoFun('parent')
}
}
const tsxRef = ref()
const onBtnClick2 = () => {
if (tsxRef.value) {
tsxRef.value && tsxRef.value.demoFun('parent')
}
}
return () => (
<>
<div>
<DemoComponentSfc ref={sfcRef} />
<el-button onClick={onBtnClick1}>parent button</el-button>
</div>
<div >
<DemoComponentTsx ref={tsxRef} />
<el-button onClick={onBtnClick2}>parent button</el-button>
</div>
</>
)
}
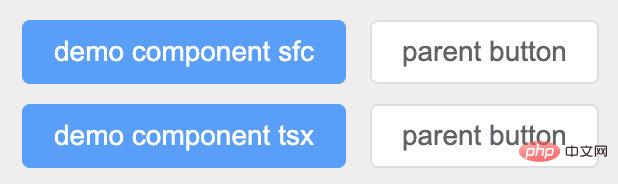
})Die beiden erzielen den gleichen Effekt:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie Vue3 SFC und TSX zum Aufrufen von Funktionen in Unterkomponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
tinymce ist ein voll funktionsfähiges Rich-Text-Editor-Plug-in, aber die Einführung von tinymce in Vue ist nicht so reibungslos wie bei anderen Vue-Rich-Text-Plug-ins. Tinymce selbst ist nicht für Vue geeignet, und @tinymce/tinymce-vue muss eingeführt werden. und Es handelt sich um ein ausländisches Rich-Text-Plug-in, das die chinesische Version nicht bestanden hat. Sie müssen das Übersetzungspaket von der offiziellen Website herunterladen (möglicherweise müssen Sie die Firewall umgehen). 1. Installieren Sie die zugehörigen Abhängigkeiten npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 3. Führen Sie den Skin und das chinesische Paket ein. Erstellen Sie einen neuen Tinymce-Ordner im öffentlichen Ordner des Projekts und laden Sie ihn herunter
 vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite:src verwendet „require“, um Bilder dynamisch zu importieren, und vue3+vite importiert dynamisch mehrere Bilder. Wenn Sie „requireisnotdefined“ verwenden, wird eine Fehlermeldung angezeigt like vue2 like imgUrl:require(' .../assets/test.png') wird importiert, da Typescript Require nicht unterstützt, daher wird Import verwendet. So lösen Sie das Problem: Verwenden Sieawaitimport
 So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
Um eine teilweise Aktualisierung der Seite zu erreichen, müssen wir nur das erneute Rendern der lokalen Komponente (dom) implementieren. In Vue lässt sich dieser Effekt am einfachsten mit der v-if-Direktive erzielen. In Vue2 können wir zusätzlich zur Verwendung der v-if-Anweisung zum erneuten Rendern des lokalen Doms auch eine neue leere Komponente erstellen. Wenn wir die lokale Seite aktualisieren müssen, springen wir zu dieser leeren Komponentenseite und springen dann wieder hinein der beforeRouteEnter-Schutz in der leeren Komponente. Wie in der Abbildung unten gezeigt, wie man in Vue3.X auf die Schaltfläche „Aktualisieren“ klickt, um das DOM im roten Feld neu zu laden und den entsprechenden Ladestatus anzuzeigen. Da der Guard in der Komponente in der scriptsetup-Syntax in Vue3.X nur o hat
 Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Um das Blog-Frontend mit Vue zu implementieren, müssen Sie die Markdown-Analyse implementieren. Wenn Code vorhanden ist, müssen Sie die Code-Hervorhebung implementieren. Es gibt viele Markdown-Parsing-Bibliotheken für Vue, wie z. B. markdown-it, vue-markdown-loader, markiert, vue-markdown usw. Diese Bibliotheken sind alle sehr ähnlich. Hier wird Markiert verwendet, und highlights.js wird als Code-Hervorhebungsbibliothek verwendet. Die spezifischen Implementierungsschritte lauten wie folgt: 1. Installieren Sie abhängige Bibliotheken. Öffnen Sie das Befehlsfenster unter dem Vue-Projekt und geben Sie den folgenden Befehl ein: npminstallmarked-save//marked, um Markdown in htmlnpmins zu konvertieren
 So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia realisiert sinnlose Aktualisierung 1. Laden Sie zuerst aiXos und pinianpmipinia im Projekt herunter--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 So lösen Sie das Problem, dass die Zugriffsseite leer angezeigt wird, nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde
May 17, 2023 am 08:19 AM
So lösen Sie das Problem, dass die Zugriffsseite leer angezeigt wird, nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde
May 17, 2023 am 08:19 AM
Nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde, wird auf der Zugriffsseite eine leere 1 angezeigt. Der publicPath in der Datei vue.config.js wird wie folgt verarbeitet: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='produktion'?'./':'/&
 So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
Vorwort Ob Vue oder React: Wenn wir auf mehrere wiederholte Codes stoßen, werden wir darüber nachdenken, wie wir diese Codes wiederverwenden können, anstatt eine Datei mit einer Reihe redundanter Codes zu füllen. Tatsächlich können sowohl Vue als auch React eine Wiederverwendung durch Extrahieren von Komponenten erreichen. Wenn Sie jedoch auf einige kleine Codefragmente stoßen und keine andere Datei extrahieren möchten, kann React im Vergleich dazu verwendet werden Deklarieren Sie das entsprechende Widget in der Datei , oder implementieren Sie es über die Renderfunktion, wie zum Beispiel: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
Der letzte Effekt besteht darin, die VueCropper-Komponente „garnaddvue-cropper@next“ zu installieren. Wenn es sich um Vue3 handelt oder Sie andere Methoden als Referenz verwenden möchten, besuchen Sie bitte die offizielle npm-Adresse. Es ist auch sehr einfach, es in einer Komponente zu referenzieren und zu verwenden. Sie müssen nur die entsprechende Komponente und ihre Stildatei einführen. Ich verweise hier nicht global, sondern nur auf import{userInfoByRequest}from'../js/api ' in meiner Komponentendatei. import{VueCropper}from'vue-cropper&



