 Java
Java
 javaLernprogramm
javaLernprogramm
 So konfigurieren Sie Virtualisierungspfade für die Bildanzeige mit SpringBoot
So konfigurieren Sie Virtualisierungspfade für die Bildanzeige mit SpringBoot
So konfigurieren Sie Virtualisierungspfade für die Bildanzeige mit SpringBoot
Konfigurieren Sie den Virtualisierungspfad für die Bildanzeige
springboot kann standardmäßig auf statische Ressourcen im statischen Ordner unter „Ressourcen“ zugreifen. Wir laden Bilder im Allgemeinen in einen Ordner unter „statisch“ hoch #
Zum Beispiel können Bilder:während der Entwicklungsphase verwendet werden, aber wenn das Projekt als JAR-Paket verpackt ist, kann es nicht verwendet werden meldet, dass der Dateipfad nicht gefunden werden kann. Zu diesem Zeitpunkt müssen Sie einen virtuellen Pfad konfigurieren, um eine feste Adresse auf der Festplatte anzugeben.
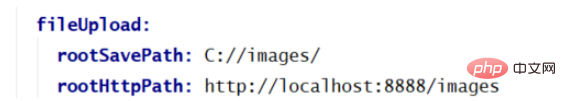
1. Zuerst konfigurieren wir den Datei-Upload-Pfad und die Zugriffsadresse in der application.yml-Datei
:
#🎜 🎜#Hier richte ich die Dateien ein, die hochgeladen und im Bilderordner unter dem Laufwerk C gespeichert werden sollen. Die Zugriffsadresse lautet: http://localhost:8888/images/xxx.jpg #🎜 🎜 #2. Konfigurieren Sie die virtuelle Pfadzuordnung
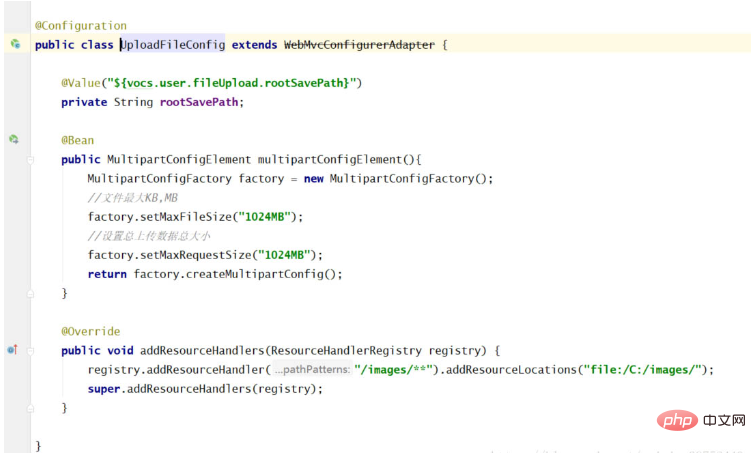
#🎜 🎜 #2. Konfigurieren Sie die virtuelle Pfadzuordnung
/images/** oben stellt die Adresse dar, an der der Server Bilder anfordert. localhost: 8888/images/xxx.jpg wird dem lokalen C:/images/xxx.jpg
Hinweis: Ich habe den rootSavePath in der Konfigurationsdatei im obigen Code erhalten, ihn aber nicht verwendet Ich habe es aber selbst verwendet. Schreiben Sie file:/c:/images, da die direkte Verwendung dieser Variablen einen Fehler meldet. Die Datei muss vor dem Pfad hinzugefügt werden. 
# 🎜🎜#Ich habe kürzlich ein Projekt mit Springboot + Vue erstellt, das Bildanzeige- und Änderungsfunktionen umfasst.
1. Erstellen Sie einen virtuellen Pfad und greifen Sie auf die Bilder im Ordner
2 zu -end verwendet die MultipartFile-Datei, um sie zu empfangen, und das Ersetzen der Bilder im ursprünglichen Ordner war erfolgreich, und die Bilder im lokalen Ordner wurden tatsächlich erfolgreich ersetzt
3 Nachdem ich bestätigt hatte, dass sich die lokalen Bilder geändert hatten, stellte ich fest dass sich die Seitenbilder nicht geändert haben und auch die Aktualisierung sich nicht geändert hat
#🎜 🎜#Zum Beispiel1 http://localhost:8080/img/img1.jpg"> kann auf das lokale Bild img1.jpg2 zugreifen. Löschen Sie dann das lokale Bild img1.jpg, fügen Sie es in img2.jpg ein und Ändern Sie den Namen in img1.jpg. Tatsächlich bedeutet dies, dass das Bild img1 geändert wird, der Name jedoch unverändert bleibt. 3. Das Ergebnis zeigt immer noch das ursprüngliche img1-Bild an, nur das Das Bild kann separat im Browser angezeigt und aktualisiert werden, bevor das ersetzte Bild erscheint.
zeigt immer noch das ursprüngliche img1-Bild an, nur das Das Bild kann separat im Browser angezeigt und aktualisiert werden, bevor das ersetzte Bild erscheint. Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie Virtualisierungspfade für die Bildanzeige mit SpringBoot. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Wie Springboot Jasypt integriert, um die Verschlüsselung von Konfigurationsdateien zu implementieren
Jun 01, 2023 am 08:55 AM
Wie Springboot Jasypt integriert, um die Verschlüsselung von Konfigurationsdateien zu implementieren
Jun 01, 2023 am 08:55 AM
Einführung in Jasypt Jasypt ist eine Java-Bibliothek, die es einem Entwickler ermöglicht, seinem Projekt mit minimalem Aufwand grundlegende Verschlüsselungsfunktionen hinzuzufügen und kein tiefes Verständnis der Funktionsweise der Verschlüsselung erfordert. standardbasierte Verschlüsselungstechnologie. Passwörter, Text, Zahlen, Binärdateien verschlüsseln ... Geeignet für die Integration in Spring-basierte Anwendungen, offene API, zur Verwendung mit jedem JCE-Anbieter ... Fügen Sie die folgende Abhängigkeit hinzu: com.github.ulisesbocchiojasypt-spring-boot-starter2 Die Vorteile von Jasypt schützen unsere Systemsicherheit. Selbst wenn der Code durchgesickert ist, kann die Datenquelle garantiert werden.
 Wie SpringBoot Redisson integriert, um eine Verzögerungswarteschlange zu implementieren
May 30, 2023 pm 02:40 PM
Wie SpringBoot Redisson integriert, um eine Verzögerungswarteschlange zu implementieren
May 30, 2023 pm 02:40 PM
Nutzungsszenario 1. Die Bestellung wurde erfolgreich aufgegeben, die Zahlung erfolgte jedoch nicht innerhalb von 30 Minuten. Die Zahlung ist abgelaufen und die Bestellung wurde automatisch storniert. 2. Die Bestellung wurde unterzeichnet und es wurde 7 Tage lang keine Bewertung durchgeführt. Wenn die Bestellung abläuft und nicht ausgewertet wird, wird die Bestellung standardmäßig positiv bewertet. Wenn der Händler die Bestellung innerhalb von 5 Minuten nicht erhält, wird die Bestellung abgebrochen Es wird eine SMS-Erinnerung gesendet ... Für Szenarien mit langen Verzögerungen und geringer Echtzeitleistung können wir die Aufgabenplanung verwenden, um eine regelmäßige Abfrageverarbeitung durchzuführen. Zum Beispiel: xxl-job Heute werden wir auswählen
 So implementieren Sie verteilte Sperren mit Redis in SpringBoot
Jun 03, 2023 am 08:16 AM
So implementieren Sie verteilte Sperren mit Redis in SpringBoot
Jun 03, 2023 am 08:16 AM
1. Redis implementiert das Prinzip der verteilten Sperren und warum verteilte Sperren erforderlich sind. Bevor über verteilte Sperren gesprochen wird, muss erläutert werden, warum verteilte Sperren erforderlich sind. Das Gegenteil von verteilten Sperren sind eigenständige Sperren. Wenn wir Multithread-Programme schreiben, vermeiden wir Datenprobleme, die durch den gleichzeitigen Betrieb einer gemeinsam genutzten Variablen verursacht werden. Normalerweise verwenden wir eine Sperre, um die Richtigkeit der gemeinsam genutzten Variablen sicherzustellen Die gemeinsam genutzten Variablen liegen im gleichen Prozess. Wenn es mehrere Prozesse gibt, die gleichzeitig eine gemeinsam genutzte Ressource betreiben müssen, wie können sie sich dann gegenseitig ausschließen? Heutige Geschäftsanwendungen sind in der Regel Microservice-Architekturen, was auch bedeutet, dass eine Anwendung mehrere Prozesse bereitstellen muss. Wenn mehrere Prozesse dieselbe Datensatzzeile in MySQL ändern müssen, ist eine Verteilung erforderlich, um fehlerhafte Daten zu vermeiden wird zu diesem Zeitpunkt eingeführt. Der Stil ist gesperrt. Punkte erreichen wollen
 So lösen Sie das Problem, dass Springboot nach dem Einlesen in ein JAR-Paket nicht auf die Datei zugreifen kann
Jun 03, 2023 pm 04:38 PM
So lösen Sie das Problem, dass Springboot nach dem Einlesen in ein JAR-Paket nicht auf die Datei zugreifen kann
Jun 03, 2023 pm 04:38 PM
Springboot liest die Datei, kann aber nach dem Packen in ein JAR-Paket nicht auf die neueste Entwicklung zugreifen. Es gibt eine Situation, in der Springboot die Datei nach dem Packen in ein JAR-Paket nicht lesen kann ist ungültig und kann nur über den Stream gelesen werden. Die Datei befindet sich unter resources publicvoidtest(){Listnames=newArrayList();InputStreamReaderread=null;try{ClassPathResourceresource=newClassPathResource("name.txt");Input
 Vergleich und Differenzanalyse zwischen SpringBoot und SpringMVC
Dec 29, 2023 am 11:02 AM
Vergleich und Differenzanalyse zwischen SpringBoot und SpringMVC
Dec 29, 2023 am 11:02 AM
SpringBoot und SpringMVC sind beide häufig verwendete Frameworks in der Java-Entwicklung, es gibt jedoch einige offensichtliche Unterschiede zwischen ihnen. In diesem Artikel werden die Funktionen und Verwendungsmöglichkeiten dieser beiden Frameworks untersucht und ihre Unterschiede verglichen. Lassen Sie uns zunächst etwas über SpringBoot lernen. SpringBoot wurde vom Pivotal-Team entwickelt, um die Erstellung und Bereitstellung von Anwendungen auf Basis des Spring-Frameworks zu vereinfachen. Es bietet eine schnelle und einfache Möglichkeit, eigenständige, ausführbare Dateien zu erstellen
 So implementieren Sie Springboot+Mybatis-plus, ohne SQL-Anweisungen zum Hinzufügen mehrerer Tabellen zu verwenden
Jun 02, 2023 am 11:07 AM
So implementieren Sie Springboot+Mybatis-plus, ohne SQL-Anweisungen zum Hinzufügen mehrerer Tabellen zu verwenden
Jun 02, 2023 am 11:07 AM
Wenn Springboot + Mybatis-plus keine SQL-Anweisungen zum Hinzufügen mehrerer Tabellen verwendet, werden die Probleme, auf die ich gestoßen bin, durch die Simulation des Denkens in der Testumgebung zerlegt: Erstellen Sie ein BrandDTO-Objekt mit Parametern, um die Übergabe von Parametern an den Hintergrund zu simulieren dass es äußerst schwierig ist, Multi-Table-Operationen in Mybatis-plus durchzuführen. Wenn Sie keine Tools wie Mybatis-plus-join verwenden, können Sie nur die entsprechende Mapper.xml-Datei konfigurieren und die stinkende und lange ResultMap konfigurieren Schreiben Sie die entsprechende SQL-Anweisung. Obwohl diese Methode umständlich erscheint, ist sie äußerst flexibel und ermöglicht es uns
 Wie SpringBoot Redis anpasst, um die Cache-Serialisierung zu implementieren
Jun 03, 2023 am 11:32 AM
Wie SpringBoot Redis anpasst, um die Cache-Serialisierung zu implementieren
Jun 03, 2023 am 11:32 AM
1. Passen Sie den RedisTemplate1.1-Standard-Serialisierungsmechanismus an. Die API-basierte Redis-Cache-Implementierung verwendet die RedisTemplate-Vorlage für Daten-Caching-Vorgänge. Öffnen Sie hier die RedisTemplate-Klasse und zeigen Sie die Quellcodeinformationen der Klasse publicclassRedisTemplateextendsRedisAccessorimplementsRedisOperations an. Schlüssel deklarieren, verschiedene Serialisierungsmethoden des Werts, der Anfangswert ist leer @NullableprivateRedisSe
 So erhalten Sie den Wert in application.yml in Springboot
Jun 03, 2023 pm 06:43 PM
So erhalten Sie den Wert in application.yml in Springboot
Jun 03, 2023 pm 06:43 PM
In Projekten werden häufig einige Konfigurationsinformationen benötigt. Diese Informationen können in der Testumgebung und in der Produktionsumgebung unterschiedliche Konfigurationen haben und müssen möglicherweise später basierend auf den tatsächlichen Geschäftsbedingungen geändert werden. Wir können diese Konfigurationen nicht fest im Code codieren. Am besten schreiben Sie sie in die Konfigurationsdatei. Sie können diese Informationen beispielsweise in die Datei application.yml schreiben. Wie erhält oder verwendet man diese Adresse im Code? Es gibt 2 Methoden. Methode 1: Wir können den Wert, der dem Schlüssel in der Konfigurationsdatei (application.yml) entspricht, über den mit @Value versehenen Wert erhalten. Diese Methode eignet sich für Situationen, in denen es relativ wenige Mikrodienste gibt: Tatsächlich Projekte, wenn das Geschäft kompliziert ist, Logik



