
Verwenden Sie in vue3 die Datenmethode, um das Echart-Diagramm zu initialisieren
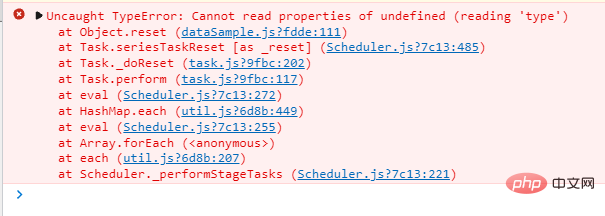
2. Fehlergrundthis.chart.resize()Vue3 verwendet Proxy, um die Reaktionsfähigkeit zu überwachen, sodass es während der Größenänderung nicht abgerufen werden kann
Siehe offizielle Seite:
export default {
data() {
return {
chart: null,
...
}
},
mounted() {
this.chart = echarts.init(document.getElementById(this.id))
this.chart.setOption({...})
},
...
}Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem. Eigenschaften von undefiniert (Lesen von „Typ'), auf die vue3+echart5 stößt, können nicht gelesen werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Der Unterschied zwischen Git und SVN
Der Unterschied zwischen Git und SVN
 So finden Sie den Standort eines verlorenen Huawei-Telefons
So finden Sie den Standort eines verlorenen Huawei-Telefons
 Timeout-Lösung für Serveranfragen
Timeout-Lösung für Serveranfragen
 Der Unterschied zwischen zufällig und pseudozufällig
Der Unterschied zwischen zufällig und pseudozufällig
 So zeigen Sie den Tomcat-Quellcode an
So zeigen Sie den Tomcat-Quellcode an




