 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 So leiten Sie die Nginx-Konfiguration an andere Websites weiter
So leiten Sie die Nginx-Konfiguration an andere Websites weiter
So leiten Sie die Nginx-Konfiguration an andere Websites weiter
Anforderung
Es gibt eine solche Anforderung: Springen Sie zu einer bestimmten Adresse im Projekt, aber diese Adresse möchte den Benutzern nicht angezeigt werden.
Also haben wir darüber nachgedacht, eine Proxy-Ebene zu erstellen und ngnix direkt zu verwenden, um über einen bestimmten Pfad im Projekt eine Proxy-Verbindung zu dieser Adresse herzustellen.
Nach der Abfrage relevanter Dokumente haben wir festgestellt, dass die Lösung wie folgt lautet:
Verwenden Sie return 302
location /myBaidu {
return 302 http://baidu.com;
}Diese Lösung springt direkt zu Baidu und ändert den Domainnamen, was dem direkten Standort.href = 'baidu entspricht .com‘, offensichtlich nicht für unsere Bedürfnisse geeignet.
Der gewünschte Effekt besteht darin, einen Proxy für Baidu zu erstellen, aber das URL-Feld des Browsers lautet immer noch /sparkMonitor. Verwenden Sie dann Proxy_Pass
Proxy_Pass verwenden
Angenommen, der Domainname unserer Website lautet http://myorigin. com /
location /myBaidu {
proxy_pass http://www.baidu.com/;
}Nach dieser Konfiguration können Sie direkt über http://myorigin.com/myBaidu auf die Baidu-Seite zugreifen, wie unten gezeigt

Die von Proxy_Pass verwendete Syntax hängt mit /
zusammen Der Pfad wird mit /: relativer Pfad hinzugefügt. Dies entspricht einem Proxy für http://www.baidu.com/
location /myBaidu {
proxy_pass http://www.baidu.com/;
}. Wenn Sie http://myorigin.com/myBaidu/abc besuchen, entspricht dies einem Besuch http://www.baidu.com/abc
Wenn der Pfad keinen /: absoluten Pfad hinzufügt, entspricht dies dem Proxying zu http://www.baidu.com/myBaidu
location /myBaidu {
proxy_pass http://www.baidu.com;
}Wenn Sie http:/ besuchen /myorigin.com/myBaidu/abc entspricht dem Besuch von http://www.baidu.com/myBaidu/abc
Wenn Sie /xxx/
location /myBaidu {
proxy_pass http://www.baidu.com/xxx/;
}zum Pfad hinzufügen, greifen Sie auf http://myorigin zu. com/myBaidu/abc entspricht dem Zugriff auf http://www.baidu. myBaidu/abc, es entspricht dem Besuch von http://www.baidu.com/xxxabc
Andere Fragen
Die Verwendung der Proxy_Pass-Lösung zum Reverse-Proxy auf Baidu-Seiten ist kein Problem.
Unser Projekt erfordert jedoch den Sprung zu einem Intranet-Domänennamen, und dieser Domänenname und http://myorigin.com/ sind nicht interoperabel. Daher müssen Sie ihn bei der Konfiguration des Proxys als IP-Adresse konfigurieren. und dann springt der Proxy erfolgreich
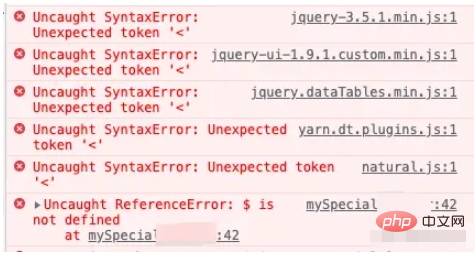
Aber die Seite, die den Agenten zu diesem Zeitpunkt öffnet, zeigt keinen Stil an, ich habe den folgenden Fehler gefunden:
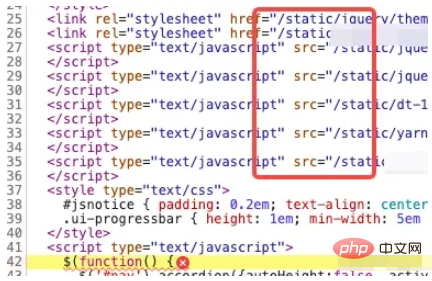
- Klicken Sie hinein, um den Fehler wie unten gezeigt anzuzeigen

 Und nicht nur die /statische Datei, sondern auch Andere Dateien werden möglicherweise nicht gefunden und der Pfad kann mit dem Routing in Konflikt geraten, was zu Problemen führen kann
Und nicht nur die /statische Datei, sondern auch Andere Dateien werden möglicherweise nicht gefunden und der Pfad kann mit dem Routing in Konflikt geraten, was zu Problemen führen kann
Daher können wir den Schluss ziehen, dass die Nginx-Konfiguration des Front-End-Projekts mit Vorsicht an andere Websites weitergeleitet werden muss Es ist eine spezifische Analyse der spezifischen Situation erforderlich
Das obige ist der detaillierte Inhalt vonSo leiten Sie die Nginx-Konfiguration an andere Websites weiter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
Schritte zum Starten von Nginx unter Linux: Überprüfen Sie, ob Nginx installiert ist. Verwenden Sie SystemCTL Start Nginx, um den Nginx -Dienst zu starten. Verwenden Sie SystemCTL aktivieren NGINX, um das automatische Start von NGINX beim Systemstart zu aktivieren. Verwenden Sie den SystemCTL -Status NGINX, um zu überprüfen, ob das Startup erfolgreich ist. Besuchen Sie http: // localhost in einem Webbrowser, um die Standard -Begrüßungsseite anzuzeigen.
 So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So bestätigen Sie, ob Nginx gestartet wird: 1. Verwenden Sie die Befehlszeile: SystemCTL Status Nginx (Linux/Unix), Netstat -ano | FindStr 80 (Windows); 2. Überprüfen Sie, ob Port 80 geöffnet ist; 3. Überprüfen Sie die Nginx -Startmeldung im Systemprotokoll. 4. Verwenden Sie Tools von Drittanbietern wie Nagios, Zabbix und Icinga.
 So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
Das Starten eines Nginx-Servers erfordert unterschiedliche Schritte gemäß verschiedenen Betriebssystemen: Linux/UNIX-System: Installieren Sie das NGINX-Paket (z. B. mit APT-Get oder Yum). Verwenden Sie SystemCTL, um einen Nginx -Dienst zu starten (z. B. sudo systemctl start nginx). Windows -System: Laden Sie Windows -Binärdateien herunter und installieren Sie sie. Starten Sie Nginx mit der ausführbaren Datei nginx.exe (z. B. nginx.exe -c conf \ nginx.conf). Unabhängig davon, welches Betriebssystem Sie verwenden, können Sie auf die Server -IP zugreifen
 So lösen Sie Nginx403 -Fehler
Apr 14, 2025 pm 12:54 PM
So lösen Sie Nginx403 -Fehler
Apr 14, 2025 pm 12:54 PM
Der Server verfügt nicht über die Berechtigung, auf die angeforderte Ressource zuzugreifen, was zu einem NGINX 403 -Fehler führt. Zu den Lösungen gehören: Überprüfung der Dateiberechtigungen. Überprüfen Sie die Konfiguration .htaccess. Überprüfen Sie die Nginx -Konfiguration. Konfigurieren Sie Selinux -Berechtigungen. Überprüfen Sie die Firewall -Regeln. Fehlerbehebung bei anderen Ursachen wie Browserproblemen, Serverausfällen oder anderen möglichen Fehlern.
 So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
Wie konfiguriere ich Nginx in Windows? Installieren Sie NGINX und erstellen Sie eine virtuelle Hostkonfiguration. Ändern Sie die Hauptkonfigurationsdatei und geben Sie die Konfiguration der virtuellen Host ein. Starten oder laden Nginx neu. Testen Sie die Konfiguration und sehen Sie sich die Website an. Aktivieren Sie selektiv SSL und konfigurieren Sie SSL -Zertifikate. Stellen Sie die Firewall selektiv fest, damit Port 80 und 443 Verkehr.
 So lösen Sie Nginx403
Apr 14, 2025 am 10:33 AM
So lösen Sie Nginx403
Apr 14, 2025 am 10:33 AM
Wie fixiere ich Nginx 403 Verbotener Fehler? Überprüfen Sie die Datei- oder Verzeichnisberechtigungen; 2.Htaccess -Datei prüfen; 3. Überprüfen Sie die Konfigurationsdatei der Nginx; 4. Starten Sie Nginx neu. Weitere mögliche Ursachen sind Firewall -Regeln, Selinux -Einstellungen oder Anwendungsprobleme.
 So lösen Sie Nginx304 Fehler
Apr 14, 2025 pm 12:45 PM
So lösen Sie Nginx304 Fehler
Apr 14, 2025 pm 12:45 PM
Antwort auf die Frage: 304 Nicht geänderter Fehler gibt an, dass der Browser die neueste Ressourcenversion der Client -Anfrage zwischengespeichert hat. Lösung: 1. Löschen Sie den Browser -Cache; 2. Deaktivieren Sie den Browser -Cache; 3. Konfigurieren Sie Nginx, um den Client -Cache zu ermöglichen. 4. Überprüfen Sie die Dateiberechtigungen; 5. Datei Hash prüfen; 6. Deaktivieren Sie CDN oder Reverse Proxy -Cache; 7. Starten Sie Nginx neu.
 Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Verwenden Sie unter Linux den folgenden Befehl, um zu überprüfen, ob Nginx gestartet wird: SystemCTL -Status Nginx Richter basierend auf der Befehlsausgabe: Wenn "aktiv: aktiv (lief) angezeigt wird, wird Nginx gestartet. Wenn "Active: Inactive (Dead)" angezeigt wird, wird Nginx gestoppt.



