
toRef handelt es sich, wie der Name schon sagt, nicht um ref-responsive Daten
Das könnte möglich sein. Ich denke, es ist etwas problematisch, wenn ich zurückkomme. <template>
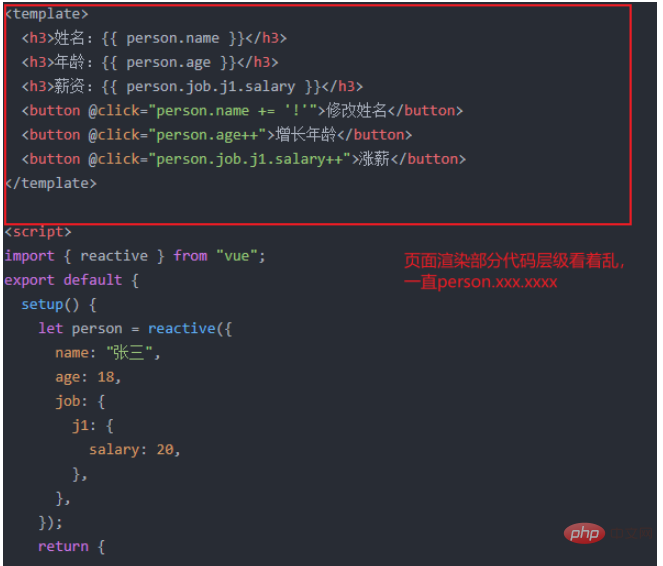
<h4>姓名:{{ person.name }}</h4>
<h4>年龄:{{ person.age }}</h4>
<h4>薪资:{{ person.job.j1.salary }}</h4>
<button @click="person.name += '!'">修改姓名</button>
<button @click="person.age++">增长年龄</button>
<button @click="person.job.j1.salary++">涨薪</button>
</template>
<script>
import { reactive } from "vue";
export default {
setup() {
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
return {
person,
};
},
};
</script>
<style>
</style> 
Das obige ist der detaillierte Inhalt vonVerwendung von toRef und toRefs in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 So verwenden Sie die Funktion math.round
So verwenden Sie die Funktion math.round
 So schreiben Sie ein Batch-Skript bat
So schreiben Sie ein Batch-Skript bat
 Lösung dafür, dass Google Chrome nicht funktioniert
Lösung dafür, dass Google Chrome nicht funktioniert
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 Eine vollständige Liste der CAD-Tastenkombinationen
Eine vollständige Liste der CAD-Tastenkombinationen
 Für die Frontend-Entwicklung erforderliche Fähigkeiten
Für die Frontend-Entwicklung erforderliche Fähigkeiten




