Verwendung von Provide und Inject in Vue3
1. Szenenwiedergabe
Machen Sie sich keine Sorgen über die Bedeutung des API-Titels. Hier beginne ich mit dem Schreiben eines häufigeren Szenarios.
Der interne Code der entsprechenden Komponente ist relativ einfach, daher werde ich ihn hier nicht zeigen. Logischerweise wird auf diese drei Komponenten Schicht für Schicht verwiesen. Der entsprechende Seiteneffekt von

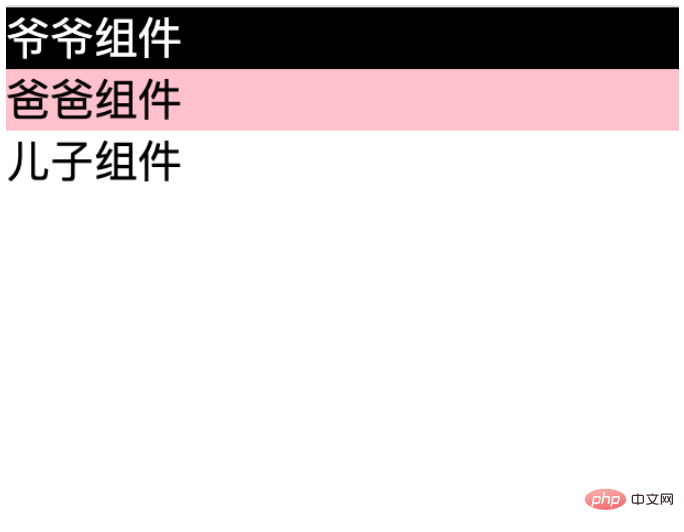
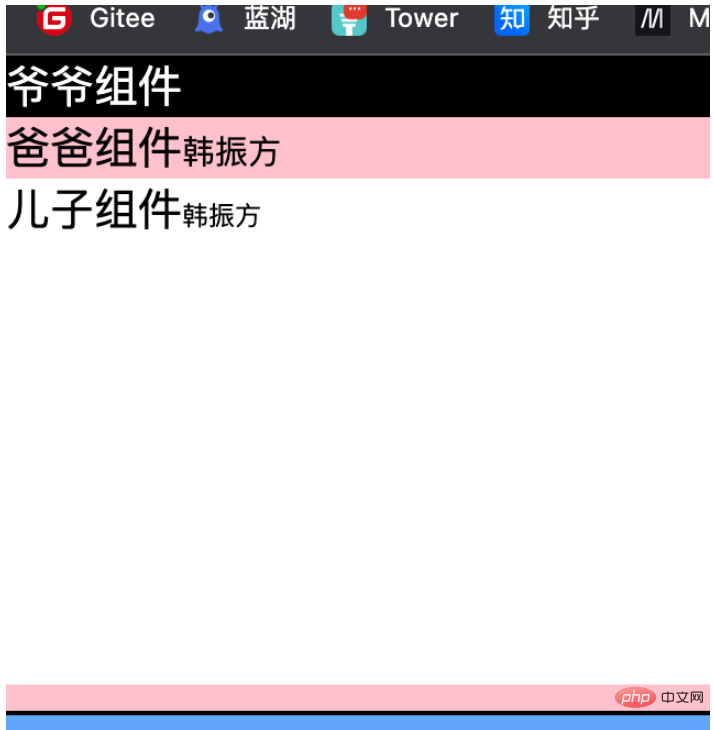
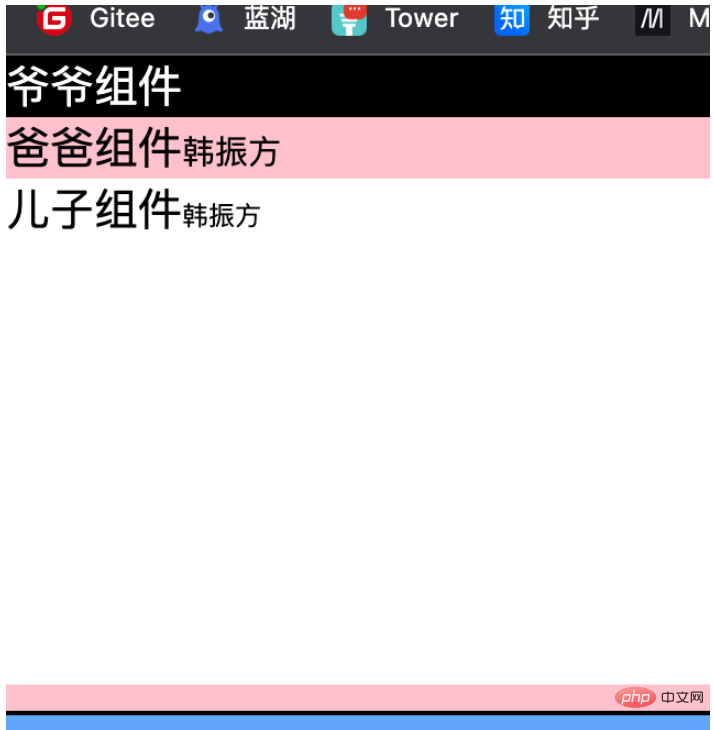
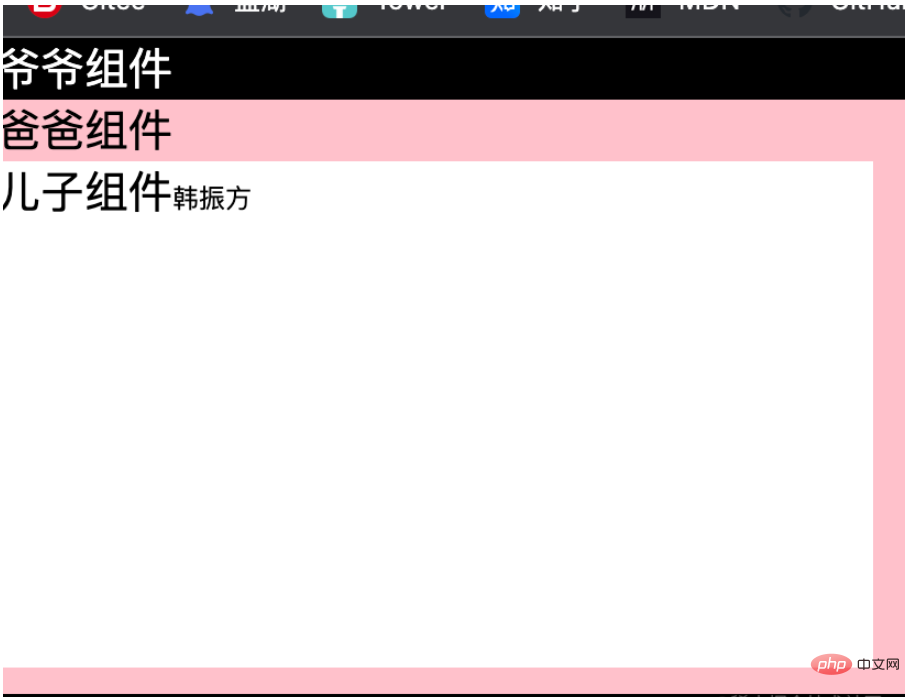
ist wie folgt:

Wie oben gezeigt, ist dies ein sehr häufiges Szenario in Projekten mit drei Ebenen verschachtelter Komponenten. (Tatsächlich gibt es immer noch tiefe Verschachtelungen. Derzeit nehmen wir als Beispiel die dreistufige Verschachtelung)
OK, Ihre aktuelle Anforderung lautet: Sie müssen Zeichenfolgendaten „Han Zhenfang“ in angeben Opa-Komponente Stellen Sie es der Sohn-Komponente zur Verwendung zur Verfügung.
Du bist schlau und hast bestimmt an Requisiten gedacht, lass uns ohne weiteres anfangen.
2. Weitergabe von Requisiten
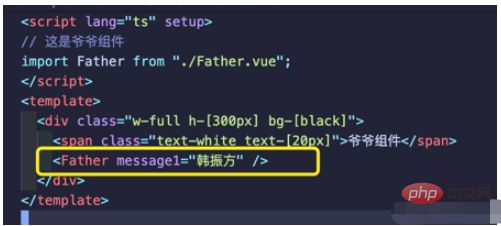
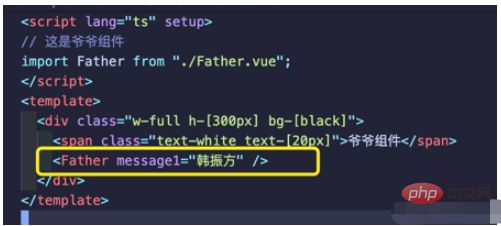
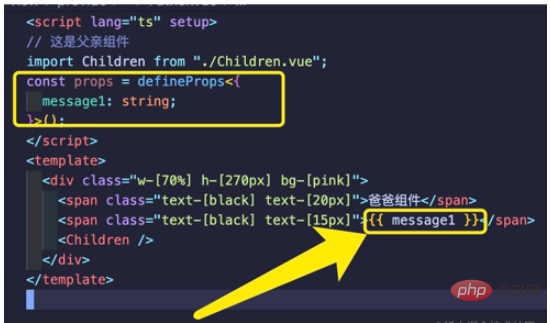
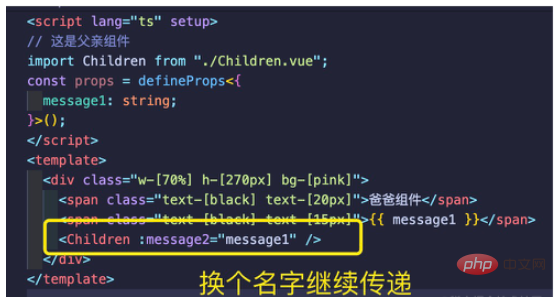
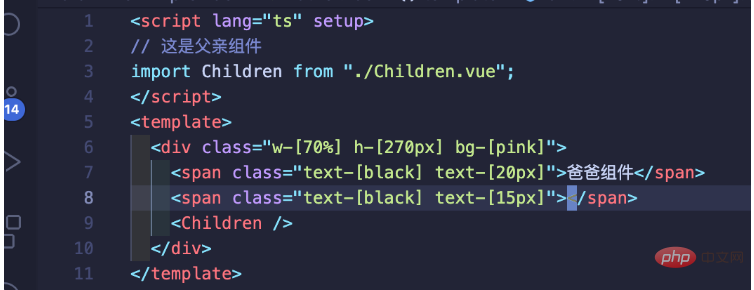
„Ich dachte, es wäre so fortgeschritten. Ist das nicht das Szenario, in dem Daten vom Vater an den Sohn weitergegeben werden? Ich gebe Requisiten direkt weiter, um diese Anforderung zu erfüllen.“ Verwenden Sie GrandFather .vueSchreiben Sie diesen Code

GrandFather.vue写下这样一段代码

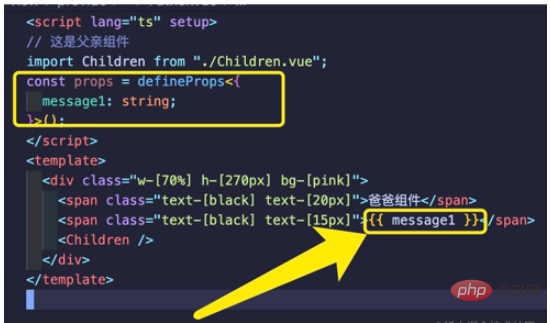
接下来就该去 Father.vue 组件去接收这个数据了。于是我们在 Father.vue 组件定义了 props 去接收这个值。

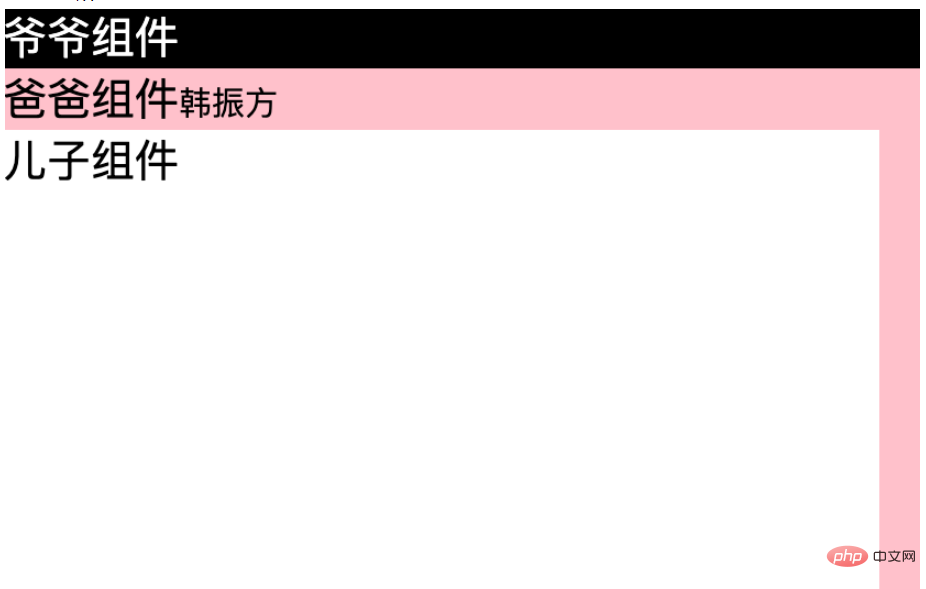
我们看一眼页面

没什么问题,爸爸组件已经收到了。但是别忘了我们任务还没完成呢,我们的需求是给儿子组件使用,
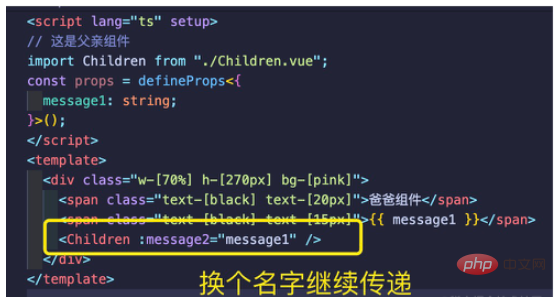
于是我们又赶紧接着往下传递。

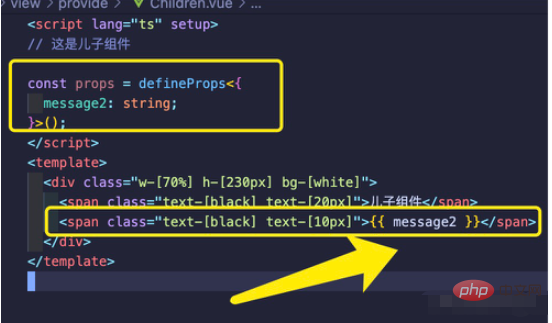
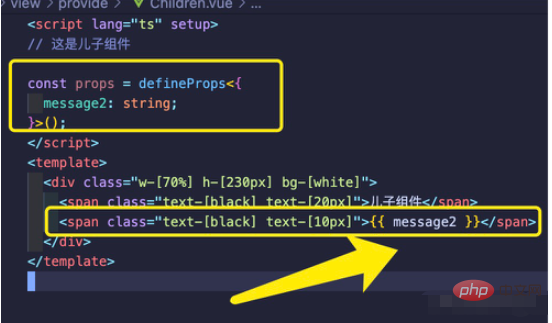
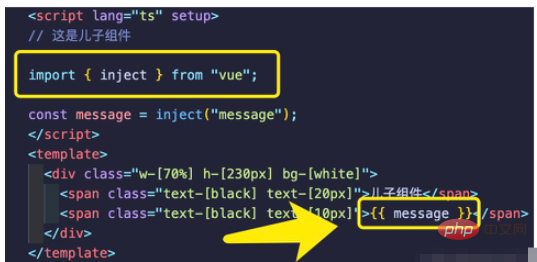
所以现在我们的 Children.vue 组件的样子就变成这个样子。

页面效果如下:

最终我们的 儿子组件 也确实拿到了。
写到这里你发现了一些不太对劲的地方吗?????
其实我们的爸爸组件是完全不需要知道这些属性的,它仅仅只是充当了一个传话筒。如果这个组件单纯是这一个使用场景还好,但是一旦我们想要在第二个地方复用爸爸组件的时候,我们会发现问题就来了。我们必须给这个爸爸组件提供一个叫做 message1 的 props,但是实际上这个 message1 并不是一个爸爸组件内部自己使用的一个属性。
写到这里你发现了,仅仅只多传递了一层,就导致组件的复用性变得很差。这还是仅仅只嵌套了三层的场景,一旦到了第四层,你会发现事情逐渐开始变得棘手起来了,好像 props 并不是一个好的选择了。
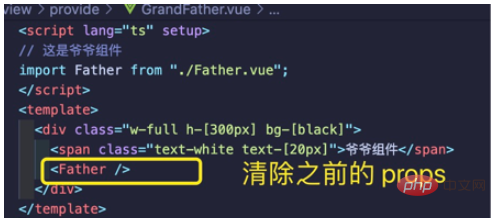
想到这里你会开始思考,有没有更好的解决方法呢?你别说,还真有,那就是我们今天的主角,provide 和 inject
Father.vue-Komponente zu gehen, um diese Daten zu empfangen. Deshalb haben wir props in der Komponente Father.vue definiert, um diesen Wert zu erhalten.
 Lass uns einen nehmen siehe Seite
Lass uns einen nehmen siehe Seite

Nr Problem,  Dad-Komponente
Dad-Komponente
Sohnkomponente verwendet zu werden, also geben wir sie schnell weiter. 
Children.vue-Komponente sieht folgendermaßen aus. 


Endlich haben wir die
Sohnkomponente bekommen. 
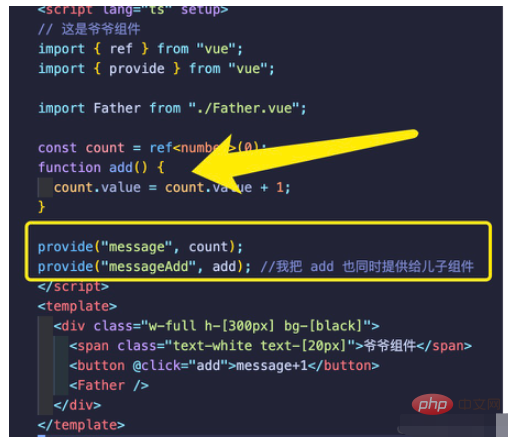
props namens message1 versehen, aber tatsächlich ist diese message1 keine 🎜dad-Komponente🎜intern ein Attribut gebraucht. 🎜🎜Während Sie dies schreiben, haben Sie festgestellt, dass allein das Übertragen einer weiteren Schicht die Wiederverwendbarkeit der Komponente sehr beeinträchtigt. Dies ist immer noch eine Szene mit nur drei Verschachtelungsebenen. Sobald Sie die vierte Ebene erreicht haben, werden Sie feststellen, dass die Dinge allmählich schwierig werden. Es scheint, dass props keine gute Wahl ist. 🎜🎜Wenn Sie darüber nachdenken, werden Sie anfangen zu denken: Gibt es eine bessere Lösung? Sag es mir nicht, es existiert wirklich. Das ist unser heutiger Protagonist, provide und inject. 🎜🎜3. Bereitstellen und injizieren🎜🎜Merken Sie sich zunächst nicht den Namen der API. Der Autor muss einen Grund für die Benennung haben. In vielen Fällen schauen wir uns zunächst die Bedeutung dieser beiden Wörter an. 🎜🎜🎜🎜🎜🎜🎜🎜 Sie können wahrscheinlich eine ungefähre Bedeutung allein aus der Bedeutung dieser beiden Wörter erraten. Das eine besteht darin, 🎜 einen bestimmten Wert bereitzustellen 🎜, und das andere darin, 🎜 diesen Wert zu 🎜 zu registrieren 🎜 und 🎜 zu empfangen 🎜. 🎜🎜Dann stellt sich die Frage, wie nutzen wir diese beiden APIs richtig? Eigentlich ist es ganz einfach. Kehren wir zur 🎜Opa-Komponente🎜 zurück und stellen ihr ursprüngliches Aussehen wieder her. 🎜🎜🎜🎜🎜Du brauchst nur zwei Schritte: 🎜🎜🎜🎜Vielleicht werden Sie überrascht sein, ist das alles? Lassen Sie mich Ihnen klar sagen: Ja, das wird reichen.
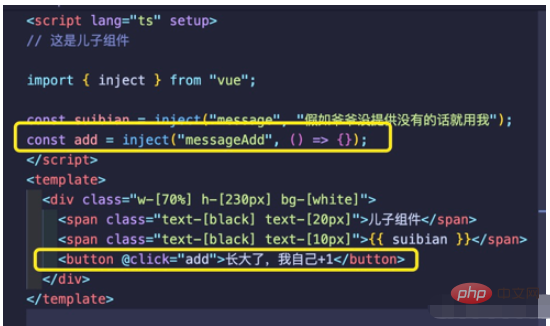
Der letzte Schritt besteht darin, zu Son Component zu gehen, um es zu erhalten und zu verwenden, und schon sind Sie fertig.

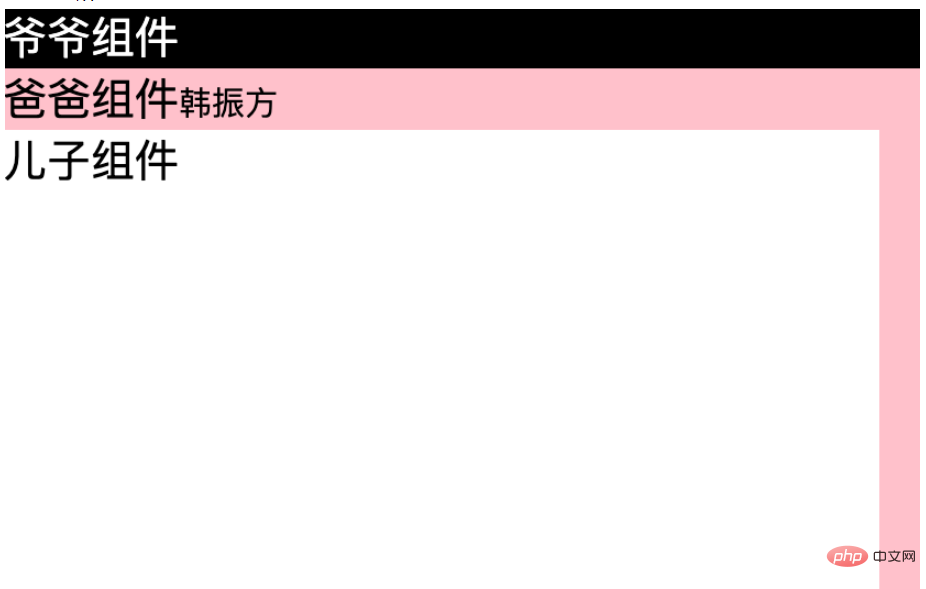
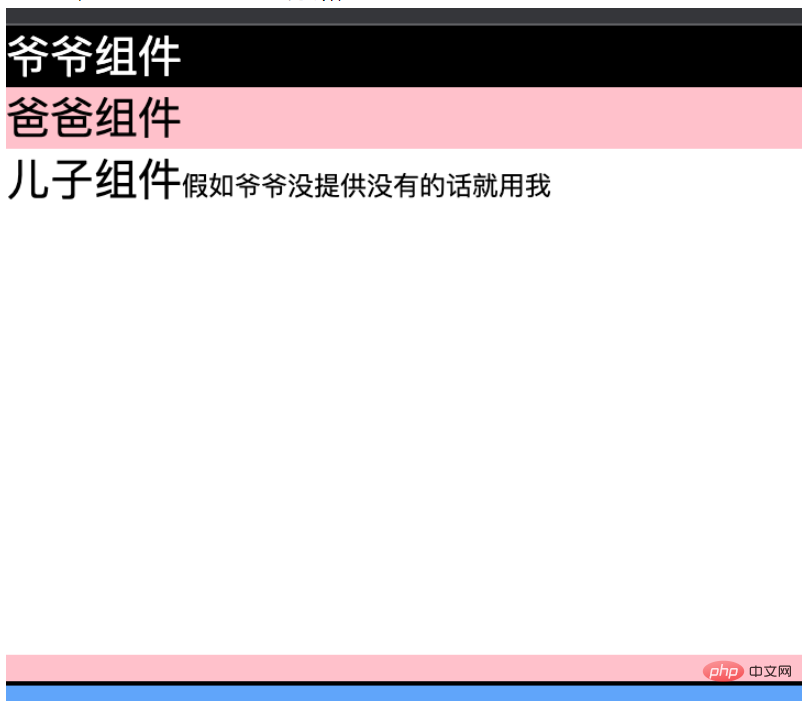
Werfen wir einen Blick auf den Seiteneffekt:

Die Daten wurden nicht nur erfolgreich abgerufen, sondern das Wichtigste ist, dass unsere Dad-Komponente sauber ist und ihre Referenz an anderen Stellen nicht beeinträchtigt.

Gehen wir zurück und erklären die Verwendung von provide. provide akzeptiert zwei Parameter. Der erste Parameter muss ein eindeutiger Bezeichner sein (derselbe Name wie eine Variable innerhalb der Komponente ist nicht zulässig), und der zweite Parameter ist der zu übergebende Wert.
Man kann es auch so verstehen, jetzt hält Opa Component einen Lautsprecher und ruft????: „Wer will „Han Zhenfang“, wer will „Han Zhenfang“, den Preis ist günstig, man braucht nur eine „Nachricht“.
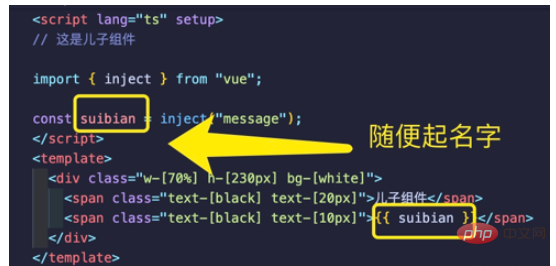
Zu diesem Zeitpunkt hörte die Sohnkomponente die Nachricht und rief: „Ich will es, ich will es!!“ Also injizierte sie schnell eine „Nachricht“.

Hinweis: Der Variablenname, den Sie zum Akzeptieren verwenden, wird zufällig ausgewählt und muss nicht mit dem vorherigen übereinstimmen.

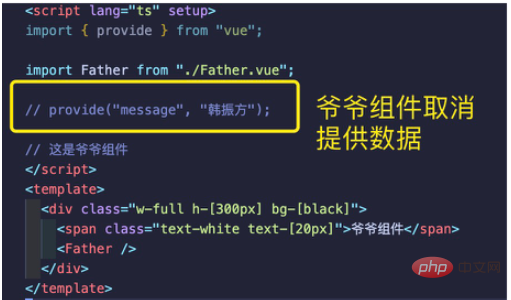
Papa-Komponente will es überhaupt nicht, also braucht sie überhaupt keine Injektion.
Undinject kann Ihnen auch geheimes Verhalten ermöglichen. Was bedeutet das? Angenommen, diese Sohnkomponente muss auch an anderen Stellen wiederverwendet werden, ist aber ihre Großvaterkomponente oder sie hat überhaupt keine Großvaterkomponente, dann wird der zweite Parameter als Standardwert verwendet von . suibian

provide-Verhalten der Grandpa-Komponente ab.

Pocket-lintDaten korrekt anzeigt.

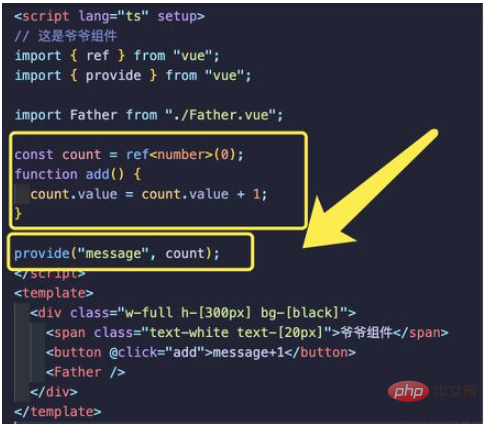
provide ist weit mehr als nur die Bereitstellung von Daten vom Typ String. Versuchen wir, reaktionsfähige Daten in der Grandpa-Komponente zu deklarieren.
 Nachdem die
Nachdem die
erwachsen geworden ist, heißt es, dass ich auch das Wachstum der Zahl kontrollieren möchte, kann ich? Die Opa-Komponente mag Enkel sehr und bietet daher eine weitere Methode für Enkel.

Kannst du es wirklich selbst kontrollieren? Ist das Kind wirklich erwachsen?
 Sie können sehen, dass die
Sie können sehen, dass die
tatsächlich erwachsen geworden ist (bezogen auf die Funktion der Großvaterkomponente bereitstellen, die erfolgreich injizieren wurde)Drehen Sie sich nicht um und vergiss den zweiten Parameter sind unser verdecktes Verhalten. Wenn Opa keine Funktion bereitstellt, verwende ich eine Pfeilfunktion ohne Verhalten. Das ist alles.
Fünf. Quellcode. Opa-Komponentencode 
Opa-Komponenten
undDie Vaterkomponente liefert auch den gleichen Schlüsselwortwert Wen wird die Sohnkomponente
am Ende verwenden?GrandFather.vue: => Provide("message","bereitgestellt von Opa-Komponente");Father.vue: =>provide("message ","bereitgestellt von der Vaterkomponente")GrandFather.vue: => provide("message","爷爷组件提供的");Father.vue: =>provide("message","父亲组件提供的")
Children.vue:=> inject("message","我使用谁的?")
Children.vue:=> inject("message","Whose one do I use?")# 🎜🎜#Das obige ist der detaillierte Inhalt vonVerwendung von Provide und Inject in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite:src verwendet „require“, um Bilder dynamisch zu importieren, und vue3+vite importiert dynamisch mehrere Bilder. Wenn Sie „requireisnotdefined“ verwenden, wird eine Fehlermeldung angezeigt like vue2 like imgUrl:require(' .../assets/test.png') wird importiert, da Typescript Require nicht unterstützt, daher wird Import verwendet. So lösen Sie das Problem: Verwenden Sieawaitimport
 So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
tinymce ist ein voll funktionsfähiges Rich-Text-Editor-Plug-in, aber die Einführung von tinymce in Vue ist nicht so reibungslos wie bei anderen Vue-Rich-Text-Plug-ins. Tinymce selbst ist nicht für Vue geeignet, und @tinymce/tinymce-vue muss eingeführt werden. und Es handelt sich um ein ausländisches Rich-Text-Plug-in, das die chinesische Version nicht bestanden hat. Sie müssen das Übersetzungspaket von der offiziellen Website herunterladen (möglicherweise müssen Sie die Firewall umgehen). 1. Installieren Sie die zugehörigen Abhängigkeiten npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 3. Führen Sie den Skin und das chinesische Paket ein. Erstellen Sie einen neuen Tinymce-Ordner im öffentlichen Ordner des Projekts und laden Sie ihn herunter
 So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
Um eine teilweise Aktualisierung der Seite zu erreichen, müssen wir nur das erneute Rendern der lokalen Komponente (dom) implementieren. In Vue lässt sich dieser Effekt am einfachsten mit der v-if-Direktive erzielen. In Vue2 können wir zusätzlich zur Verwendung der v-if-Anweisung zum erneuten Rendern des lokalen Doms auch eine neue leere Komponente erstellen. Wenn wir die lokale Seite aktualisieren müssen, springen wir zu dieser leeren Komponentenseite und springen dann wieder hinein der beforeRouteEnter-Schutz in der leeren Komponente. Wie in der Abbildung unten gezeigt, wie man in Vue3.X auf die Schaltfläche „Aktualisieren“ klickt, um das DOM im roten Feld neu zu laden und den entsprechenden Ladestatus anzuzeigen. Da der Guard in der Komponente in der scriptsetup-Syntax in Vue3.X nur o hat
 Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Um das Blog-Frontend mit Vue zu implementieren, müssen Sie die Markdown-Analyse implementieren. Wenn Code vorhanden ist, müssen Sie die Code-Hervorhebung implementieren. Es gibt viele Markdown-Parsing-Bibliotheken für Vue, wie z. B. markdown-it, vue-markdown-loader, markiert, vue-markdown usw. Diese Bibliotheken sind alle sehr ähnlich. Hier wird Markiert verwendet, und highlights.js wird als Code-Hervorhebungsbibliothek verwendet. Die spezifischen Implementierungsschritte lauten wie folgt: 1. Installieren Sie abhängige Bibliotheken. Öffnen Sie das Befehlsfenster unter dem Vue-Projekt und geben Sie den folgenden Befehl ein: npminstallmarked-save//marked, um Markdown in htmlnpmins zu konvertieren
 So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
Der letzte Effekt besteht darin, die VueCropper-Komponente „garnaddvue-cropper@next“ zu installieren. Wenn es sich um Vue3 handelt oder Sie andere Methoden als Referenz verwenden möchten, besuchen Sie bitte die offizielle npm-Adresse. Es ist auch sehr einfach, es in einer Komponente zu referenzieren und zu verwenden. Sie müssen nur die entsprechende Komponente und ihre Stildatei einführen. Ich verweise hier nicht global, sondern nur auf import{userInfoByRequest}from'../js/api ' in meiner Komponentendatei. import{VueCropper}from'vue-cropper&
 So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia realisiert sinnlose Aktualisierung 1. Laden Sie zuerst aiXos und pinianpmipinia im Projekt herunter--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
Vorwort Ob Vue oder React: Wenn wir auf mehrere wiederholte Codes stoßen, werden wir darüber nachdenken, wie wir diese Codes wiederverwenden können, anstatt eine Datei mit einer Reihe redundanter Codes zu füllen. Tatsächlich können sowohl Vue als auch React eine Wiederverwendung durch Extrahieren von Komponenten erreichen. Wenn Sie jedoch auf einige kleine Codefragmente stoßen und keine andere Datei extrahieren möchten, kann React im Vergleich dazu verwendet werden Deklarieren Sie das entsprechende Widget in der Datei , oder implementieren Sie es über die Renderfunktion, wie zum Beispiel: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 So verwenden Sie defineCustomElement zum Definieren von Komponenten in Vue3
May 28, 2023 am 11:29 AM
So verwenden Sie defineCustomElement zum Definieren von Komponenten in Vue3
May 28, 2023 am 11:29 AM
Verwenden von Vue zum Erstellen benutzerdefinierter Elemente. WebComponents ist ein Sammelname für eine Reihe webnativer APIs, die es Entwicklern ermöglichen, wiederverwendbare benutzerdefinierte Elemente (Customelements) zu erstellen. Der Hauptvorteil von benutzerdefinierten Elementen besteht darin, dass sie mit jedem Framework verwendet werden können, auch ohne Framework. Sie sind ideal, wenn Sie Endbenutzer ansprechen, die möglicherweise einen anderen Front-End-Technologie-Stack verwenden, oder wenn Sie die endgültige Anwendung von den Implementierungsdetails der verwendeten Komponenten entkoppeln möchten. Vue und WebComponents sind komplementäre Technologien und Vue bietet hervorragende Unterstützung für die Verwendung und Erstellung benutzerdefinierter Elemente. Sie können benutzerdefinierte Elemente in bestehende Vue-Anwendungen integrieren oder Vue zum Erstellen verwenden




