Nginx-Expires-Methode zur Steuerung des Seiten-Cachings
Syntax: läuft ab [time|epoch|max|pff] Standardwert: Die Direktive offexpires steuert die Header-Informationen „expires“ und „cache-control“ in der http-Antwort und startet die Funktion zur Steuerung der Seiten-Cache-Zeit: Sie können verwenden eine positive oder negative Zahl. Der Wert des Headers „expires“ wird durch Addition der aktuellen Systemzeit zum eingestellten Zeitwert festgelegt. Der Zeitwert steuert auch den Wert von „cache-control“: Eine negative Zahl bedeutet keinen Cache, eine positive Zahl oder Null bedeutet max-age=time epoch: Geben Sie den Wert von „expires“ als 1january,1970,00:00 an :01 gmtmax: Geben Sie „expires“ an. „Der Wert von „cache-control“ ist 31december2037 23:59:59gmt, und der Wert von „cache-control“ beträgt 10 Jahre. -1: Geben Sie den Wert von „expires“ als die aktuelle Serverzeit -1s an, was bedeutet, dass sie für immer abläuft. off: Ändern Sie die Werte von „expires“ und „cache-control“ nicht.
expires verwendet eine bestimmte Zeit und erfordert eine strikte Synchronisierung zwischen Server und Client.
Und Cache-Control verwendet die Max-Age-Direktive, um anzugeben, wie lange die Komponente zwischengespeichert wird.
Für Browser, die http1.1 nicht unterstützen, müssen die Abläufe dennoch kontrolliert werden. Daher ist es am besten, zwei Antwortheader anzugeben. Die http-Spezifikation schreibt jedoch vor, dass die Max-Age-Direktive den Expires-Header neu schreibt.
Wenn Sie nicht möchten, dass der Proxy oder Browser zwischenspeichert, fügen Sie den No-Cache-Parameter oder den privaten Parameter hinzu:
# läuft 1 Tag ab;
add_header Cache-Control No-Cache;
Add_header Cache-Control Private;
Auf diese Weise Wenn der Browser f5 aktualisiert wird, wird immer noch 200 und nicht 304 zurückgegeben.
wenn ( !-e $request_filename) {
rewrite ^(.*) http://test.zhaopin.com/index.html break;
# add_header Cache-Control No-Cache;
# Add_Header Cache-Control Private;
When Ich schreibe add_header nach dem Umschreiben und stellte fest, dass add_header nicht funktionierte. . Das liegt daran, dass es in das if... geschrieben wird.
Das mod_expires-Modul von Apache ermöglicht die relative Einstellung des Datums wie max-age bei Verwendung des Expires-Headers, was durch die Expiresdefault-Direktive vervollständigt wird. Beispiel: Die Ablaufzeit von Bildern beträgt 10 Jahre nach Beginn der Anfrage wie in der Antwort: Send Expires-Header und Cache-Control Max-Age-Header.
expires|etag steuert die Seiten-Cache-Differenz abgelaufen: Wie im obigen Artikel erwähnt: Die Expires-Direktive steuert die Header-Informationen „expires“ und „cache-control“ in der http-Antwort und startet die Funktion zur Steuerung der Seiten-Cache-Zeit : Sie können die richtige Zahl oder eine negative Zahl verwenden. Der Wert des Headers „expires“ wird durch Addition der aktuellen Systemzeit zum eingestellten Zeitwert festgelegt. Der Zeitwert steuert auch den Wert von „cache-control“: Eine negative Zahl bedeutet keinen Cache, eine positive Zahl oder Null bedeutet max-age=time epoch: Geben Sie den Wert von „expires“ als 1january,1970,00:00 an :01 gmtmax: Geben Sie „expires“ an. „Der Wert ist 31december203723:59:59gmt, und der Wert von „cache-control“ beträgt 10 Jahre. -1: Geben Sie den Wert von „expires“ als die aktuelle Serverzeit -1s an, was bedeutet, dass sie für immer abläuft. off: Ändern Sie nicht die Werte von „expires“ und „cache-control“.
expires verwendet eine bestimmte Zeit und erfordert eine strikte Synchronisierung zwischen dem Server und dem Client.
Und Cache-Control verwendet die Max-Age-Direktive, um anzugeben, wie lange die Komponente zwischengespeichert wird.
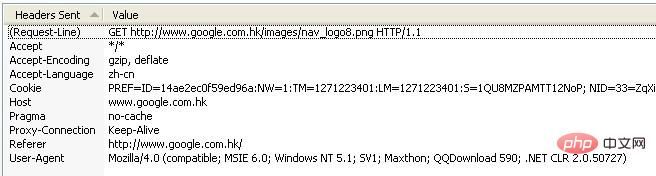
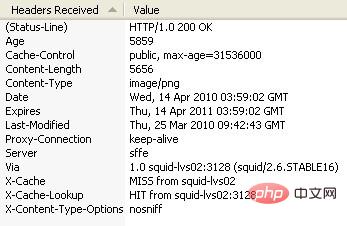
Für Browser, die http1.1 nicht unterstützen, müssen die Abläufe dennoch kontrolliert werden. Daher ist es am besten, zwei Antwortheader anzugeben. Die http-Spezifikation schreibt jedoch vor, dass die max-age-Direktive den Expires-Header neu schreibt. Es wird im Allgemeinen verwendet, wenn sich die Seite nicht sehr schnell ändert. Wenn der Cache abläuft, überprüft der Browser zunächst, ob er gültig ist. Wenn er gültig ist, wird eine 304 zurückgegeben Statuscode. Ablaufdaten werden über den zuletzt geänderten Antwortheader bestimmt. Wie im Bild gezeigt:
Erster Besuch:
Anfrage:
Rückgabe:
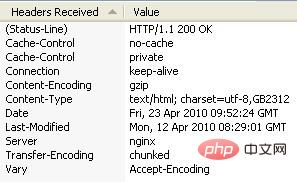
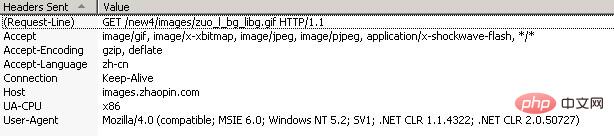
Zweiter Besuch:
Anfrage: 
Rückgabe: 
Der zu diesem Zeitpunkt zurückgegebene Statuscode lautet: 304 , und Die Anforderung enthält mehr if-modified-since-Header als beim ersten Mal. Im Vergleich zum zuletzt geänderten Header auf dem ursprünglichen Server wird der Browser-Cache implementiert und festgestellt, ob er abgelaufen ist.
Einfach ausgedrückt handelt es sich bei „last-modified“ und „if-modified-since“ um HTTP-Header-Informationen, die zum Aufzeichnen des Zeitpunkts der letzten Änderung der Seite verwendet werden. „Last-modified“ ist jedoch der HTTP-Header, der vom Server an den Client gesendet wird, während „if-modified“. -da ist Aus dem vom Client an den Server gesendeten Header können Sie erkennen, dass der Client beim erneuten Anfordern einer lokal vorhandenen Cache-Seite den zuletzt vom Server gesendeten Zeitstempel der letzten Änderung zurücksendet if-modified- Dies ist die Aufgabe des Servers, anhand dieses Zeitstempels festzustellen, ob die Seite des Clients die neueste ist. Wenn es sich um die neueste handelt, geben Sie 304 zurück, um dem Client mitzuteilen, dass die Seite aktuell ist Die Seite in ihrem lokalen Cache ist die neueste, sodass der Client die Seite direkt von der lokalen Seite laden kann, was die im Netzwerk übertragenen Daten erheblich reduziert und auch die Belastung des Servers verringert.
Wenn Sie nicht möchten, dass der Proxy oder Browser zwischenspeichert, fügen Sie den Parameter „no-cache“ oder „private“ hinzu:
# läuft 1 Tag ab;
add_header Cache-Control No-Cache;
Add_Header Cache-Control Private;
etag: Entity-Tags sind ein Mechanismus zur Bestätigung der Gültigkeit von Webserver- und Browser-Caches. Der Ursprungsserver verwendet den etag-Antwortheader, um den etag der Komponente anzugeben, und der Browser gibt den etag über den if-none-match-Header an den Ursprungsserver zurück. Wenn es übereinstimmt, geben Sie 304 zurück , und da Die Anfrage enthält mehr If-None-Match-Header als beim ersten Mal. Implementieren Sie also Browser-Caching. Wenn dieser Wert nicht übereinstimmt, läuft der Cache ab.
etags und if-none-match sind eine häufig verwendete Methode, um festzustellen, ob sich eine Ressource geändert hat. Ähnlich wie last-modified und http-if-modified-since. Der Unterschied besteht jedoch darin, dass last-modified und http-if-modified-since nur den Zeitpunkt der letzten Änderung der Ressource bestimmen, während etags und if-none-match ein beliebiges Attribut der Ressource sein können.
etags und if-none-match funktionieren durch das Hinzufügen von Etags-Informationen zur httpresponse. Wenn der Client die Ressource erneut anfordert, werden die If-None-Match-Informationen (der Wert von etags) zur httprequest hinzugefügt. Wenn der Server überprüft, dass sich die Etags der Ressource nicht geändert haben (die Ressource hat sich nicht geändert), gibt er den Status 304 zurück. Andernfalls gibt der Server den Status 200 zurück und gibt die Ressource und die neuen Etags zurück.
Das Etag-Format auf iis muss geändert werden. 
Das obige ist der detaillierte Inhalt vonNginx-Expires-Methode zur Steuerung des Seiten-Cachings. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So bestätigen Sie, ob Nginx gestartet wird: 1. Verwenden Sie die Befehlszeile: SystemCTL Status Nginx (Linux/Unix), Netstat -ano | FindStr 80 (Windows); 2. Überprüfen Sie, ob Port 80 geöffnet ist; 3. Überprüfen Sie die Nginx -Startmeldung im Systemprotokoll. 4. Verwenden Sie Tools von Drittanbietern wie Nagios, Zabbix und Icinga.
 Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Verwenden Sie unter Linux den folgenden Befehl, um zu überprüfen, ob Nginx gestartet wird: SystemCTL -Status Nginx Richter basierend auf der Befehlsausgabe: Wenn "aktiv: aktiv (lief) angezeigt wird, wird Nginx gestartet. Wenn "Active: Inactive (Dead)" angezeigt wird, wird Nginx gestoppt.
 So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
Schritte zum Starten von Nginx unter Linux: Überprüfen Sie, ob Nginx installiert ist. Verwenden Sie SystemCTL Start Nginx, um den Nginx -Dienst zu starten. Verwenden Sie SystemCTL aktivieren NGINX, um das automatische Start von NGINX beim Systemstart zu aktivieren. Verwenden Sie den SystemCTL -Status NGINX, um zu überprüfen, ob das Startup erfolgreich ist. Besuchen Sie http: // localhost in einem Webbrowser, um die Standard -Begrüßungsseite anzuzeigen.
 So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
Wie konfiguriere ich Nginx in Windows? Installieren Sie NGINX und erstellen Sie eine virtuelle Hostkonfiguration. Ändern Sie die Hauptkonfigurationsdatei und geben Sie die Konfiguration der virtuellen Host ein. Starten oder laden Nginx neu. Testen Sie die Konfiguration und sehen Sie sich die Website an. Aktivieren Sie selektiv SSL und konfigurieren Sie SSL -Zertifikate. Stellen Sie die Firewall selektiv fest, damit Port 80 und 443 Verkehr.
 So lösen Sie Nginx403
Apr 14, 2025 am 10:33 AM
So lösen Sie Nginx403
Apr 14, 2025 am 10:33 AM
Wie fixiere ich Nginx 403 Verbotener Fehler? Überprüfen Sie die Datei- oder Verzeichnisberechtigungen; 2.Htaccess -Datei prüfen; 3. Überprüfen Sie die Konfigurationsdatei der Nginx; 4. Starten Sie Nginx neu. Weitere mögliche Ursachen sind Firewall -Regeln, Selinux -Einstellungen oder Anwendungsprobleme.
 So überprüfen Sie den laufenden Status von Nginx
Apr 14, 2025 am 11:48 AM
So überprüfen Sie den laufenden Status von Nginx
Apr 14, 2025 am 11:48 AM
Die Methoden zum Anzeigen des laufenden Status von Nginx sind: Verwenden Sie den Befehl ps, um den Prozessstatus anzuzeigen; Zeigen Sie die nginx -Konfigurationsdatei /etc/nginx/nginx.conf an; Verwenden Sie das Nginx -Statusmodul, um den Statusendpunkt zu aktivieren. Verwenden Sie Überwachungstools wie Prometheus, Zabbix oder Nagios.
 So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
Das Starten eines Nginx-Servers erfordert unterschiedliche Schritte gemäß verschiedenen Betriebssystemen: Linux/UNIX-System: Installieren Sie das NGINX-Paket (z. B. mit APT-Get oder Yum). Verwenden Sie SystemCTL, um einen Nginx -Dienst zu starten (z. B. sudo systemctl start nginx). Windows -System: Laden Sie Windows -Binärdateien herunter und installieren Sie sie. Starten Sie Nginx mit der ausführbaren Datei nginx.exe (z. B. nginx.exe -c conf \ nginx.conf). Unabhängig davon, welches Betriebssystem Sie verwenden, können Sie auf die Server -IP zugreifen
 So lösen Sie Nginx403 -Fehler
Apr 14, 2025 pm 12:54 PM
So lösen Sie Nginx403 -Fehler
Apr 14, 2025 pm 12:54 PM
Der Server verfügt nicht über die Berechtigung, auf die angeforderte Ressource zuzugreifen, was zu einem NGINX 403 -Fehler führt. Zu den Lösungen gehören: Überprüfung der Dateiberechtigungen. Überprüfen Sie die Konfiguration .htaccess. Überprüfen Sie die Nginx -Konfiguration. Konfigurieren Sie Selinux -Berechtigungen. Überprüfen Sie die Firewall -Regeln. Fehlerbehebung bei anderen Ursachen wie Browserproblemen, Serverausfällen oder anderen möglichen Fehlern.




