 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 So konfigurieren Sie die dynamische Komprimierung und statische Komprimierung von nginx gzip
So konfigurieren Sie die dynamische Komprimierung und statische Komprimierung von nginx gzip
So konfigurieren Sie die dynamische Komprimierung und statische Komprimierung von nginx gzip
Dynamische Komprimierung
Dynamische Komprimierung bedeutet eigentlich, dass der Nginx-Server die kompilierte Erstellung komprimiert. Sie müssen die folgende Konfiguration in den http- und https-Modulen von nginx.conf aktivieren:
gzip on; # 开启gizo压缩
gzip_min_length 1k; # gizp压缩起点,文件大于1k才进行压缩
gzip_comp_level 6; # 压缩级别 数字越大压缩得越小 但是越耗性能 根据实际情况而定
gzip_proxied any; # nginx做为反向代理时启用, 详细见官方文档:http://nginx.org/en/docs/http/ngx_http_gzip_module.html#gzip_proxied
gzip_vary on; # 是否在http header中添加Vary: Accept-Encoding
gzip_buffers 16 8k; # 设置压缩所需要的缓冲区大小,以8k为单位,案例中则申请16*4k的缓冲区
gzip_http_version 1.1; # http的版本
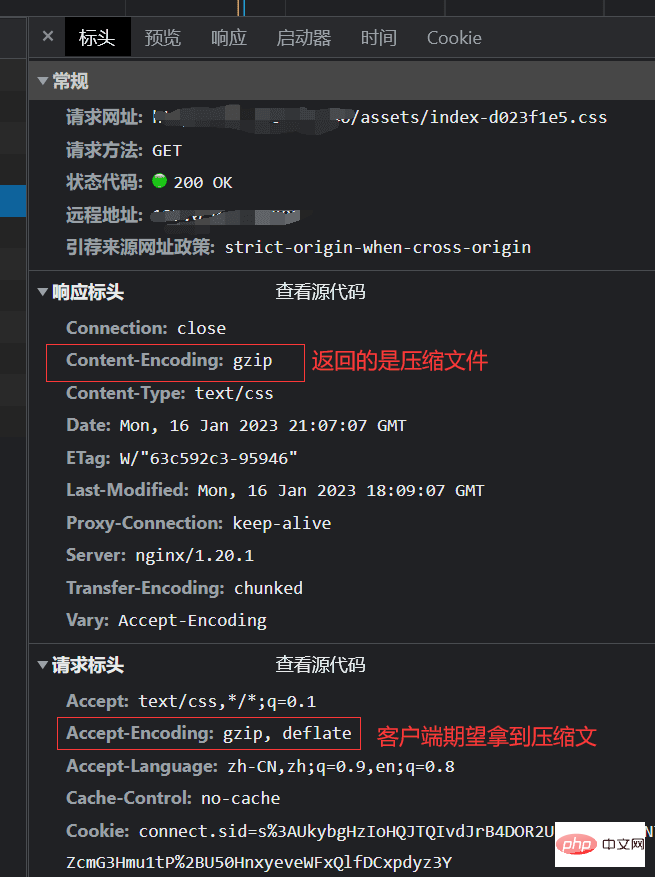
gzip_types text/plain application/javascript text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript; # 文件类型Nachdem Sie die Konfiguration geändert haben, starten Sie den Nginx-Server neu und zeigen Sie an Wenn im statischen Ressourcenantwort-Header „Content-Encoding: gzip ****“ angezeigt wird, bedeutet dies, dass der Start erfolgreich ist Die statische Komprimierung soll dieses Problem lösen. Darüber hinaus sucht Nginx nach dem Aktivieren der statischen Komprimierung automatisch nach Dateien mit dem Suffix .gz. Wenn nicht, können wir beim Erstellen eine GZIP-Komprimierung durchführen das Frontend;
Am Beispiel von vite müssen wir das Plug-in „vite-plugin-compression“ einführen und es in vite.config.js wie folgt konfigurieren: 
import viteCompression from 'vite-plugin-compression'; // gzip
plugins: [ viteCompression() ] verbose: true, // 是否在控制台输出压缩结果 这里我们打开查看压缩的效果
disable: false, // 是否禁用
threshold: 10240, // 大于这个值才进行压缩 单位为b
algorithm: 'gzip', // 算法 除了gzip还有 ['brotliCompress' ,'deflate','deflateRaw']
ext: '.gz', // 输出的后缀Nach dem Login kopieren
Nachdem wir das Plug-in eingeführt und kompiliert haben, können wir sehen, dass in der kompilierten Datei einige Dateien mit der Endung .gz vorhanden sein werden. Dies sind die Komprimierungsprodukte, die wir sehen können Sehen Sie, dass verbose: true, // 是否在控制台输出压缩结果 这里我们打开查看压缩的效果
disable: false, // 是否禁用
threshold: 10240, // 大于这个值才进行压缩 单位为b
algorithm: 'gzip', // 算法 除了gzip还有 ['brotliCompress' ,'deflate','deflateRaw']
ext: '.gz', // 输出的后缀dist/D:/code/vue/mine/waylon-blog/packages/waylon-blog-pages/assets/index-d023f1e5.css.gz 598.32kb / gzip: 67.81kb
2. Nginx installiert das statische Komprimierungsmodul ngx_http_gzip_static_module standardmäßig nicht. Die Turning-Methode wird hier nicht beschrieben. Es ist hier Ordner, führen Sie den folgenden Befehl aus
gzip_static on
Nachdem die Ausführung abgeschlossen ist, führen Sie den Befehl make aus
./configure --with-http_gzip_static_module
Kombination aus dynamisch und statisch
In tatsächlichen Anwendungen verwenden wir normalerweise eine Kombination aus statischer Komprimierung + dynamischer Komprimierung, um unsere zu verarbeiten Statische Komprimierung hat eine höhere Priorität als dynamische Komprimierung. Dies bedeutet nicht, dass die statische Komprimierung nicht erforderlich ist, da dies zu Leistungsverlusten führt Der Gewinn überwiegt den Gewinn, daher ist die dynamische Komprimierung gzip_min_length besonders wichtig und ermöglicht es uns, einige unnötige Vorgänge zu vermeiden.
Nach der oben genannten Reihe von Vorgängen können Sie den Komprimierungseffekt testen und direkt kopieren Statische Ressourcenverbindung: https://tool.chinaz .com/Gzips/?q=c.nxw.so
Wie im Bild gezeigt
Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie die dynamische Komprimierung und statische Komprimierung von nginx gzip. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So bestätigen Sie, ob Nginx gestartet wird: 1. Verwenden Sie die Befehlszeile: SystemCTL Status Nginx (Linux/Unix), Netstat -ano | FindStr 80 (Windows); 2. Überprüfen Sie, ob Port 80 geöffnet ist; 3. Überprüfen Sie die Nginx -Startmeldung im Systemprotokoll. 4. Verwenden Sie Tools von Drittanbietern wie Nagios, Zabbix und Icinga.
 So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
Schritte zum Starten von Nginx unter Linux: Überprüfen Sie, ob Nginx installiert ist. Verwenden Sie SystemCTL Start Nginx, um den Nginx -Dienst zu starten. Verwenden Sie SystemCTL aktivieren NGINX, um das automatische Start von NGINX beim Systemstart zu aktivieren. Verwenden Sie den SystemCTL -Status NGINX, um zu überprüfen, ob das Startup erfolgreich ist. Besuchen Sie http: // localhost in einem Webbrowser, um die Standard -Begrüßungsseite anzuzeigen.
 So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
Wie konfiguriere ich Nginx in Windows? Installieren Sie NGINX und erstellen Sie eine virtuelle Hostkonfiguration. Ändern Sie die Hauptkonfigurationsdatei und geben Sie die Konfiguration der virtuellen Host ein. Starten oder laden Nginx neu. Testen Sie die Konfiguration und sehen Sie sich die Website an. Aktivieren Sie selektiv SSL und konfigurieren Sie SSL -Zertifikate. Stellen Sie die Firewall selektiv fest, damit Port 80 und 443 Verkehr.
 Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Verwenden Sie unter Linux den folgenden Befehl, um zu überprüfen, ob Nginx gestartet wird: SystemCTL -Status Nginx Richter basierend auf der Befehlsausgabe: Wenn "aktiv: aktiv (lief) angezeigt wird, wird Nginx gestartet. Wenn "Active: Inactive (Dead)" angezeigt wird, wird Nginx gestoppt.
 So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
Das Starten eines Nginx-Servers erfordert unterschiedliche Schritte gemäß verschiedenen Betriebssystemen: Linux/UNIX-System: Installieren Sie das NGINX-Paket (z. B. mit APT-Get oder Yum). Verwenden Sie SystemCTL, um einen Nginx -Dienst zu starten (z. B. sudo systemctl start nginx). Windows -System: Laden Sie Windows -Binärdateien herunter und installieren Sie sie. Starten Sie Nginx mit der ausführbaren Datei nginx.exe (z. B. nginx.exe -c conf \ nginx.conf). Unabhängig davon, welches Betriebssystem Sie verwenden, können Sie auf die Server -IP zugreifen
 So lösen Sie Nginx304 Fehler
Apr 14, 2025 pm 12:45 PM
So lösen Sie Nginx304 Fehler
Apr 14, 2025 pm 12:45 PM
Antwort auf die Frage: 304 Nicht geänderter Fehler gibt an, dass der Browser die neueste Ressourcenversion der Client -Anfrage zwischengespeichert hat. Lösung: 1. Löschen Sie den Browser -Cache; 2. Deaktivieren Sie den Browser -Cache; 3. Konfigurieren Sie Nginx, um den Client -Cache zu ermöglichen. 4. Überprüfen Sie die Dateiberechtigungen; 5. Datei Hash prüfen; 6. Deaktivieren Sie CDN oder Reverse Proxy -Cache; 7. Starten Sie Nginx neu.
 So lösen Sie Nginx403 -Fehler
Apr 14, 2025 pm 12:54 PM
So lösen Sie Nginx403 -Fehler
Apr 14, 2025 pm 12:54 PM
Der Server verfügt nicht über die Berechtigung, auf die angeforderte Ressource zuzugreifen, was zu einem NGINX 403 -Fehler führt. Zu den Lösungen gehören: Überprüfung der Dateiberechtigungen. Überprüfen Sie die Konfiguration .htaccess. Überprüfen Sie die Nginx -Konfiguration. Konfigurieren Sie Selinux -Berechtigungen. Überprüfen Sie die Firewall -Regeln. Fehlerbehebung bei anderen Ursachen wie Browserproblemen, Serverausfällen oder anderen möglichen Fehlern.
 So lösen Sie Nginx403
Apr 14, 2025 am 10:33 AM
So lösen Sie Nginx403
Apr 14, 2025 am 10:33 AM
Wie fixiere ich Nginx 403 Verbotener Fehler? Überprüfen Sie die Datei- oder Verzeichnisberechtigungen; 2.Htaccess -Datei prüfen; 3. Überprüfen Sie die Konfigurationsdatei der Nginx; 4. Starten Sie Nginx neu. Weitere mögliche Ursachen sind Firewall -Regeln, Selinux -Einstellungen oder Anwendungsprobleme.



