 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 So konfigurieren Sie die Multi-Site-Funktion von WordPress in einer Nginx-Umgebung
So konfigurieren Sie die Multi-Site-Funktion von WordPress in einer Nginx-Umgebung
So konfigurieren Sie die Multi-Site-Funktion von WordPress in einer Nginx-Umgebung
Die Multi-Site-Funktion von WordPress ermöglicht die Implementierung mehrerer Sites durch die Installation eines WordPress-Programms (d. h. eine Reihe von Programmen kann an mehrere Domainnamen oder Subdomainnamen gebunden werden).
Jede Website verfügt über unabhängige Themen, Plug-Ins, Artikel und Seiten.
Dies kann den Aufwand für die Wartung und Aktualisierung mehrerer WordPress-Installationsprogramme erheblich reduzieren,
und jede Site kann unabhängig voneinander sein, ohne sich gegenseitig zu beeinflussen.
Wordpress Multisite verfügt über zwei Methoden: Unterverzeichnis und Subdomainname. Hier stellen wir hauptsächlich die Subdomainnamenmethode vor.
Das heißt, basierend auf dem Hauptdomänennamen erstellen wir einen Subdomänennamen, zum Beispiel: http://shop.jb51.com.
Gleichzeitig können wir diesen Subdomainnamen einem First-Level-Domainnamen zuordnen, wie zum Beispiel: http://shop.com,
Für Besucher ist das, was sie besuchen, ein unabhängiger First-Level-Domainname.
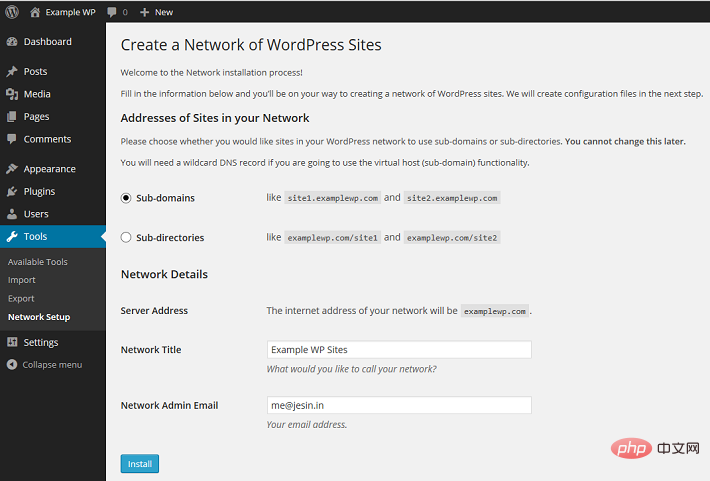
1. Bereiten Sie
WordPress vor, um seine Multi-Site-Funktionsseite einzuführen: Site-Netzwerkverwaltungsseite
Als nächstes bereiten wir mehrere Domainnamen wie folgt vor:
Site 1: www.jb51.com (Hauptdomainname), Hiermit wird WordPress installiert. Der verwendete Domainname
Site 2: blog.jb51.com, Domainname der zweiten Ebene
Site 3: news.com, zugeordneter Domainname der zweiten Ebene news.jb51.com
Site 4: shop.com , zugeordneter Second-Level-Domainnamen-Shop jb51.com
Hinweis: Bitte ändern Sie den Domainnamen nicht im Hintergrund, nachdem WordPress installiert wurde. Auch wenn Sie das www in „kein www“ ändern oder umgekehrt, kann dies zur Umleitung führen zu oft. Fehler
Dann melden Sie sich beim Domain Name Service Provider an. Stellen Sie auf der Parsing-Seite alle Datensätze der oben genannten Domain-Namen auf die Server-IP der WordPress-Installation ein.
Sie können die Hosts-Datei auch direkt ändern und die folgende Zeile hinzufügen:
127.0.0.1 www.jb51.com blog.jb51.com news.com shop.com
2. Erstellen Sie eine neue Konfigurationsdatei im Nginx-Konfigurationsverzeichnis wie folgt:
$ sudo vi /etc/nginx/conf.d/jb51.conf
server {
listen 80;
server_name www.jb51.com blog.jb51.com news.com shop.com;
root /usr/share/nginx/wordpress;
index index.php;
location / {
try_files $uri $uri/ /index.php?$args ;
}
location ~ /favicon.ico {
access_log off;
log_not_found off;
}
location ~ \.php$ {
try_files $uri /index.php;
include fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param script_filename $document_root$fastcgi_script_name;
}
access_log /var/log/nginx/$host-access.log;
error_log /var/log/nginx/wpms-error.log;
}$ nginx -s reload
/* multisite settings */ define( 'wp_allow_multisite', true );

define('multisite', true); define('subdomain_install', true); define('domain_current_site', 'www.jb51.com'); define('path_current_site', '/'); define('site_id_current_site', 1); define('blog_id_current_site', 1); log out of the wordpress admin panel, and log in again.


 Kopieren Sie dann die Datei Sunrise.php im Plugin-Verzeichnis (Verzeichnis wp-content/plugins/wordpress-mu-domain-mapping) in das Verzeichnis wp-content.
Kopieren Sie dann die Datei Sunrise.php im Plugin-Verzeichnis (Verzeichnis wp-content/plugins/wordpress-mu-domain-mapping) in das Verzeichnis wp-content.
Öffnen Sie die Datei wp-config.php und kommentieren Sie weiterhin: „/* Okay! Bitte nicht weiter bearbeiten. Bitte speichern Sie diese Datei. Viel Spaß beim Verwenden! */“, bevor Sie die folgende Zeile hinzufügen:
define('sunrise', 'on');
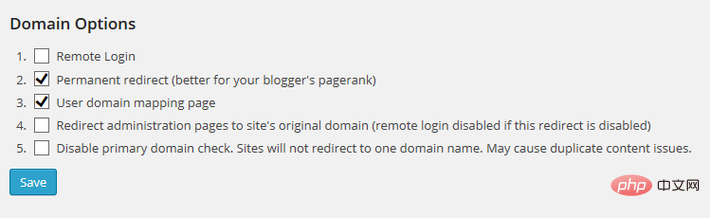
Wählen Sie dann die Domänenzuordnung aus und ändern Sie die Domänenoptionen wie unten gezeigt:

然后保存。
这里的配置的功能是:重定向所有二级域名(如 news.jb51.com )到各自的外部域名(如 news.com),包括管理页面(/wp-admin)。
接下来,我们要映射一级域名到各个站点id。
默认在后台不显示站点id,所以我们用一个最简单的方法让后台直接显示站点id。
这个方法就是用wordpress的 must-use plugin。
在 wp-content 目录下创建一个 mu-plugins 目录,再在新建的目录下创建一个名为 wpms_blogid.php 的文件,
这个php文件的内容为:
<?php
add_filter( 'wpmu_blogs_columns', 'do_get_id' );
add_action( 'manage_sites_custom_column', 'do_add_columns', 10, 2 );
add_action( 'manage_blogs_custom_column', 'do_add_columns', 10, 2 );
function do_add_columns( $column_name, $blog_id ) {
if ( 'blog_id' === $column_name )
echo $blog_id;
return $column_name;
}
function do_get_id( $columns ) {
$columns['blog_id'] = 'id';
return $columns;
}保存后再访问后台的 站点 > 所有站点,在站点列表中就会多一列id,下一步就会用到。
后台控制面板切换到 设置 > domains,加入两个域名:
site id:3(以自己实际为主)
domian:news.com
primary:√
以及:
site id:4(以自己实际为主)
domian:shop.com
primary:√
如果域名是有www的,一样的操作方式。
Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie die Multi-Site-Funktion von WordPress in einer Nginx-Umgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So bestätigen Sie, ob Nginx gestartet wird: 1. Verwenden Sie die Befehlszeile: SystemCTL Status Nginx (Linux/Unix), Netstat -ano | FindStr 80 (Windows); 2. Überprüfen Sie, ob Port 80 geöffnet ist; 3. Überprüfen Sie die Nginx -Startmeldung im Systemprotokoll. 4. Verwenden Sie Tools von Drittanbietern wie Nagios, Zabbix und Icinga.
 So konfigurieren Sie den Namen des Cloud -Server -Domänennamens in Nginx
Apr 14, 2025 pm 12:18 PM
So konfigurieren Sie den Namen des Cloud -Server -Domänennamens in Nginx
Apr 14, 2025 pm 12:18 PM
So konfigurieren Sie einen Nginx -Domänennamen auf einem Cloud -Server: Erstellen Sie einen Datensatz, der auf die öffentliche IP -Adresse des Cloud -Servers zeigt. Fügen Sie virtuelle Hostblöcke in die NGINX -Konfigurationsdatei hinzu, wobei der Hörport, Domänenname und das Root -Verzeichnis der Website angegeben werden. Starten Sie Nginx neu, um die Änderungen anzuwenden. Greifen Sie auf die Konfiguration des Domänennamens zu. Weitere Hinweise: Installieren Sie das SSL -Zertifikat, um HTTPS zu aktivieren, sicherzustellen, dass die Firewall den Verkehr von Port 80 ermöglicht, und warten Sie, bis die DNS -Auflösung wirksam wird.
 So überprüfen Sie die Nginx -Version
Apr 14, 2025 am 11:57 AM
So überprüfen Sie die Nginx -Version
Apr 14, 2025 am 11:57 AM
Die Methoden, die die Nginx -Version abfragen können, sind: Verwenden Sie den Befehl nginx -v; Zeigen Sie die Versionsrichtlinie in der Datei nginx.conf an. Öffnen Sie die Nginx -Fehlerseite und sehen Sie sich den Seitentitel an.
 So erstellen Sie einen Spiegel in Docker
Apr 15, 2025 am 11:27 AM
So erstellen Sie einen Spiegel in Docker
Apr 15, 2025 am 11:27 AM
Schritte zum Erstellen eines Docker -Images: Schreiben Sie eine Dockerfile, die die Build -Anweisungen enthält. Erstellen Sie das Bild im Terminal mit dem Befehl Docker Build. Markieren Sie das Bild und weisen Sie Namen und Tags mit dem Befehl Docker Tag zu.
 So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
Das Starten eines Nginx-Servers erfordert unterschiedliche Schritte gemäß verschiedenen Betriebssystemen: Linux/UNIX-System: Installieren Sie das NGINX-Paket (z. B. mit APT-Get oder Yum). Verwenden Sie SystemCTL, um einen Nginx -Dienst zu starten (z. B. sudo systemctl start nginx). Windows -System: Laden Sie Windows -Binärdateien herunter und installieren Sie sie. Starten Sie Nginx mit der ausführbaren Datei nginx.exe (z. B. nginx.exe -c conf \ nginx.conf). Unabhängig davon, welches Betriebssystem Sie verwenden, können Sie auf die Server -IP zugreifen
 Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Verwenden Sie unter Linux den folgenden Befehl, um zu überprüfen, ob Nginx gestartet wird: SystemCTL -Status Nginx Richter basierend auf der Befehlsausgabe: Wenn "aktiv: aktiv (lief) angezeigt wird, wird Nginx gestartet. Wenn "Active: Inactive (Dead)" angezeigt wird, wird Nginx gestoppt.
 So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
Schritte zum Starten von Nginx unter Linux: Überprüfen Sie, ob Nginx installiert ist. Verwenden Sie SystemCTL Start Nginx, um den Nginx -Dienst zu starten. Verwenden Sie SystemCTL aktivieren NGINX, um das automatische Start von NGINX beim Systemstart zu aktivieren. Verwenden Sie den SystemCTL -Status NGINX, um zu überprüfen, ob das Startup erfolgreich ist. Besuchen Sie http: // localhost in einem Webbrowser, um die Standard -Begrüßungsseite anzuzeigen.
 So lösen Sie Nginx403
Apr 14, 2025 am 10:33 AM
So lösen Sie Nginx403
Apr 14, 2025 am 10:33 AM
Wie fixiere ich Nginx 403 Verbotener Fehler? Überprüfen Sie die Datei- oder Verzeichnisberechtigungen; 2.Htaccess -Datei prüfen; 3. Überprüfen Sie die Konfigurationsdatei der Nginx; 4. Starten Sie Nginx neu. Weitere mögliche Ursachen sind Firewall -Regeln, Selinux -Einstellungen oder Anwendungsprobleme.



