 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie habe ich als Einzelperson am Valentinstag 12 Rosensträuße erhalten, nachdem ich den Code (javascript)_javascript skills eingegeben habe?
Wie habe ich als Einzelperson am Valentinstag 12 Rosensträuße erhalten, nachdem ich den Code (javascript)_javascript skills eingegeben habe?
Wie habe ich als Einzelperson am Valentinstag 12 Rosensträuße erhalten, nachdem ich den Code (javascript)_javascript skills eingegeben habe?
Lassen Sie mich Ihnen zunächst ohne weitere Umschweife die Renderings zeigen:

Zusammenfassend wird in diesem Artikel ein Skript zum Bürsten von Sternen (im Flash-Speicher) vorgestellt, das zum Bürsten von Sternen beim Auflegen verwendet wird. Am chinesischen Valentinstag dreht sich alles um das Malen von Rosen, daher bin ich definitiv kein Clickbait, um alle gemeinsam Sterne zu malen!
1. Nachricht senden
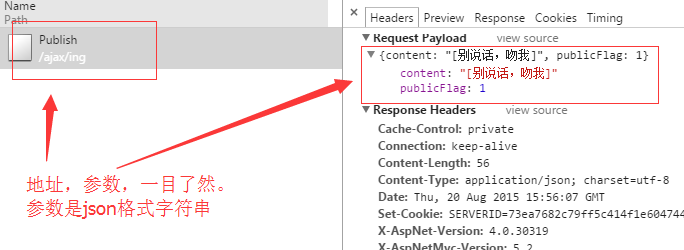
Sehen Sie sich die Anfrage an und simulieren Sie, sie selbst zu versenden

$.post("http://ing.cnblogs.com/ajax/ing/Publish", //地址
JSON.stringify({ "content": content, "publicFlag": 1 }), //参数,json格式字符串
function (result) { //回调
console.log("..............发送成功了,接下来判断是否有星星");
result && result.IsSuccess && judgeStar(content)
}, "json"); //返回的内容转成js对象2. Stellen Sie fest, ob die gerade gesendete Nachricht einen Glücksblitz hat
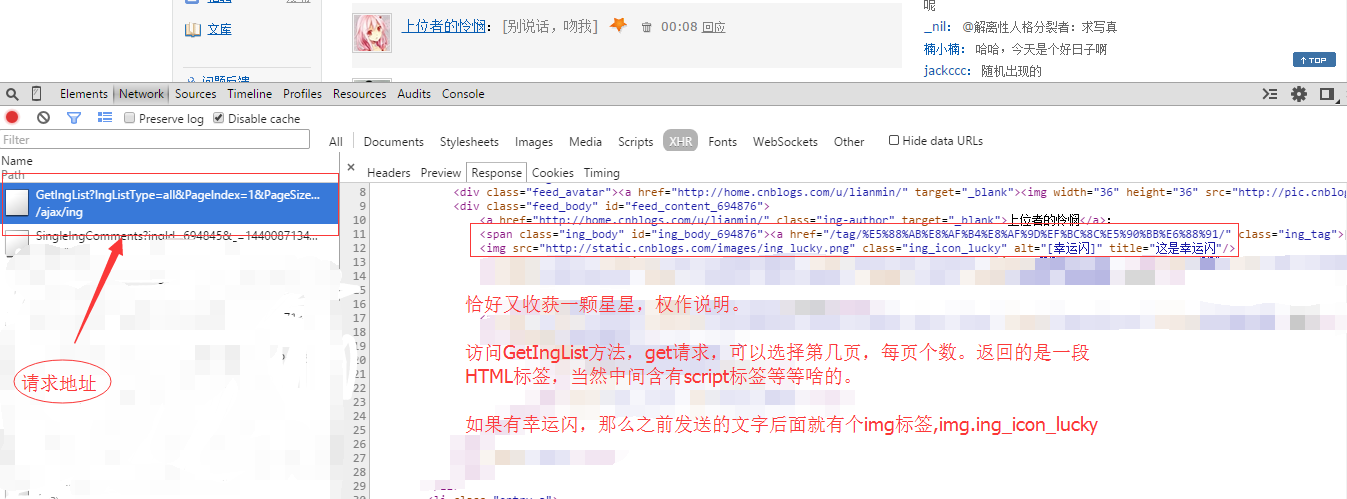
Sehen Sie sich die Bilder an und reden Sie selbst

Die Anforderungsadresse lautet: http://ing.cnblogs.com/ajax/ing/GetIngList?IngListType=all&PageIndex=1&PageSize=30&Tag=&_=1440087133884
Wie Sie am Namen erkennen können (und das ist wahr), können Sie den Typ (meine, meine Antwort, neue Antwort, mich erwähnen, mir antworten, ganze Website), die Seite und die jeweilige Nummer auswählen Seite. Der letzte ist der Zeitstempel.
Wir simulieren die Anfrage:
$.ajax({
url: "http://ing.cnblogs.com/ajax/ing/GetIngList?IngListType=all&PageIndex=1&PageSize=3&Tag=&_=" + (+new Date),
type: "get",
dataType: "text",
success: function (result) {
//处理的逻辑<br> //window.doc=$(result); //可以在控制台看看出来的是什么鬼
}
});
Der Grund, warum dataType: „text“ verwendet wird, ist folgender:

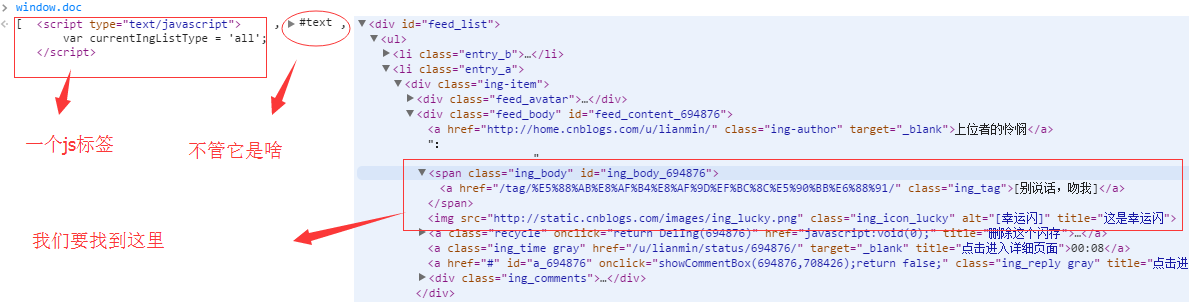
Was zurückgegeben wird, ist ein Stück HTML-Code. Mithilfe von $(result) können Sie in der Konsole sehen, dass es in drei Teile unterteilt ist. Wir müssen den gerade gesendeten Teil finden und feststellen, ob es einen Lucky Flash gibt. Ich wähle hier nur die ersten drei Punkte aus, um sie zu beurteilen. Wenn es mehr als drei Personen gibt, die gerade den Flash-Speicher bei mir aktualisiert haben, kann ich sie nicht finden ... Ich kann also noch etwas hinzufügen Menge pro Seite.
Dies ist der Code, den ich verwende, um Sterne zu finden und festzustellen, ob sie vorhanden sind:
var feedDiv = $(result).eq(2);
var msgSpan = feedDiv.find("span:contains('" + msg + "')");
//这样找其实不严谨,尤其在大晚上的找的全是自己的...
if (msgSpan.length > 0) {
console.log("..............找到发送的闪存,开始判断");
} else {
console.log("..............未找到发送的闪存,可能脚本错误");
}
var id = msgSpan.attr("id").match(/body_(\d+)$/)[1];
if (msgSpan.next("img.ing_icon_lucky").length > 0) {
console.log("..............幸运闪 +1 【星星】");
} else {
//没找到星星,看来运气不好。那么就把刚刚那条删除吧!!!
}
3. Löschen Sie jetzt das „Abfall“-Flash-Laufwerk ohne Sterne
Für diejenigen, die nur Sterne (Rosen) wollen, werfen Sie die nutzlosen weg...
Ich werde kein Bild davon posten, nur den Code:
//删除闪存
function delMsg(id) {
console.log("..............没有星星,删除该闪存,id为" + id);
return $.post("http://ing.cnblogs.com/ajax/ing/del", JSON.stringify({ ingId: id }));
}4. Zusammenfassung
Ob du „Sterne“ bekommen kannst, hängt wirklich von deinem Gesicht ab. Ich wische alle 6 Minuten und ich bekomme nur ein Dutzend an einem Nachmittag und einer Nacht.
Es ist jetzt 12:43 Uhr und ich mache mir große Sorgen. Dieses Skript ist auf dem Computer meiner Firma installiert und blinkt ständig. Ich weiß nicht, ob es morgen früh einen dunklen Raum geben wird.
Und ich weiß nicht, ob der Browser hängen bleibt. Gelegentlich gibt es ein paar ohne Sterne, aber es wurde nicht gelöscht...
Das Folgende ist der vollständige Code:
function memeda(input) {
var times = 0;
shuaXingXing(input);
function shuaXingXing(content) {
sendMsg(content);
setInterval(function () {
sendMsg(content);
}, 1000 * 60 * 6 + 100);
}
//发送闪存消息
function sendMsg(content) {
console.log("....................................................................");
times++;
console.log("当前时间:" + new Date().toLocaleTimeString() + " 第" + times + "次发送闪存");
console.log("..............发送闪存");
return $.post("http://ing.cnblogs.com/ajax/ing/Publish", JSON.stringify({ "content": content, "publicFlag": 1 }), function () { }, "json")
.done(function (result) {
console.log("..............判断是否有星星");
result && result.IsSuccess && judgeStar(content)
});
}
//判断是否有星星
function judgeStar(msg) {
$.ajax({
url: "http://ing.cnblogs.com/ajax/ing/GetIngList?IngListType=all&PageIndex=1&PageSize=3&Tag=&_=" + (+new Date),
type: "get",
dataType: "text",
success: function (result) {
var feedDiv = $(result).eq(2);
var msgSpan = feedDiv.find("span:contains('" + msg + "')");
if (msgSpan.length > 0) {
console.log("..............找到发送的闪存,开始判断");
} else {
console.log("..............未找到发送的闪存,可能脚本错误");
}
var id = msgSpan.attr("id").match(/body_(\d+)$/)[1];
if (msgSpan.next("img.ing_icon_lucky").length > 0) {
console.log("..............幸运闪 +1 【星星】");
} else {
delMsg(id);
}
}
});
}
//删除闪存
function delMsg(id) {
console.log("..............没有星星,删除该闪存,id为" + id);
return $.post("http://ing.cnblogs.com/ajax/ing/del", JSON.stringify({ ingId: id }));
}
}
Das Obige zeigt, wie ich als Einzelperson am Valentinstag 12 Rosensträuße erhalten habe. Ich hoffe, es gefällt euch allen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So lösen Sie Win7-Treibercode 28
Dec 30, 2023 pm 11:55 PM
So lösen Sie Win7-Treibercode 28
Dec 30, 2023 pm 11:55 PM
Bei einigen Benutzern sind bei der Installation des Geräts Fehler aufgetreten, die den Fehlercode 28 angezeigt haben. Tatsächlich ist dies hauptsächlich auf den Treiber zurückzuführen. Wir müssen nur das Problem mit dem Win7-Treibercode 28 lösen. Schauen wir uns an, was zu tun ist . Was tun mit dem Win7-Treibercode 28? Zuerst müssen wir auf das Startmenü in der unteren linken Ecke des Bildschirms klicken. Suchen Sie dann im Popup-Menü nach der Option „Systemsteuerung“ und klicken Sie darauf. Diese Option befindet sich normalerweise am oder nahe dem unteren Rand des Menüs. Nach dem Klicken öffnet das System automatisch die Benutzeroberfläche des Bedienfelds. Im Bedienfeld können wir verschiedene Systemeinstellungen und Verwaltungsvorgänge durchführen. Dies ist der erste Schritt in der Nostalgie-Reinigungsstufe. Ich hoffe, er hilft. Dann müssen wir fortfahren und das System betreten und
 Was tun, wenn der Bluescreen-Code 0x0000001 auftritt?
Feb 23, 2024 am 08:09 AM
Was tun, wenn der Bluescreen-Code 0x0000001 auftritt?
Feb 23, 2024 am 08:09 AM
Was tun mit dem Bluescreen-Code 0x0000001? Der Bluescreen-Fehler ist ein Warnmechanismus, wenn ein Problem mit dem Computersystem oder der Hardware vorliegt. Der Code 0x0000001 weist normalerweise auf einen Hardware- oder Treiberfehler hin. Wenn Benutzer bei der Verwendung ihres Computers plötzlich auf einen Bluescreen-Fehler stoßen, geraten sie möglicherweise in Panik und sind ratlos. Glücklicherweise können die meisten Bluescreen-Fehler mit ein paar einfachen Schritten behoben werden. In diesem Artikel werden den Lesern einige Methoden zur Behebung des Bluescreen-Fehlercodes 0x0000001 vorgestellt. Wenn ein Bluescreen-Fehler auftritt, können wir zunächst versuchen, neu zu starten
 Der Computer zeigt häufig einen Bluescreen an und der Code ist jedes Mal anders
Jan 06, 2024 pm 10:53 PM
Der Computer zeigt häufig einen Bluescreen an und der Code ist jedes Mal anders
Jan 06, 2024 pm 10:53 PM
Das Win10-System ist ein sehr hervorragendes, hochintelligentes System, das den Benutzern das beste Benutzererlebnis bieten kann. Unter normalen Umständen werden die Computer des Win10-Systems keine Probleme haben. Es ist jedoch unvermeidlich, dass bei hervorragenden Computern verschiedene Fehler auftreten. In letzter Zeit haben Freunde berichtet, dass ihre Win10-Systeme häufig auf Bluescreens stoßen! Heute stellt Ihnen der Editor Lösungen für verschiedene Codes vor, die häufige Bluescreens auf Windows 10-Computern verursachen. Lösungen für häufige Computer-Bluescreens mit jeweils unterschiedlichen Codes: Ursachen verschiedener Fehlercodes und Lösungsvorschläge 1. Ursache des Fehlers 0×000000116: Es sollte sein, dass der Grafikkartentreiber nicht kompatibel ist. Lösung: Es wird empfohlen, den Treiber des Originalherstellers zu ersetzen. 2,
 Universal-Fernbedienungscode-Programm von GE auf jedem Gerät
Mar 02, 2024 pm 01:58 PM
Universal-Fernbedienungscode-Programm von GE auf jedem Gerät
Mar 02, 2024 pm 01:58 PM
Wenn Sie ein Gerät aus der Ferne programmieren müssen, hilft Ihnen dieser Artikel. Wir teilen Ihnen die besten Universal-Fernbedienungscodes von GE für die Programmierung aller Geräte mit. Was ist eine GE-Fernbedienung? GEUniversalRemote ist eine Fernbedienung, mit der mehrere Geräte wie Smart-TVs, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, Streaming-Media-Player und mehr gesteuert werden können. GEUniversal-Fernbedienungen gibt es in verschiedenen Modellen mit unterschiedlichen Merkmalen und Funktionen. GEUniversalRemote kann bis zu vier Geräte steuern. Top-Universalfernbedienungscodes zum Programmieren auf jedem Gerät GE-Fernbedienungen werden mit einer Reihe von Codes geliefert, die es ihnen ermöglichen, mit verschiedenen Geräten zu arbeiten. Sie können
 Beheben Sie den Fehlercode 0xc000007b
Feb 18, 2024 pm 07:34 PM
Beheben Sie den Fehlercode 0xc000007b
Feb 18, 2024 pm 07:34 PM
Beendigungscode 0xc000007b Bei der Verwendung Ihres Computers treten manchmal verschiedene Probleme und Fehlercodes auf. Unter ihnen ist der Beendigungscode am störendsten, insbesondere der Beendigungscode 0xc000007b. Dieser Code weist darauf hin, dass eine Anwendung nicht ordnungsgemäß gestartet werden kann, was zu Unannehmlichkeiten für den Benutzer führt. Lassen Sie uns zunächst die Bedeutung des Beendigungscodes 0xc000007b verstehen. Bei diesem Code handelt es sich um einen Fehlercode des Windows-Betriebssystems, der normalerweise auftritt, wenn eine 32-Bit-Anwendung versucht, auf einem 64-Bit-Betriebssystem ausgeführt zu werden. Es bedeutet, dass es so sein sollte
 Was bedeutet der Bluescreen-Code 0x000000d1?
Feb 18, 2024 pm 01:35 PM
Was bedeutet der Bluescreen-Code 0x000000d1?
Feb 18, 2024 pm 01:35 PM
Was bedeutet der Bluescreen-Code 0x000000d1? Mit der Popularisierung von Computern und der rasanten Entwicklung des Internets sind Stabilitäts- und Sicherheitsprobleme des Betriebssystems immer wichtiger geworden. Ein häufiges Problem sind Bluescreen-Fehler, Code 0x000000d1 ist einer davon. Ein Bluescreen-Fehler oder „Blue Screen of Death“ ist ein Zustand, der auftritt, wenn auf einem Computer ein schwerwiegender Systemfehler auftritt. Wenn das System den Fehler nicht beheben kann, zeigt das Windows-Betriebssystem einen Bluescreen mit dem Fehlercode auf dem Bildschirm an. Diese Fehlercodes
 Ausführliche Erläuterung der Ursachen und Lösungen des Bluescreen-Codes 0x0000007f
Dec 25, 2023 pm 02:19 PM
Ausführliche Erläuterung der Ursachen und Lösungen des Bluescreen-Codes 0x0000007f
Dec 25, 2023 pm 02:19 PM
Bluescreen ist ein Problem, das bei der Nutzung des Systems häufig auftritt. Je nach Fehlercode gibt es viele verschiedene Gründe und Lösungen. Wenn wir beispielsweise auf das Problem „stop: 0x0000007f“ stoßen, kann es sich um einen Hardware- oder Softwarefehler handeln. Folgen wir dem Editor, um die Lösung herauszufinden. 0x000000c5 Bluescreen-Code-Grund: Antwort: Der Speicher, die CPU und die Grafikkarte sind plötzlich übertaktet oder die Software läuft falsch. Lösung 1: 1. Drücken Sie beim Booten weiterhin F8 zum Aufrufen, wählen Sie den abgesicherten Modus und drücken Sie zum Aufrufen die Eingabetaste. 2. Drücken Sie nach dem Aufrufen des abgesicherten Modus win+r, um das Ausführungsfenster zu öffnen, geben Sie cmd ein und drücken Sie die Eingabetaste. 3. Geben Sie im Eingabeaufforderungsfenster „chkdsk /f /r“ ein, drücken Sie die Eingabetaste und drücken Sie dann die Y-Taste. 4.
 Eine Kurzanleitung zum Erlernen des Python-Zeichnens: Codebeispiel zum Zeichnen von Eiswürfeln
Jan 13, 2024 pm 02:00 PM
Eine Kurzanleitung zum Erlernen des Python-Zeichnens: Codebeispiel zum Zeichnen von Eiswürfeln
Jan 13, 2024 pm 02:00 PM
Beginnen Sie schnell mit dem Python-Zeichnen: Codebeispiel zum Zeichnen Bingdundun Python ist eine einfach zu erlernende und leistungsstarke Programmiersprache. Durch die Verwendung der Zeichenbibliothek von Python können wir verschiedene Zeichenanforderungen problemlos realisieren. In diesem Artikel verwenden wir Pythons Zeichenbibliothek matplotlib, um ein einfaches Eisdiagramm zu zeichnen. Bingdundun ist ein Panda mit einem niedlichen Bild und bei Kindern sehr beliebt. Zuerst müssen wir die Matplotlib-Bibliothek installieren. Sie können dies tun, indem Sie es im Terminal ausführen





