 Web-Frontend
Web-Frontend
 View.js
View.js
 So verwenden Sie die Stildurchdringung, um den elementUI-Standardstil im Vue3-Projekt zu ändern
So verwenden Sie die Stildurchdringung, um den elementUI-Standardstil im Vue3-Projekt zu ändern
So verwenden Sie die Stildurchdringung, um den elementUI-Standardstil im Vue3-Projekt zu ändern
1. Stilmodularisierung
In einer einzelnen CSS-Datei schreiben wir den Stil der Komponente in das Style-Tag. Sie können sehen, dass das Style-Tag im Allgemeinen ein Bereichsattribut hat, sodass die Selektoren verschiedener Komponenten gleich sein können , aber der Stil stört sich nicht gegenseitig.

Schauen Sie sich ein Beispiel an. Wir definieren eine hello-world-box-Klasse in beiden Komponenten und legen unterschiedliche Stile in den entsprechenden Scope-Tags fest. hello-world-box类,在对应的scope标签中设置不同的样式。

可以看到,vue为我们在不同的组件中的标签上加上了一个独有的属性(PostCSS转译实现)。然后通过属性选择器,实现不同属性的标签样式互不干扰。
css属性选择器的作用是:为带有特定属性的 HTML 元素设置样式
.hello-world-box[data-v-e17ea971] {
color: red;
}这也是style标签scoped属性实现样式模块化的原理。
当一个style标签拥有scoped属性时,它的CSS样式就只能作用于当前的组件,也就是说,该样式只能适用于当前组件元素。通过该属性,可以使得组件之间的样式不互相污染。如果一个项目中的所有style标签全部加上了scoped,相当于实现了样式的模块化。
二、样式穿透实现
了解了vue中样式模块化的实现,进入正题,如何实现自定义elmentUI组件库中组件的样式呢?
这其实也是比较常见的需求,因为有的UI图并不是使用element组件库的组件画的,所以样式上肯定存在偏差。
我们来看看el-table

可以看到,element组件的样式都是通过外部样式文件实现的,所以对应的标签上并没有vue加上的属性。
那么我们直接在使用elment组件的组件中加上样式,是不会生效的,外部导入的样式文件优先级更高。
1、外部css文件
我们可以自己定义一个css文件,然后书写对应的要修改的样式。
例如:styles.css

在入口文件main.js中引入:

这里注意引入elment css文件和自定义css文件的引入顺序,因为css样式生效是后来者居上的。

生效了。
但是这样其实是存在问题的: 样式文件影响了所有组件,也就是我们在其他页面中调用这个组件,样式也被修改了。
解决办法之一就是在组件对应的类上在包上一层自定义的类名。
2、:deep()
:deep():改变css解析时私有属性的位置
.outer {
.el-input__inner {
// 此时css解析的为 .outer .el-input__inner[data-v-xxxx] 样式无效
background: pink;
}
:deep(.el-input__inner) {
// 此时css解析的为 .outer[data-v-xxxx] .el-input__inner 样式生效
background: red;
}
}3、:slotted()
:slotted():在子组件定义样式插槽内容样式
默认情况下,作用域样式不会影响到 <slot/> 渲染出来的内容,因为它们被认为是父组件所持有并传递进来的。
<template>
<div>
<slot>插槽</slot>
</div>
</template>
<style lang="less" scoped>
:slotted(.red) {
color: red;
}
</style>4、:global()
:global() :全局选择器,定义全局样式,不用单开一个没有scoped的style。
<style scoped>
:global(.red-box) {
color: red;
}
</style>
<!-- 等效于 -->
<style>
.red-box{
color:red
}
</style>5、动态css(v-bind)
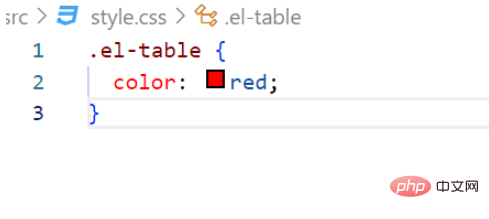
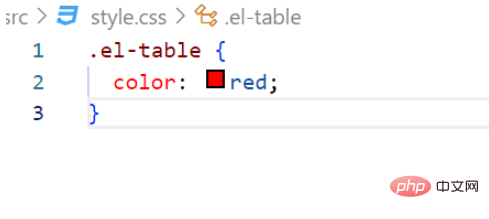
vue3单文件组件的 <style> 标签支持使用 v-bind CSS 函数将 CSS 的值链接到动态的组件状态,也就是我们可以在style标签中引入script标签中的响应式变量:
<template>
<el-table :data="tableData" >
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" />
</el-table>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
const tableData = [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
]
const redColor = ref('red')
</script>
<style scoped>
.el-table {
color: v-bind(redColor);
}
</style>
可以看到,即使在带scoped的style标签中,样式穿透也生效了。
实际的值会被编译成哈希化的 CSS 自定义属性,因此 CSS 本身仍然是静态的。自定义属性会通过内联样式的方式应用到组件的根元素
einzigartiges Attribut (PostCSS-Übersetzungsimplementierung) hinzu. Dann stören sich die Beschriftungsstile verschiedener Attribute über die Attributauswahl nicht gegenseitig. 🎜🎜Die Funktion des CSS-Attributselektors besteht darin, Stile für HTML-Elemente mit bestimmten Attributen festzulegen🎜rrreee🎜Dies ist auch das Prinzip der Stilmodularisierung mithilfe des bereichsbezogenen Attributs des Style-Tags. 🎜Wenn ein Stil-Tag ein bereichsbezogenes Attribut hat, kann sein CSS-Stil nur auf die aktuelle Komponente angewendet werden, d. h. der Stil kann nur auf das aktuelle Komponentenelement angewendet werden. Durch dieses Attribut kann verhindert werden, dass sich die Stile zwischen Komponenten gegenseitig verunreinigen. Wenn alle Stil-Tags in einem Projekt einen Gültigkeitsbereich haben, entspricht dies der Realisierung der Stil-Modularisierung. 🎜🎜 2. Implementierung der Stildurchdringung 🎜🎜 Nachdem wir nun die Implementierung der Stilmodularisierung in Vue verstanden haben, kommen wir zum Punkt: Wie kann der Stil von Komponenten in der elementUI-Komponentenbibliothek angepasst werden? 🎜Dies ist tatsächlich eine relativ häufige Anforderung, da einige UI-Diagramme nicht mit Komponenten aus der Elementkomponentenbibliothek gezeichnet werden und es daher Abweichungen im Stil geben muss. 🎜Werfen wir einen Blick auf el-table🎜🎜
 🎜🎜Sie können sehen, dass die Stile der Elementkomponenten über externe Stildateien implementiert werden, sodass den entsprechenden Tags von vue keine Attribute hinzugefügt wurden. 🎜Wenn wir dann mithilfe von Elementkomponenten Stile direkt zu Komponenten hinzufügen, wird dies nicht wirksam. Extern importierte Stildateien haben eine höhere Priorität. 🎜
🎜🎜Sie können sehen, dass die Stile der Elementkomponenten über externe Stildateien implementiert werden, sodass den entsprechenden Tags von vue keine Attribute hinzugefügt wurden. 🎜Wenn wir dann mithilfe von Elementkomponenten Stile direkt zu Komponenten hinzufügen, wird dies nicht wirksam. Extern importierte Stildateien haben eine höhere Priorität. 🎜1. Externe CSS-Datei
🎜Wir können selbst eine CSS-Datei definieren und dann den entsprechenden zu ändernden Stil schreiben. 🎜Zum Beispiel:styles.css🎜🎜 🎜🎜Eingeführt in der Eintragsdatei main.js:🎜🎜
🎜🎜Eingeführt in der Eintragsdatei main.js:🎜🎜 🎜🎜Achten Sie hier auf die Reihenfolge, in der Element-CSS-Dateien und benutzerdefinierte CSS-Dateien eingeführt werden, da der CSS-Stil zuerst wirksam wird. 🎜🎜
🎜🎜Achten Sie hier auf die Reihenfolge, in der Element-CSS-Dateien und benutzerdefinierte CSS-Dateien eingeführt werden, da der CSS-Stil zuerst wirksam wird. 🎜🎜 🎜🎜 Es hat Wirkung gezeigt. 🎜Dabei gibt es jedoch tatsächlich ein Problem: Die Stildatei wirkt sich auf alle Komponenten aus, das heißt, wenn wir diese Komponente auf anderen Seiten aufrufen, wird auch der Stil geändert. 🎜Eine der Lösungen besteht darin, über dem Paket einen benutzerdefinierten Klassennamen für die Klasse hinzuzufügen, die der Komponente entspricht. 🎜
🎜🎜 Es hat Wirkung gezeigt. 🎜Dabei gibt es jedoch tatsächlich ein Problem: Die Stildatei wirkt sich auf alle Komponenten aus, das heißt, wenn wir diese Komponente auf anderen Seiten aufrufen, wird auch der Stil geändert. 🎜Eine der Lösungen besteht darin, über dem Paket einen benutzerdefinierten Klassennamen für die Klasse hinzuzufügen, die der Komponente entspricht. 🎜2, :deep()
🎜:deep(): Ändern Sie die Position privater Attribute während der CSS-Analyse 🎜rrreee3, :slotted()
🎜:slotted(): Definieren Sie den Stil des Slot-Inhalts in der Unterkomponente. 🎜🎜Standardmäßig hat der Bereichsstil keinen Einfluss auf die Darstellung von 4, :global()
🎜:global(): Globaler Selektor, der den globalen Stil definiert, ohne einen Stil ohne Gültigkeitsbereich zu öffnen. 🎜rrreee5. Dynamisches CSS (v-bind)
🎜vue3-Einzeldatei-Tag <style> unterstützt die Verwendung der v-bind CSS-Funktion Verknüpfen Sie den CSS-Wert mit dem dynamischen <code>Komponentenstatus, das heißt, wir können die responsive Variable im Skript-Tag im Style-Tag einführen: 🎜rrreee🎜 🎜🎜Das können Sie sogar im Bereich sehen style-Tag wird auch der Stil Penetration wirksam. 🎜🎜Die tatsächlichen Werte werden in gehashte benutzerdefinierte CSS-Eigenschaften kompiliert, sodass das CSS selbst statisch bleibt. Benutzerdefinierte Eigenschaften werden über Inline-Stile auf das Stammelement der
🎜🎜Das können Sie sogar im Bereich sehen style-Tag wird auch der Stil Penetration wirksam. 🎜🎜Die tatsächlichen Werte werden in gehashte benutzerdefinierte CSS-Eigenschaften kompiliert, sodass das CSS selbst statisch bleibt. Benutzerdefinierte Eigenschaften werden über Inline-Stile auf das Stammelement der -Komponente angewendet und entsprechend aktualisiert, wenn sich der Quellwert ändert. 🎜🎜Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Stildurchdringung, um den elementUI-Standardstil im Vue3-Projekt zu ändern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite:src verwendet „require“, um Bilder dynamisch zu importieren, und vue3+vite importiert dynamisch mehrere Bilder. Wenn Sie „requireisnotdefined“ verwenden, wird eine Fehlermeldung angezeigt like vue2 like imgUrl:require(' .../assets/test.png') wird importiert, da Typescript Require nicht unterstützt, daher wird Import verwendet. So lösen Sie das Problem: Verwenden Sieawaitimport
 So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
tinymce ist ein voll funktionsfähiges Rich-Text-Editor-Plug-in, aber die Einführung von tinymce in Vue ist nicht so reibungslos wie bei anderen Vue-Rich-Text-Plug-ins. Tinymce selbst ist nicht für Vue geeignet, und @tinymce/tinymce-vue muss eingeführt werden. und Es handelt sich um ein ausländisches Rich-Text-Plug-in, das die chinesische Version nicht bestanden hat. Sie müssen das Übersetzungspaket von der offiziellen Website herunterladen (möglicherweise müssen Sie die Firewall umgehen). 1. Installieren Sie die zugehörigen Abhängigkeiten npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 3. Führen Sie den Skin und das chinesische Paket ein. Erstellen Sie einen neuen Tinymce-Ordner im öffentlichen Ordner des Projekts und laden Sie ihn herunter
 So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
Um eine teilweise Aktualisierung der Seite zu erreichen, müssen wir nur das erneute Rendern der lokalen Komponente (dom) implementieren. In Vue lässt sich dieser Effekt am einfachsten mit der v-if-Direktive erzielen. In Vue2 können wir zusätzlich zur Verwendung der v-if-Anweisung zum erneuten Rendern des lokalen Doms auch eine neue leere Komponente erstellen. Wenn wir die lokale Seite aktualisieren müssen, springen wir zu dieser leeren Komponentenseite und springen dann wieder hinein der beforeRouteEnter-Schutz in der leeren Komponente. Wie in der Abbildung unten gezeigt, wie man in Vue3.X auf die Schaltfläche „Aktualisieren“ klickt, um das DOM im roten Feld neu zu laden und den entsprechenden Ladestatus anzuzeigen. Da der Guard in der Komponente in der scriptsetup-Syntax in Vue3.X nur o hat
 Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Um das Blog-Frontend mit Vue zu implementieren, müssen Sie die Markdown-Analyse implementieren. Wenn Code vorhanden ist, müssen Sie die Code-Hervorhebung implementieren. Es gibt viele Markdown-Parsing-Bibliotheken für Vue, wie z. B. markdown-it, vue-markdown-loader, markiert, vue-markdown usw. Diese Bibliotheken sind alle sehr ähnlich. Hier wird Markiert verwendet, und highlights.js wird als Code-Hervorhebungsbibliothek verwendet. Die spezifischen Implementierungsschritte lauten wie folgt: 1. Installieren Sie abhängige Bibliotheken. Öffnen Sie das Befehlsfenster unter dem Vue-Projekt und geben Sie den folgenden Befehl ein: npminstallmarked-save//marked, um Markdown in htmlnpmins zu konvertieren
 So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
Der letzte Effekt besteht darin, die VueCropper-Komponente „garnaddvue-cropper@next“ zu installieren. Wenn es sich um Vue3 handelt oder Sie andere Methoden als Referenz verwenden möchten, besuchen Sie bitte die offizielle npm-Adresse. Es ist auch sehr einfach, es in einer Komponente zu referenzieren und zu verwenden. Sie müssen nur die entsprechende Komponente und ihre Stildatei einführen. Ich verweise hier nicht global, sondern nur auf import{userInfoByRequest}from'../js/api ' in meiner Komponentendatei. import{VueCropper}from'vue-cropper&
 So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia realisiert sinnlose Aktualisierung 1. Laden Sie zuerst aiXos und pinianpmipinia im Projekt herunter--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
Vorwort Ob Vue oder React: Wenn wir auf mehrere wiederholte Codes stoßen, werden wir darüber nachdenken, wie wir diese Codes wiederverwenden können, anstatt eine Datei mit einer Reihe redundanter Codes zu füllen. Tatsächlich können sowohl Vue als auch React eine Wiederverwendung durch Extrahieren von Komponenten erreichen. Wenn Sie jedoch auf einige kleine Codefragmente stoßen und keine andere Datei extrahieren möchten, kann React im Vergleich dazu verwendet werden Deklarieren Sie das entsprechende Widget in der Datei , oder implementieren Sie es über die Renderfunktion, wie zum Beispiel: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 So verwenden Sie defineCustomElement zum Definieren von Komponenten in Vue3
May 28, 2023 am 11:29 AM
So verwenden Sie defineCustomElement zum Definieren von Komponenten in Vue3
May 28, 2023 am 11:29 AM
Verwenden von Vue zum Erstellen benutzerdefinierter Elemente. WebComponents ist ein Sammelname für eine Reihe webnativer APIs, die es Entwicklern ermöglichen, wiederverwendbare benutzerdefinierte Elemente (Customelements) zu erstellen. Der Hauptvorteil von benutzerdefinierten Elementen besteht darin, dass sie mit jedem Framework verwendet werden können, auch ohne Framework. Sie sind ideal, wenn Sie Endbenutzer ansprechen, die möglicherweise einen anderen Front-End-Technologie-Stack verwenden, oder wenn Sie die endgültige Anwendung von den Implementierungsdetails der verwendeten Komponenten entkoppeln möchten. Vue und WebComponents sind komplementäre Technologien und Vue bietet hervorragende Unterstützung für die Verwendung und Erstellung benutzerdefinierter Elemente. Sie können benutzerdefinierte Elemente in bestehende Vue-Anwendungen integrieren oder Vue zum Erstellen verwenden



