Beispielanalyse der SpringBoot Thymeleaf-Vorlagen-Engine
Jsp ist die früheste Vorlagentechnologie, die zum Verarbeiten der Ansichtsebene und für Datenanzeigevorlagen verwendet wird Anfrage zum Zugriff auf a.jsp. Nach der Rückgabe der Ausgabedaten an den Browser kann der Browser die Ergebnisdaten schließlich in eine HTML-Seite übersetzen Betrachten Sie sie als String-Ersetzungen, zum Beispiel: Hier {Daten} gibt es eine Zeichenfolge, Sie ersetzen sie durch einen festen Wert oder andere Werte, aber diese Ersetzung hat einige zusätzliche Funktionen und verarbeitet die Ansichtsebene mithilfe der Vorlagentechnologie. Inhalt

Erstes Beispiel:
pom.xml: Thymeleaf-Abhängigkeit:<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.1</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.bjpowernode</groupId>
<artifactId>027-thymeleaf-first</artifactId>
<version>0.0.1-SNAPSHOT</version>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<!--模板引擎起步依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!--web起步依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>package com.bjpowernode.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
@Controller
public class HelloThymeleafController {
@RequestMapping("/hello")
public String helloThymeleaf(HttpServletRequest request){
//添加数据到request作用域,模板引擎可以从request中获取数据
request.setAttribute("data","欢迎使用Thymeleaf模板引擎");
//指定视图 模板引擎使用的页面(html)
//逻辑名称
return "hello";
}
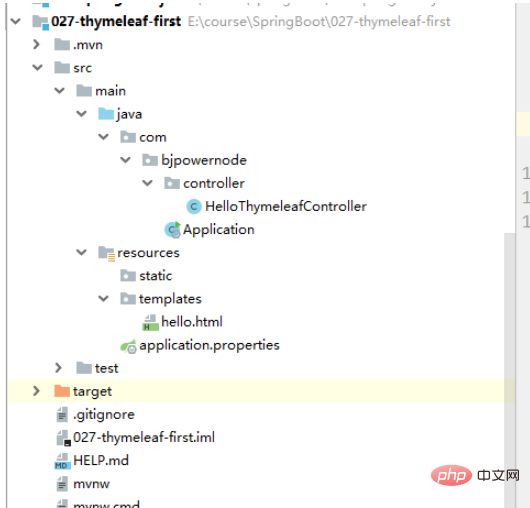
} templates: Wird zum Platzieren von in Vorlagen verwendeten Ansichtsdateien verwendet. Vorlagen Die von der Engine verwendeten Vorlagen werden unter der Vorlage platziert Verzeichnis:
templates: Wird zum Platzieren von in Vorlagen verwendeten Ansichtsdateien verwendet. Vorlagen Die von der Engine verwendeten Vorlagen werden unter der Vorlage platziert Verzeichnis: Erstellen Sie hello.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello html</title>
</head>
<body>
<h4 id="使用Thymeleaf的例子">使用Thymeleaf的例子</h4>
<!--使用模板th:text=""获取数据-->
<p th:text="${data}">想显示数据</p>
</body>
</html>Führen Sie die Hauptstartklasse aus. Anwendung: 
package com.bjpowernode;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>hello html</title>
</head>
<body>
<h4 id="使用Thymeleaf的例子">使用Thymeleaf的例子</h4>
<!--使用模板th:text="${data}"获取后端request的作用域中的数据,把data数据替换文本,text表示取数据-->
<p th:text="${data}">想显示数据</p>
<p th:text="${data}">显示</p>
</body>
</html>Use Model:
In Controller:
package com.bjpowernode.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
@Controller
public class HelloThymeleafController {
@RequestMapping("/hello")
public String helloThymeleaf(Model model, HttpServletRequest request){
//添加数据到request作用域,模板引擎可以从request中获取数据
request.setAttribute("data","欢迎使用Thymeleaf模板引擎");
//使用model和request作用域是一样的 实际上model中的数据就是放到request作用域中的
model.addAttribute("mydata","model中的数据");
//指定视图 模板引擎使用的页面(html)
//逻辑名称
return "hello";
}
}hello.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>hello html</title>
</head>
<body>
<h4 id="使用Thymeleaf的例子">使用Thymeleaf的例子</h4>
<!--使用模板th:text="${data}"获取后端request的作用域中的数据,把data数据替换文本,text表示取数据-->
<p th:text="${data}">想显示数据</p>
<p th:text="${mydata}">显示</p>
</body>
</html> Speingboot-Konfigurationsdatei application.properties: Häufig verwendete verwandte Einstellungen der Template-Engine, im Grunde sind keine Einstellungen Standard:
Speingboot-Konfigurationsdatei application.properties: Häufig verwendete verwandte Einstellungen der Template-Engine, im Grunde sind keine Einstellungen Standard:
#Der Typ der Vorlage (der Standardwert ist HTML, die Vorlage ist eine HTML-Datei, die nicht nur Webseiten als Vorlagen, sondern auch andere Kategorien unterstützt)
spring.thymeleaf.model=HTML#Das Präfix des Vorlage: Der Standardwert ist der Klassenpfad classpath:/templates Verzeichnis
spring.thymeleaf.prefix=classpath:/templates/#Suffix spring.thymeleaf.suffix=.html
spring.thymeleaf.suffix=.html
Das obige ist der detaillierte Inhalt vonBeispielanalyse der SpringBoot Thymeleaf-Vorlagen-Engine. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie Springboot Jasypt integriert, um die Verschlüsselung von Konfigurationsdateien zu implementieren
Jun 01, 2023 am 08:55 AM
Wie Springboot Jasypt integriert, um die Verschlüsselung von Konfigurationsdateien zu implementieren
Jun 01, 2023 am 08:55 AM
Einführung in Jasypt Jasypt ist eine Java-Bibliothek, die es einem Entwickler ermöglicht, seinem Projekt mit minimalem Aufwand grundlegende Verschlüsselungsfunktionen hinzuzufügen und kein tiefes Verständnis der Funktionsweise der Verschlüsselung erfordert. standardbasierte Verschlüsselungstechnologie. Passwörter, Text, Zahlen, Binärdateien verschlüsseln ... Geeignet für die Integration in Spring-basierte Anwendungen, offene API, zur Verwendung mit jedem JCE-Anbieter ... Fügen Sie die folgende Abhängigkeit hinzu: com.github.ulisesbocchiojasypt-spring-boot-starter2 Die Vorteile von Jasypt schützen unsere Systemsicherheit. Selbst wenn der Code durchgesickert ist, kann die Datenquelle garantiert werden.
 Wie SpringBoot Redisson integriert, um eine Verzögerungswarteschlange zu implementieren
May 30, 2023 pm 02:40 PM
Wie SpringBoot Redisson integriert, um eine Verzögerungswarteschlange zu implementieren
May 30, 2023 pm 02:40 PM
Nutzungsszenario 1. Die Bestellung wurde erfolgreich aufgegeben, die Zahlung erfolgte jedoch nicht innerhalb von 30 Minuten. Die Zahlung ist abgelaufen und die Bestellung wurde automatisch storniert. 2. Die Bestellung wurde unterzeichnet und es wurde 7 Tage lang keine Bewertung durchgeführt. Wenn die Bestellung abläuft und nicht ausgewertet wird, wird die Bestellung standardmäßig positiv bewertet. Wenn der Händler die Bestellung innerhalb von 5 Minuten nicht erhält, wird die Bestellung abgebrochen Es wird eine SMS-Erinnerung gesendet ... Für Szenarien mit langen Verzögerungen und geringer Echtzeitleistung können wir die Aufgabenplanung verwenden, um eine regelmäßige Abfrageverarbeitung durchzuführen. Zum Beispiel: xxl-job Heute werden wir auswählen
 So implementieren Sie verteilte Sperren mit Redis in SpringBoot
Jun 03, 2023 am 08:16 AM
So implementieren Sie verteilte Sperren mit Redis in SpringBoot
Jun 03, 2023 am 08:16 AM
1. Redis implementiert das Prinzip der verteilten Sperren und warum verteilte Sperren erforderlich sind. Bevor über verteilte Sperren gesprochen wird, muss erläutert werden, warum verteilte Sperren erforderlich sind. Das Gegenteil von verteilten Sperren sind eigenständige Sperren. Wenn wir Multithread-Programme schreiben, vermeiden wir Datenprobleme, die durch den gleichzeitigen Betrieb einer gemeinsam genutzten Variablen verursacht werden. Normalerweise verwenden wir eine Sperre, um die Richtigkeit der gemeinsam genutzten Variablen sicherzustellen Die gemeinsam genutzten Variablen liegen im gleichen Prozess. Wenn es mehrere Prozesse gibt, die gleichzeitig eine gemeinsam genutzte Ressource betreiben müssen, wie können sie sich dann gegenseitig ausschließen? Heutige Geschäftsanwendungen sind in der Regel Microservice-Architekturen, was auch bedeutet, dass eine Anwendung mehrere Prozesse bereitstellen muss. Wenn mehrere Prozesse dieselbe Datensatzzeile in MySQL ändern müssen, ist eine Verteilung erforderlich, um fehlerhafte Daten zu vermeiden wird zu diesem Zeitpunkt eingeführt. Der Stil ist gesperrt. Punkte erreichen wollen
 So lösen Sie das Problem, dass Springboot nach dem Einlesen in ein JAR-Paket nicht auf die Datei zugreifen kann
Jun 03, 2023 pm 04:38 PM
So lösen Sie das Problem, dass Springboot nach dem Einlesen in ein JAR-Paket nicht auf die Datei zugreifen kann
Jun 03, 2023 pm 04:38 PM
Springboot liest die Datei, kann aber nach dem Packen in ein JAR-Paket nicht auf die neueste Entwicklung zugreifen. Es gibt eine Situation, in der Springboot die Datei nach dem Packen in ein JAR-Paket nicht lesen kann ist ungültig und kann nur über den Stream gelesen werden. Die Datei befindet sich unter resources publicvoidtest(){Listnames=newArrayList();InputStreamReaderread=null;try{ClassPathResourceresource=newClassPathResource("name.txt");Input
 So implementieren Sie Springboot+Mybatis-plus, ohne SQL-Anweisungen zum Hinzufügen mehrerer Tabellen zu verwenden
Jun 02, 2023 am 11:07 AM
So implementieren Sie Springboot+Mybatis-plus, ohne SQL-Anweisungen zum Hinzufügen mehrerer Tabellen zu verwenden
Jun 02, 2023 am 11:07 AM
Wenn Springboot + Mybatis-plus keine SQL-Anweisungen zum Hinzufügen mehrerer Tabellen verwendet, werden die Probleme, auf die ich gestoßen bin, durch die Simulation des Denkens in der Testumgebung zerlegt: Erstellen Sie ein BrandDTO-Objekt mit Parametern, um die Übergabe von Parametern an den Hintergrund zu simulieren dass es äußerst schwierig ist, Multi-Table-Operationen in Mybatis-plus durchzuführen. Wenn Sie keine Tools wie Mybatis-plus-join verwenden, können Sie nur die entsprechende Mapper.xml-Datei konfigurieren und die stinkende und lange ResultMap konfigurieren Schreiben Sie die entsprechende SQL-Anweisung. Obwohl diese Methode umständlich erscheint, ist sie äußerst flexibel und ermöglicht es uns
 Vergleich und Differenzanalyse zwischen SpringBoot und SpringMVC
Dec 29, 2023 am 11:02 AM
Vergleich und Differenzanalyse zwischen SpringBoot und SpringMVC
Dec 29, 2023 am 11:02 AM
SpringBoot und SpringMVC sind beide häufig verwendete Frameworks in der Java-Entwicklung, es gibt jedoch einige offensichtliche Unterschiede zwischen ihnen. In diesem Artikel werden die Funktionen und Verwendungsmöglichkeiten dieser beiden Frameworks untersucht und ihre Unterschiede verglichen. Lassen Sie uns zunächst etwas über SpringBoot lernen. SpringBoot wurde vom Pivotal-Team entwickelt, um die Erstellung und Bereitstellung von Anwendungen auf Basis des Spring-Frameworks zu vereinfachen. Es bietet eine schnelle und einfache Möglichkeit, eigenständige, ausführbare Dateien zu erstellen
 Wie SpringBoot Redis anpasst, um die Cache-Serialisierung zu implementieren
Jun 03, 2023 am 11:32 AM
Wie SpringBoot Redis anpasst, um die Cache-Serialisierung zu implementieren
Jun 03, 2023 am 11:32 AM
1. Passen Sie den RedisTemplate1.1-Standard-Serialisierungsmechanismus an. Die API-basierte Redis-Cache-Implementierung verwendet die RedisTemplate-Vorlage für Daten-Caching-Vorgänge. Öffnen Sie hier die RedisTemplate-Klasse und zeigen Sie die Quellcodeinformationen der Klasse publicclassRedisTemplateextendsRedisAccessorimplementsRedisOperations an. Schlüssel deklarieren, verschiedene Serialisierungsmethoden des Werts, der Anfangswert ist leer @NullableprivateRedisSe
 So erhalten Sie den Wert in application.yml in Springboot
Jun 03, 2023 pm 06:43 PM
So erhalten Sie den Wert in application.yml in Springboot
Jun 03, 2023 pm 06:43 PM
In Projekten werden häufig einige Konfigurationsinformationen benötigt. Diese Informationen können in der Testumgebung und in der Produktionsumgebung unterschiedliche Konfigurationen haben und müssen möglicherweise später basierend auf den tatsächlichen Geschäftsbedingungen geändert werden. Wir können diese Konfigurationen nicht fest im Code codieren. Am besten schreiben Sie sie in die Konfigurationsdatei. Sie können diese Informationen beispielsweise in die Datei application.yml schreiben. Wie erhält oder verwendet man diese Adresse im Code? Es gibt 2 Methoden. Methode 1: Wir können den Wert, der dem Schlüssel in der Konfigurationsdatei (application.yml) entspricht, über den mit @Value versehenen Wert erhalten. Diese Methode eignet sich für Situationen, in denen es relativ wenige Mikrodienste gibt: Tatsächlich Projekte, wenn das Geschäft kompliziert ist, Logik




