So verwenden Sie „computed', „watch', „watchEffect' in Vue3
1. Berechnet
rrree- 1. Wenn: oldValue nicht korrekt abgerufen werden kann, wird die Tiefenüberwachung erzwungen.
- Wann Überwachen eines bestimmten Attributs in den reaktiven Daten, die durch reaktiv definiert sind: Die tiefe Konfiguration ist gültig
- watch Sie können auch ein Konfigurationselement übergeben und sofortige und andere Konfigurationen übergeben in:
<template> 姓:<input v-model="person.firstName"><br/><br/> 名:<input v-model="person.lastName"><br/><br/> <span>全名:{{person.fullname}}</span><br/><br/> <span>全名:<input v-model="person.fullname"></span> </template> <script> import {reactive,computed} from 'vue' export default { name: 'HelloWorld', setup(){ let person = reactive({ firstName:"张", lastName:"三" }) //computed简写形式,没考虑修改 /*person.fullname = computed(()=>{ return person.firstName+"-"+person.lastName; })*/ person.fullname = computed({ get(){ return person.firstName+"-"+person.lastName; }, set(value){ const nameArr = value.split('-'); person.firstName = nameArr[0]; person.lastName = nameArr[1]; } }) return{ person, } } } </script>Nach dem Login kopieren - 2. Situation zwei: Wenn mehrere Informationen gleichzeitig überwacht werden müssen
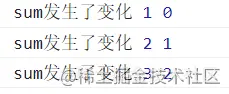
<template> <h3 id="当前求和为-nbsp-sum-nbsp">当前求和为:{{ sum }}</h3> <button @click="sum++">点我sum++</button> </template> <script> import {ref} from 'vue' export default { name: 'Demo', watch: { /*sum(oldValue,newValue){ console.log("sum发生了变化",oldValue,newValue); }*/ sum: { immediate: true, deep:true, handler(newValue,oldValue) { console.log("sum发生了变化", newValue, oldValue); } } }, setup() { let sum = ref(0); return { sum, } } } </script>Nach dem Login kopieren
<template>
<h3 id="当前求和为-nbsp-sum-nbsp">当前求和为:{{ sum }}</h3>
<button @click="sum++">点我sum++</button>>
</template>
<script>
import {ref, watch} from 'vue'
export default {
name: 'Demo',
setup() {
let sum = ref(0);
let msg = ref("你好啊");
//情况一:监视ref所定义的一个响应式数据
watch(sum, (newValue, oldValue) => {
console.log("sum发生了变化", newValue, oldValue);
})
return {
sum
}
}
}
</script>Nach dem Login kopieren 5. Szenario 5: Überwachen Sie einige Attribute reaktionsfähiger Daten, die durch reaktive definiert sind
<template>
<h3 id="当前求和为-nbsp-sum-nbsp">当前求和为:{{ sum }}</h3>
<button @click="sum++">点我sum++</button>>
</template>
<script>
import {ref, watch} from 'vue'
export default {
name: 'Demo',
setup() {
let sum = ref(0);
let msg = ref("你好啊");
//情况一:监视ref所定义的一个响应式数据
watch(sum, (newValue, oldValue) => {
console.log("sum发生了变化", newValue, oldValue);
})
return {
sum
}
}
}
</script>watch(sum, (newValue, oldValue) => {
console.log("sum发生了变化", newValue, oldValue);
},{immediate:true})Nach dem Login kopieren
watch(sum, (newValue, oldValue) => {
console.log("sum发生了变化", newValue, oldValue);
},{immediate:true})6. Besondere Umstände, Überwachung eines Objektattributs im Objekt, um deep:true zu starten

<template>
<h3 id="当前求和为-nbsp-sum-nbsp">当前求和为:{{ sum }}</h3>
<button @click="sum++">点我sum++</button>
<hr/>
<h3 id="信息为-nbsp-msg-nbsp">信息为:{{ msg }}</h3>
<button @click="msg+='!'">点我sum++</button>
</template>
<script>
import {ref, watch} from 'vue'
export default {
name: 'Demo',
setup() {
let sum = ref(0);
let msg = ref("你好啊");
//情况二:监视ref所定义的多个响应式数据
watch([sum,msg],(newValue, oldValue) => {
console.log("sum发生了变化", newValue, oldValue);
})
return {
sum,
msg
}
}
}
</script>7. Überwachen Sie die durch ref definierten Objektantwortdaten, die .value oder deep:true erfordern
<template>
<h3 id="姓名-nbsp-person-name-nbsp">姓名:{{ person.name }}</h3>
<h3 id="年龄-nbsp-person-age-nbsp">年龄:{{ person.age }}</h3>
<h3 id="薪资-nbsp-person-job-j-salary-nbsp-K">薪资:{{ person.job.j1.salary }}K</h3>
<button @click="person.name+='~'">修改姓名</button>
<button @click="person.age++">修改年龄</button>
<button @click="person.job.j1.salary++">涨薪</button>
</template>
<script>
import {reactive, watch} from 'vue'
export default {
name: 'Demo',
setup() {
let person = reactive({
name: "张三",
age: 18,
job:{
j1:{
salary:20
}
}
})
//情况三:监视reactive所定义的一个响应式数据全部属性
// 1\注意:无法正确获取oldvalue
// 2\注意:强制开启了深度监视(deep配置无效)
watch(person, (newValue, oldValue) => {
console.log("person发生了变化", newValue, oldValue);
})
return {
person
}
}
}
</script>watch ist: beide angeben. Beim Überwachen von Attributen müssen Sie auch den überwachten Rückruf angeben
watchEffect Die Routine ist: Sie Sie müssen nicht angeben, welches Attribut überwacht wird, welches Attribut im überwachten Rückruf verwendet wird und welches Attribut dann überwacht wirdwatchEffectEin bisschen wie berechnet:
berechnet konzentriert sich auf den berechneten Wert (den Rückgabewert der Rückruffunktion), daher muss der Rückgabewert geschrieben werden. Und watchEffect schenkt dem Prozess (dem Funktionskörper der Rückruffunktion) mehr Aufmerksamkeit, sodass der Rückgabewert nicht geschrieben werden muss
//情况四:监视reactive所定义的一个响应式数据某个属性
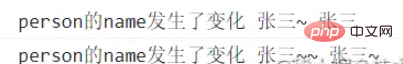
watch(()=>person.name, (newValue, oldValue) => {
console.log("person的name发生了变化", newValue, oldValue);
})Verwenden Sie beispielsweise das obige Beispiel: 
//情况五:监视reactive所定义的一个响应式数据某个属性
watch([()=>person.name,()=>person.age], (newValue, oldValue) => {
console.log("person的name或age发生了变化", newValue, oldValue);
})Schließlich verwenden wir watch und watchEffect, um Beispiele für Namen Das obige ist der detaillierte Inhalt vonSo verwenden Sie „computed', „watch', „watchEffect' in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!watch(()=>person.job, (newValue, oldValue) => {
console.log("person的job发生了变化", newValue, oldValue);
},{deep:true})//由于监视的是reactive对象中的某个属性,deep奏效

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Benutzer stoßen auf seltene Störungen: Bei Samsung Watch-Smartwatches treten plötzlich Probleme mit dem weißen Bildschirm auf
Apr 03, 2024 am 08:13 AM
Benutzer stoßen auf seltene Störungen: Bei Samsung Watch-Smartwatches treten plötzlich Probleme mit dem weißen Bildschirm auf
Apr 03, 2024 am 08:13 AM
Möglicherweise sind Sie schon einmal auf das Problem gestoßen, dass auf dem Bildschirm Ihres Smartphones grüne Linien erscheinen. Auch wenn Sie es noch nie gesehen haben, müssen Sie entsprechende Bilder im Internet gesehen haben. Haben Sie schon einmal erlebt, dass der Bildschirm einer Smartwatch weiß wird? Am 2. April erfuhr CNMO aus ausländischen Medien, dass ein Reddit-Benutzer ein Bild auf der sozialen Plattform geteilt hatte, auf dem zu sehen war, wie der Bildschirm der Smartwatches der Samsung Watch-Serie weiß wurde. Der Benutzer schrieb: „Ich war gerade dabei, aufzuladen, und als ich zurückkam, war es so. Ich habe versucht, neu zu starten, aber der Bildschirm der Samsung Watch wurde beim Neustart immer noch weiß.“ Der Reddit-Benutzer hat das Smartwatch-spezifische Modell nicht angegeben. Dem Bild nach zu urteilen dürfte es sich jedoch um eine Samsung Watch5 handeln. Zuvor hatte sich auch ein anderer Reddit-Benutzer gemeldet
 vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite:src verwendet „require“, um Bilder dynamisch zu importieren, und vue3+vite importiert dynamisch mehrere Bilder. Wenn Sie „requireisnotdefined“ verwenden, wird eine Fehlermeldung angezeigt like vue2 like imgUrl:require(' .../assets/test.png') wird importiert, da Typescript Require nicht unterstützt, daher wird Import verwendet. So lösen Sie das Problem: Verwenden Sieawaitimport
 So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
Um eine teilweise Aktualisierung der Seite zu erreichen, müssen wir nur das erneute Rendern der lokalen Komponente (dom) implementieren. In Vue lässt sich dieser Effekt am einfachsten mit der v-if-Direktive erzielen. In Vue2 können wir zusätzlich zur Verwendung der v-if-Anweisung zum erneuten Rendern des lokalen Doms auch eine neue leere Komponente erstellen. Wenn wir die lokale Seite aktualisieren müssen, springen wir zu dieser leeren Komponentenseite und springen dann wieder hinein der beforeRouteEnter-Schutz in der leeren Komponente. Wie in der Abbildung unten gezeigt, wie man in Vue3.X auf die Schaltfläche „Aktualisieren“ klickt, um das DOM im roten Feld neu zu laden und den entsprechenden Ladestatus anzuzeigen. Da der Guard in der Komponente in der scriptsetup-Syntax in Vue3.X nur o hat
 So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
Der letzte Effekt besteht darin, die VueCropper-Komponente „garnaddvue-cropper@next“ zu installieren. Wenn es sich um Vue3 handelt oder Sie andere Methoden als Referenz verwenden möchten, besuchen Sie bitte die offizielle npm-Adresse. Es ist auch sehr einfach, es in einer Komponente zu referenzieren und zu verwenden. Sie müssen nur die entsprechende Komponente und ihre Stildatei einführen. Ich verweise hier nicht global, sondern nur auf import{userInfoByRequest}from'../js/api ' in meiner Komponentendatei. import{VueCropper}from'vue-cropper&
 So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia realisiert sinnlose Aktualisierung 1. Laden Sie zuerst aiXos und pinianpmipinia im Projekt herunter--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 So verwenden Sie defineCustomElement zum Definieren von Komponenten in Vue3
May 28, 2023 am 11:29 AM
So verwenden Sie defineCustomElement zum Definieren von Komponenten in Vue3
May 28, 2023 am 11:29 AM
Verwenden von Vue zum Erstellen benutzerdefinierter Elemente. WebComponents ist ein Sammelname für eine Reihe webnativer APIs, die es Entwicklern ermöglichen, wiederverwendbare benutzerdefinierte Elemente (Customelements) zu erstellen. Der Hauptvorteil von benutzerdefinierten Elementen besteht darin, dass sie mit jedem Framework verwendet werden können, auch ohne Framework. Sie sind ideal, wenn Sie Endbenutzer ansprechen, die möglicherweise einen anderen Front-End-Technologie-Stack verwenden, oder wenn Sie die endgültige Anwendung von den Implementierungsdetails der verwendeten Komponenten entkoppeln möchten. Vue und WebComponents sind komplementäre Technologien und Vue bietet hervorragende Unterstützung für die Verwendung und Erstellung benutzerdefinierter Elemente. Sie können benutzerdefinierte Elemente in bestehende Vue-Anwendungen integrieren oder Vue zum Erstellen verwenden
 Wie werden Axios-Anfragen in vue3 gekapselt und in Komponenten verwendet?
May 21, 2023 am 10:49 AM
Wie werden Axios-Anfragen in vue3 gekapselt und in Komponenten verwendet?
May 21, 2023 am 10:49 AM
1. Erstellen Sie einen Ordner zum Speichern der gekapselten js. 2. Der Kapselungscode lautet wie folgt, um Get- und Post-Anfragen zu kapseln Sie müssen sich selbst konfigurieren: Ändern Sie Ihre Anforderungsadresse, ob der TokenKey ein Token ist, und ändern Sie ihn in den von Ihnen gespeicherten lokalen Tokennamen. Sie können die Kommentare im Code lesen, was leicht zu verstehen ist. /**axios-Kapselung*Anforderungsabfangen, entsprechendes Abfangen und einheitliche Fehlerverarbeitung*/importaxiosfrom'axios';importQSfrom'qs'
 So implementieren Sie den automatischen Import mit Vue3 und Element Plus
May 22, 2023 pm 04:58 PM
So implementieren Sie den automatischen Import mit Vue3 und Element Plus
May 22, 2023 pm 04:58 PM
1 Einführung 1.1 Zweck ElementPlus verwendet die On-Demand-Einführung, um die Größe der gepackten Datei erheblich zu reduzieren. 1.2 Der Endeffekt besteht darin, die Datei „components.d.ts“ automatisch zu generieren und in die Datei einzufügen. d.ts-Datei und fügen Sie sie in die Datei ein. ElementPlusAPI2 Vorbereitung Installieren Sie ElementPlus#Wählen Sie einen Paketmanager, der Ihnen gefällt#NPM$npminstallelement-plus--save#Yarn$yarnaddelement-plus#pnpm$pnpminstallelement-plus3 Drücken Sie




