 Java
Java
 javaLernprogramm
javaLernprogramm
 Was ist der Prozess und das Prinzip der Verteidigung von SpringBoot gegen CSRF-Angriffe?
Was ist der Prozess und das Prinzip der Verteidigung von SpringBoot gegen CSRF-Angriffe?
Was ist der Prozess und das Prinzip der Verteidigung von SpringBoot gegen CSRF-Angriffe?
CSRF-Prinzip
Wenn wir uns gegen CSRF-Angriffe verteidigen wollen, müssen wir zunächst verstehen, was ein CSRF-Angriffsprozess ist. Lassen Sie uns den CSRF-Angriffsprozess anhand der folgenden Abbildung klären:

Tatsächlich ist dieser Prozess sehr einfach:
1. Gehen Sie davon aus, dass der Benutzer die China Merchants Online Banking-Website öffnet und sich anmeldet.
2. Nach erfolgreicher Anmeldung gibt das Online-Banking das Cookie an das Frontend zurück und der Browser speichert das Cookie.
3. Der Benutzer öffnete einen neuen Tab im Browser, ohne sich vom Online-Banking abzumelden, und besuchte dann eine gefährliche Website.
4. Auf dieser gefährlichen Website befindet sich ein Hyperlink, und die Adresse des Hyperlinks verweist auf China Merchants Online Banking.
4. Da dieser Hyperlink automatisch das im Browser gespeicherte Cookie enthält, greift der Benutzer unwissentlich auf das Online-Banking zu, was für ihn zu Verlusten führen kann.
Der Prozess von CSRF sieht ungefähr so aus. Als nächstes werde ich anhand eines einfachen Beispiels zeigen, worum es bei CSRF geht.
CSRF-Praxis
1. Ich habe ein Spring Boot-Projekt namens csrf-mry erstellt. Dieses Projekt entspricht der oben erwähnten Online-Banking-Website. Beim Erstellen des Projekts habe ich Web- und Spring-Sicherheitsabhängigkeiten wie folgt eingeführt ( Unter der Annahme, dass es hauptsächlich darum geht, CSRF-Angriffe für alle zu demonstrieren, ist die tatsächliche Übertragungsschnittstelle komplizierter.
4. Wir müssen Spring Security auch konfigurieren, da Spring Security standardmäßig automatisch gegen CSRF-Angriffe verteidigen kann, also müssen wir dies deaktivieren.
<dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-security</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> </dependencies>
Nachdem die Konfiguration abgeschlossen ist, starten wir das csrf-simulate-web-Projekt.
5. Lassen Sie uns ein weiteres CSRF-Lücken-Webprojekt erstellen. Der Einfachheit halber müssen wir hier nur Webabhängigkeiten einführen.
Nachdem das Projekt erfolgreich erstellt wurde, ändern Sie zunächst den Projektport:server.port= 8866 spring.security.user.name=javaboy spring.security.user.password=123
package com.mry.csrf.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class CsrfDemoController {
@PostMapping("/transfer")
public void transferMoney(String name, Integer money) {
System.out.println("name = " + name);
System.out.println("money = " + money);
}
@GetMapping("/hello")
public String hello() {
return "hello";
}
}
Nachdem die Konfiguration abgeschlossen ist, können Sie das csrf-loophole-web-Projekt starten.
Als nächstes greift der Benutzer zunächst auf die Schnittstelle im csrf-simulate-web-Projekt zu. Beim Zugriff muss der Benutzer den Anmeldevorgang durchführen. Nach Abschluss des Zugriffs führt der Benutzer keinen Abmeldevorgang durch , und dann greift der Benutzer auf csrf-loophole zu. -Auf der Seite im Web sah ich den Hyperlink und war neugierig, wie diese Schönheit aussieht. Sobald ich darauf geklickt habe, wurde das Geld wegüberwiesen.
CSRF-Verteidigung
Lassen Sie uns zunächst über die Verteidigungsideen sprechen.
CSRF-Verteidigung, eine Kernidee besteht darin, der Front-End-Anfrage eine Zufallszahl hinzuzufügen.
Da bei einem CSRF-Angriff die Hacker-Website tatsächlich nicht weiß, um welches Cookie es sich handelt, kann der Benutzer selbst eine Anfrage an die Online-Banking-Website senden, da bei diesem Vorgang die Informationen automatisch im Cookie übertragen werden.
Unsere Verteidigungsidee lautet also: Wenn der Benutzer auf das Online-Banking zugreift, muss er zusätzlich zu den Informationen im Cookie auch eine Zufallszahl tragen. Wenn der Benutzer diese Zufallszahl nicht trägt, wird die Online-Banking-Website dies tun den Antrag ablehnen. Wenn eine Hacker-Website Benutzer dazu verleitet, auf einen Hyperlink zu klicken, überträgt sie automatisch die Informationen in das Cookie, jedoch nicht automatisch die Zufallszahl, wodurch CSRF-Angriffe erfolgreich vermieden werden.
Spring Security bietet hier gute Unterstützung, werfen wir einen Blick darauf.
Backend- und Backend-Lösung ohne Trennung
Spring Security bietet tatsächlich standardmäßig CSRF-Verteidigung, erfordert jedoch, dass Entwickler mehr tun.
Zuerst erstellen wir ein neues Spring Boot-Projekt und führen bei der Erstellung Spring Security, Thymeleaf und Webabhängigkeiten ein. 1.pom-Informationenpackage com.mry.csrf.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
@Configuration
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests().anyRequest().authenticated()
.and()
.formLogin()
.and()
.csrf()
.disable();
}
}Nach dem Login kopieren
2. Nachdem das Projekt erfolgreich erstellt wurde, konfigurieren wir noch den Benutzernamen/das Passwort in application.propertiespackage com.mry.csrf.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
@Configuration
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests().anyRequest().authenticated()
.and()
.formLogin()
.and()
.csrf()
.disable();
}
}server.port= 8855
3. Als nächstes stellen wir eine Testschnittstelle bereit
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://localhost:8866/transfer" method="post">
<input type="hidden" value="javaboy" name="name">
<input type="hidden" value="10000" name="money">
<input type="submit" value="点击查看美女图片">
</form>
</body>
</html>Beachten Sie, dass diese Testschnittstelle vorhanden ist Eine POST-Anfrage, da GET, HEAD, TRACE und OPTIONS standardmäßig keine Überprüfung für CSRF-Angriffe erfordern.
4. Dann erstellen wir eine neue Thymeleaf-Vorlage im Verzeichnis resources/templates
<dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-security</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies>
Beachten Sie, dass beim Senden der POST-Anfrage ein zusätzliches verstecktes Feld übertragen wird. Der Schlüssel des versteckten Felds ist ${_csrf.parameterName}. Wert ist ${_csrf.token}.
Der Server bringt diese beiden Werte automatisch, wir müssen sie nur im Frontend rendern.
5. Fügen Sie als Nächstes einen Controller zur Front-End-Hallo.html-Seite hinzu.
spring.security.user.name=mry spring.security.user.password=123456
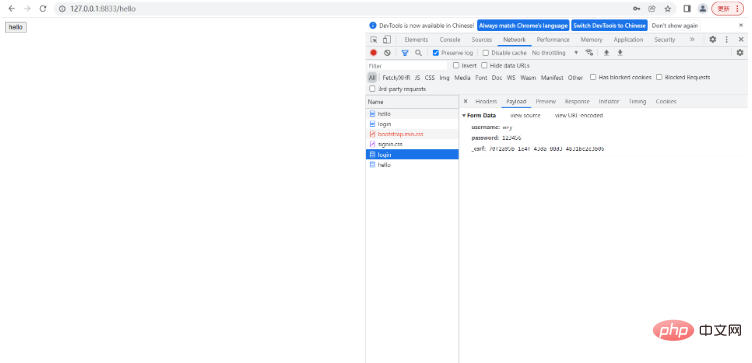
6. Nachdem das Projekt abgeschlossen ist, müssen Sie sich zuerst anmelden Die Anmeldung ist erfolgreich, wir können die Anmeldung sehen. Die Anfrage enthält auch einen zusätzlichen Parameter

这里我们用了 Spring Security 的默认登录页面,如果大家使用自定义登录页面,可以参考上面 hello.html 的写法,通过一个隐藏域传递 _csrf 参数。
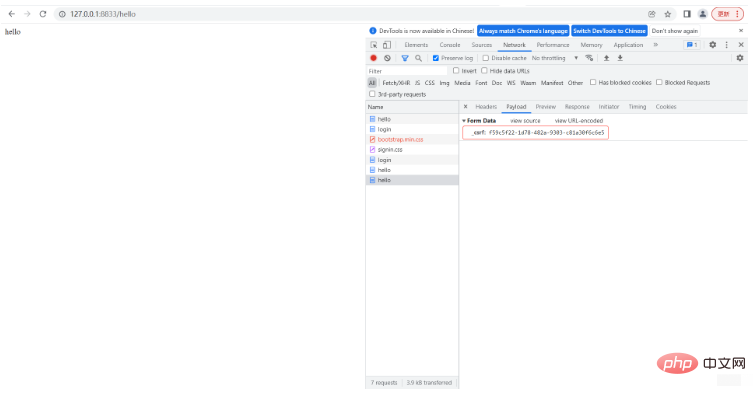
访问到 hello 页面之后,再去点击【hello】按钮,就可以访问到 hello 接口了。

这是 Spring Security 中默认的方案,通过 Model 将相关的数据带到前端来。
如果你的项目是前后端不分项目,这种方案就可以了,如果你的项目是前后端分离项目,这种方案很明显不够用。
前后端分离方案
如果是前后端分离项目,Spring Security 也提供了解决方案。
这次不是将 _csrf 放在 Model 中返回前端了,而是放在 Cookie 中返回前端,配置方式如下:
package com.mry.csrf.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.web.csrf.CookieCsrfTokenRepository;
@Configuration
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests().anyRequest().authenticated()
.and()
.formLogin()
.and()
.csrf().csrfTokenRepository(CookieCsrfTokenRepository.withHttpOnlyFalse());
}
}有小伙伴可能会说放在 Cookie 中不是又被黑客网站盗用了吗?其实不会的,大家注意如下两个问题:
(1)黑客网站根本不知道你的 Cookie 里边存的啥,他也不需要知道,因为 CSRF 攻击是浏览器自动携带上 Cookie 中的数据的。
(2)我们将服务端生成的随机数放在 Cookie 中,前端需要从 Cookie 中自己提取出来 _csrf 参数,然后拼接成参数传递给后端,单纯的将 Cookie 中的数据传到服务端是没用的。
理解透了上面两点,你就会发现 _csrf 放在 Cookie 中是没有问题的,但是大家注意,配置的时候我们通过 withHttpOnlyFalse 方法获取了 CookieCsrfTokenRepository 的实例,该方法会设置 Cookie 中的 HttpOnly 属性为 false,也就是允许前端通过 js 操作 Cookie(否则你就没有办法获取到 _csrf)。
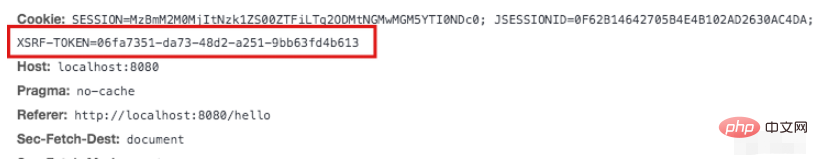
配置完成后,重启项目,此时我们就发现返回的 Cookie 中多了一项:

接下来,我们通过自定义登录页面,来看看前端要如何操作。
首先我们在 resources/static 目录下新建一个 html 页面叫做 login.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/jquery-cookie/1.4.1/jquery.cookie.min.js"></script>
</head>
<body>
<div>
<input type="text" id="username">
<input type="password" id="password">
<input type="button" value="登录" id="loginBtn">
</div>
<script>
$("#loginBtn").click(function () {
let _csrf = $.cookie('XSRF-TOKEN');
$.post('/login.html',{username:$("#username").val(),password:$("#password").val(),_csrf:_csrf},function (data) {
alert(data);
})
})
</script>
</body>
</html>这段 html 给大家解释一下:
(1)首先引入 jquery 和 jquery.cookie ,方便我们一会操作 Cookie。
(2)定义三个 input,前两个是用户名和密码,第三个是登录按钮。
(3)点击登录按钮之后,我们先从 Cookie 中提取出 XSRF-TOKEN,这也就是我们要上传的 csrf 参数。
(4)通过一个 POST 请求执行登录操作,注意携带上 _csrf 参数。
服务端我们也稍作修改,如下:
package com.mry.csrf.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.builders.WebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.web.csrf.CookieCsrfTokenRepository;
@Configuration
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Override
public void configure(WebSecurity web) throws Exception {
web.ignoring().antMatchers("/static/js/**");
}
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests().anyRequest().authenticated()
.and()
.formLogin()
.loginPage("/login.html")
.successHandler((req,resp,authentication)->{
resp.getWriter().write("success");
})
.permitAll()
.and()
.csrf().csrfTokenRepository(CookieCsrfTokenRepository.withHttpOnlyFalse());
}
}一方面这里给 js 文件放行。
另一方面配置一下登录页面,以及登录成功的回调,这里简单期间,登录成功的回调我就给一个字符串就可以了。在登录成功后回调的详细解释。
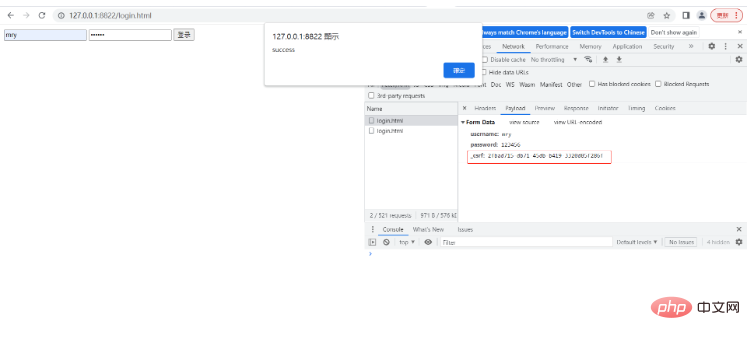
OK,所有事情做完之后,我们访问 login.html 页面,输入用户名密码进行登录,结果如下:

可以看到,我们的 _csrf 配置已经生效了。
Das obige ist der detaillierte Inhalt vonWas ist der Prozess und das Prinzip der Verteidigung von SpringBoot gegen CSRF-Angriffe?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie Springboot Jasypt integriert, um die Verschlüsselung von Konfigurationsdateien zu implementieren
Jun 01, 2023 am 08:55 AM
Wie Springboot Jasypt integriert, um die Verschlüsselung von Konfigurationsdateien zu implementieren
Jun 01, 2023 am 08:55 AM
Einführung in Jasypt Jasypt ist eine Java-Bibliothek, die es einem Entwickler ermöglicht, seinem Projekt mit minimalem Aufwand grundlegende Verschlüsselungsfunktionen hinzuzufügen und kein tiefes Verständnis der Funktionsweise der Verschlüsselung erfordert. standardbasierte Verschlüsselungstechnologie. Passwörter, Text, Zahlen, Binärdateien verschlüsseln ... Geeignet für die Integration in Spring-basierte Anwendungen, offene API, zur Verwendung mit jedem JCE-Anbieter ... Fügen Sie die folgende Abhängigkeit hinzu: com.github.ulisesbocchiojasypt-spring-boot-starter2 Die Vorteile von Jasypt schützen unsere Systemsicherheit. Selbst wenn der Code durchgesickert ist, kann die Datenquelle garantiert werden.
 So implementieren Sie verteilte Sperren mit Redis in SpringBoot
Jun 03, 2023 am 08:16 AM
So implementieren Sie verteilte Sperren mit Redis in SpringBoot
Jun 03, 2023 am 08:16 AM
1. Redis implementiert das Prinzip der verteilten Sperren und warum verteilte Sperren erforderlich sind. Bevor über verteilte Sperren gesprochen wird, muss erläutert werden, warum verteilte Sperren erforderlich sind. Das Gegenteil von verteilten Sperren sind eigenständige Sperren. Wenn wir Multithread-Programme schreiben, vermeiden wir Datenprobleme, die durch den gleichzeitigen Betrieb einer gemeinsam genutzten Variablen verursacht werden. Normalerweise verwenden wir eine Sperre, um die Richtigkeit der gemeinsam genutzten Variablen sicherzustellen Die gemeinsam genutzten Variablen liegen im gleichen Prozess. Wenn es mehrere Prozesse gibt, die gleichzeitig eine gemeinsam genutzte Ressource betreiben müssen, wie können sie sich dann gegenseitig ausschließen? Heutige Geschäftsanwendungen sind in der Regel Microservice-Architekturen, was auch bedeutet, dass eine Anwendung mehrere Prozesse bereitstellen muss. Wenn mehrere Prozesse dieselbe Datensatzzeile in MySQL ändern müssen, ist eine Verteilung erforderlich, um fehlerhafte Daten zu vermeiden wird zu diesem Zeitpunkt eingeführt. Der Stil ist gesperrt. Punkte erreichen wollen
 So lösen Sie das Problem, dass Springboot nach dem Einlesen in ein JAR-Paket nicht auf die Datei zugreifen kann
Jun 03, 2023 pm 04:38 PM
So lösen Sie das Problem, dass Springboot nach dem Einlesen in ein JAR-Paket nicht auf die Datei zugreifen kann
Jun 03, 2023 pm 04:38 PM
Springboot liest die Datei, kann aber nach dem Packen in ein JAR-Paket nicht auf die neueste Entwicklung zugreifen. Es gibt eine Situation, in der Springboot die Datei nach dem Packen in ein JAR-Paket nicht lesen kann ist ungültig und kann nur über den Stream gelesen werden. Die Datei befindet sich unter resources publicvoidtest(){Listnames=newArrayList();InputStreamReaderread=null;try{ClassPathResourceresource=newClassPathResource("name.txt");Input
 So implementieren Sie Springboot+Mybatis-plus, ohne SQL-Anweisungen zum Hinzufügen mehrerer Tabellen zu verwenden
Jun 02, 2023 am 11:07 AM
So implementieren Sie Springboot+Mybatis-plus, ohne SQL-Anweisungen zum Hinzufügen mehrerer Tabellen zu verwenden
Jun 02, 2023 am 11:07 AM
Wenn Springboot + Mybatis-plus keine SQL-Anweisungen zum Hinzufügen mehrerer Tabellen verwendet, werden die Probleme, auf die ich gestoßen bin, durch die Simulation des Denkens in der Testumgebung zerlegt: Erstellen Sie ein BrandDTO-Objekt mit Parametern, um die Übergabe von Parametern an den Hintergrund zu simulieren dass es äußerst schwierig ist, Multi-Table-Operationen in Mybatis-plus durchzuführen. Wenn Sie keine Tools wie Mybatis-plus-join verwenden, können Sie nur die entsprechende Mapper.xml-Datei konfigurieren und die stinkende und lange ResultMap konfigurieren Schreiben Sie die entsprechende SQL-Anweisung. Obwohl diese Methode umständlich erscheint, ist sie äußerst flexibel und ermöglicht es uns
 Vergleich und Differenzanalyse zwischen SpringBoot und SpringMVC
Dec 29, 2023 am 11:02 AM
Vergleich und Differenzanalyse zwischen SpringBoot und SpringMVC
Dec 29, 2023 am 11:02 AM
SpringBoot und SpringMVC sind beide häufig verwendete Frameworks in der Java-Entwicklung, es gibt jedoch einige offensichtliche Unterschiede zwischen ihnen. In diesem Artikel werden die Funktionen und Verwendungsmöglichkeiten dieser beiden Frameworks untersucht und ihre Unterschiede verglichen. Lassen Sie uns zunächst etwas über SpringBoot lernen. SpringBoot wurde vom Pivotal-Team entwickelt, um die Erstellung und Bereitstellung von Anwendungen auf Basis des Spring-Frameworks zu vereinfachen. Es bietet eine schnelle und einfache Möglichkeit, eigenständige, ausführbare Dateien zu erstellen
 Wie SpringBoot Redis anpasst, um die Cache-Serialisierung zu implementieren
Jun 03, 2023 am 11:32 AM
Wie SpringBoot Redis anpasst, um die Cache-Serialisierung zu implementieren
Jun 03, 2023 am 11:32 AM
1. Passen Sie den RedisTemplate1.1-Standard-Serialisierungsmechanismus an. Die API-basierte Redis-Cache-Implementierung verwendet die RedisTemplate-Vorlage für Daten-Caching-Vorgänge. Öffnen Sie hier die RedisTemplate-Klasse und zeigen Sie die Quellcodeinformationen der Klasse publicclassRedisTemplateextendsRedisAccessorimplementsRedisOperations an. Schlüssel deklarieren, verschiedene Serialisierungsmethoden des Werts, der Anfangswert ist leer @NullableprivateRedisSe
 So erhalten Sie den Wert in application.yml in Springboot
Jun 03, 2023 pm 06:43 PM
So erhalten Sie den Wert in application.yml in Springboot
Jun 03, 2023 pm 06:43 PM
In Projekten werden häufig einige Konfigurationsinformationen benötigt. Diese Informationen können in der Testumgebung und in der Produktionsumgebung unterschiedliche Konfigurationen haben und müssen möglicherweise später basierend auf den tatsächlichen Geschäftsbedingungen geändert werden. Wir können diese Konfigurationen nicht fest im Code codieren. Am besten schreiben Sie sie in die Konfigurationsdatei. Sie können diese Informationen beispielsweise in die Datei application.yml schreiben. Wie erhält oder verwendet man diese Adresse im Code? Es gibt 2 Methoden. Methode 1: Wir können den Wert, der dem Schlüssel in der Konfigurationsdatei (application.yml) entspricht, über den mit @Value versehenen Wert erhalten. Diese Methode eignet sich für Situationen, in denen es relativ wenige Mikrodienste gibt: Tatsächlich Projekte, wenn das Geschäft kompliziert ist, Logik
 Schutz vor Cross-Site-Scripting (XSS) und Cross-Site-Request-Forgery (CSRF) in Laravel
Aug 13, 2023 pm 04:43 PM
Schutz vor Cross-Site-Scripting (XSS) und Cross-Site-Request-Forgery (CSRF) in Laravel
Aug 13, 2023 pm 04:43 PM
Schutz vor Cross-Site-Scripting (XSS) und Cross-Site-Request-Forgery (CSRF) in Laravel Mit der Entwicklung des Internets sind Netzwerksicherheitsprobleme immer ernster geworden. Unter ihnen gehören Cross-SiteScripting (XSS) und Cross-SiteRequestForgery (CSRF) zu den häufigsten Angriffsmethoden. Laravel bietet als beliebtes PHP-Entwicklungsframework Benutzern eine Vielzahl von Sicherheitsmechanismen



