 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 So implementieren Sie die dynamische und statische Trennungskonfiguration von Nginx
So implementieren Sie die dynamische und statische Trennungskonfiguration von Nginx
So implementieren Sie die dynamische und statische Trennungskonfiguration von Nginx
1. Übersicht
1.1 Der Unterschied zwischen dynamischen Seiten und statischen Seiten
Statische Ressourcen: Wenn Benutzer mehrmals auf diese Ressource zugreifen, ändert sich der Quellcode der Ressource nie.
Dynamische Ressource: Wenn ein Benutzer mehrmals auf diese Ressource zugreift, werden möglicherweise Änderungen am Quellcode der Ressource gesendet.
1.2 Was ist dynamische und statische Trennung?
Dynamische und statische Trennung ermöglicht es dynamischen Webseiten in dynamischen Websites, konstante Ressourcen von sich häufig ändernden Ressourcen nach bestimmten Regeln zu unterscheiden kann statische Ressourcen entsprechend ihren Eigenschaften zwischenspeichern. Dies ist die Kernidee der statischen Verarbeitung von Websites. Die einfache Zusammenfassung der dynamischen und statischen Trennung ist: die Trennung von dynamischen Dateien und statischen Dateien.
Pseudostatisch: Wenn die Website von Suchmaschinen durchsucht werden soll, dynamische Seiten-Statik-Technologie, Freemarker und andere Template-Engine-Technologien
1.3 Warum dynamische und statische Trennung verwenden?
In unserer Softwareentwicklung einige Anfragen sind solche, die eine Hintergrundverarbeitung erfordern (z. B. .jsp, .do usw.), und einige Anforderungen müssen keine Hintergrundverarbeitung durchlaufen (z. B. CSS-, HTML-, JPG-, JS- usw. Dateien). Dateien, die keine Hintergrundverarbeitung durchlaufen müssen, werden als statische Dateien bezeichnet, andernfalls als dynamische Dateien. Daher ignoriert unsere Hintergrundverarbeitung statische Dateien. Manche Leute werden sagen, dass es vorbei ist, wenn ich die statischen Dateien im Hintergrund ignoriere. Natürlich ist das möglich, aber die Anzahl der Hintergrundanfragen wird deutlich zunehmen. Wenn wir Anforderungen an die Reaktionsgeschwindigkeit von Ressourcen haben, sollten wir diese dynamische und statische Trennungsstrategie verwenden, um das Problem zu lösen.
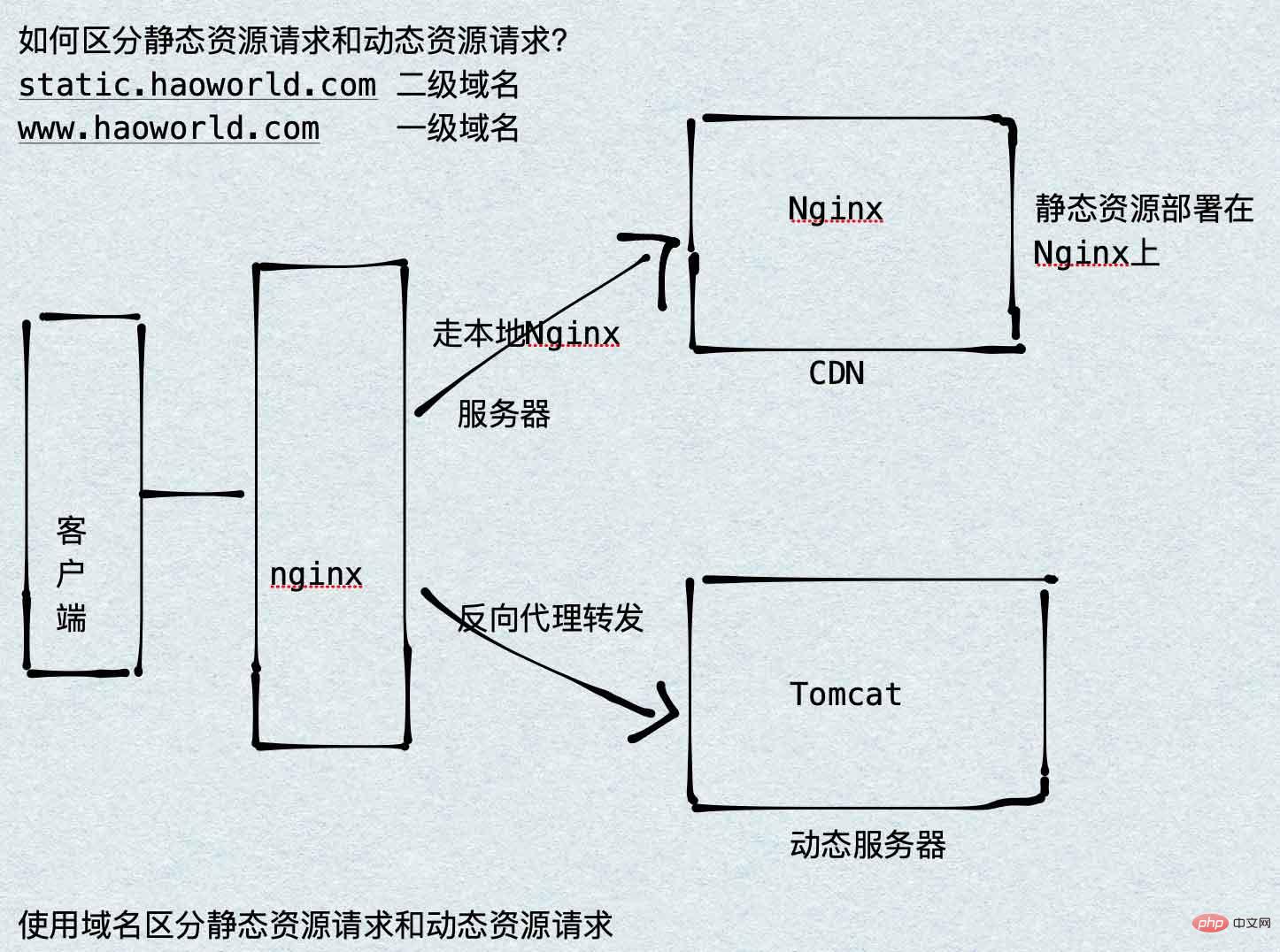
Durch die Trennung von statischen und dynamischen Ressourcen werden statische Website-Ressourcen (HTML, JavaScript, CSS, IMG und andere Dateien) getrennt von Hintergrundanwendungen bereitgestellt, wodurch die Geschwindigkeit des Benutzerzugriffs auf statischen Code verbessert und der Zugriff auf Hintergrundanwendungen reduziert wird. Hier legen wir die statischen Ressourcen in Nginx ab und leiten die dynamischen Ressourcen an den Tomcat-Server weiter.
-
Um dynamische Ressourcen an den Tomcat-Server weiterzuleiten, verwenden wir daher den zuvor erwähnten Reverse-Proxy. 2. Nginx realisiert dynamische und statische Trennung. 2.1 Architekturanalyse Hao/Desktop/ Erstellen Sie
/static/imgs unter Test - (beliebiges Verzeichnis) und konfigurieren Sie es wie folgt: Eine andere Art der Ressourcenkonfiguration durch Zugriff
###静态资源访问 server { listen 80; server_name static.jb51.com; location /static/imgs { root /Users/Hao/Desktop/Test; index index.html index.htm; } } ###动态资源访问 server { listen 80; server_name www.jb51.com; location / { proxy_pass http://127.0.0.1:8080; index index.html index.htm; } }Nach dem Login kopieren
server {
listen 80;
server_name jb51.net;
access_log /data/nginx/logs/jb51.net-access.log main;
error_log /data/nginx/logs/jb51.net-error.log;
#动态访问请求转给tomcat应用处理
location ~ .(jsp|page|do)?$ { #以这些文件结尾的
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://tomcat地址;
}
#设定访问静态文件直接读取不经过tomcat
location ~ .*.(htm|html|gif|jpg|jpeg|png|bmp|swf|ioc|rar|zip|txt|flv|mid|doc|ppt|pdf|xls|mp3|wma)$ { #以这些文件结尾的
expires 30d;
root /data/web/html ;
}
}
Trennung von Vorder- und Rückseite: Website-Architekturmodell, Microservice-Entwicklung basiert auf SOA und ist auf die Serverentwicklung ausgerichtet, und sowohl das Backend als auch das Front-End übernehmen die Aufrufschnittstellenmethode. Teilen Sie ein Projekt in ein Steuer-Web (Front-End) und eine Schnittstelle (Back-End) auf und verwenden Sie schließlich die RPC-Remote-Calling-Technologie. Die Ansichtsschicht und die Geschäftslogikschicht sind geteilt, und in der Mitte wird die RPC-Remote-Calling-Technologie verwendet > Wird in Internet-Unternehmensprojekten verwendet? Wird später ein Zeitstempel hinzugefügt? Seine Funktion: Caching steuern
Zweck: Der ultimative Zweck besteht darin, die statischen Ressourcen und die statischen Ressourcen des alten Browsers zu steuern, um Konflikte zu vermeiden, wenn das Projekt ausgeführt wird online.
Lösung: Zeitstempelspezifikation hinzufügen t = Projekt online304 Prinzip des lokalen Cache-Statuscodes:
SOA面向于服务器开发,后台和前端都采用调用接口方式。将一个项目拆分成一个控制Web(前端)和接口(后端),最终使用rpc远程调用技术。视图层和业务逻辑层拆分,中间采用RPC远程调用技术
四、一些问题
为什么互联网公司项目中,静态资源
urlDer Standard-Browser-Bildcache beträgt 7 Tage.- Beim ersten Herunterladen von Ressourcen speichert der Client die geänderte Ressourcenzeit.
- Beim zweiten Herunterladen von Ressourcen ermittelt der Server, ob die letzte geänderte Zeit des Clients 200 oder 304 zurückgeben muss.
- Die letzte Änderungszeit auf dem Server ist größer als die letzte Änderungszeit auf dem Client 200. Laden Sie die Ressource neu.
- Die letzte Änderungszeit auf dem Server ist kleiner als die letzte Änderungszeit auf dem Client. Rückgabe 304 Gehen Sie zum lokalen Cache
- Produktion Möglicherweise liegt ein Konflikt zwischen der letzten Änderungszeit von js css in der Umgebung und der letzten Änderungszeit des Client-Cache vor. Der Server ging am 22. Mai 2018 online und der Benutzer hat am 1. Juni 2018 darauf zugegriffen. Die letzte Online-Änderungszeit der neuen js-Datei des Benutzers am 5. Juni 2018 behält weiterhin die letzte Online-Zeit bei. Wenn der Server online geht, wird im Allgemeinen ein Zeitstempel zu den statischen Ressourcen hinzugefügt, um die neuesten Ressourcen zu erzwingen
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die dynamische und statische Trennungskonfiguration von Nginx. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So bestätigen Sie, ob Nginx gestartet wird: 1. Verwenden Sie die Befehlszeile: SystemCTL Status Nginx (Linux/Unix), Netstat -ano | FindStr 80 (Windows); 2. Überprüfen Sie, ob Port 80 geöffnet ist; 3. Überprüfen Sie die Nginx -Startmeldung im Systemprotokoll. 4. Verwenden Sie Tools von Drittanbietern wie Nagios, Zabbix und Icinga.
 So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
Schritte zum Starten von Nginx unter Linux: Überprüfen Sie, ob Nginx installiert ist. Verwenden Sie SystemCTL Start Nginx, um den Nginx -Dienst zu starten. Verwenden Sie SystemCTL aktivieren NGINX, um das automatische Start von NGINX beim Systemstart zu aktivieren. Verwenden Sie den SystemCTL -Status NGINX, um zu überprüfen, ob das Startup erfolgreich ist. Besuchen Sie http: // localhost in einem Webbrowser, um die Standard -Begrüßungsseite anzuzeigen.
 So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
Wie konfiguriere ich Nginx in Windows? Installieren Sie NGINX und erstellen Sie eine virtuelle Hostkonfiguration. Ändern Sie die Hauptkonfigurationsdatei und geben Sie die Konfiguration der virtuellen Host ein. Starten oder laden Nginx neu. Testen Sie die Konfiguration und sehen Sie sich die Website an. Aktivieren Sie selektiv SSL und konfigurieren Sie SSL -Zertifikate. Stellen Sie die Firewall selektiv fest, damit Port 80 und 443 Verkehr.
 So lösen Sie das Problem der Nginx Cross-Domain
Apr 14, 2025 am 10:15 AM
So lösen Sie das Problem der Nginx Cross-Domain
Apr 14, 2025 am 10:15 AM
Es gibt zwei Möglichkeiten, das Problem mit dem Cross-Domain-Problem mit dem NGINX-Problem zu lösen: Änderungen der Cross-Domänen-Antwort-Header: Fügen Sie Anweisungen hinzu, um Cross-Domain-Anforderungen zu ermöglichen, zulässigen Methoden und Header anzugeben und die Cache-Zeit festzulegen. Verwenden Sie das CORS-Modul: Aktivieren Sie Module und konfigurieren Sie die CORS-Regeln, um Cross-Domain-Anforderungen, Methoden, Header und Cache-Zeit zu ermöglichen.
 Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Verwenden Sie unter Linux den folgenden Befehl, um zu überprüfen, ob Nginx gestartet wird: SystemCTL -Status Nginx Richter basierend auf der Befehlsausgabe: Wenn "aktiv: aktiv (lief) angezeigt wird, wird Nginx gestartet. Wenn "Active: Inactive (Dead)" angezeigt wird, wird Nginx gestoppt.
 So überprüfen Sie den laufenden Status von Nginx
Apr 14, 2025 am 11:48 AM
So überprüfen Sie den laufenden Status von Nginx
Apr 14, 2025 am 11:48 AM
Die Methoden zum Anzeigen des laufenden Status von Nginx sind: Verwenden Sie den Befehl ps, um den Prozessstatus anzuzeigen; Zeigen Sie die nginx -Konfigurationsdatei /etc/nginx/nginx.conf an; Verwenden Sie das Nginx -Statusmodul, um den Statusendpunkt zu aktivieren. Verwenden Sie Überwachungstools wie Prometheus, Zabbix oder Nagios.
 So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
Das Starten eines Nginx-Servers erfordert unterschiedliche Schritte gemäß verschiedenen Betriebssystemen: Linux/UNIX-System: Installieren Sie das NGINX-Paket (z. B. mit APT-Get oder Yum). Verwenden Sie SystemCTL, um einen Nginx -Dienst zu starten (z. B. sudo systemctl start nginx). Windows -System: Laden Sie Windows -Binärdateien herunter und installieren Sie sie. Starten Sie Nginx mit der ausführbaren Datei nginx.exe (z. B. nginx.exe -c conf \ nginx.conf). Unabhängig davon, welches Betriebssystem Sie verwenden, können Sie auf die Server -IP zugreifen
 So lösen Sie Nginx304 Fehler
Apr 14, 2025 pm 12:45 PM
So lösen Sie Nginx304 Fehler
Apr 14, 2025 pm 12:45 PM
Antwort auf die Frage: 304 Nicht geänderter Fehler gibt an, dass der Browser die neueste Ressourcenversion der Client -Anfrage zwischengespeichert hat. Lösung: 1. Löschen Sie den Browser -Cache; 2. Deaktivieren Sie den Browser -Cache; 3. Konfigurieren Sie Nginx, um den Client -Cache zu ermöglichen. 4. Überprüfen Sie die Dateiberechtigungen; 5. Datei Hash prüfen; 6. Deaktivieren Sie CDN oder Reverse Proxy -Cache; 7. Starten Sie Nginx neu.



