
Wie wir alle wissen, ist das, was in Vue erstellt wird, tatsächlich ein virtuelles DOM, und das virtuelle DOM wird von einem virtuellen Knoten generiert. Tatsächlich ist der virtuelle Knoten ein js-Objekt
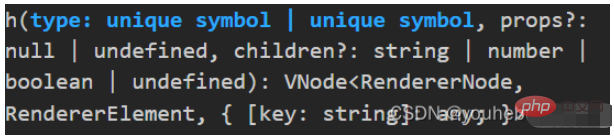
Tatsächlich. Die Vorlage, die wir in vue schreiben, und schließlich die Funktion h, die zum Generieren von VNode verwendet wird, ist einfach der erste Parameter
ist eine Zeichenfolge, sie ist erforderlich

ist ein Objekt , das optionale Objekt, das Attribut, Requisite und Ereignis entspricht
<script>
import { h } from 'vue'
export default {
setup() {
return () => h("h3", null, "Hello World")
}
}
</script>Funktionskomponente
Wir schreiben zuerst eine KomponenteHelloWorld.vue<script>
import { h } from 'vue'
export default {
render() {
return h("h3", null, "Hello World")
}
}
</script><script>
import { h } from 'vue'
export default {
data() {
return {
counter: 0
}
},
render() {
return h("div", null, [
h("h3", null, "计数器"),
h("h4", null, `计数${this.counter}`),
h("button", { onClick: () => this.counter++ },"点一下")
])
}
}
</script>
h-Funktion unterstützt auch Slots. Wir hat die HelloWorld-Komponente in eine Slot-Komponente geändert
HelloWorld.vue<script setup lang="ts">
import { ref } from 'vue';
const param = ref("Hello World")
</script>
<template>
<h3>{{ param }}</h3>
</template>
<style scoped lang="less"></style>index.ts<script>
import { h } from 'vue'
import HelloWorld from './HelloWorld.vue'
export default {
data() {
return {
counter: 0
}
},
render() {
return h("div", null, [h(HelloWorld)])
}
}
</script>Das obige ist der detaillierte Inhalt vonSo verwenden Sie die h-Funktion in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 Verwendung der URL-Code-Funktion
Verwendung der URL-Code-Funktion
 Was ist Hadoop?
Was ist Hadoop?
 Der Unterschied zwischen SQL Server und MySQL
Der Unterschied zwischen SQL Server und MySQL
 Ist es umso besser, je höher die CPU-Frequenz des Computers ist?
Ist es umso besser, je höher die CPU-Frequenz des Computers ist?
 So erstellen Sie einen Index in Word
So erstellen Sie einen Index in Word
 APP-Ranking der virtuellen Devisenhandelsplattform
APP-Ranking der virtuellen Devisenhandelsplattform
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?




