

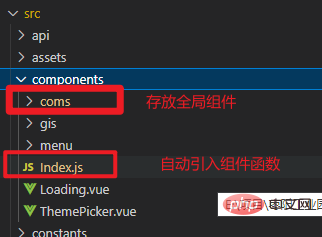
// 全局组件注册 需要到coms这个目录下注册
export default {
install(app) {
const req = require.context('./coms', true, /\.vue$/);
req.keys().forEach((item) => {
const defaultObj = req(item).default;
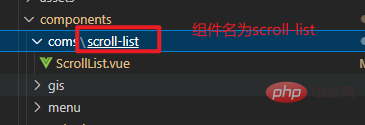
let name = item.split('/')[1];
// console.log('name', name);
app.component(name, defaultObj);
});
}
}; 
import coms from '@/components/Index'; //全局组件注册 app.use(coms);
 Schritt 4: Global verwenden
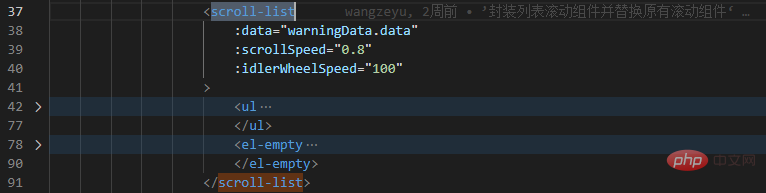
Schritt 4: Global verwendenIn diesem Schritt können Sie den Dateinamen verwenden, den wir verwenden global als Komponentenname definiert.
ps: vue2 ist eigentlich ziemlich gleich, ändern Sie einfach app.use() in Vue.use()Ergänzung: Vue3 registriert globale Komponenten Zum Beispiel werden Komponenten sehr häufig verwendet, fast auf jedem Seite Wenn sie alle verwendet werden, können sie in globale Komponenten gekapselt werden
Zum Beispiel werden Komponenten sehr häufig verwendet, fast auf jedem Seite Wenn sie alle verwendet werden, können sie in globale Komponenten gekapselt werden
Fügen Sie unsere Komponente in main.ts ein und folgen Sie createApp(App). ein Kettenaufruf Wenn Sie auf viele globale Komponenten stoßen, müssen Sie diese registrieren. Komponenten können Sie Middleware definieren, die Middleware die Komponentenregistrierung abschließen lassen und diese Middleware dann in main.js einführen und verwenden. Erstellen Sie eine neue index.ts</ Code in <code>src/components >Wird zum Importieren aller Komponenten verwendet, die eine globale Registrierung erfordern

✨: Wenn Sie JS verwenden, können Sie die Typprüfung löschen
import { createApp } from 'vue'
import App from './App.vue'
import './assets/css/reset/index.less'
import Card from './components/Card/index.vue'
createApp(App).component('Card',Card).mount('#app')
//.component('Card',Card)就是注册全局组件 (‘自定义键名',组件名)main.ts✨Hier verwenden: Registrieren Sie jede globale Komponente in einer Schleife
<template> <Card></Card> </template>
3. Wenn Sie TS zum Schreiben verwenden, müssen Sie auch einen main erstellen. ts-Verzeichnis auf derselben Ebene. Code>components.d.ts, wird verwendet, um Komponenteneinführungsfehler zu behandeln und Komponententyp-Eingabeaufforderungen hinzuzufügen
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die automatische Registrierungsfunktion globaler vue3-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




