
Wenn das Bereichsattribut zum Stilknoten der aktuellen Komponente hinzugefügt wird, wird der Stil der aktuellen Komponente nicht auf ihre Unterkomponenten wirksam. Wenn Sie möchten, dass bestimmte Stile auf untergeordnete Komponenten wirksam werden, müssen Sie :deep() verwenden.
Ich dachte ursprünglich, dass das nicht schwierig sei, also habe ich einen Fall geschrieben, um es zu überprüfen. Dann tritt das Problem auf, dass der durch :deep() definierte Stil in untergeordneten Komponenten nicht funktioniert.
Ich habe nach Fehlern gesucht und das grammatikalische Format einschließlich Doppelpunkten und Klammern überprüft. Ich habe festgestellt, dass es kein Problem mit dem grammatikalischen Format gab und die Konsole keinen Fehler gemeldet hat. Der Stil des :deep()-Formats war jedoch ungültig die Unterkomponente.
Glücklicherweise habe ich ein Beispiel, bei dem das :deep()-Format funktioniert. Ich hatte keine andere Wahl, als die übergeordneten Komponenten und untergeordneten Komponenten in den beiden Dateien einzeln zu vergleichen. Nachdem ich viel Zeit investiert hatte, fand ich das Problem.
Als ich vorhin geübt habe, bin ich zu Vue2 gegangen und es wurde kein Fehler gemeldet.
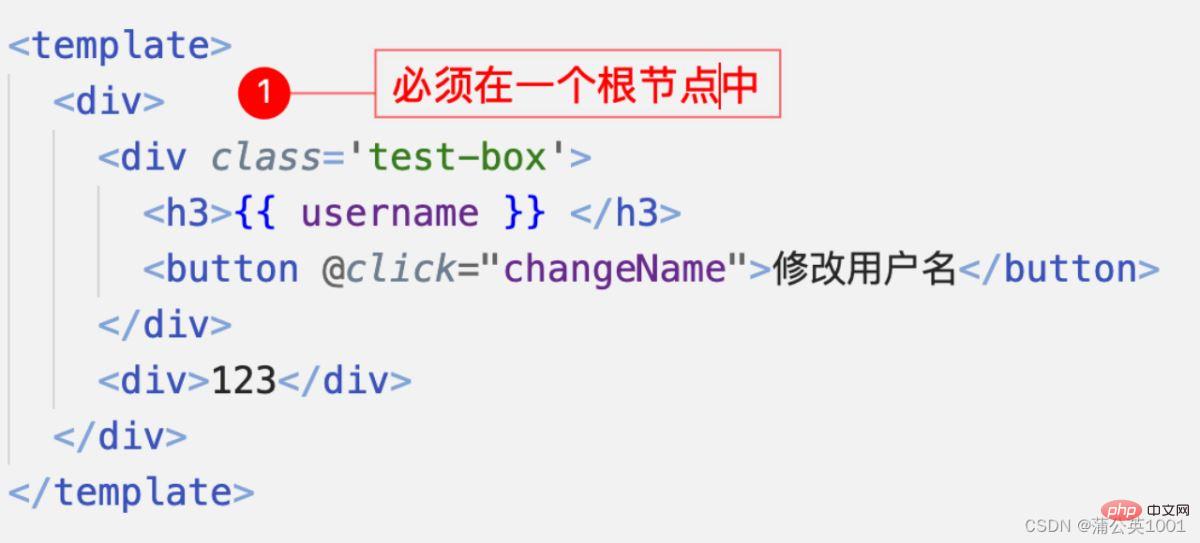
 Aber das Problem liegt in diesem Wurzelknoten. Wenn es in App.vue keinen solchen Wurzelknoten gibt, funktioniert :deep() nicht und der Stil :deep() wird wirksam .
Aber das Problem liegt in diesem Wurzelknoten. Wenn es in App.vue keinen solchen Wurzelknoten gibt, funktioniert :deep() nicht und der Stil :deep() wird wirksam .
1. Code in der übergeordneten Komponente App.vue
<style lang="less" scoped>
:deep(.title3){
background-color:antiquewhite;
}
</style><template> <h4 class="title3">受父组件影响的内容</h4> </template>
Das obige ist der detaillierte Inhalt vonStildurchdringung in Vue3: deep() ist ungültig, wie man es löst. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 Float-Verwendung in CSS
Float-Verwendung in CSS
 Mehrere Möglichkeiten zur Datenerfassung
Mehrere Möglichkeiten zur Datenerfassung
 Es gibt verschiedene Arten von Browserkerneln
Es gibt verschiedene Arten von Browserkerneln
 nvidia geforce 940mx
nvidia geforce 940mx
 Ist es legal, Bitcoin auf OKEX zu kaufen und zu verkaufen?
Ist es legal, Bitcoin auf OKEX zu kaufen und zu verkaufen?
 Algorithmus zum Ersetzen von Seiten
Algorithmus zum Ersetzen von Seiten




