 Java
Java
 javaLernprogramm
javaLernprogramm
 Wie rufen die Axios- und SpringBoot-Frontends die Back-End-Schnittstelle für die Dateninteraktion auf?
Wie rufen die Axios- und SpringBoot-Frontends die Back-End-Schnittstelle für die Dateninteraktion auf?
Wie rufen die Axios- und SpringBoot-Frontends die Back-End-Schnittstelle für die Dateninteraktion auf?
1. Einführung
Für ein vollständiges System ist die Interaktion zwischen Front-End und Back-End unerlässlich. Dieser Prozess kann in die folgenden Schritte unterteilt werden:
Das Front-End initiiert eine Anfrage an das Back-End -End-Schnittstelle empfängt die Front-End-Parameter, beginnt mit dem Aufrufen von Methoden Schicht für Schicht und gibt die endgültigen Daten an die Front-End-Schnittstelle zurück Schnittstelle
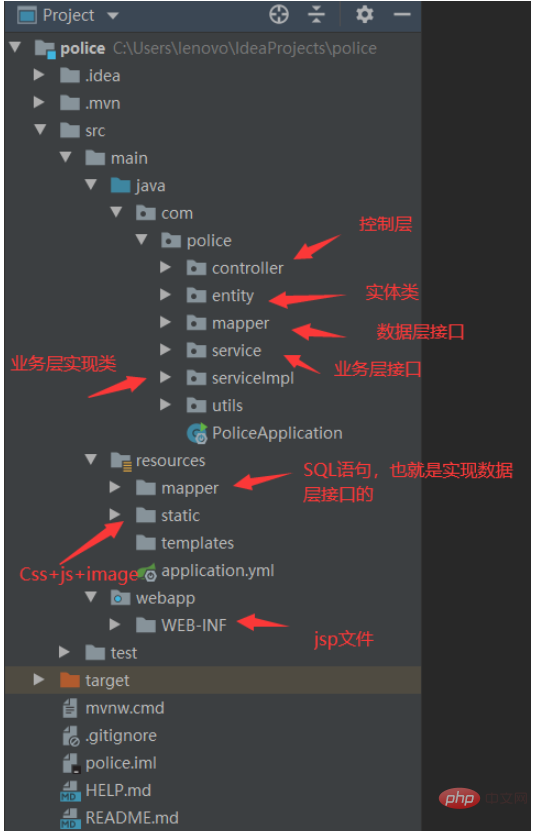
2. Projektstruktur
Front-End-Technologie : Axios
Back-End-Technologie : SpringBoot (das spielt keine Rolle, aber Sie müssen den Zugriffspfad zur Kontrollschicht haben, was der Fall ist

Das Obige ist die allgemeine Dateistruktur, die der Anforderungsadresse entspricht. Kein Problem, es ist nichts weiter als :
Die Kontrollschicht empfängt die Front-End-Anfrage und ruft die entsprechende Business-Layer-Schnittstellenmethode auf
Die Business-Layer-Implementierungsklasse implementiert die Business-Layer-Schnittstelle
Die Datenschicht wird innerhalb der Methode aufgerufen Business-Layer-Implementierungsklasse Die Schnittstelle
Datenschicht-Implementierungsdatei (mapper.xml) implementiert die Datenschichtschnittstelle
und dann werden die Verarbeitungsergebnisse Schicht für Schicht zurückgegeben
3. Code schreiben
Nur wir Stellen Sie die Front-End-Schnittstelle + Kontrollschicht vor, zunächst die Front-End-Schnittstelle.
Schritt 1: Relevante Dateien einführen. Die Axios hier sind die notwendigen Dateien, damit wir Anfragen initiieren können am Ende des Artikels.
Der Front-End-Code lautet wie folgt: 
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>测试</title>
<script src="../static/js/jquery.min.js"></script>
<script src="../static/js/axios.min.js"></script>
</head>
<body>
<span id="text">我是前端默认值</span>
<script>
window.onload =function() { //一加载界面就调用
$.ajax({url:"testTest?num=1",success:function(result){
document.getElementById("text").innerHTML=result;
}});
};
</script>
</body>
</html> @RequestMapping("/testTest") //控制层
@ResponseBody
public int testTest(int num) {
if(num==1) return 1;
if(num==2) return 2;
return 0;
}
Nachdem das Frontend es empfangen hat, kann es es rendern oder eine Eingabeaufforderung geben dass die Operation erfolgreich ist.
Effekt:4. Verwenden Sie
1, String, Formgebung usw. (neue Funktionen) 
<el-dialog title="创建车辆装备" :visible.sync="insertVisible" width="30%">
<el-form :model="equipment" ref="equipment" label-width="100px" class="demo-ruleForm">
<el-form-item label="名称" prop="name">
<el-input v-model="equipment.name"></el-input>
</el-form-item>
<el-form-item label="类型" prop="type">
<el-input v-model="equipment.type"></el-input>
</el-form-item>
<el-form-item label="库存数量" prop="inventory">
<el-input type="number" v-model="equipment.inventory"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="insertVisible = false">取 消</el-button>
<el-button type="primary" @click="insertEquipment" data-toggle="modal" data-target="#myModal">确 定</el-button>
</span>
</el-dialog><script type="text/javascript">
new Vue({
el:"#box",
data:{
id:"", //装备主键
equipment:{}, //一条equipment数据
insertVisible:false //新增提示框控制器:true显示/false隐藏
},
methods:{
//打开新增提示框
openInsertPanel:function(){
this.insertVisible = true;
this.equipment = {};
},
//创建equipment
insertEquipment:function(){
var name = this.equipment.name;
var type = this.equipment.type;
var inventory = this.equipment.inventory;
var that = this;
axios.put("insertEquipment?name="+name+"&type="+type+"&inventory="+inventory).then(function(result){
if(result.data.status){
that.selectAllEquipment();
that.insertVisible = false;
}else{
that.$message.error(result.data.message);
that.insertVisible = false;
}
});
},
}
});
</script>
Das obige ist der detaillierte Inhalt vonWie rufen die Axios- und SpringBoot-Frontends die Back-End-Schnittstelle für die Dateninteraktion auf?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website! @RequestMapping("/insertEquipment") //增加装备
@ResponseBody
public ResultMap insertEquipment(String name, String type,String inventory) {
try {
int realInventory=Integer.valueOf(inventory);
Equipment equipment=new Equipment(name,type,realInventory);
equipmentService.insertEquipment(equipment);
resultMap.setStatus(true);
} catch (Exception e) {
resultMap.setStatus(false);
resultMap.setMessage(e.getMessage());
}
return resultMap;
}

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Was soll ich tun, wenn bei der Verwendung von Axios in einer Vue-Anwendung „Uncaught (in Promise) Error: Request failed with status code 500' auftritt?
Jun 24, 2023 pm 05:33 PM
Was soll ich tun, wenn bei der Verwendung von Axios in einer Vue-Anwendung „Uncaught (in Promise) Error: Request failed with status code 500' auftritt?
Jun 24, 2023 pm 05:33 PM
Axios wird häufig in Vue-Anwendungen verwendet. Axios ist ein Promise-basierter HTTP-Client, der in Browsern und Node.js verwendet werden kann. Während des Entwicklungsprozesses erscheint manchmal die Fehlermeldung „Uncaught(inpromise)Error: Requestfailedwithstatuscode500“. Für Entwickler kann diese Fehlermeldung schwer zu verstehen und zu lösen sein. In diesem Artikel wird dies untersucht
 Was soll ich tun, wenn bei der Verwendung von Axios in einer Vue-Anwendung „TypeError: Failed to fetch' auftritt?
Jun 24, 2023 pm 11:03 PM
Was soll ich tun, wenn bei der Verwendung von Axios in einer Vue-Anwendung „TypeError: Failed to fetch' auftritt?
Jun 24, 2023 pm 11:03 PM
Kürzlich bin ich bei der Entwicklung von Vue-Anwendungen auf ein häufiges Problem gestoßen: die Fehlermeldung „TypeError: Failedtofetch“. Dieses Problem tritt auf, wenn Axios zum Senden von HTTP-Anfragen verwendet wird und der Backend-Server nicht korrekt auf die Anfrage antwortet. Diese Fehlermeldung weist normalerweise darauf hin, dass die Anfrage den Server nicht erreichen kann, möglicherweise aus Netzwerkgründen oder weil der Server nicht antwortet. Was sollen wir tun, nachdem diese Fehlermeldung erscheint? Hier sind einige Problemumgehungen: Überprüfen Sie Ihre Netzwerkverbindung aufgrund von
 Auswahl der Datenanforderung in Vue: Axios oder Fetch?
Jul 17, 2023 pm 06:30 PM
Auswahl der Datenanforderung in Vue: Axios oder Fetch?
Jul 17, 2023 pm 06:30 PM
Auswahl der Datenanforderung in Vue: AxiosorFetch? In der Vue-Entwicklung ist die Bearbeitung von Datenanfragen eine sehr häufige Aufgabe. Die Wahl des für Datenanfragen zu verwendenden Tools ist eine Frage, die berücksichtigt werden muss. In Vue sind Axios und Fetch die beiden am häufigsten verwendeten Tools. In diesem Artikel werden die Vor- und Nachteile beider Tools verglichen und Beispielcode bereitgestellt, der Ihnen bei der Entscheidungsfindung helfen soll. Axios ist ein Promise-basierter HTTP-Client, der in Browsern und Node funktioniert.
 Wie kann das Problem „Fehler: Netzwerkfehler' bei der Verwendung von Axios in der Vue-Anwendung gelöst werden?
Jun 25, 2023 am 08:27 AM
Wie kann das Problem „Fehler: Netzwerkfehler' bei der Verwendung von Axios in der Vue-Anwendung gelöst werden?
Jun 25, 2023 am 08:27 AM
Wie kann das Problem „Fehler: NetworkError“ bei der Verwendung von Axios in der Vue-Anwendung gelöst werden? Bei der Entwicklung von Vue-Anwendungen verwenden wir häufig Axios, um API-Anfragen zu stellen oder Daten abzurufen, aber manchmal stoßen wir in Axios-Anfragen auf „Fehler: NetworkError“. Was sollten wir in diesem Fall tun? Zunächst müssen Sie verstehen, was „Fehler:Netzwerkfehler“ bedeutet. Normalerweise bedeutet dies, dass die Netzwerkverbindung unterbrochen ist
 Nutzen Sie Vue und Axios effizient, um die Stapelverarbeitung von Front-End-Daten zu implementieren
Jul 17, 2023 pm 10:43 PM
Nutzen Sie Vue und Axios effizient, um die Stapelverarbeitung von Front-End-Daten zu implementieren
Jul 17, 2023 pm 10:43 PM
Nutzen Sie Vue und Axios effizient, um die Stapelverarbeitung von Front-End-Daten zu implementieren. In der Front-End-Entwicklung ist die Datenverarbeitung eine häufige Aufgabe. Wenn wir große Datenmengen verarbeiten müssen, wird die Datenverarbeitung sehr umständlich und ineffizient, wenn es keine wirksame Methode gibt. Vue ist ein hervorragendes Front-End-Framework und Axios ist eine beliebte Netzwerkanforderungsbibliothek. Sie können zusammenarbeiten, um eine Stapelverarbeitung von Front-End-Daten zu implementieren. In diesem Artikel wird detailliert beschrieben, wie Vue und Axios effizient für die Stapelverarbeitung von Daten eingesetzt werden können, und es werden relevante Codebeispiele bereitgestellt.
 Vergleich und Differenzanalyse zwischen SpringBoot und SpringMVC
Dec 29, 2023 am 11:02 AM
Vergleich und Differenzanalyse zwischen SpringBoot und SpringMVC
Dec 29, 2023 am 11:02 AM
SpringBoot und SpringMVC sind beide häufig verwendete Frameworks in der Java-Entwicklung, es gibt jedoch einige offensichtliche Unterschiede zwischen ihnen. In diesem Artikel werden die Funktionen und Verwendungsmöglichkeiten dieser beiden Frameworks untersucht und ihre Unterschiede verglichen. Lassen Sie uns zunächst etwas über SpringBoot lernen. SpringBoot wurde vom Pivotal-Team entwickelt, um die Erstellung und Bereitstellung von Anwendungen auf Basis des Spring-Frameworks zu vereinfachen. Es bietet eine schnelle und einfache Möglichkeit, eigenständige, ausführbare Dateien zu erstellen
 Was soll ich tun, wenn bei der Verwendung von Axios in einer Vue-Anwendung „Fehler: Zeitüberschreitung von xxxms überschritten' auftritt?
Jun 24, 2023 pm 03:27 PM
Was soll ich tun, wenn bei der Verwendung von Axios in einer Vue-Anwendung „Fehler: Zeitüberschreitung von xxxms überschritten' auftritt?
Jun 24, 2023 pm 03:27 PM
Was soll ich tun, wenn bei der Verwendung von Axios in einer Vue-Anwendung „Fehler: timeoutofxxxmsexceeded“ auftritt? Mit der rasanten Entwicklung des Internets wird die Front-End-Technologie ständig aktualisiert und iteriert. Als hervorragendes Front-End-Framework wurde Vue in den letzten Jahren von allen begrüßt. In Vue-Anwendungen müssen wir häufig Axios verwenden, um Netzwerkanforderungen zu stellen, aber manchmal tritt der Fehler „Fehler: timeoutofxxxmsexceeded“ auf.
 Was soll ich tun, wenn bei der Verwendung von Axios in einer Vue-Anwendung „TypeError: bind is not a function' auftritt?
Jun 25, 2023 am 08:31 AM
Was soll ich tun, wenn bei der Verwendung von Axios in einer Vue-Anwendung „TypeError: bind is not a function' auftritt?
Jun 25, 2023 am 08:31 AM
In Vue.js-Anwendungen wird häufig Axios verwendet. Axios ist eine leistungsstarke HTTP-Anfragebibliothek, mit der Sie problemlos asynchrone HTTP-Anfragen senden können. Bei der Verwendung von axios treten jedoch einige Fehler auf, darunter „TypeError: bindisnotafunction“. Dieser Fehler wird normalerweise dadurch verursacht, dass die Axios-Version nicht mit Vue.js kompatibel ist. Werfen wir einen Blick auf die Lösungen für diesen Fehler. Zuerst brauchen wir



