 Web-Frontend
Web-Frontend
 View.js
View.js
 So implementieren Sie mit Vue3 eine elegante Funktion zum Ziehen von Elementen
So implementieren Sie mit Vue3 eine elegante Funktion zum Ziehen von Elementen
So implementieren Sie mit Vue3 eine elegante Funktion zum Ziehen von Elementen
Mehrere nützliche Tools empfohlen
var-conv ist ein schnelles Konvertierungstool für Codevariablennamen, das für die VSCode-IDE geeignet ist
generator-vite-plugin zum schnellen Generieren von Vite-Plug-in-Vorlagenprojekten
-
generator -babel-plugin Generieren Sie schnell Babel-Plug-In-Vorlagenprojekte.
Kommen wir zur Sache. Das Ziehen von Elementen ist ein typischer Front-End-Lernfall, der ein gewisses Verständnis für JavaScript-Ereignisse erfordert In meiner letzten Arbeit habe ich diesen Inhalt noch einmal aufgegriffen und ihn anschaulich erklärt, indem ich das Element einmal in ein deklaratives Programmierstil-Framework wie Vue3 gezogen habe.
PS: Das Zentrierattribut im globalen Stil der Vue3-Vorlage kann zu experimentellen Störungen führen. Seien Sie bitte vorsichtig! ! !Die Position und Bewegung von Elementen
Beim Implementieren des Ziehens von Elementen verwenden wir das Ereignis mouse. In der Rückruffunktion des Ereignisses
mouse können Sie die Position des Elements ermitteln Wenn das aktuelle Ereignis eintritt, und die entsprechenden Attribute sindclientX und mouse 事件,在 mouse 事件的回调函数中可以得到当前事件发生时元素的位置,对应的属性是 MouseEvent 中的 clientX 和 clientY,我们后续将通过读取这两个属性来实时更新元素的位置。
元素的移动推荐优先使用 transform 中的 translate 实现,相比于修改元素的 top、left 属性来说不会造成元素布局的改变,避免了回流和重绘造成的性能影响。
PS:在 MDN 有一份关于translate的使用和体验,可以感受一下。
定义三组坐标
分别定义用来记录元素初始位置的一组坐标(originalPosition)、元素被按下时指针在元素上的坐标(mousedownOffset)和元素在移动时实时更新的一组坐标(elementPosition)。
记录元素初始位置的坐标,原点位于页面左上角,用来在初始化和被拖拽结束后还原被拖拽元素的位置,固定值不发生变化:
const originalPosition = reactive({
x: 10,
y: 10,
})元素被按下时指针在元素上的坐标,原点位于被拖拽元素的左上角,通过按下时指针的坐标 - 元素初始的偏移位置得到:
const mousedownOffset = reactive({
x: 0,
y: 0,
})元素在移动时实时更新的坐标,原点位于页面左上角,初始值应该同 originalPosition ,在 mousemove 事件发生时,通过指针的实时坐标 - mousedownOffset 得到:
const elementPosition = reactive({
x: 0,
y: 0,
})
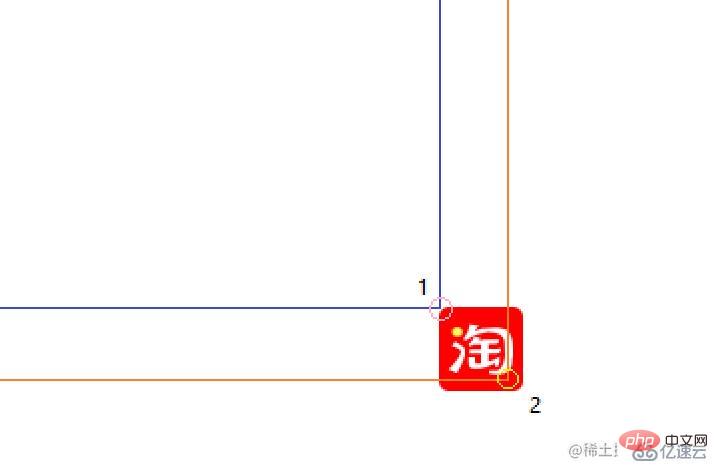
PS:当原点是页面左上角时在图中的1号点表示 originalPosition 或 elementPosition,2号点表示指针按下时的坐标,当原点是1号点时在图中的2号点表示 mousedownOffset;
注册 mousedown 事件
在实现元素拖拽时,仅需要给被拖拽的元素添加 mousedown 事件即可,监听事件使用完后记得要清楚掉,成对出现的习惯一定要养成。
如果你把 mousemove 和 mouseup 都添加到被拖拽的元素上,你会发现有脱离控制的现象发生。
在页面加载完成后首先要重置一下被拖拽元素的默认位置,并增加 mousedown 事件,在组件卸载后删除 mousedown 事件:
const restore = () => {
elementPosition.x = originalPosition.x;
elementPosition.y = originalPosition.y;
}
onMounted(() => {
restore();
floatButton.value.addEventListener('mousedown', onMousedown, true);
})
onUnmounted(() => {
floatButton.value.removeEventListener('mousedown', onMousedown, true);
})实现拖拽的核心
选择 Vuejs 的原因就是因为其是 MVVM 型框架,我们关注点在声明上,内部的运转机制有框架负责,所以在下面的事件处理上就只需要在对应的事件中去更新一开始声明的三组坐标就可以了。
在 onMousedown 时,通过指针所在的坐标 - 被拖拽元素初始位置的坐标得到指针此时在被拖拽元素上的坐标,onMousedown 时要为 document 添加 mousemove 和 mouseup 事件:
const onMousedown = (event: MouseEvent) => {
event.stopPropagation();
mousedownOffset.x = event.clientX - originalPosition.x;
mousedownOffset.y = event.clientY - originalPosition.y;
document.addEventListener('mousemove', onMousemove, true);
document.addEventListener('mouseup', onMouseup, true);
}在 onMousemove时,通过指针所在的坐标 - 指针在被拖拽元素上的位置得到被拖拽元素左上角距离页面左上角的距离,并更新到 elementPosition:
const onMousemove = (event: MouseEvent) => {
event.stopPropagation();
elementPosition.x = event.clientX - mousedownOffset.x;
elementPosition.y = event.clientY - mousedownOffset.y;
}在 onMouseup时,主要做的就是为 document 移除在 onMousemove 时注册的两个事件,要注意的是移除的事件要是同一个事件,也就是引用一致的事件,推荐将对应的处理事件赋值给一个变量使用,最后可以在拖拽结束后还原被拖拽元素的位置:
const onMouseup = (event: MouseEvent) => {
event.stopPropagation();
document.removeEventListener('mousemove', onMousemove, true);
document.removeEventListener('mouseup', onMouseup, true);
restore();
}补充其它部分代码和演示
<div
ref="floatButton"
class="float-button"
:style="{
'transition-duration': '0.1s',
transform: `translate(${elementPosition.x}px, ${elementPosition.y}px)`
}">
</div>MouseEvent. Wir werden die Position des Elements in Echtzeit aktualisieren, indem wir diese beiden Attribute später lesen . Es wird empfohlen, die translate-Implementierung in  transform zu verwenden, um zuerst das
transform zu verwenden, um zuerst das
🎜Definieren Sie drei Koordinatensätze🎜🎜🎜Definieren Sie jeweils einen Koordinatensatz, der zum Aufzeichnen der Anfangsposition des Elements (🎜originalPosition) und des Zeigers auf dem Element verwendet wird Element, wenn das Element gedrückt wird. Die Koordinaten auf dem Element (🎜mousedownOffset) und ein Satz von Koordinaten (🎜elementPosition), die in Echtzeit aktualisiert werden, wenn sich das Element bewegt. 🎜🎜Notieren Sie die Koordinaten der Anfangsposition des Elements. Der Ursprung befindet sich in der oberen linken Ecke der Seite. Er wird verwendet, um die Position des gezogenen Elements nach der Initialisierung und dem Ziehen wiederherzustellen: 🎜 .float-button {
position: absolute;
width: 42px;
height: 42px;
background: red;
border-radius: 5px;
user-select: none;
background-image: url(../assets/taobao.svg);
background-size: cover;
}Nach dem Login kopieren🎜Wenn das Element gedrückt wird, befindet sich der Zeiger auf dem Element. Die Koordinaten auf , der Ursprung befindet sich in der oberen linken Ecke des gezogenen Elements und werden durch die Koordinaten des Zeigers beim Drücken erhalten – die anfängliche Versatzposition des Element: 🎜rrreee🎜Die Koordinaten werden in Echtzeit aktualisiert, wenn sich das Element bewegt. Der Ursprung befindet sich in der oberen linken Ecke der Seite. Der Anfangswert sollte mit 🎜originalPosition identisch sein /code>-Ereignis eintritt, werden die Echtzeitkoordinaten des Zeigers - 🎜mousedownOffset erhalten: 🎜rrreee🎜 🎜🎜PS: Wenn der Ursprung die obere linke Ecke der Seite ist, ist es Punkt 1 im Bild. Stellt 🎜originalPosition oder 🎜elementPosition stellt die Koordinaten dar, wenn der Zeiger Punkt 1 ist, stellt Punkt 2 in der Abbildung 🎜mousedownOffset dar; heading-6">🎜Mousedown-Ereignis registrieren🎜🎜🎜Beim Implementieren des Ziehens von Elementen müssen Sie nur das Ereignis 🎜mousedown zum gezogenen Element hinzufügen. Denken Sie daran, nach der Verwendung des Ereignisses zuzuhören. Um es klar auszudrücken, die Gewohnheit Die Möglichkeit, zu zweit aufzutreten, muss entwickelt werden. 🎜🎜Wenn Sie sowohl 🎜mousemove als auch 🎜mouseup zum gezogenen Element hinzufügen, werden Sie feststellen, dass es zu einer Außerkontrolle kommt. 🎜🎜Nachdem die Seite geladen wurde, setzen Sie zunächst die Standardposition des gezogenen Elements zurück und fügen Sie das Ereignis 🎜mousedown hinzu. Nachdem die Komponente entladen wurde, löschen Sie das Ereignis 🎜mousedown: 🎜rrreee
🎜🎜PS: Wenn der Ursprung die obere linke Ecke der Seite ist, ist es Punkt 1 im Bild. Stellt 🎜originalPosition oder 🎜elementPosition stellt die Koordinaten dar, wenn der Zeiger Punkt 1 ist, stellt Punkt 2 in der Abbildung 🎜mousedownOffset dar; heading-6">🎜Mousedown-Ereignis registrieren🎜🎜🎜Beim Implementieren des Ziehens von Elementen müssen Sie nur das Ereignis 🎜mousedown zum gezogenen Element hinzufügen. Denken Sie daran, nach der Verwendung des Ereignisses zuzuhören. Um es klar auszudrücken, die Gewohnheit Die Möglichkeit, zu zweit aufzutreten, muss entwickelt werden. 🎜🎜Wenn Sie sowohl 🎜mousemove als auch 🎜mouseup zum gezogenen Element hinzufügen, werden Sie feststellen, dass es zu einer Außerkontrolle kommt. 🎜🎜Nachdem die Seite geladen wurde, setzen Sie zunächst die Standardposition des gezogenen Elements zurück und fügen Sie das Ereignis 🎜mousedown hinzu. Nachdem die Komponente entladen wurde, löschen Sie das Ereignis 🎜mousedown: 🎜rrreee🎜Der Kern der Drag-and-Drop-Implementierung🎜🎜🎜Der Grund, warum wir uns für 🎜Vuejs entscheiden, ist, dass es sich um ein Framework vom Typ 🎜MVVM handelt Deklaration Der interne Betriebsmechanismus ist Das Framework ist dafür verantwortlich, sodass Sie in der folgenden Ereignisverarbeitung nur die drei zu Beginn im entsprechenden Ereignis deklarierten Koordinatensätze aktualisieren müssen. 🎜🎜Bei 🎜onMousedown werden die Koordinaten des Zeigers auf dem gezogenen Element durch die Koordinaten des Zeigers ermittelt – die Koordinaten der Anfangsposition des gezogenen Elements müssen es sein 🎜document 🎜mousemove- und 🎜mouseup-Ereignisse hinzufügen: 🎜rrreee🎜Bei 🎜onMousemove wird der Zeiger durch die Koordinaten des Zeigers gezogen – die Position des Zeigers auf Das gezogene Element. Der Abstand zwischen der oberen linken Ecke des Elements und der oberen linken Ecke der Seite, aktualisiert auf 🎜elementPosition: 🎜rrreee🎜Bei 🎜onMouseup ist die Hauptsache Um den 🎜onMousemove für 🎜document-Code> zu entfernen, ist zu beachten, dass es sich empfiehlt, das entsprechende Ereignis zuzuweisen, wenn es sich bei dem entfernten Ereignis um dasselbe Ereignis handelt, also um das Ereignis mit derselben Referenz Verarbeitungsereignis in eine Variable zur Verwendung. Schließlich kann es wiederhergestellt werden, nachdem das Ziehen abgeschlossen ist: 🎜rrreee🎜Ergänzen Sie andere Teile des Codes und der Demonstration 🎜🎜rrreee🎜rrreee🎜🎜🎜
.float-button {
position: absolute;
width: 42px;
height: 42px;
background: red;
border-radius: 5px;
user-select: none;
background-image: url(../assets/taobao.svg);
background-size: cover;
}🎜Ergänzen Sie andere Teile des Codes und der Demonstration 🎜🎜rrreee🎜rrreee🎜🎜🎜
Das obige ist der detaillierte Inhalt vonSo implementieren Sie mit Vue3 eine elegante Funktion zum Ziehen von Elementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite:src verwendet „require“, um Bilder dynamisch zu importieren, und vue3+vite importiert dynamisch mehrere Bilder. Wenn Sie „requireisnotdefined“ verwenden, wird eine Fehlermeldung angezeigt like vue2 like imgUrl:require(' .../assets/test.png') wird importiert, da Typescript Require nicht unterstützt, daher wird Import verwendet. So lösen Sie das Problem: Verwenden Sieawaitimport
 So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
tinymce ist ein voll funktionsfähiges Rich-Text-Editor-Plug-in, aber die Einführung von tinymce in Vue ist nicht so reibungslos wie bei anderen Vue-Rich-Text-Plug-ins. Tinymce selbst ist nicht für Vue geeignet, und @tinymce/tinymce-vue muss eingeführt werden. und Es handelt sich um ein ausländisches Rich-Text-Plug-in, das die chinesische Version nicht bestanden hat. Sie müssen das Übersetzungspaket von der offiziellen Website herunterladen (möglicherweise müssen Sie die Firewall umgehen). 1. Installieren Sie die zugehörigen Abhängigkeiten npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 3. Führen Sie den Skin und das chinesische Paket ein. Erstellen Sie einen neuen Tinymce-Ordner im öffentlichen Ordner des Projekts und laden Sie ihn herunter
 So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
Um eine teilweise Aktualisierung der Seite zu erreichen, müssen wir nur das erneute Rendern der lokalen Komponente (dom) implementieren. In Vue lässt sich dieser Effekt am einfachsten mit der v-if-Direktive erzielen. In Vue2 können wir zusätzlich zur Verwendung der v-if-Anweisung zum erneuten Rendern des lokalen Doms auch eine neue leere Komponente erstellen. Wenn wir die lokale Seite aktualisieren müssen, springen wir zu dieser leeren Komponentenseite und springen dann wieder hinein der beforeRouteEnter-Schutz in der leeren Komponente. Wie in der Abbildung unten gezeigt, wie man in Vue3.X auf die Schaltfläche „Aktualisieren“ klickt, um das DOM im roten Feld neu zu laden und den entsprechenden Ladestatus anzuzeigen. Da der Guard in der Komponente in der scriptsetup-Syntax in Vue3.X nur o hat
 Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Um das Blog-Frontend mit Vue zu implementieren, müssen Sie die Markdown-Analyse implementieren. Wenn Code vorhanden ist, müssen Sie die Code-Hervorhebung implementieren. Es gibt viele Markdown-Parsing-Bibliotheken für Vue, wie z. B. markdown-it, vue-markdown-loader, markiert, vue-markdown usw. Diese Bibliotheken sind alle sehr ähnlich. Hier wird Markiert verwendet, und highlights.js wird als Code-Hervorhebungsbibliothek verwendet. Die spezifischen Implementierungsschritte lauten wie folgt: 1. Installieren Sie abhängige Bibliotheken. Öffnen Sie das Befehlsfenster unter dem Vue-Projekt und geben Sie den folgenden Befehl ein: npminstallmarked-save//marked, um Markdown in htmlnpmins zu konvertieren
 So lösen Sie das Problem, dass die Zugriffsseite leer angezeigt wird, nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde
May 17, 2023 am 08:19 AM
So lösen Sie das Problem, dass die Zugriffsseite leer angezeigt wird, nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde
May 17, 2023 am 08:19 AM
Nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde, wird auf der Zugriffsseite eine leere 1 angezeigt. Der publicPath in der Datei vue.config.js wird wie folgt verarbeitet: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='produktion'?'./':'/&
 So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
Der letzte Effekt besteht darin, die VueCropper-Komponente „garnaddvue-cropper@next“ zu installieren. Wenn es sich um Vue3 handelt oder Sie andere Methoden als Referenz verwenden möchten, besuchen Sie bitte die offizielle npm-Adresse. Es ist auch sehr einfach, es in einer Komponente zu referenzieren und zu verwenden. Sie müssen nur die entsprechende Komponente und ihre Stildatei einführen. Ich verweise hier nicht global, sondern nur auf import{userInfoByRequest}from'../js/api ' in meiner Komponentendatei. import{VueCropper}from'vue-cropper&
 So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia realisiert sinnlose Aktualisierung 1. Laden Sie zuerst aiXos und pinianpmipinia im Projekt herunter--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
Vorwort Ob Vue oder React: Wenn wir auf mehrere wiederholte Codes stoßen, werden wir darüber nachdenken, wie wir diese Codes wiederverwenden können, anstatt eine Datei mit einer Reihe redundanter Codes zu füllen. Tatsächlich können sowohl Vue als auch React eine Wiederverwendung durch Extrahieren von Komponenten erreichen. Wenn Sie jedoch auf einige kleine Codefragmente stoßen und keine andere Datei extrahieren möchten, kann React im Vergleich dazu verwendet werden Deklarieren Sie das entsprechende Widget in der Datei , oder implementieren Sie es über die Renderfunktion, wie zum Beispiel: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(



