
Da wir Vite + Ts verwenden, um die Vue3-Komponentenbibliothek zu entwickeln, müssen wir Typescript und Vue3 installieren. Gleichzeitig verwendet das Projekt Less, um den Komponentenbibliotheksstil zu verwalten.
pnpm add vue@next typescript less -D -w
Wenn Sie es installieren möchten Projekt-Stammverzeichnis mit pnpm, müssen Sie -w-w
在根目录执行npx tsc --init,然后就会自动生成 ts 的配置文件tsconfig.json,然后我们对其做一个更换
{
"compilerOptions": {
"baseUrl": ".",
"jsx": "preserve",
"strict": true,
"target": "ES2015",
"module": "ESNext",
"skipLibCheck": true,
"esModuleInterop": true,
"moduleResolution": "Node",
"lib": ["esnext", "dom"]
}
}tsconfig.json暂时先做这样一个配置,后续可能会有一定的调整
因为我们要开发的是一个 Vue3 组件库,肯定需要一个 Vue3 项目来测试我们的组件库,所以这里将自己搭建一个基于 Vite 的 Vue3 项目来对组件进行调试。因此我们在根目录新建一个叫 play 的文件夹然后初始化pnpm init,后续的组件调试就在这个项目下进行。接下来我们就开始搭建一个 Vue3+Vite 的项目
我们需要安装vite和vitejs/plugin-vue插件,@vitejs/plugin-vue插件是为了解析后缀为.vue文件的。在 play 目录下执行
pnpm add vite @vitejs/plugin-vue -D
新建vite.config.ts配置文件
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
export default defineConfig({
plugins: [vue()],
});@vitejs/plugin-vue会默认加载 play 下的 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>play</title>
</head>
<body>
<div id="app"></div>
<script src="main.ts" type="module"></script>
</body>
</html>因为 vite 是基于 esmodule 的,所以script标签中需要添加type="module"
新建app.vue文件
<template> <div>启动测试</div> </template>
新建main.ts
import { createApp } from "vue";
import App from "./app.vue";
const app = createApp(App);
app.mount("#app");在package.json配置scripts脚本
{
"name": "play",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "vite"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@vitejs/plugin-vue": "^4.0.0",
"vite": "^4.1.1"
}
}因为 play 项目需要测试本地的组件库,所以也需要将 play 和我们的组件库关联在一起。修改一下pnpm-workspace.yaml文件
packages: - "packages/**" - "play"
此时 play 项目便可以安装本地 packages 下的包了
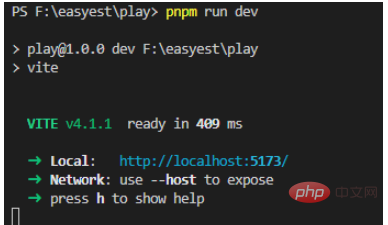
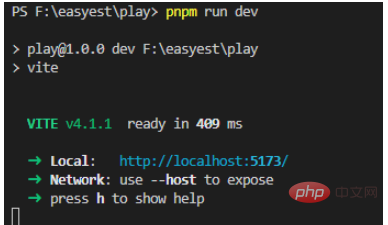
最后执行pnpm run dev,便可启动我们的 play 项目

但是有一个问题就是 ts 无法识别*.vue文件,所以编译器会报红

此时我们需要新建一个声明文件vue-shim.d.ts,让 ts 认识*.vue
npx tsc --init im Stammverzeichnis hinzufügen und dann das ts-Konfigurationsdatei wird automatisch tsconfig.json generiert, und dann werden wir sie ersetzen declare module '*.vue' {
import type { DefineComponent } from "vue";
const component: DefineComponent<{}, {}, any>
}tsconfig.json Nehmen Sie vorerst eine solche Konfiguration vor, es kann zu bestimmten Anpassungen kommen die Zukunft🎜pnpm init. Anschließend wird das Komponenten-Debugging unter diesem Projekt durchgeführt. Als nächstes beginnen wir mit dem Aufbau eines Vue3+Vite-Projekts 🎜vite und vitejs/plugin-vue installieren -ins,@vitejs/plugin-vue dient zum Parsen von Dateien mit dem Suffix .vue. Im Wiedergabeverzeichnis ausführen🎜rrreeevite.config.ts-Konfigurationsdatei erstellen🎜rrreee@vitejs/plugin-vue lädt standardmäßig index.html unter Wiedergabe🎜rrreee🎜Da Vite auf esmodule basiert, müssen Sie type= zum <code>script tag „module“🎜app.vue-Datei🎜rrreeemain .ts🎜rrreeescripts-Skript in package.json🎜 rrreee🎜Da das Play-Projekt die Komponentenbibliothek lokal testen muss, müssen wir auch Play mit unserer Komponentenbibliothek verknüpfen. Ändern Sie die Datei pnpm-workspace.yaml🎜rrreee🎜Jetzt kann das Spielprojekt die Pakete unter lokalen Paketen installieren🎜🎜Führen Sie schließlich pnpm run dev aus, um das Spielprojekt zu starten🎜 🎜 🎜🎜Aber da ist ein Problem, bei dem ts
🎜🎜Aber da ist ein Problem, bei dem ts *.vue-Dateien nicht erkennen kann, sodass der Compiler rot meldet🎜🎜 🎜🎜Zu diesem Zeitpunkt müssen wir eine neue Deklarationsdatei
🎜🎜Zu diesem Zeitpunkt müssen wir eine neue Deklarationsdatei vue-shim.d.ts erstellen Ich kenne die Datei *.vue🎜rrreee🎜Die Fehlermeldung verschwindet zu diesem Zeitpunkt. 🎜Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie die Umgebung der Vue3-Komponentenbibliothek. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 Verstümmelte Zeichen beginnend mit ^quxjg$c
Verstümmelte Zeichen beginnend mit ^quxjg$c
 Gründe, warum Computer oft Bluescreens haben
Gründe, warum Computer oft Bluescreens haben
 Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 Was ist das Vue-Framework?
Was ist das Vue-Framework?
 Welche Taste drücken Sie zur Wiederherstellung, wenn Ihr Computer abstürzt?
Welche Taste drücken Sie zur Wiederherstellung, wenn Ihr Computer abstürzt?
 Was bedeutet es, dass der Computer nicht unterstützt wird?
Was bedeutet es, dass der Computer nicht unterstützt wird?




