Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 Wie Nginx ein einfaches Front-End-Graustufensystem implementiert
Wie Nginx ein einfaches Front-End-Graustufensystem implementiert
Wie Nginx ein einfaches Front-End-Graustufensystem implementiert
Was ich zuvor geschrieben habe
Das Konzept der Graustufen stammt aus dem Bereich der digitalen Bilder. Es wurde ursprünglich verwendet, um den Graustufenwert von Schwarzweiß-Digitalbildern zu beschreiben, der von 0 reicht 255, 0 steht für Schwarz, 255 steht für Weiß und die Werte in der Mitte repräsentieren unterschiedliche Graustufen. 0 到 255,0 表示黑色,255 表示白色,中间的数值表示不同程度的灰色。
灰度系统的诞生源于交叉学科的建设,在互联网上也不例外。对于一个软件产品,在开发和发布的时候肯定希望用户能够顺利的看到想让其看到的内容。但是,发布没有一帆风顺的,如果在发布的某个环节出了问题,比如打错了镜像或者由于部署环境不同触发了隐藏的bug,导致用户看到了错误的页面或者旧的页面,这就出现了生产事故。为了避免这种情况出现,借鉴数字图像处理的理念,设计师们设计出了一种介于 0 和 1 之间的过渡系统的概念:让系统可以预先发布,并设置可见范围,就像朋友圈一样,等到风险可控后,再对公众可见。这就是灰度系统。
灰度系统版本的发布动作称作 灰度发布
Übergangssystem0 und 1 entworfen, indem sie sich auf das Konzept der digitalen Bildverarbeitung stützten : Ermöglichen Sie, dass das System im Voraus freigegeben wird, und legen Sie den Sichtbarkeitsbereich fest, genau wie der Freundeskreis, und werden Sie dann für die Öffentlichkeit sichtbar, nachdem die Risiken kontrolliert wurden. Dies ist das Graustufensystem. Die Release-Aktion der Graustufen-Systemversion wird als Grayscale-Release bezeichnet, auch bekannt als Canary-Release oder Graustufen-Test. Sie bezieht sich auf eine Release, die einen reibungslosen Übergang zwischen Schwarz und Weiß ermöglicht. Es können A/B-Tests durchgeführt werden, d. h. einige Benutzer können weiterhin Produktfunktion A verwenden und einige Benutzer können mit der Verwendung von Produktfunktion B beginnen. Wenn die Benutzer keine Einwände gegen B haben, erweitern Sie den Umfang schrittweise und migrieren Sie alle Benutzer zu B. Kommen. (Konzept stammt von Zhihu)- Für den Front-End-Bereich hat das Graustufensystem nach der Weiterentwicklung bis heute hauptsächlich die folgenden Funktionen:
- Inkrementelle Graustufen: Kleine Patches können schrittweise zur Release-Version oder Turn hinzugefügt werden Sie können es mit einem Klick deaktivieren.
- Benutzer-Graustufen: Sowohl inkrementelle als auch Vollversionen können in Graustufen für verschiedene Gruppen oder bestimmte Benutzer sichtbar sein Ein Klick
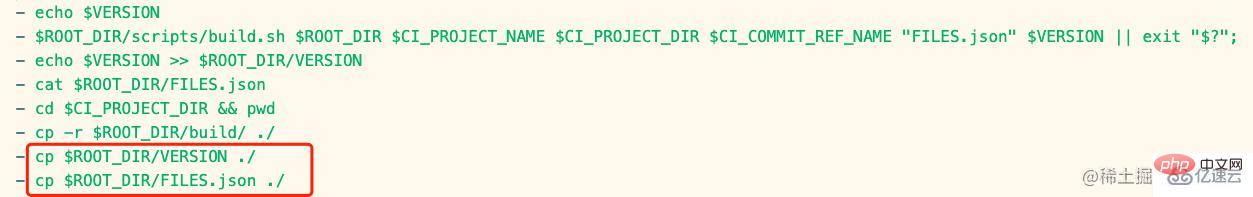
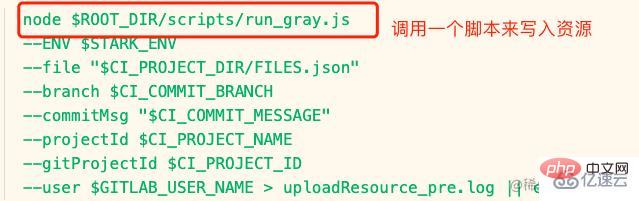
sequenceDiagram 前端项目-->灰度系统: 部署阶段 前端项目->>灰度系统: 1.CI 写入打包资源 前端项目->>灰度系统: 2.CI 打包完成后更新资源状态 前端项目-->灰度系统: 访问阶段 前端项目->>灰度系统: 1.页面访问,请求当前登录用户对应的资源版本 灰度系统-->>前端项目: 2.从对应版本的资源目录返回前端资源
| Prioritätsstufe | |||
|---|---|---|---|
| niedrig | |||
| hoch | |||
| normal |
| 名称 | 描述 |
|---|---|
| getResourcesByProjectId | 获取单个产品下所有资源 |
| getResourcesById | 通过主键获取资源 |
| createResource | 创建一个资源 |
| updateResource | 更新一个资源 |
| getIngressesByProjectId | 获取单个产品下灰度策略任务列表 |
| getIngressById | 通过主键获取单个灰度策略任务详情 |
| createIngress | 创建一个策略 |
| updateIngress | 更新一个策略 |
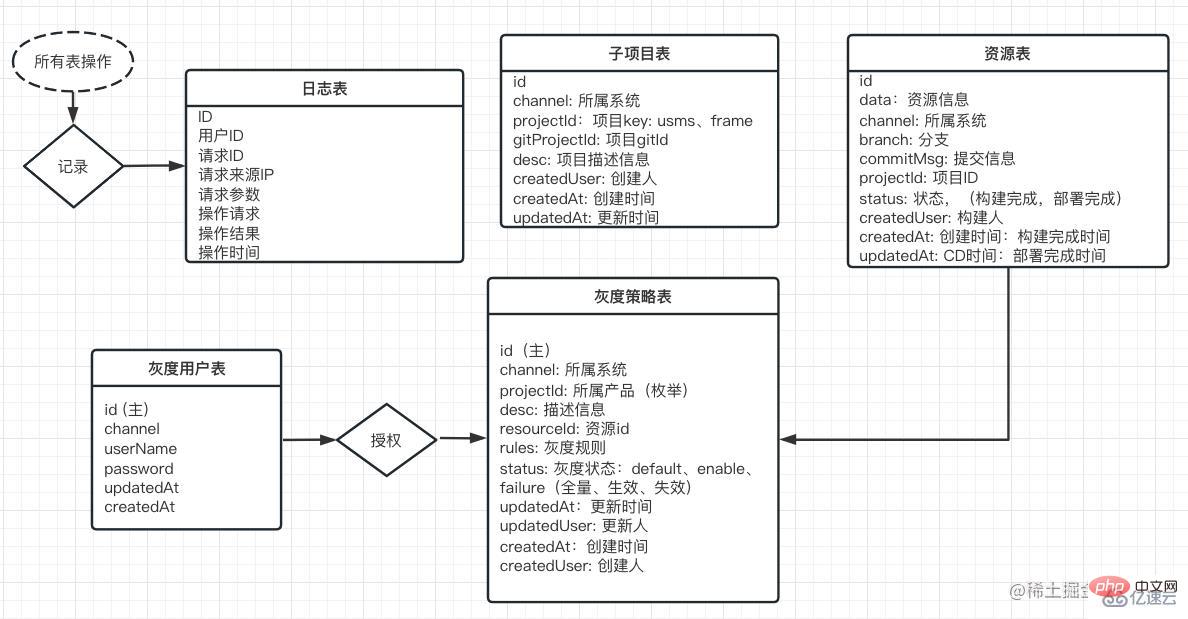
剩余的接口有用户处理的,有子项目管理的,这里不做详述。除了上边的必须的接口外,还有一个最重要的接口,那就是获取当前登录用户需要的资源版本的接口。在用户访问时,需要首先调用灰度系统的这个接口来获取资源地址,然后才能重定向到给该用户看的页面中去:
| 名称 | 描述 | 接收参数 | 输出 |
|---|---|---|---|
| getConsoleVersion | 获取当前用的产品版本 | userId,products | resource键值对列表 |
getConsoleVersion 接受两个参数,一个是当前登录的用户 ID, 一个是当前用户访问的微服务系统中所包含的产品列表。该接口做了如下几步操作:
遍历 products,获取每一个产品的 projectId
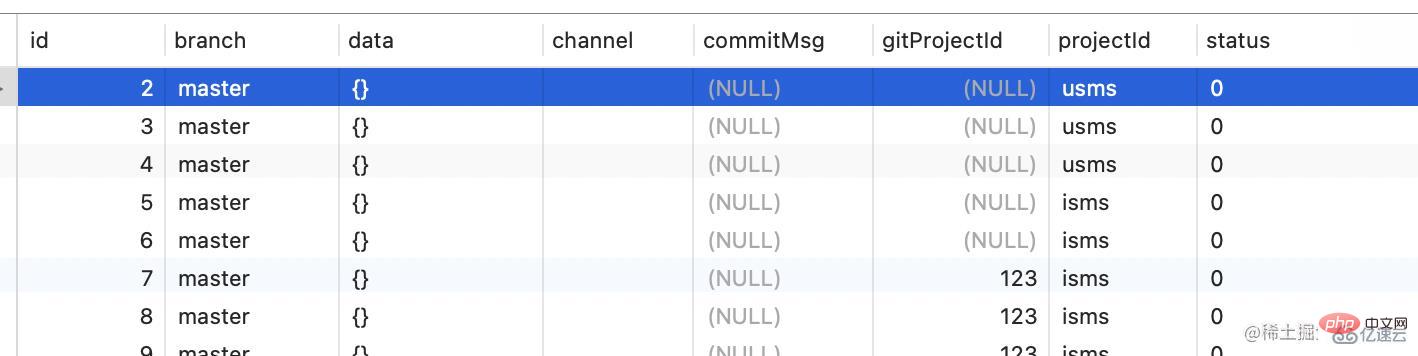
对于每一个 projectId,联查资源表,分别获取对应的 resourceId
对于每一个resourceId,结合 userId,并联查灰度策略表,筛选出起作用的灰度策略中可用的资源
返回每一个资源的 data 信息。
其中第三步处理相对繁琐一些,比如说,一个资源有两个起作用的灰度资源,一个是增量的,一个是全量的,这里应该拿增量的版本,因为他优先级更高。
获取用户版本的流程图如下:
graph TD 用户登录页面 --> 获取所有产品下的资源列表 获取所有产品下的资源列表 --> 根据灰度策略筛选资源中该用户可用的部分 --> 返回产品维度的资源对象
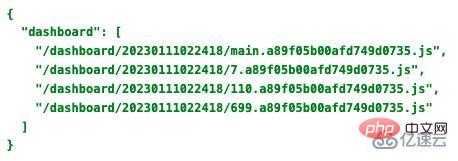
最后返回的资源大概长这个样子:
interface VersionResponse {
[productId: number]: ResourceVersion;
}
interface ResourceVersion {
files: string[];
config: ResourceConfig;
dependencies: string[];
}其中 files 就是 JSON 解析后的上述 data 信息的文件列表,因为打包后的文件往往有 css和多个js。
至于这个后端使用什么语言,什么框架来写,并不重要,重要的是一定要稳定,他要挂掉了,用户就进不去系统了,容灾和容错要做好;如果是个客户比较多的网站,并发分流也要考虑进去。
前端页面展示
前端页面就随便使用了一个前端框架搭了一下,选型不是重点,组件库能够满足要求就行:
登录

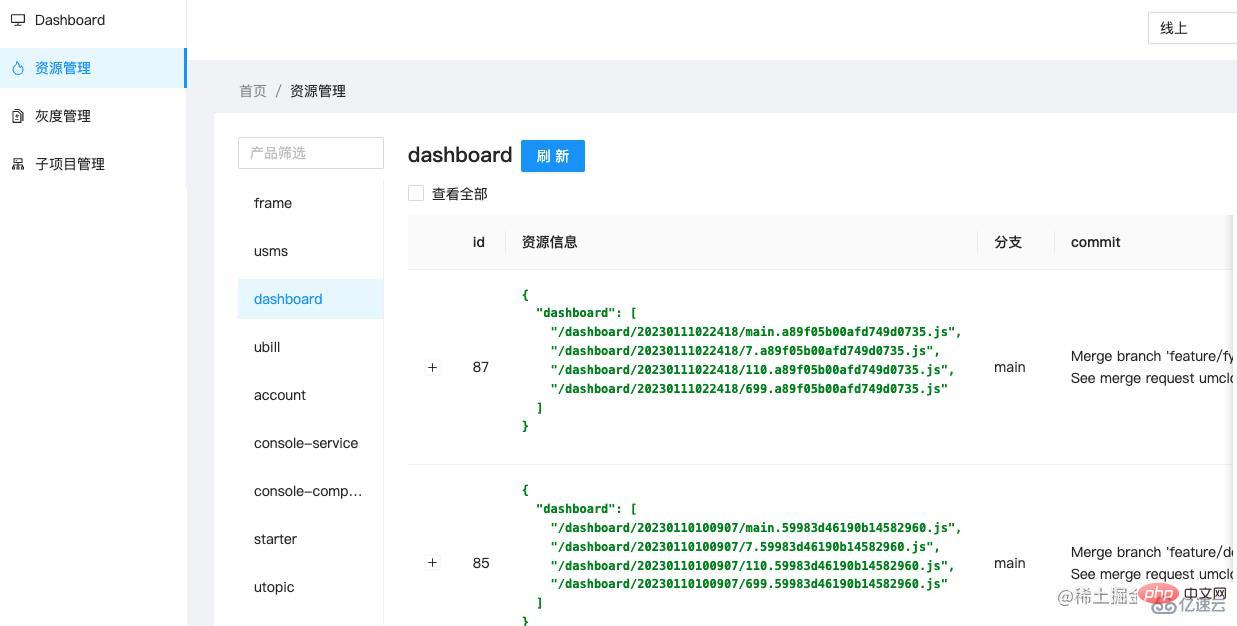
查看资源

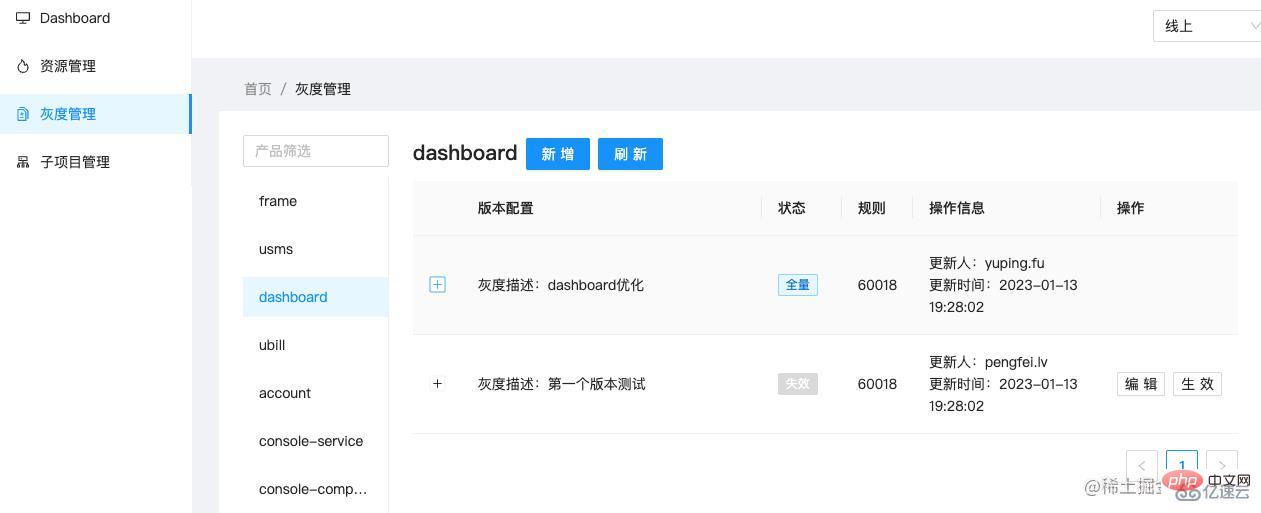
配置策略


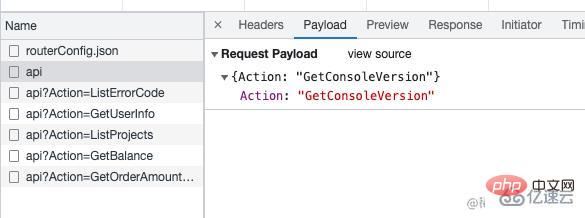
部署以后,实际运行项目看看效果:

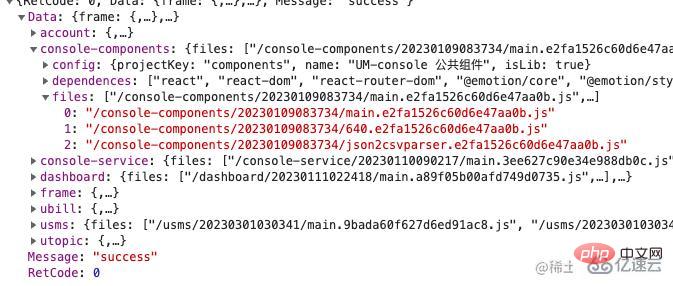
可以看到,在调用业务接口之前,优先调用了 getConsoleVersion来获取版本,其返回值是以产品为 key 的键值对:

访问转发
这里拿到部署信息后,服务器要进行下一步处理的。我这里是把它封装到一个对象中,带着参数传给了微服务的 hook 去了,可以期待一下后续的手写一个前端微服务的系列文章;如果你是单页应用,可能需要把工作重心放在 Nginx 的转发上,通过灰度系统告知转发策略后,Nginx负责来切换路由转发,可能只是改变一个路由变量。 (,下面我简单的给个示意图:
graph TD 灰度系统配置灰度策略 --> 告知Nginx资源地址 告知Nginx资源地址 --> Nginx服务器配置资源转发
Das obige ist der detaillierte Inhalt vonWie Nginx ein einfaches Front-End-Graustufensystem implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So konfigurieren Sie den Namen des Cloud -Server -Domänennamens in Nginx
Apr 14, 2025 pm 12:18 PM
So konfigurieren Sie den Namen des Cloud -Server -Domänennamens in Nginx
Apr 14, 2025 pm 12:18 PM
So konfigurieren Sie einen Nginx -Domänennamen auf einem Cloud -Server: Erstellen Sie einen Datensatz, der auf die öffentliche IP -Adresse des Cloud -Servers zeigt. Fügen Sie virtuelle Hostblöcke in die NGINX -Konfigurationsdatei hinzu, wobei der Hörport, Domänenname und das Root -Verzeichnis der Website angegeben werden. Starten Sie Nginx neu, um die Änderungen anzuwenden. Greifen Sie auf die Konfiguration des Domänennamens zu. Weitere Hinweise: Installieren Sie das SSL -Zertifikat, um HTTPS zu aktivieren, sicherzustellen, dass die Firewall den Verkehr von Port 80 ermöglicht, und warten Sie, bis die DNS -Auflösung wirksam wird.
 So überprüfen Sie den Namen des Docker -Containers
Apr 15, 2025 pm 12:21 PM
So überprüfen Sie den Namen des Docker -Containers
Apr 15, 2025 pm 12:21 PM
Sie können den Namen des Docker -Containers abfragen, indem Sie den Schritten folgen: Alle Container auflisten (Docker PS). Filtern Sie die Containerliste (unter Verwendung des GREP -Befehls). Ruft den Containernamen ab (befindet sich in der Spalte "Namen").
 So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So bestätigen Sie, ob Nginx gestartet wird: 1. Verwenden Sie die Befehlszeile: SystemCTL Status Nginx (Linux/Unix), Netstat -ano | FindStr 80 (Windows); 2. Überprüfen Sie, ob Port 80 geöffnet ist; 3. Überprüfen Sie die Nginx -Startmeldung im Systemprotokoll. 4. Verwenden Sie Tools von Drittanbietern wie Nagios, Zabbix und Icinga.
 So überprüfen Sie die Nginx -Version
Apr 14, 2025 am 11:57 AM
So überprüfen Sie die Nginx -Version
Apr 14, 2025 am 11:57 AM
Die Methoden, die die Nginx -Version abfragen können, sind: Verwenden Sie den Befehl nginx -v; Zeigen Sie die Versionsrichtlinie in der Datei nginx.conf an. Öffnen Sie die Nginx -Fehlerseite und sehen Sie sich den Seitentitel an.
 So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
Wie konfiguriere ich Nginx in Windows? Installieren Sie NGINX und erstellen Sie eine virtuelle Hostkonfiguration. Ändern Sie die Hauptkonfigurationsdatei und geben Sie die Konfiguration der virtuellen Host ein. Starten oder laden Nginx neu. Testen Sie die Konfiguration und sehen Sie sich die Website an. Aktivieren Sie selektiv SSL und konfigurieren Sie SSL -Zertifikate. Stellen Sie die Firewall selektiv fest, damit Port 80 und 443 Verkehr.
 So starten Sie einen Container von Docker
Apr 15, 2025 pm 12:27 PM
So starten Sie einen Container von Docker
Apr 15, 2025 pm 12:27 PM
Startschritte des Docker -Containers: Ziehen Sie das Containerbild: Führen Sie "Docker Pull [Mirror Name]" aus. Erstellen eines Containers: Verwenden Sie "Docker erstellen [Optionen] [Spiegelname] [Befehle und Parameter]". Starten Sie den Container: Führen Sie "Docker Start [Container Name oder ID]" aus. Containerstatus überprüfen: Stellen Sie sicher, dass der Container mit "Docker PS" ausgeführt wird.
 So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
Das Starten eines Nginx-Servers erfordert unterschiedliche Schritte gemäß verschiedenen Betriebssystemen: Linux/UNIX-System: Installieren Sie das NGINX-Paket (z. B. mit APT-Get oder Yum). Verwenden Sie SystemCTL, um einen Nginx -Dienst zu starten (z. B. sudo systemctl start nginx). Windows -System: Laden Sie Windows -Binärdateien herunter und installieren Sie sie. Starten Sie Nginx mit der ausführbaren Datei nginx.exe (z. B. nginx.exe -c conf \ nginx.conf). Unabhängig davon, welches Betriebssystem Sie verwenden, können Sie auf die Server -IP zugreifen
 So erstellen Sie Container für Docker
Apr 15, 2025 pm 12:18 PM
So erstellen Sie Container für Docker
Apr 15, 2025 pm 12:18 PM
Erstellen Sie einen Container in Docker: 1. Ziehen Sie das Bild: Docker Pull [Spiegelname] 2. Erstellen Sie einen Container: Docker Ausführen [Optionen] [Spiegelname] [Befehl] 3. Starten Sie den Container: Docker Start [Containername]