
Die Hooks-Funktion in vue3 entspricht dem Mixin in vue2. Der Unterschied besteht darin, dass Hooks Funktionen sind.
Die Hooks-Funktion in vue3 kann die Wiederverwendbarkeit von Code verbessern und kann in verschiedenen Komponenten verwendet werden.
Hooks-Funktion kann mit Mixin verwendet werden, wird jedoch nicht empfohlen.
Zuerst sind uns Haken egal, schreiben wir zuerst eine kleine Funktion, die den Breiten- und Höhenwert ermittelt der Seite. Dies ist ein häufiger Fall, um Hooks zu erklären. Er ist ein alter Schauspieler, also machen wir es auch.
Ich werde nicht zu ausführlich sein, lass uns einfach den Code schreiben.
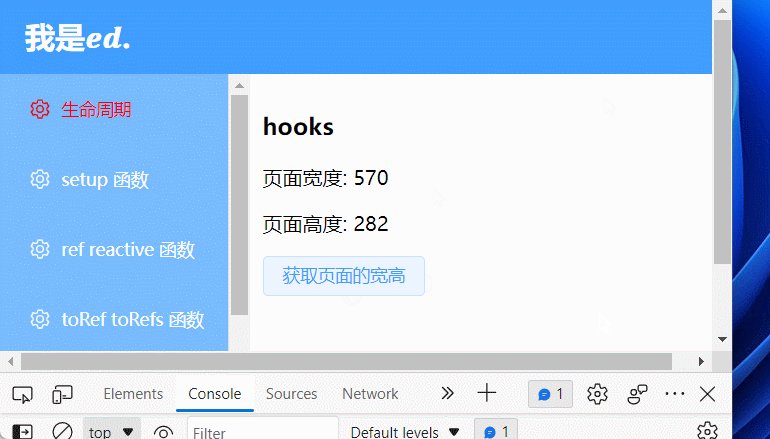
<template>
<h4>hooks</h4>
<p>页面宽度: {{screen.width}}</p>
<p>页面高度: {{screen.height}}</p>
<el-button @click="getWH">获取页面的宽高</el-button>
</template>
<script setup>
import { reactive } from 'vue'
const screen = reactive({
width: 0,
height: 0
})
const getWH = () => {
screen.width = document.documentElement.clientWidth
screen.height = document.documentElement.clientHeight
}
</script>
<style scoped>
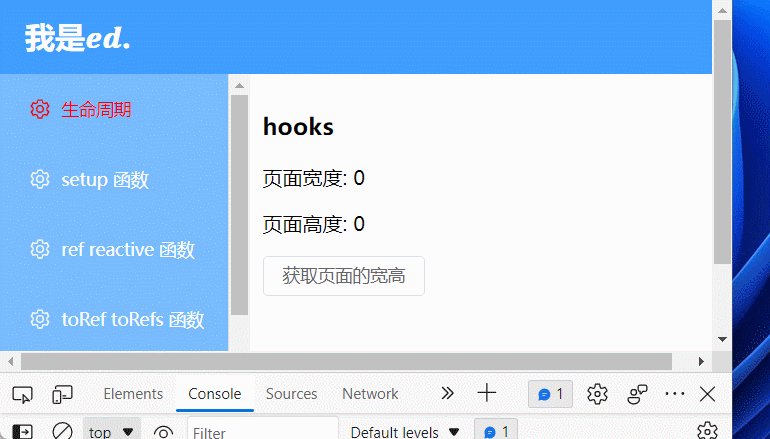
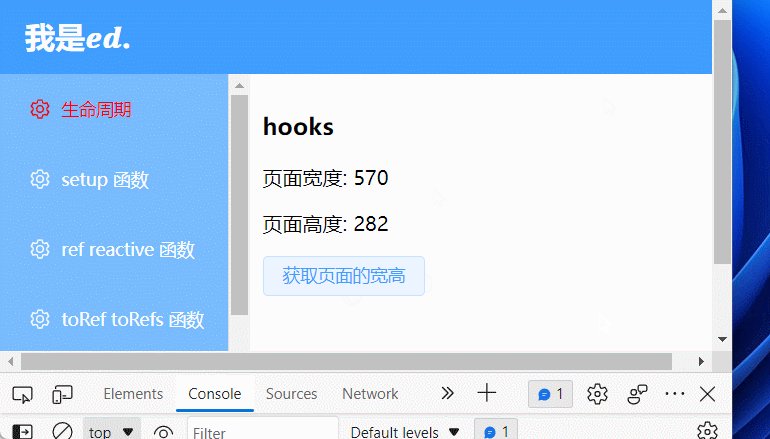
</style>Der obige Code ist eigentlich sehr einfach. Es gibt zwei Beschriftungen, um die Länge und Breite der sichtbaren Seite anzuzeigen, und dann gibt es eine Schaltfläche, um die neueste Länge und Breite für die Anzeige abzurufen.

Diese Funktion kann reibungslos implementiert werden. Wenn wir diese Funktion auf einer anderen Seite implementieren müssen, ist es auch sehr einfach, den obigen Code direkt auf eine andere Seite zu kopieren, die implementiert werden muss.
Aber
Haben Sie ein Problem gefunden, das heißt, kopieren Sie eine Seite, wenn Sie sie benötigen, kopieren Sie eine Seite, wenn Sie sie benötigen, Wenn es hundert Mal eine Seite gibt, sind ein oder zwei Codezeilen in Ordnung. Wenn es sich um eine sehr große Werkzeugklasse handelt, ist die Implementierung auf diese Weise zu kompliziert und nicht einfach Wie kann man dieses Problem lösen? Ah hahahaha, das stimmt, Leute, es sind Hooks.
Für den obigen Fall verwenden wir Hooks, um ihn einfach umzusetzen.
Zuerst erstellen wir einen Hooks-Ordner unter dem src-Ordner.

Erstellen Sie eine Datei im Hooks-Ordner und nennen Sie sie useScreenWh.js Datei
 # 🎜🎜 #
# 🎜🎜 #
import { reactive } from 'vue'
export default function () { // 导出一个默认方法
// 创建一个对象,保存宽度和高度值
const screen = reactive({
width: 0,
height: 0
})
// 创建一个方法,获取可视化界面的宽度和高度值
const getWH = () => {
screen.width = document.documentElement.clientWidth
screen.height = document.documentElement.clientHeight
}
return { screen, getWH } // 方法返回宽高值
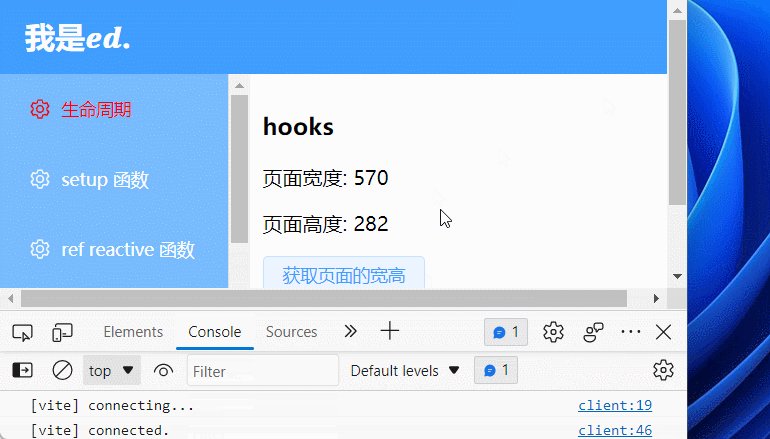
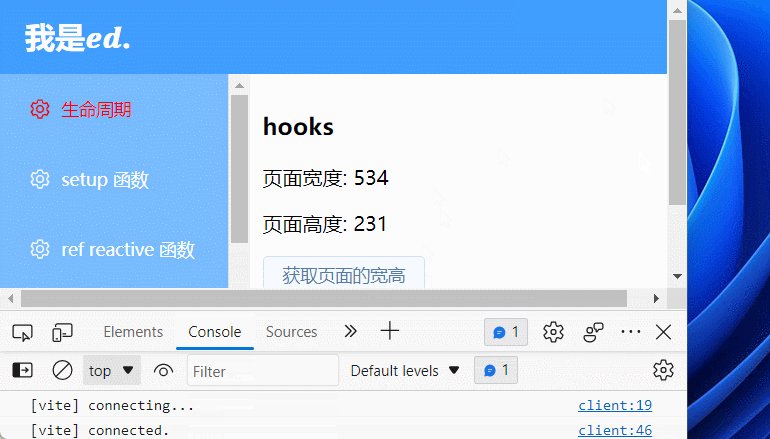
}<template>
<h4>hooks</h4>
<p>页面宽度: {{screen.width}}</p>
<p>页面高度: {{screen.height}}</p>
<el-button @click="getWH">获取页面的宽高</el-button>
</template>
<script setup lang="ts">
// 导入 hooks
import screenWH from '../hooks/useScreenWh.js'
// 因为 screenWH 是一个导出的方法,所以需要调用一下子,然后顺便解构一下就可以在模板使用了。
let { screen, getWH } = screenWH()
</script>
<style scoped>
</style>
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Hooks in Vue3-Projekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




