So installieren Sie schnell einen Nginx-Server unter CentOS
1. Laden Sie nginx herunter
Laden Sie die neueste Version von nginx von der offiziellen Website von nginx herunter (http://nginx.org/en/download.html). Hier habe ich nginx-1.9.12 heruntergeladen.

Nachdem der Download abgeschlossen ist, erhalten Sie ein komprimiertes Paket wie unten gezeigt

Laden Sie das Nginx-Tar-Paket auf den Linux-Server hoch, wie im folgenden Bild gezeigt:

2. Nginx installieren
2.1. Installationsvoraussetzungen
Vor der Installation von Nginx müssen Sie sicherstellen, dass auf dem System die Software g++, gcc, openssl-devel, pcre-devel und zlib-devel installiert ist.
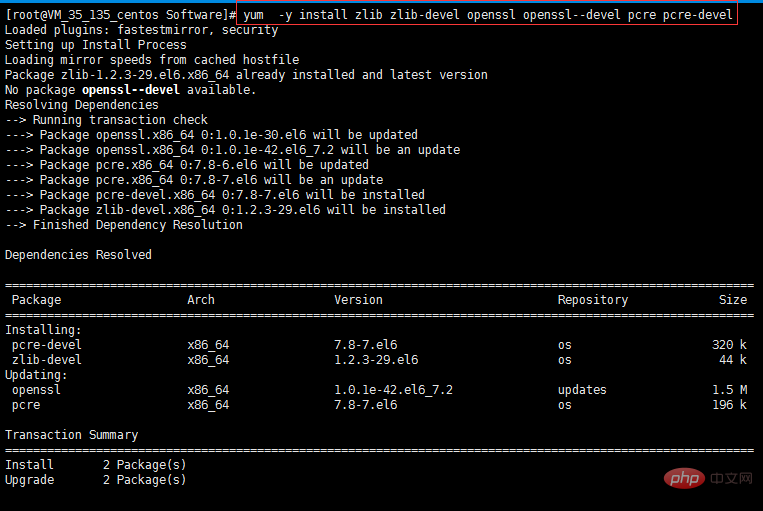
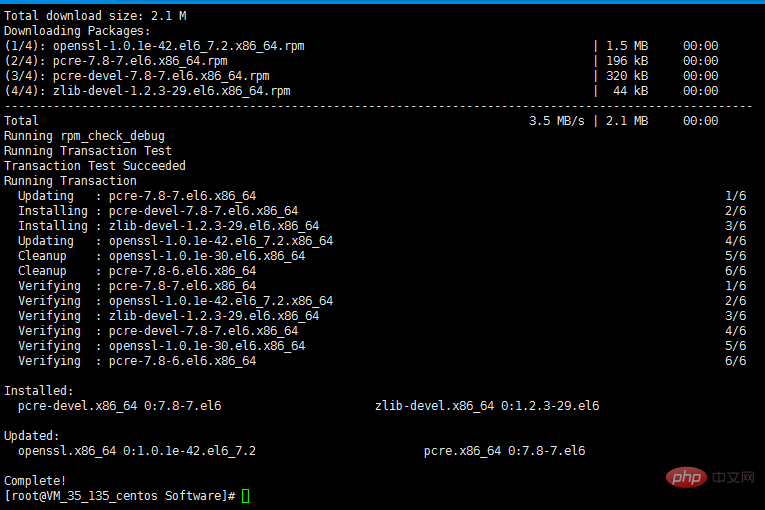
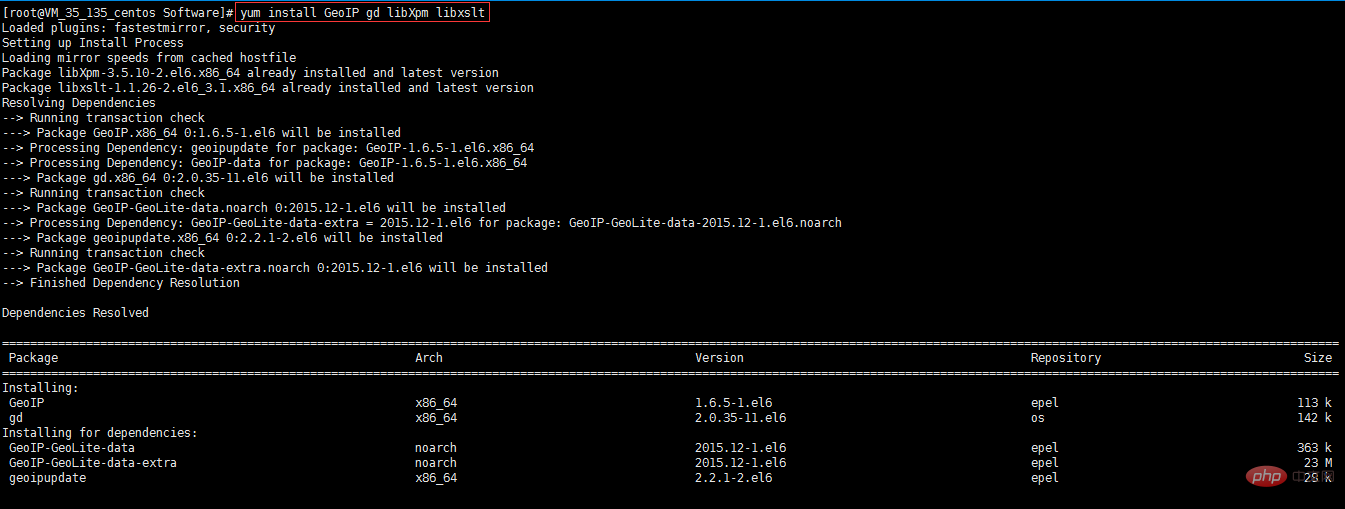
1. Installieren Sie die erforderliche Software: yum -y Installieren Sie ZLIB ZLIB-DEVEL OPENSSL OpenSSL--Devel PCRE-PCRE-DEVEL
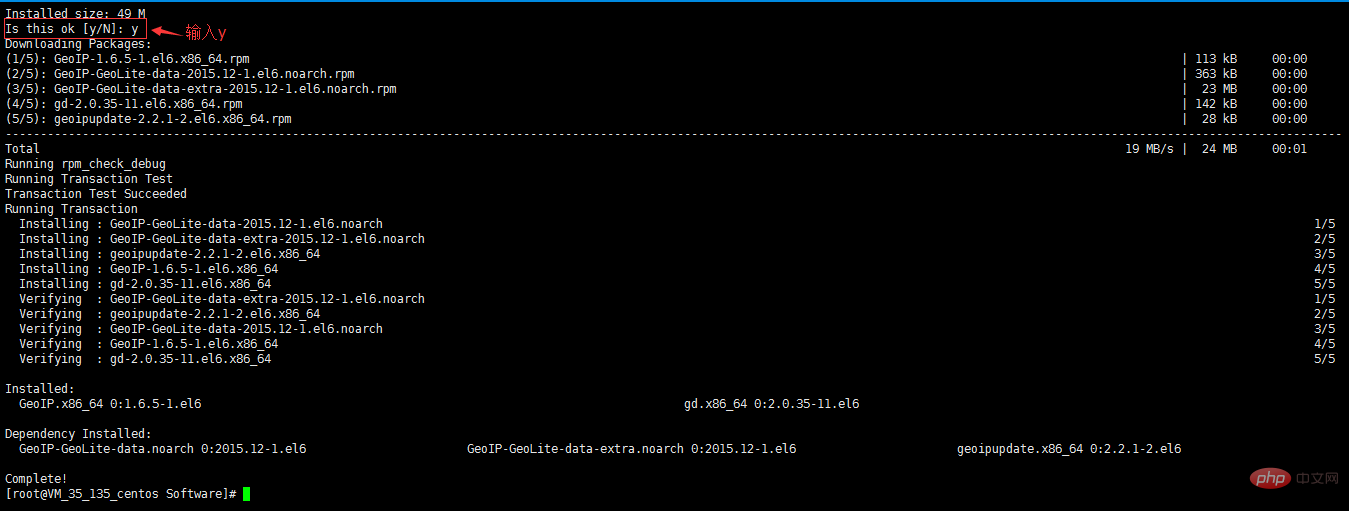
Der Installationsprozess ist wie unten gezeigt:


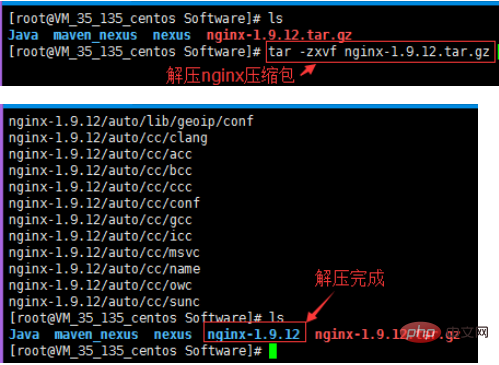
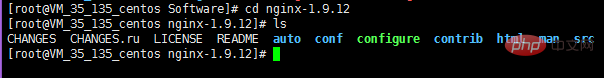
2.2 Abhängigkeitspaket von ngin Verzeichnis, in dem sich die Nginx-Installation befindet Das Paket befindet sich und entpackt das komprimierte Nginx-Paket, wie in der folgenden Abbildung dargestellt:


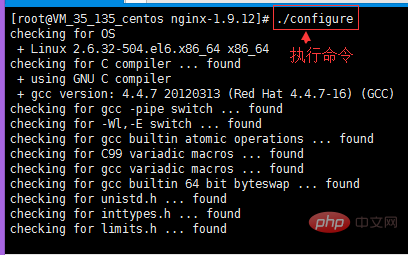
1. Führen Sie ./configure

./configure aus Der Befehl wurde erfolgreich ausgeführt
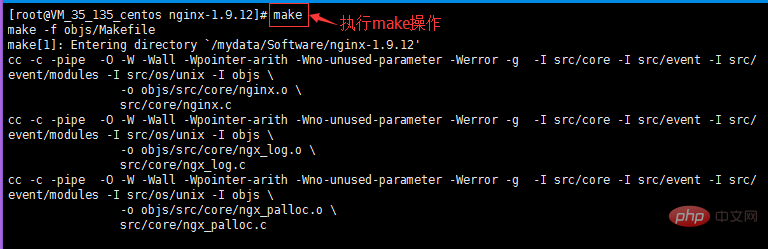
2. Führen Sie den Make-Vorgang aus, wie in der folgenden Abbildung dargestellt: 
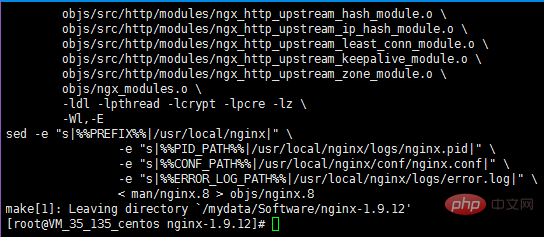
Der Make-Vorgang ist abgeschlossen 
3. Führen Sie den Befehl „make install“ aus, um ihn zu installieren. 
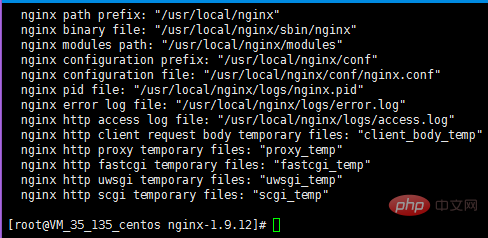
1. Nginx-Installationspfad anzeigen (whereis nginx)

2. Starten Sie nginx
Geben Sie http://Centos-Server-IP ein Um im Browser auf Nginx zuzugreifen, lautet meine Server-IP-Adresse beispielsweise: 115.159.95.35. Die Zugriffsergebnisse sind wie folgt:
Wenn Sie können die Nginx-Begrüßungsseite normal sehen. Dies bedeutet, dass Nginx erfolgreich installiert wurde.
Das obige ist der detaillierte Inhalt vonSo installieren Sie schnell einen Nginx-Server unter CentOS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So optimieren Sie die CentOS -HDFS -Konfiguration
Apr 14, 2025 pm 07:15 PM
So optimieren Sie die CentOS -HDFS -Konfiguration
Apr 14, 2025 pm 07:15 PM
Verbesserung der HDFS -Leistung bei CentOS: Ein umfassender Optimierungshandbuch zur Optimierung von HDFs (Hadoop Distributed Dateisystem) auf CentOS erfordert eine umfassende Berücksichtigung der Hardware-, Systemkonfigurations- und Netzwerkeinstellungen. Dieser Artikel enthält eine Reihe von Optimierungsstrategien, mit denen Sie die HDFS -Leistung verbessern können. 1. Hardware -Upgrade und Auswahlressourcenerweiterung: Erhöhen Sie die CPU-, Speicher- und Speicherkapazität des Servers so weit wie möglich. Hochleistungs-Hardware: Übernimmt Hochleistungs-Netzwerkkarten und -Schalter, um den Netzwerkdurchsatz zu verbessern. 2. Systemkonfiguration Fine-Tuning-Kernel-Parameteranpassung: Modify /etc/sysctl.conf Datei, um die Kernelparameter wie TCP-Verbindungsnummer, Dateihandelsnummer und Speicherverwaltung zu optimieren. Passen Sie beispielsweise den TCP -Verbindungsstatus und die Puffergröße an
 CentOS stoppt die Wartung 2024
Apr 14, 2025 pm 08:39 PM
CentOS stoppt die Wartung 2024
Apr 14, 2025 pm 08:39 PM
CentOS wird 2024 geschlossen, da seine stromaufwärts gelegene Verteilung RHEL 8 geschlossen wurde. Diese Abschaltung wirkt sich auf das CentOS 8 -System aus und verhindert, dass es weiterhin Aktualisierungen erhalten. Benutzer sollten eine Migration planen, und empfohlene Optionen umfassen CentOS Stream, Almalinux und Rocky Linux, um das System sicher und stabil zu halten.
 CentOS Shutdown -Befehlszeile
Apr 14, 2025 pm 09:12 PM
CentOS Shutdown -Befehlszeile
Apr 14, 2025 pm 09:12 PM
Der Befehl centOS stilldown wird heruntergefahren und die Syntax wird von [Optionen] ausgeführt [Informationen]. Zu den Optionen gehören: -h das System sofort stoppen; -P schalten Sie die Leistung nach dem Herunterfahren aus; -r neu starten; -t Wartezeit. Zeiten können als unmittelbar (jetzt), Minuten (Minuten) oder als bestimmte Zeit (HH: MM) angegeben werden. Hinzugefügten Informationen können in Systemmeldungen angezeigt werden.
 So überprüfen Sie den Namen des Docker -Containers
Apr 15, 2025 pm 12:21 PM
So überprüfen Sie den Namen des Docker -Containers
Apr 15, 2025 pm 12:21 PM
Sie können den Namen des Docker -Containers abfragen, indem Sie den Schritten folgen: Alle Container auflisten (Docker PS). Filtern Sie die Containerliste (unter Verwendung des GREP -Befehls). Ruft den Containernamen ab (befindet sich in der Spalte "Namen").
 So überprüfen Sie die CentOS -HDFS -Konfiguration
Apr 14, 2025 pm 07:21 PM
So überprüfen Sie die CentOS -HDFS -Konfiguration
Apr 14, 2025 pm 07:21 PM
Vollständige Anleitung zur Überprüfung der HDFS -Konfiguration in CentOS -Systemen In diesem Artikel wird die Konfiguration und den laufenden Status von HDFS auf CentOS -Systemen effektiv überprüft. Die folgenden Schritte helfen Ihnen dabei, das Setup und den Betrieb von HDFs vollständig zu verstehen. Überprüfen Sie die Hadoop -Umgebungsvariable: Stellen Sie zunächst sicher, dass die Hadoop -Umgebungsvariable korrekt eingestellt ist. Führen Sie im Terminal den folgenden Befehl aus, um zu überprüfen, ob Hadoop ordnungsgemäß installiert und konfiguriert ist: Hadoopsion-Check HDFS-Konfigurationsdatei: Die Kernkonfigurationsdatei von HDFS befindet sich im/etc/hadoop/conf/verzeichnis, wobei core-site.xml und hdfs-site.xml von entscheidender Bedeutung sind. verwenden
 Was sind die häufigen Missverständnisse in der CentOS -HDFS -Konfiguration?
Apr 14, 2025 pm 07:12 PM
Was sind die häufigen Missverständnisse in der CentOS -HDFS -Konfiguration?
Apr 14, 2025 pm 07:12 PM
HSDFS -Konfiguration (Hadoop Distributed Datei Systems) im Unter -CentOS beim Aufbau eines Hadoophdfs -Clusters auf CentOS, einige häufige Missverständnisse können zu einer Verschlechterung der Leistung, dem Datenverlust und sogar der Cluster können nicht starten. Dieser Artikel fasst diese häufigen Probleme und ihre Lösungen zusammen, um diese Fallstricke zu vermeiden und die Stabilität und den effizienten Betrieb Ihres HDFS -Clusters zu gewährleisten. Fehlerbewusstseinsfehler: Problem: Problem: Rackbewusstliche Informationen werden nicht korrekt konfiguriert, was zu einer ungleichmäßigen Verteilung der Datenblock-Replikas und der Erhöhung der Netzwerkbelastung führt. Lösung: Überprüfen Sie die rackbewusste Konfiguration in der Datei HDFS-site.xml und verwenden Sie HDFSDFSAdmin-Printtopo
 CentOS -Konfiguration IP -Adresse
Apr 14, 2025 pm 09:06 PM
CentOS -Konfiguration IP -Adresse
Apr 14, 2025 pm 09:06 PM
Steps to configure IP address in CentOS: View the current network configuration: ip addr Edit the network configuration file: sudo vi /etc/sysconfig/network-scripts/ifcfg-eth0 Change IP address: Edit IPADDR= Line changes the subnet mask and gateway (optional): Edit NETMASK= and GATEWAY= Lines Restart the network service: sudo systemctl restart network verification IP address: ip addr
 So erstellen Sie Container für Docker
Apr 15, 2025 pm 12:18 PM
So erstellen Sie Container für Docker
Apr 15, 2025 pm 12:18 PM
Erstellen Sie einen Container in Docker: 1. Ziehen Sie das Bild: Docker Pull [Spiegelname] 2. Erstellen Sie einen Container: Docker Ausführen [Optionen] [Spiegelname] [Befehl] 3. Starten Sie den Container: Docker Start [Containername]




