
Auf der offiziellen Website wird erwähnt, dass es sich um eine experimentelle Funktion handelt: <suspense></suspense> ist eine experimentelle Funktion. Es wird nicht unbedingt eine stabile Funktion sein und die API kann sich ändern, bevor sie stabil wird. <suspense></suspense> 是一项实验性功能。它不一定会最终成为稳定功能,并且在稳定之前相关 API 也可能会发生变化。<suspense></suspense> 是一个内置组件,用来在组件树中协调对异步依赖的处理。它让我们可以在组件树上层等待下层的多个嵌套异步依赖项解析完成,并可以在等待时渲染一个加载状态。
意思就是此组件用来等待异步组件时渲染一些额外内容,让应用有更好的用户体验
要了解 <suspense></suspense> 所解决的问题和它是如何与异步依赖进行交互的,我们需要想象这样一种组件层级结构:
<Suspense>
└─ <Dashboard>
├─ <Profile>
│ └─ <FriendStatus>(组件有异步的 setup())
└─ <Content>
├─ <ActivityFeed> (异步组件)
└─ <Stats>(异步组件)在这个组件树中有多个嵌套组件,要渲染出它们,首先得解析一些异步资源。如果没有 <Suspense>,则它们每个都需要处理自己的加载、报错和完成状态。在最坏的情况下,我们可能会在页面上看到三个旋转的加载态,在不同的时间显示出内容。
有了 <Suspense><Suspense> ist eine integrierte Komponente, die zur Koordinierung der Verarbeitung asynchroner Abhängigkeiten im Komponentenbaum verwendet wird. Dadurch können wir weiter oben im Komponentenbaum darauf warten, dass mehrere verschachtelte asynchrone Abhängigkeiten unten aufgelöst werden, und während des Wartens einen Ladezustand rendern.
Um das durch <Suspense> gelöste Problem zu verstehen und wie es funktioniert Um mit asynchronen Abhängigkeiten zu interagieren, müssen wir uns eine solche Komponentenhierarchie vorstellen:
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue')) In diesem Komponentenbaum gibt es mehrere verschachtelte Komponenten. Um sie zu rendern, müssen wir zunächst einige asynchrone Ressourcen analysieren. Ohne <Suspense> muss jeder seinen eigenen Lade-, Fehlerberichts- und Abschlussstatus verwalten. Im schlimmsten Fall sehen wir möglicherweise drei rotierende Ladezustände auf der Seite, die Inhalte zu unterschiedlichen Zeiten anzeigen.
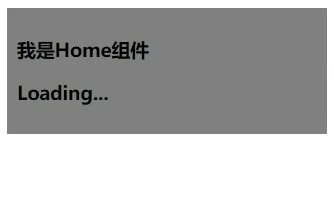
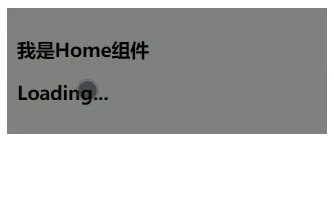
Mit der <Suspense>-Komponente können wir den Status „Laden“ oder „Laden fehlgeschlagen“ auf der obersten Ebene anzeigen, während wir auf die Ergebnisse jeder asynchronen Abhängigkeit im gesamten mehrstufigen Komponentenbaum warten.
Sehen wir uns ein einfaches Beispiel an:Zuerst müssen wir asynchrone Komponenten einführen
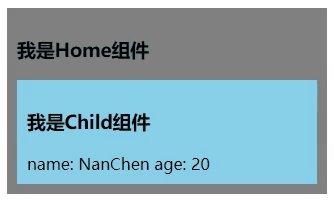
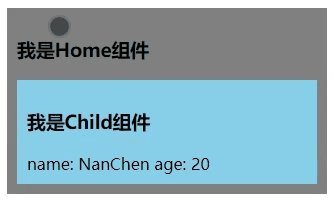
Um es einfacher zu machen, können wir Komponenten verwenden, um asynchrones Laden zu erreichen. Der Code der übergeordneten Home-Komponente lautet wie folgt:<template> <div class="home"> <h4>我是Home组件</h4> <Suspense> <template #default> <Child /> </template> <template v-slot:fallback> <h4>Loading...</h4> </template> </Suspense> </div> </template> <script > // import Child from './components/Child'//静态引入 import { defineAsyncComponent } from "vue"; const Child = defineAsyncComponent(() => import("../components/Child")); export default { name: "", components: { Child }, }; </script> <style> .home { width: 300px; background-color: gray; padding: 10px; } </style>Nach dem Login kopieren
<template>
<div class="child">
<h4>我是Child组件</h4>
name: {{user.name}}
age: {{user.age}}
</div>
</template>
<script>
import { ref } from "vue";
export default {
name: "Child",
async setup() {
const NanUser = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve({
name: "NanChen",
age: 20,
});
},2000);
});
};
const user = await NanUser();
return {
user,
};
},
};
</script>
<style>
.child {
background-color: skyblue;
padding: 10px;
}
</style>Selbstkomponente Kind
rrreee
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die asynchrone Vue3-Komponente Suspense. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 So verwenden Sie Spyder
So verwenden Sie Spyder
 So erstellen Sie eine responsive Webseite
So erstellen Sie eine responsive Webseite
 Welche Funktion hat der Frequenzteiler?
Welche Funktion hat der Frequenzteiler?
 Was ist digitale Währung?
Was ist digitale Währung?
 So passen Sie die Textgröße in Textnachrichten an
So passen Sie die Textgröße in Textnachrichten an




