 Web-Frontend
Web-Frontend
 View.js
View.js
 So kapseln Sie die unbegrenzten Menükomponenten Vue3 Element-plus und el-menu
So kapseln Sie die unbegrenzten Menükomponenten Vue3 Element-plus und el-menu
So kapseln Sie die unbegrenzten Menükomponenten Vue3 Element-plus und el-menu
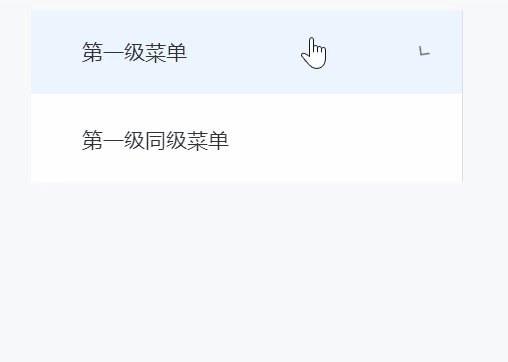
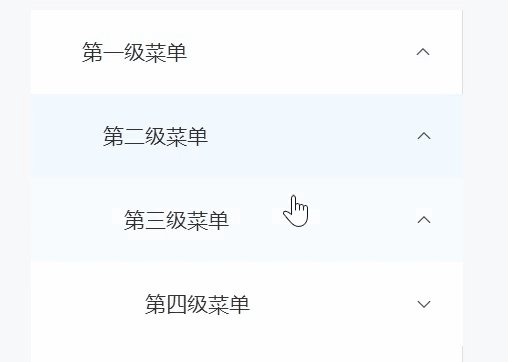
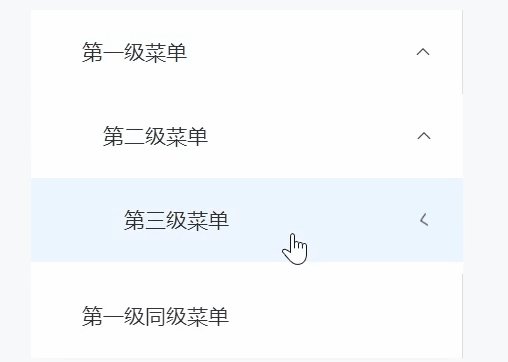
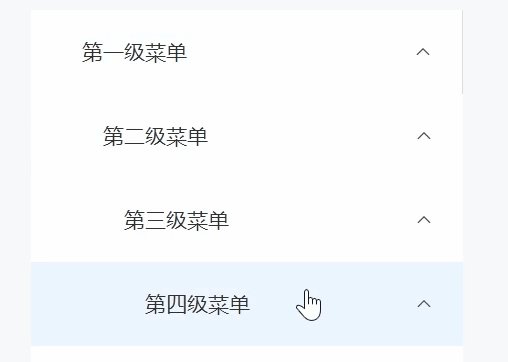
Die uns im Element bereitgestellte El-Menü-Komponente kann bis zu drei Ebenen der Verschachtelung erreichen. Wenn es eine weitere Ebene von Daten gibt, können Sie nur eine Ebene selbst über Variablen hinzufügen, was häufig der Fall ist Funktioniert nicht. Daher kann es nur gekapselt werden Eigene Komponenten , wenn eine Teilmenge vorhanden ist, verwenden Sie ihre eigene Komponente, um die untergeordneten Daten an sich selbst zu übergeben

export default [
{
id: "1",
name: "第一级菜单",
level: '1',
child: [
{
id: "11",
name: "第二级菜单",
level: '1-1',
child: [
{
id: "111",
name: "第三级菜单",
level: '1-1-1',
child: [
{
id: "1111",
name: "第四级菜单",
level: '1-1-1-1',
child: [
{
id: "11111",
name: "第五级菜单",
level: '1-1-1-1-1',
child: []
}
]
}
]
}]
}
]
},
{
id: "2",
name: "第一级同级菜单",
level: '2',
child: []
}
]Nach dem Login kopieren
Setup-Funktionexport default [
{
id: "1",
name: "第一级菜单",
level: '1',
child: [
{
id: "11",
name: "第二级菜单",
level: '1-1',
child: [
{
id: "111",
name: "第三级菜单",
level: '1-1-1',
child: [
{
id: "1111",
name: "第四级菜单",
level: '1-1-1-1',
child: [
{
id: "11111",
name: "第五级菜单",
level: '1-1-1-1-1',
child: []
}
]
}
]
}]
}
]
},
{
id: "2",
name: "第一级同级菜单",
level: '2',
child: []
}
]<template>
<el-menu
:default-active="defaultActive"
:unique-opened="true"
class="el-menu-vertical-demo"
>
<template v-for="item in menu">
<!-- 如果有子集 -->
<template v-if="item.child && item.child.length > 0">
<el-sub-menu
:key="item.id"
:index="item.level"
:disabled="item.meta?.disabled"
:popper-append-to-body="false"
>
<template #title>
<i :class="[item.meta?.icon]"></i>
<!-- 添加空格 表示下级-->
<span> {{ generateSpaces(item.level) }} </span>
<span slot="title"> {{ item.name }}</span>
</template>
<MenuTree
:menu="item.child"
:defaultActive="defaultActive"
@clickItem="clickItemHandle"
/>
</el-sub-menu>
</template>
<!-- 如果没有子集 -->
<template v-else>
<el-menu-item
:key="item.id"
:index="item.level"
:disabled="item.meta?.disabled"
:popper-append-to-body="false"
@click="clickItemHandle(item)"
>
<i :class="[item.meta?.icon]"></i>
<!-- 添加空格 表示下级-->
<span> {{ generateSpaces(item.level) }} </span>
<span slot="title">{{ item.name }}</span>
</el-menu-item>
</template>
</template>
</el-menu>
</template>
<script lang="ts" name="MenuTree" setup>
// 把下面代码变成setup语法糖的形式
import type { PropType } from "vue";
import type { MenuItem } from "@/types/lesson";
// type 为了方便写成这样 可以根据自己项目设定type
defineProps({
menu: {
type: Array as unknown as PropType<any[]>,
required: true,
default: () => [],
},
defaultActive: {
type: String as unknown as PropType<string>,
required: true,
default: [],
},
});
const emit = defineEmits(["update-active-path", "clickItem"]);
// 返回的空格字符串 用于显示菜单层级
const generateSpaces = (level: string) => {
let str = "";
level.split("") .filter((it) => it != "-") .forEach(() => {
str += " ";
});
return str;
};
// 点击当前菜单项
const clickItemHandle = (item: MenuItem) => {
emit("clickItem", item);
};
</script>
<style scoped lang="less">
.el-menu {
width: 288px;
}
</style><template>
<el-menu :default-active="defaultActive" :unique-opened="true" class="el-menu-vertical-demo" >
<template v-for="item in menu">
<template v-if="item.child && item.child.length > 0">
<el-sub-menu
:key="item.id"
:index="item.level"
:disabled="item.meta?.disabled"
:popper-append-to-body="false"
>
<template #title>
<i :class="[item.meta?.icon]"></i>
<!-- 添加空格 表示下级-->
<span> {{ generateSpaces(item.level) }} </span>
<span slot="title"> {{ item.name }}</span>
</template>
<MenuTree :menu="item.child" :defaultActive="defaultActive" @clickItem="clickItemHandle" />
</el-sub-menu>
</template>
<template v-else>
<el-menu-item
:key="item.id"
:index="item.level"
:disabled="item.meta?.disabled"
:popper-append-to-body="false"
@click="clickItemHandle(item)"
>
<i :class="[item.meta?.icon]"></i>
<!-- 添加空格 表示下级-->
<span> {{ generateSpaces(item.level) }} </span>
<span slot="title">{{ item.name }}</span>
</el-menu-item>
</template>
</template>
</el-menu>
</template>
<script lang="ts">
import { defineComponent, toRefs } from 'vue';
import type { PropType } from 'vue'
import type {MenuItem} from '@/types/lesson'
export default defineComponent({
name: 'MenuTree',
props: {
menu: {
type: Array as unknown as PropType<any[]>,
required: true,
default: () => [],
},
defaultActive: {
type: String as unknown as PropType<string>,
required: true,
default: '',
},
},
emits: ['update-active-path','clickItem'],
setup(props, context) {
const { menu, defaultActive } = toRefs(props);
const generateSpaces = (level:string) => {
let str = ''
level.split('').filter(it=>it!='-').forEach(() => {
str += ' '
})
return str
}
const clickItemHandle = (item:MenuItem) => {
context.emit('clickItem', item)
}
return {
clickItemHandle,
menu,
defaultActive,
generateSpaces,
}
},
});
</script>
<style scoped lang="less">
.el-menu {
width: 288px;
}
</style><template>
<MenuTree
:menu="menuList"
:defaultActive="defaultActive"
@clickItem="handleMenuClick"
:update-click="handleMenuClick"
/>
</template>
<script setup lang="ts">
import MenuTree from "./components/MenuTree.vue";
import type {MenuItem} from '@/types/lesson'
import menuData from './MenuData'
const defaultActive = ref<string>(''); // "1-1-1-1" 默认选中的数据
const menuList = ref(menuData)
const handleMenuClick = (item:MenuItem) => {
console.log('父组件',item);
};
</script>let arr = [ "1-1", "1-1-1", "1-1-1-1", "1-1-1-2", "1-1-1-3", "1-1-1-4", "1-1-1-5", "1-1-1-6", "1-1-2", "1-1-2-1" ]
Das obige ist der detaillierte Inhalt vonSo kapseln Sie die unbegrenzten Menükomponenten Vue3 Element-plus und el-menu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie die Bearbeitbarkeit von Tabellen und die Zeilenauswahl über Vue und Element-Plus
Jul 17, 2023 am 09:43 AM
So implementieren Sie die Bearbeitbarkeit von Tabellen und die Zeilenauswahl über Vue und Element-Plus
Jul 17, 2023 am 09:43 AM
So implementieren Sie die Bearbeitbarkeit von Tabellen und die Zeilenauswahl über Vue und Element-plus. Einführung: Tabellen sind eine der am häufigsten verwendeten Komponenten bei der Entwicklung von Webanwendungen. Tabellenbearbeitbarkeit und Zeilenauswahlfunktionen sind sehr häufige und praktische Anforderungen. Im Vue.js-Framework können diese beiden Funktionen einfach durch die Kombination der Element-plus-Komponentenbibliothek erreicht werden. In diesem Artikel wird erläutert, wie Tabellenbearbeitbarkeit und Zeilenauswahlfunktionen über Vue und Element-plus implementiert werden, und es werden entsprechende Codebeispiele bereitgestellt. 1. Projektgenauigkeit
 vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite:src verwendet „require“, um Bilder dynamisch zu importieren, und vue3+vite importiert dynamisch mehrere Bilder. Wenn Sie „requireisnotdefined“ verwenden, wird eine Fehlermeldung angezeigt like vue2 like imgUrl:require(' .../assets/test.png') wird importiert, da Typescript Require nicht unterstützt, daher wird Import verwendet. So lösen Sie das Problem: Verwenden Sieawaitimport
 So verwenden Sie Vue und Element-Plus zum Implementieren von Upload- und Download-Funktionen für Dateien
Jul 18, 2023 pm 12:28 PM
So verwenden Sie Vue und Element-Plus zum Implementieren von Upload- und Download-Funktionen für Dateien
Jul 18, 2023 pm 12:28 PM
So verwenden Sie Vue und ElementPlus zum Implementieren von Funktionen zum Hochladen und Herunterladen von Dateien. Einführung: In Webanwendungen sind Funktionen zum Hochladen und Herunterladen von Dateien sehr verbreitet. In diesem Artikel wird erläutert, wie Sie mit Vue und ElementPlus Funktionen zum Hochladen und Herunterladen von Dateien implementieren. Anhand des Beispielcodes können Sie einfach und intuitiv verstehen, wie Sie Vue und ElementPlus zum Implementieren dieser Funktionen verwenden. 1. Installieren und importieren Sie ElementPlus. Installieren Sie ElementPlus im Vue-Projekt.
 So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
Um eine teilweise Aktualisierung der Seite zu erreichen, müssen wir nur das erneute Rendern der lokalen Komponente (dom) implementieren. In Vue lässt sich dieser Effekt am einfachsten mit der v-if-Direktive erzielen. In Vue2 können wir zusätzlich zur Verwendung der v-if-Anweisung zum erneuten Rendern des lokalen Doms auch eine neue leere Komponente erstellen. Wenn wir die lokale Seite aktualisieren müssen, springen wir zu dieser leeren Komponentenseite und springen dann wieder hinein der beforeRouteEnter-Schutz in der leeren Komponente. Wie in der Abbildung unten gezeigt, wie man in Vue3.X auf die Schaltfläche „Aktualisieren“ klickt, um das DOM im roten Feld neu zu laden und den entsprechenden Ladestatus anzuzeigen. Da der Guard in der Komponente in der scriptsetup-Syntax in Vue3.X nur o hat
 So verwenden Sie vue und Element-plus zur schrittweisen Implementierung von Formularen und zur Formularüberprüfung
Jul 17, 2023 pm 10:43 PM
So verwenden Sie vue und Element-plus zur schrittweisen Implementierung von Formularen und zur Formularüberprüfung
Jul 17, 2023 pm 10:43 PM
So verwenden Sie Vue und ElementPlus zur schrittweisen Implementierung von Formularen und zur Formularüberprüfung. In der Webentwicklung sind Formulare eine der häufigsten Benutzerinteraktionskomponenten. Bei komplexen Formularen müssen wir häufig schrittweise Ausfüll- und Formularüberprüfungsfunktionen durchführen. In diesem Artikel wird erläutert, wie Sie mit Vue und dem ElementPlus-Framework diese beiden Funktionen erreichen. 1. Schritt-für-Schritt-Formular Ein Schritt-für-Schritt-Formular bezieht sich auf die Aufteilung eines großen Formulars in mehrere kleine Schritte, und Benutzer müssen die Schritte entsprechend den Schritten ausfüllen. Wir können die Komponentisierung und das Routing von Vue nutzen
 So verwenden Sie Vue und Element-Plus zum Implementieren von Nachrichtenbenachrichtigungen und Popup-Eingabeaufforderungen
Jul 17, 2023 pm 10:42 PM
So verwenden Sie Vue und Element-Plus zum Implementieren von Nachrichtenbenachrichtigungen und Popup-Eingabeaufforderungen
Jul 17, 2023 pm 10:42 PM
Einführung in die Verwendung von Vue und ElementPlus zum Implementieren von Nachrichtenbenachrichtigungen und Popup-Eingabeaufforderungen: Bei der Entwicklung von Webanwendungen sind Nachrichtenbenachrichtigungen und Popup-Eingabeaufforderungen eine der sehr wichtigen Funktionen. Als beliebtes Front-End-Framework kann Vue in Kombination mit ElementPlus, einer hervorragenden UI-Bibliothek, problemlos verschiedene Popup-Eingabeaufforderungen und Nachrichtenbenachrichtigungsfunktionen implementieren. In diesem Artikel wird erläutert, wie Sie die ElementPlus-Komponentenbibliothek in einem Vue-Projekt verwenden, um Nachrichtenbenachrichtigungs- und Popup-Eingabeaufforderungsfunktionen zu implementieren, und relevante Codebeispiele anhängen.
 So verwenden Sie vue und Element-plus zum Exportieren und Drucken von Daten
Jul 18, 2023 am 09:13 AM
So verwenden Sie vue und Element-plus zum Exportieren und Drucken von Daten
Jul 18, 2023 am 09:13 AM
So implementieren Sie Datenexport- und Druckfunktionen mit Vue und ElementPlus. Mit der rasanten Entwicklung der Front-End-Entwicklung müssen immer mehr Webanwendungen Datenexport- und Druckfunktionen bereitstellen, um den unterschiedlichen Anforderungen der Benutzer an die Datennutzung gerecht zu werden . Als beliebtes JavaScript-Framework kann Vue bei Verwendung mit der ElementPlus-Komponentenbibliothek problemlos Datenexport- und Druckfunktionen implementieren. In diesem Artikel wird ein Datenexport vorgestellt und
 So verwenden Sie defineCustomElement zum Definieren von Komponenten in Vue3
May 28, 2023 am 11:29 AM
So verwenden Sie defineCustomElement zum Definieren von Komponenten in Vue3
May 28, 2023 am 11:29 AM
Verwenden von Vue zum Erstellen benutzerdefinierter Elemente. WebComponents ist ein Sammelname für eine Reihe webnativer APIs, die es Entwicklern ermöglichen, wiederverwendbare benutzerdefinierte Elemente (Customelements) zu erstellen. Der Hauptvorteil von benutzerdefinierten Elementen besteht darin, dass sie mit jedem Framework verwendet werden können, auch ohne Framework. Sie sind ideal, wenn Sie Endbenutzer ansprechen, die möglicherweise einen anderen Front-End-Technologie-Stack verwenden, oder wenn Sie die endgültige Anwendung von den Implementierungsdetails der verwendeten Komponenten entkoppeln möchten. Vue und WebComponents sind komplementäre Technologien und Vue bietet hervorragende Unterstützung für die Verwendung und Erstellung benutzerdefinierter Elemente. Sie können benutzerdefinierte Elemente in bestehende Vue-Anwendungen integrieren oder Vue zum Erstellen verwenden





