So verwenden Sie Vuex in Vue3
Was macht Vuex?
Vue Official: State Management Tool
Was ist State Management?
Status, der von mehreren Komponenten gemeinsam genutzt werden muss und reagiert, eine Änderung , alle Änderungen.
Zum Beispiel einige weltweit verwendete Statusinformationen: Benutzeranmeldestatus, Benutzername, geografische Standortinformationen, Artikel im Warenkorb usw.
Zu diesem Zeitpunkt benötigen wir dieses A Als Werkzeug für die globale Zustandsverwaltung ist Vuex ein solches Werkzeug.
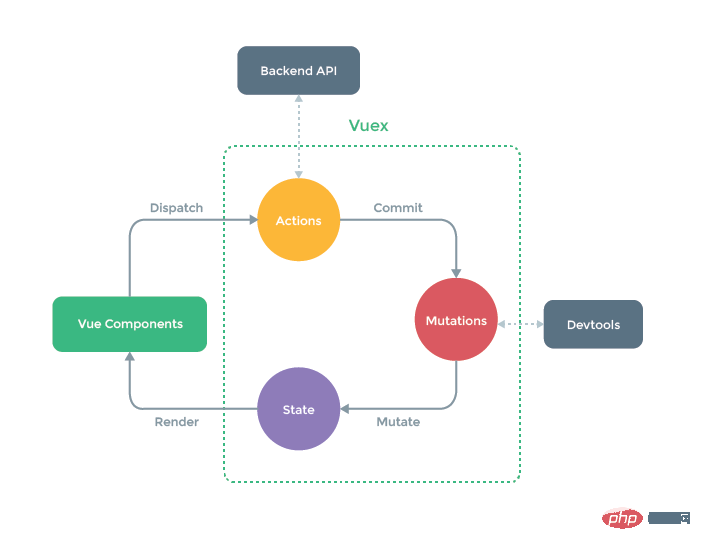
Einzelseitige Statusverwaltung
Ansicht–>Aktionen—>Status
Die Ansichtsebene (Ansicht) löst eine Aktion (Aktion) aus Ändern Sie den Status (State) und reagieren Sie auf die Ansichtsebene (View). store
import { createStore } from 'vuex'
export default createStore({
state: {
},
mutations: {
},
actions: {
},
modules: {
}
})...
import store from './store'
...
app.use(store)
Nach dem Login kopieren
Mehrseitige Statusverwaltung... import store from './store' ... app.use(store)
ein Einführung in das vuex Store-Objektattribut#🎜🎜 #
So erhalten Sie das Store-Instanzobjekt in Vue3 vue2 kann das Store-Instanzobjekt über Folgendes abrufen.$store.xxx.
vue2 kann das Store-Instanzobjekt über Folgendes abrufen.$store.xxx.
Das Setup in vue3 wird vor beforecreate ausgeführt und erstellt. Zu diesem Zeitpunkt wurde das Vue-Objekt noch nicht erstellt und es gibt kein vorheriges this, daher müssen wir hier eine andere Methode verwenden, um es zu erhalten Objekt speichern.
import { useStore } from 'vuex' // 引入useStore 方法
const store = useStore() // 该方法用于返回store 实例
console.log(store) // store 实例对象1. Zustand
Wo Daten gespeichert werden sollen
state: {
count: 100,
num: 10
},Verwendung: Die Verwendungsmethode ist ungefähr die gleiche wie die Version in vue2.x, über den Namen $store .state.property, um die Eigenschaften im Status abzurufen.
//template中
<span>{{$store.state.count}}</span>
<span>{{$store.state.num}}</span>Sie können Datenänderungen direkt im Status durchführen, Vue empfiehlt dies jedoch nicht. Denn für das Vue-Entwicklungstool Devtools können Datenänderungen, die direkt im Status vorgenommen werden, von Devtools nicht nachverfolgt werden. In Vuex besteht die Hoffnung, dass Datenänderungen durch Aktionen (asynchrone Vorgänge) oder Mutationen (synchrone Vorgänge) durchgeführt werden können, sodass Datenänderungen direkt in Devtools beobachtet und aufgezeichnet werden können, was Entwicklern das Debuggen erleichtert.
Außerdem müssen Sie beim Hinzufügen von Attributen oder Löschen von Objekten im Status in vue3 nicht mehr vue.set() oder vue.delete() für die reaktionsfähige Verarbeitung des direkt hinzugefügten Objekts verwenden Objekteigenschaften reagieren bereits.
2. Mutationen
Die einzige Möglichkeit, den Speicherstatus von Vuex zu aktualisieren, besteht darin, Mutationen einzureichen
Synchronisierungsvorgänge können direkt in Mutationen durchgeführt werden# 🎜🎜 #
Mutationen bestehen hauptsächlich aus 2 Teilen: String-Ereignistyp (Typ)#🎜 🎜 #A **Rückruffunktion (Handler)** Der erste Parameter der Rückruffunktion ist state
mutations: { // 传入 state increment (state) { state.count++ } }Nach dem Login kopierentemplate über $store.commit('method name' ) Auslöser
Wenn Sie die ** Store-Instanz in vue3 benötigen. Mutationsparameter und Parameterübergabemethoden- Mutionsempfangsparameter können durch direktes Schreiben akzeptiert werden in der definierten Methode
// 导入 useStore 函数
import { useStore } from 'vuex'
const store = useStore()
store.commit('increment')// ...state定义count
mutations: {
sum (state, num) {
state.count += num
}
}Der Übermittlungsstil der Mutation
Wie bereits erwähnt, besteht die Mutation hauptsächlich aus zwei Teilen: Typ und Rückruffunktion und Parameterübertragung (Übermittlung) über Commit-Nutzlast. Asynchrone Operationen werden in der Aktion ausgeführt und dann an die Mutation übergeben Kontext**, der als Speicherobjekt verstanden werden kann Rufen Sie den Speicher über das Kontextkontextobjekt ab und lösen Sie die Methode in der Mutation durch Festschreiben aus, um den asynchronen Vorgang abzuschließen<h3 id="this-store-state-count">{{this.$store.state.count}}</h3>
<button @click="add(10)">++</button>
...
<script setup>
// 获取store实例,获取方式看上边获取store实例方法
const add = (num) => {
store.commit('sum', num)
}
</script>const add = (num) => {
store.commit({
type: 'sum', // 类型就是mution中定义的方法名称
num
})
}
...
mutations: {
sum (state, payload) {
state.count += payload.num
}
}Schließen Sie den asynchronen Vorgang durch Versprechen ab und benachrichtigen Sie die Komponente, ob die asynchrone Ausführung erfolgreich ist oder fehlgeschlagen ist.
...
mutations: {
sum (state, num) {
state.count += num
}
},
actions: {
// context 上下文对象,可以理解为store
sum_actions (context, num) {
setTimeout(() => {
context.commit('sum', num) // 通过context去触发mutions中的sum
}, 1000)
}
},Die sun_action-Methode gibt ein Versprechen zurück. Wenn der akkumulierte Wert größer als 30 ist, wird er nicht mehr akkumuliert und es wird ein Fehler ausgegeben. // ...template
store.dispatch('sum_actions', num)
Ähnlich den berechneten Eigenschaften von Komponenten
// ...
const addAction = (num) => {
store.dispatch('sum_actions', {
num
}).then((res) => {
console.log(res)
}).catch((err) => {
console.log(err)
})
}Wird zum Aufrufen über $store.getters verwendet.#🎜🎜 #
actions: {
sum_actions (context, payload) {
return new Promise((resolve, reject) => {
setTimeout(() => {
// 通过 context 上下文对象拿到 count
if (context.state.count < 30) {
context.commit('sum', payload.num)
resolve('异步操作执行成功')
} else {
reject(new Error('异步操作执行错误'))
}
}, 1000)
})
}
},import { createStore } from 'vuex'
export default createStore({
state: {
students: [{ name: 'mjy', age: '18'}, { name: 'cjy', age: '22'}, { name: 'ajy', age: '21'}]
},
getters: {
more20stu (state) { return state.students.filter(item => item.age >= 20)}
}
})Nach dem Login kopieren
import { createStore } from 'vuex'
export default createStore({
state: {
students: [{ name: 'mjy', age: '18'}, { name: 'cjy', age: '22'}, { name: 'ajy', age: '21'}]
},
getters: {
more20stu (state) { return state.students.filter(item => item.age >= 20)}
}
})Die Parameter und Parameterübergabemethoden von Gettern
Die oben genannten sind die beiden festen Parameter von Gettern, an die Sie Parameter übergeben möchten Getter, let Um Personen zu filtern, die älter als das Alter sind, können Sie Folgendes tun: #5. Module Wenn die Anwendung komplex wird und die Anzahl der im Status verwalteten Variablen zunimmt, kann das Speicherobjekt ziemlich aufgebläht werden. Um dieses Problem zu lösen, können wir mit vuex den Speicher in Module unterteilen, und jedes Modul hat seinen eigenen Status, seine eigene Mutation, seine eigene Aktion, seine eigenen Getter usw. Erstellen ein neuer Modulordner in der Store-DateiSie können ein einzelnes Modul in Modulen erstellen, und ein Modul übernimmt die Funktionen eines Modulsstore/modules/user.js 处理用户相关功能
store/modules/pay.js 处理支付相关功能
store/modules/cat.js 处理购物车相关功能
// user.js模块
// 导出
export default {
namespaced: true, // 为每个模块添加一个前缀名,保证模块命明不冲突
state: () => {},
mutations: {},
actions: {}
}最终通过 store/index.js 中进行引入
// store/index.js
import { createStore } from 'vuex'
import user from './modules/user.js'
import user from './modules/pay.js'
import user from './modules/cat.js'
export default createStore({
modules: {
user,
pay,
cat
}
})在template中模块中的写法和无模块的写法大同小异,带上模块的名称即可
<h3 id="store-state-user-count">{{$store.state.user.count}}</h3>store.commit('user/sum', num) // 参数带上模块名称 store.dispatch('user/sum_actions', sum)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Vuex in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite:src verwendet „require“, um Bilder dynamisch zu importieren, und vue3+vite importiert dynamisch mehrere Bilder. Wenn Sie „requireisnotdefined“ verwenden, wird eine Fehlermeldung angezeigt like vue2 like imgUrl:require(' .../assets/test.png') wird importiert, da Typescript Require nicht unterstützt, daher wird Import verwendet. So lösen Sie das Problem: Verwenden Sieawaitimport
 Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Um das Blog-Frontend mit Vue zu implementieren, müssen Sie die Markdown-Analyse implementieren. Wenn Code vorhanden ist, müssen Sie die Code-Hervorhebung implementieren. Es gibt viele Markdown-Parsing-Bibliotheken für Vue, wie z. B. markdown-it, vue-markdown-loader, markiert, vue-markdown usw. Diese Bibliotheken sind alle sehr ähnlich. Hier wird Markiert verwendet, und highlights.js wird als Code-Hervorhebungsbibliothek verwendet. Die spezifischen Implementierungsschritte lauten wie folgt: 1. Installieren Sie abhängige Bibliotheken. Öffnen Sie das Befehlsfenster unter dem Vue-Projekt und geben Sie den folgenden Befehl ein: npminstallmarked-save//marked, um Markdown in htmlnpmins zu konvertieren
 So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
Um eine teilweise Aktualisierung der Seite zu erreichen, müssen wir nur das erneute Rendern der lokalen Komponente (dom) implementieren. In Vue lässt sich dieser Effekt am einfachsten mit der v-if-Direktive erzielen. In Vue2 können wir zusätzlich zur Verwendung der v-if-Anweisung zum erneuten Rendern des lokalen Doms auch eine neue leere Komponente erstellen. Wenn wir die lokale Seite aktualisieren müssen, springen wir zu dieser leeren Komponentenseite und springen dann wieder hinein der beforeRouteEnter-Schutz in der leeren Komponente. Wie in der Abbildung unten gezeigt, wie man in Vue3.X auf die Schaltfläche „Aktualisieren“ klickt, um das DOM im roten Feld neu zu laden und den entsprechenden Ladestatus anzuzeigen. Da der Guard in der Komponente in der scriptsetup-Syntax in Vue3.X nur o hat
 So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
Vorwort Ob Vue oder React: Wenn wir auf mehrere wiederholte Codes stoßen, werden wir darüber nachdenken, wie wir diese Codes wiederverwenden können, anstatt eine Datei mit einer Reihe redundanter Codes zu füllen. Tatsächlich können sowohl Vue als auch React eine Wiederverwendung durch Extrahieren von Komponenten erreichen. Wenn Sie jedoch auf einige kleine Codefragmente stoßen und keine andere Datei extrahieren möchten, kann React im Vergleich dazu verwendet werden Deklarieren Sie das entsprechende Widget in der Datei , oder implementieren Sie es über die Renderfunktion, wie zum Beispiel: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
Der letzte Effekt besteht darin, die VueCropper-Komponente „garnaddvue-cropper@next“ zu installieren. Wenn es sich um Vue3 handelt oder Sie andere Methoden als Referenz verwenden möchten, besuchen Sie bitte die offizielle npm-Adresse. Es ist auch sehr einfach, es in einer Komponente zu referenzieren und zu verwenden. Sie müssen nur die entsprechende Komponente und ihre Stildatei einführen. Ich verweise hier nicht global, sondern nur auf import{userInfoByRequest}from'../js/api ' in meiner Komponentendatei. import{VueCropper}from'vue-cropper&
 So verwenden Sie defineCustomElement zum Definieren von Komponenten in Vue3
May 28, 2023 am 11:29 AM
So verwenden Sie defineCustomElement zum Definieren von Komponenten in Vue3
May 28, 2023 am 11:29 AM
Verwenden von Vue zum Erstellen benutzerdefinierter Elemente. WebComponents ist ein Sammelname für eine Reihe webnativer APIs, die es Entwicklern ermöglichen, wiederverwendbare benutzerdefinierte Elemente (Customelements) zu erstellen. Der Hauptvorteil von benutzerdefinierten Elementen besteht darin, dass sie mit jedem Framework verwendet werden können, auch ohne Framework. Sie sind ideal, wenn Sie Endbenutzer ansprechen, die möglicherweise einen anderen Front-End-Technologie-Stack verwenden, oder wenn Sie die endgültige Anwendung von den Implementierungsdetails der verwendeten Komponenten entkoppeln möchten. Vue und WebComponents sind komplementäre Technologien und Vue bietet hervorragende Unterstützung für die Verwendung und Erstellung benutzerdefinierter Elemente. Sie können benutzerdefinierte Elemente in bestehende Vue-Anwendungen integrieren oder Vue zum Erstellen verwenden
 So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia realisiert sinnlose Aktualisierung 1. Laden Sie zuerst aiXos und pinianpmipinia im Projekt herunter--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 So implementieren Sie den automatischen Import mit Vue3 und Element Plus
May 22, 2023 pm 04:58 PM
So implementieren Sie den automatischen Import mit Vue3 und Element Plus
May 22, 2023 pm 04:58 PM
1 Einführung 1.1 Zweck ElementPlus verwendet die On-Demand-Einführung, um die Größe der gepackten Datei erheblich zu reduzieren. 1.2 Der Endeffekt besteht darin, die Datei „components.d.ts“ automatisch zu generieren und in die Datei einzufügen. d.ts-Datei und fügen Sie sie in die Datei ein. ElementPlusAPI2 Vorbereitung Installieren Sie ElementPlus#Wählen Sie einen Paketmanager, der Ihnen gefällt#NPM$npminstallelement-plus--save#Yarn$yarnaddelement-plus#pnpm$pnpminstallelement-plus3 Drücken Sie




