 Web-Frontend
Web-Frontend
 View.js
View.js
 Welche Methoden gibt es, um Fallstricke beim Übergeben von Werten zwischen Vue3-Komponenten zu vermeiden?
Welche Methoden gibt es, um Fallstricke beim Übergeben von Werten zwischen Vue3-Komponenten zu vermeiden?
Welche Methoden gibt es, um Fallstricke beim Übergeben von Werten zwischen Vue3-Komponenten zu vermeiden?
Instanz füllt Gruben
Grube eins
1. Entdecken der Grube
Wir verwenden eine Gegenkomponente, um diese Grube zu demonstrieren. Wenn wir mit dem von der übergeordneten Komponente übergebenen Wert operieren möchten, finden wir die Operation ist ungültig. Schauen wir uns zuerst den Code an:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
num:0
}
},
template: `
<div>
<counter :count = "num"/>
</div>
`
});
// 定义一个test组件
app.component('counter',{
props: ['count'],
template: `<div @click="count+=1">{{count}}</div>`
});
const vm = app.mount('#root');
</script>
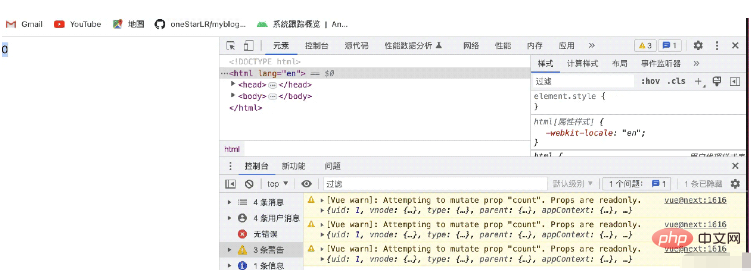
</html>Im obigen Code definieren wir eine Zählerkomponente, um einen Zählwert von der übergeordneten Komponente zu erhalten. Wenn wir auf den angezeigten Wert klicken, fügen wir einen hinzu. Wenn wir den Code zu diesem Zeitpunkt ausführen, werden wir feststellen, dass unser Wert den Inkrementierungsvorgang nicht abschließt, sondern meldet, dass der von der übergeordneten Komponente übergebene Wert schreibgeschützt ist:

2 Den Lückenmoment füllen
Was ist, wenn wir wollen? Was soll ich tun, um diese Plus-Eins-Funktion abzuschließen? Die Antwort ist, dass wir den von der übergeordneten Komponente übergebenen Wert kopieren und mit unserem eigenen Wert operieren:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
num:0
}
},
template: `
<div>
<counter :count = "num"/>
</div>
`
});
// 定义一个test组件
app.component('counter',{
props: ['count'],
data(){
return{
mCount:this.count
}
},
template: `<div @click="mCount+=1">{{mCount}}</div>`
});
const vm = app.mount('#root');
</script>
</html>Wenn wir den Code erneut ausführen, werden wir feststellen, dass wir einen hinzufügen können:

Pit 2:
1 . Das Sinkhole gefunden
Wenn wir ein Attribut mit einem langen Wortnamen definieren und es mit dem „-“-Trennzeichen verbinden, kann die Unterkomponente nicht den richtigen Wert empfangen und zeigt NaN an. Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
content:"hello world"
}
},
template: `
<div>
<test :content-helloworld = "content"/>
</div>
`
});
// 定义一个test组件
app.component('test',{
props: ['content-helloworld'],
template: `<div>{{content-helloworld}}</div>`
});
const vm = app.mount('#root');
</script>
</html>Im obigen Code verwenden wir das Attribut content-helloworld, um Werte zwischen der übergeordneten Komponente und der untergeordneten Komponente zu übergeben erfolgreich sein, aber die Anzeige Das Ergebnis ist falschcontent-helloworld这个属性在父组件和子组件之间传值,按照我们的理解,应该是能传递成功的,但是显示的结果却不正确

上面到坑也是VUE中的单向数据流的概念,即子组件可以使用父组件传递过来的数据,但是不能修改父组件传递过来的数据
2.填坑时刻
当我们定义的属性值中有用“-”分隔符分隔时,我们在接收值的时候,需要将属性名改成驼峰命名的方式,如上面的例子中父组件使用content-helloworld传递值到子组件,那么子组件接收到时候应该将其改成驼峰命名方式:使用contentHelloworld
 Die oben erwähnte Gefahr ist auch das Konzept des einseitigen Datenflusses in VUE, das heißt, untergeordnete Komponenten können die von der übergeordneten Komponente übergebenen Daten verwenden, die übergebenen Daten jedoch nicht ändern durch die übergeordnete Komponente
Die oben erwähnte Gefahr ist auch das Konzept des einseitigen Datenflusses in VUE, das heißt, untergeordnete Komponenten können die von der übergeordneten Komponente übergebenen Daten verwenden, die übergebenen Daten jedoch nicht ändern durch die übergeordnete Komponente 2. Der Moment des Ausfüllens der Grube
2. Der Moment des Ausfüllens der Grube
content-helloworld. Übergeben Sie den Wert an die Unterkomponente. Die Unterkomponente sollte ihn dann beim Empfang in Kamel-Schreibweise umwandeln: Verwenden Sie contentHelloworld um 🎜<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
content:"hello world"
}
},
template: `
<div>
<test :content-helloworld = "content"/>
</div>
`
});
// 定义一个test组件
app.component('test',{
props: ['contentHelloworld'],
template: `<div>{{contentHelloworld}}</div>`
});
const vm = app.mount('#root');
</script>
</html>Das obige ist der detaillierte Inhalt vonWelche Methoden gibt es, um Fallstricke beim Übergeben von Werten zwischen Vue3-Komponenten zu vermeiden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
tinymce ist ein voll funktionsfähiges Rich-Text-Editor-Plug-in, aber die Einführung von tinymce in Vue ist nicht so reibungslos wie bei anderen Vue-Rich-Text-Plug-ins. Tinymce selbst ist nicht für Vue geeignet, und @tinymce/tinymce-vue muss eingeführt werden. und Es handelt sich um ein ausländisches Rich-Text-Plug-in, das die chinesische Version nicht bestanden hat. Sie müssen das Übersetzungspaket von der offiziellen Website herunterladen (möglicherweise müssen Sie die Firewall umgehen). 1. Installieren Sie die zugehörigen Abhängigkeiten npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 3. Führen Sie den Skin und das chinesische Paket ein. Erstellen Sie einen neuen Tinymce-Ordner im öffentlichen Ordner des Projekts und laden Sie ihn herunter
 vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite:src verwendet „require“, um Bilder dynamisch zu importieren, und vue3+vite importiert dynamisch mehrere Bilder. Wenn Sie „requireisnotdefined“ verwenden, wird eine Fehlermeldung angezeigt like vue2 like imgUrl:require(' .../assets/test.png') wird importiert, da Typescript Require nicht unterstützt, daher wird Import verwendet. So lösen Sie das Problem: Verwenden Sieawaitimport
 So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
Um eine teilweise Aktualisierung der Seite zu erreichen, müssen wir nur das erneute Rendern der lokalen Komponente (dom) implementieren. In Vue lässt sich dieser Effekt am einfachsten mit der v-if-Direktive erzielen. In Vue2 können wir zusätzlich zur Verwendung der v-if-Anweisung zum erneuten Rendern des lokalen Doms auch eine neue leere Komponente erstellen. Wenn wir die lokale Seite aktualisieren müssen, springen wir zu dieser leeren Komponentenseite und springen dann wieder hinein der beforeRouteEnter-Schutz in der leeren Komponente. Wie in der Abbildung unten gezeigt, wie man in Vue3.X auf die Schaltfläche „Aktualisieren“ klickt, um das DOM im roten Feld neu zu laden und den entsprechenden Ladestatus anzuzeigen. Da der Guard in der Komponente in der scriptsetup-Syntax in Vue3.X nur o hat
 Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Um das Blog-Frontend mit Vue zu implementieren, müssen Sie die Markdown-Analyse implementieren. Wenn Code vorhanden ist, müssen Sie die Code-Hervorhebung implementieren. Es gibt viele Markdown-Parsing-Bibliotheken für Vue, wie z. B. markdown-it, vue-markdown-loader, markiert, vue-markdown usw. Diese Bibliotheken sind alle sehr ähnlich. Hier wird Markiert verwendet, und highlights.js wird als Code-Hervorhebungsbibliothek verwendet. Die spezifischen Implementierungsschritte lauten wie folgt: 1. Installieren Sie abhängige Bibliotheken. Öffnen Sie das Befehlsfenster unter dem Vue-Projekt und geben Sie den folgenden Befehl ein: npminstallmarked-save//marked, um Markdown in htmlnpmins zu konvertieren
 So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia realisiert sinnlose Aktualisierung 1. Laden Sie zuerst aiXos und pinianpmipinia im Projekt herunter--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
Vorwort Ob Vue oder React: Wenn wir auf mehrere wiederholte Codes stoßen, werden wir darüber nachdenken, wie wir diese Codes wiederverwenden können, anstatt eine Datei mit einer Reihe redundanter Codes zu füllen. Tatsächlich können sowohl Vue als auch React eine Wiederverwendung durch Extrahieren von Komponenten erreichen. Wenn Sie jedoch auf einige kleine Codefragmente stoßen und keine andere Datei extrahieren möchten, kann React im Vergleich dazu verwendet werden Deklarieren Sie das entsprechende Widget in der Datei , oder implementieren Sie es über die Renderfunktion, wie zum Beispiel: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
Der letzte Effekt besteht darin, die VueCropper-Komponente „garnaddvue-cropper@next“ zu installieren. Wenn es sich um Vue3 handelt oder Sie andere Methoden als Referenz verwenden möchten, besuchen Sie bitte die offizielle npm-Adresse. Es ist auch sehr einfach, es in einer Komponente zu referenzieren und zu verwenden. Sie müssen nur die entsprechende Komponente und ihre Stildatei einführen. Ich verweise hier nicht global, sondern nur auf import{userInfoByRequest}from'../js/api ' in meiner Komponentendatei. import{VueCropper}from'vue-cropper&
 So lösen Sie das Problem, dass die Zugriffsseite leer angezeigt wird, nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde
May 17, 2023 am 08:19 AM
So lösen Sie das Problem, dass die Zugriffsseite leer angezeigt wird, nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde
May 17, 2023 am 08:19 AM
Nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde, wird auf der Zugriffsseite eine leere 1 angezeigt. Der publicPath in der Datei vue.config.js wird wie folgt verarbeitet: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='produktion'?'./':'/&



