 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 Wie Nginx das Problem domänenübergreifender Sekundäranfragen von WebApi und einzelner Vue-Seiten löst
Wie Nginx das Problem domänenübergreifender Sekundäranfragen von WebApi und einzelner Vue-Seiten löst
Wie Nginx das Problem domänenübergreifender Sekundäranfragen von WebApi und einzelner Vue-Seiten löst
1. Vorwort
Da das Projekt vom Front- und Backend getrennt ist, werden die API-Schnittstelle und das Web-Frontend an verschiedenen Standorten bereitgestellt Im vorherigen Artikel wurde die domänenübergreifende Anforderung von Webapi Ajax gelöst (Cors-Implementierung), die domänenübergreifende Verarbeitung anstelle von JSONP verwendet.
Aber nach einiger Zeit habe ich ein sehr seltsames Problem entdeckt. Jedes Mal, wenn das Frontend über die Entwicklertools des Browsers eine Anfrage initiiert, kann ich sehen, dass es unten zwei Anfragen für dieselbe URL gibt Im Netzwerk ist die Methode der ersten Anfrage Optionen, die Methode der zweiten Anfrage ist das echte Get oder Post, und die erste Anfrage gibt keine Daten zurück und die zweite Anfrage gibt normale Daten zurück.
2. Grund
Die erste Optionsanforderung wird durch die Verarbeitung des domänenübergreifenden Zugriffs durch den Webserver ausgelöst. Optionen ist eine Preflight-Anfrage. Wenn der Browser eine domänenübergreifende Zugriffsanforderung verarbeitet, sendet er zunächst eine Preflight-Anfrage an den Server, den Browser bestimmt, ob der Server den Zugriff zulässt. Wenn der Webserver CORS zur Unterstützung des domänenübergreifenden Zugriffs verwendet, ist diese Preflight-Anfrage bei der Verarbeitung komplexer Anfragen unvermeidlich.
Da unser Webserver CORS verwendet, um das Problem des domänenübergreifenden Zugriffs zu lösen, gleichzeitig benutzerdefinierte Parameter im Header hinzufügt und das JSON-Format für die Dateninteraktion verwendet, ist jede unserer Anforderungen kompliziert. Anfrage, was zu dem Phänomen führt, dass für jede Anfrage zwei Anfragen gesendet werden.
Die Gründe sind wie folgt:
Cors verwenden, um domänenübergreifende Probleme zu lösen
3. Lösung #🎜🎜 ##### 🎜🎜 ## 🎜🎜#3.1 nginx#🎜🎜 ## 🎜🎜 ## 🎜🎜3.1.1 Denken #🎜🎜 ## 🎜🎜#🎜🎜 # # Stellen Sie das Front-End-Projekt in Nginx bereit und lösen Sie das domänenübergreifende Anforderungsproblem über Proxy
3.1.2 Implementierung
#🎜🎜 # 3.1.2.1 Nginx installieren
Am einfachsten ist es, Nginx unter Windows zu installieren, das komprimierte Paket direkt herunterzuladen und es dann zu entpacken3.1 .2.2 Konfigurieren Sie nginx# 🎜🎜# verfügt über eine eigene Standardkonfiguration. Wenn Sie Single-Page-Anwendungen wie Vue und Angular bereitstellen möchten, fügen Sie die gepackte Datei index.html und das Dist-Verzeichnis in die Version ein Verzeichnis und kopieren Sie den Pfad, der zum Konfigurieren des Nginx-Dienstes verwendet wird, wie folgt auf
:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
Konfiguration neu laden: nginx -s reload
Protokolldatei erneut öffnen: nginx -s reopenTesten Sie, ob die Konfigurationsdatei korrekt ist: nginx -t [Optional: Pfad angeben]Schnellstopp: nginx -s stop
Ordentlicher Stopp: nginx -s beenden
# 🎜🎜#3.1.3 Nginx-Einzelseitenanwendung H5-Verlaufs-URL neu schreibenSupport# 🎜🎜#vue, Angular, React# 🎜🎜#UrsacheWenn Sie eine einzelne Seite implementieren, wird die Seite beim Aktualisieren nicht gefunden Daher müssen Sie die URL-Adresse in index.html umschreiben.
Achtung
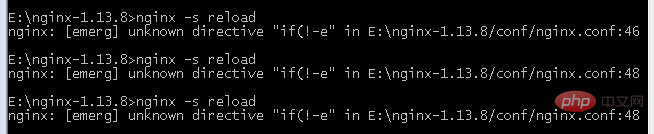
Bei Verwendung von URL-Rewriting in Nginx wird der Fehler weiterhin wie folgt gemeldet#🎜🎜 #
Nach der Überprüfung wurde festgestellt, dass zwischen if und ( ein Leerzeichen stehen muss ## 🎜🎜#3.2.1 Idee
Können wir die Anzahl der Preflight-Anfragen reduzieren?
Zum Beispiel wir kann einen Gültigkeitszeitraum festlegen. Die Vorabprüfung wird während des Gültigkeitszeitraums nicht wiederholt, um dieses Problem zu lösen. Dieses Feld ist ein Komma. Getrennte Zeichenfolge, die alle vom Server unterstützten domänenübergreifenden Anforderungsmethoden angibt, nicht nur die vom Browser angeforderteaccess-control-allow-headers
Wenn der Browser die Anfrage das Feld „access-control-request-headers“ enthält, ist das Feld „access-control-allow-headers“ vorhanden Erforderlich. Es ist auch eine durch Kommas getrennte Zeichenfolge, die alle vom Server unterstützten Header-Informationsfelder angibt. Nicht beschränkt auf Felder, die vom Browser im „Preflight“ angefordert werden. access- control-allow-credentials
access- control-allow-credentials
Dieses Feld hat die gleiche Bedeutung wie bei der Anforderung in einer einfachen Anfrage. #
access-control-max-ageDieses Feld ist optional und wird verwendet, um die Gültigkeitsdauer dieser Preflight-Anfrage in Sekunden anzugeben. Im obigen Ergebnis beträgt die Gültigkeitsdauer 20 Tage (1728000 Sekunden), d. h. die Antwort darf 1728000 Sekunden lang zwischengespeichert werden. 20 Tage), während dieser Zeit besteht keine Notwendigkeit, eine weitere Preflight-Anfrage zu stellen
1 2 3 4 |
|
Das obige ist der detaillierte Inhalt vonWie Nginx das Problem domänenübergreifender Sekundäranfragen von WebApi und einzelner Vue-Seiten löst. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So überprüfen Sie den Namen des Docker -Containers
Apr 15, 2025 pm 12:21 PM
So überprüfen Sie den Namen des Docker -Containers
Apr 15, 2025 pm 12:21 PM
Sie können den Namen des Docker -Containers abfragen, indem Sie den Schritten folgen: Alle Container auflisten (Docker PS). Filtern Sie die Containerliste (unter Verwendung des GREP -Befehls). Ruft den Containernamen ab (befindet sich in der Spalte "Namen").
 So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
Wie konfiguriere ich Nginx in Windows? Installieren Sie NGINX und erstellen Sie eine virtuelle Hostkonfiguration. Ändern Sie die Hauptkonfigurationsdatei und geben Sie die Konfiguration der virtuellen Host ein. Starten oder laden Nginx neu. Testen Sie die Konfiguration und sehen Sie sich die Website an. Aktivieren Sie selektiv SSL und konfigurieren Sie SSL -Zertifikate. Stellen Sie die Firewall selektiv fest, damit Port 80 und 443 Verkehr.
 Netflix -Frontend: Beispiele und Anwendungen von React (oder Vue)
Apr 16, 2025 am 12:08 AM
Netflix -Frontend: Beispiele und Anwendungen von React (oder Vue)
Apr 16, 2025 am 12:08 AM
Netflix verwendet React als Front-End-Framework. 1) Reacts komponentiertes Entwicklungsmodell und ein starkes Ökosystem sind die Hauptgründe, warum Netflix es ausgewählt hat. 2) Durch die Komponentierung spaltet Netflix komplexe Schnittstellen in überschaubare Teile wie Videotiere, Empfehlungslisten und Benutzerkommentare auf. 3) Die virtuelle DOM- und Komponentenlebenszyklus von React optimiert die Rendering -Effizienz und die Verwaltung des Benutzerinteraktion.
 So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So bestätigen Sie, ob Nginx gestartet wird: 1. Verwenden Sie die Befehlszeile: SystemCTL Status Nginx (Linux/Unix), Netstat -ano | FindStr 80 (Windows); 2. Überprüfen Sie, ob Port 80 geöffnet ist; 3. Überprüfen Sie die Nginx -Startmeldung im Systemprotokoll. 4. Verwenden Sie Tools von Drittanbietern wie Nagios, Zabbix und Icinga.
 So konfigurieren Sie den Namen des Cloud -Server -Domänennamens in Nginx
Apr 14, 2025 pm 12:18 PM
So konfigurieren Sie den Namen des Cloud -Server -Domänennamens in Nginx
Apr 14, 2025 pm 12:18 PM
So konfigurieren Sie einen Nginx -Domänennamen auf einem Cloud -Server: Erstellen Sie einen Datensatz, der auf die öffentliche IP -Adresse des Cloud -Servers zeigt. Fügen Sie virtuelle Hostblöcke in die NGINX -Konfigurationsdatei hinzu, wobei der Hörport, Domänenname und das Root -Verzeichnis der Website angegeben werden. Starten Sie Nginx neu, um die Änderungen anzuwenden. Greifen Sie auf die Konfiguration des Domänennamens zu. Weitere Hinweise: Installieren Sie das SSL -Zertifikat, um HTTPS zu aktivieren, sicherzustellen, dass die Firewall den Verkehr von Port 80 ermöglicht, und warten Sie, bis die DNS -Auflösung wirksam wird.
 So erstellen Sie Container für Docker
Apr 15, 2025 pm 12:18 PM
So erstellen Sie Container für Docker
Apr 15, 2025 pm 12:18 PM
Erstellen Sie einen Container in Docker: 1. Ziehen Sie das Bild: Docker Pull [Spiegelname] 2. Erstellen Sie einen Container: Docker Ausführen [Optionen] [Spiegelname] [Befehl] 3. Starten Sie den Container: Docker Start [Containername]
 So überprüfen Sie die Nginx -Version
Apr 14, 2025 am 11:57 AM
So überprüfen Sie die Nginx -Version
Apr 14, 2025 am 11:57 AM
Die Methoden, die die Nginx -Version abfragen können, sind: Verwenden Sie den Befehl nginx -v; Zeigen Sie die Versionsrichtlinie in der Datei nginx.conf an. Öffnen Sie die Nginx -Fehlerseite und sehen Sie sich den Seitentitel an.
 So starten Sie einen Container von Docker
Apr 15, 2025 pm 12:27 PM
So starten Sie einen Container von Docker
Apr 15, 2025 pm 12:27 PM
Startschritte des Docker -Containers: Ziehen Sie das Containerbild: Führen Sie "Docker Pull [Mirror Name]" aus. Erstellen eines Containers: Verwenden Sie "Docker erstellen [Optionen] [Spiegelname] [Befehle und Parameter]". Starten Sie den Container: Führen Sie "Docker Start [Container Name oder ID]" aus. Containerstatus überprüfen: Stellen Sie sicher, dass der Container mit "Docker PS" ausgeführt wird.





