So installieren Sie die Inertia Vue3-Version in Laravel
1. Vorinstallationsanforderungen
1.1 Das Laravel-Framework ist installiert
1.2 Node JS ist installiert
1.3 Das Npm-Paketverwaltungstool ist installiert
2.1 Der erste Schritt
: Composer installiert Inertia-Laravel$ composer require inertiajs/inertia-laravel
<!DOCTYPE html><html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0"/>
<link href="{{ mix('/css/app.css') }}" rel="stylesheet"/>
<script src="{{ mix('/js/app.js') }}" defer></script>
</head>
<body>
@inertia </body></html>
$ php artisan inertia:middleware
'web' => [
// ...
\App\Http\Middleware\HandleInertiaRequests::class,],3.1 Schritt 1
: Verwenden Sie den Befehl npm, um die Front-End-Framework-Abhängigkeiten zu installieren und Installieren Sie die VUE3-Version.$ npm install @inertiajs/inertia @inertiajs/inertia-vue3
Öffnen Sie /resources/js/app.js, löschen Sie es und überschreiben Sie den folgenden Code import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'createInertiaApp({
resolve: name => require(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})
3.3 Schritt 3
Seite mit Trägheit erstellt, Der Browser wird nicht aktualisiert, und zur Benutzerwahrnehmung wurde eine benutzerfreundliche Eingabeaufforderung wie der Fortschrittsbalken oben auf der Seite hinzugefügt. [Denken Sie darüber nach] /app.js, löschen und überschreiben Sie den folgenden Code$ npm install @inertiajs/progress
3.4 Schritt 4
Öffnen Sie webpack.mix.js, löschen und überschreiben Sie den folgenden Code
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'import { InertiaProgress } from '@inertiajs/progress'createInertiaApp({
resolve: name => import(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})InertiaProgress.init()4. Installieren Sie VUE
Schritt 1
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});Nach dem Login kopieren
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});Schritt 2 .vue() hinzufügen zum Webpack .mix.js
$ npm install vue@next
Schritt 3Durch den NPM-Befehl ausführen
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.vue()
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
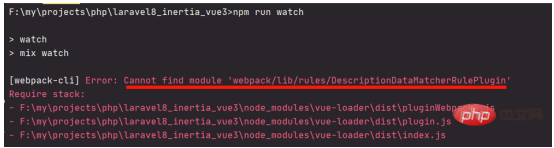
}});Wenn ein Fehler gemeldet wird
Lösung: Vue-Loader aktualisieren, ausführen
$ npm run watch
 Wenn weiterhin ein Fehler gemeldet wird
Wenn weiterhin ein Fehler gemeldet wird
Lösung: Fügen Sie einen Pages-Ordner im Verzeichnis resources/js hinzu.
 Erfolgsstatus
Erfolgsstatus
Das obige ist der detaillierte Inhalt vonSo installieren Sie die Inertia Vue3-Version in Laravel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Vergleich der neuesten Versionen von Laravel und CodeIgniter
Jun 05, 2024 pm 05:29 PM
Vergleich der neuesten Versionen von Laravel und CodeIgniter
Jun 05, 2024 pm 05:29 PM
Die neuesten Versionen von Laravel 9 und CodeIgniter 4 bieten aktualisierte Funktionen und Verbesserungen. Laravel9 übernimmt die MVC-Architektur und bietet Funktionen wie Datenbankmigration, Authentifizierung und Template-Engine. CodeIgniter4 nutzt die HMVC-Architektur, um Routing, ORM und Caching bereitzustellen. In Bezug auf die Leistung sorgen das auf Dienstanbietern basierende Designmuster von Laravel9 und das leichte Framework von CodeIgniter4 für eine hervorragende Leistung. In praktischen Anwendungen eignet sich Laravel9 für komplexe Projekte, die Flexibilität und leistungsstarke Funktionen erfordern, während CodeIgniter4 für schnelle Entwicklung und kleine Anwendungen geeignet ist.
 Wie vergleichen sich die Datenverarbeitungsfunktionen in Laravel und CodeIgniter?
Jun 01, 2024 pm 01:34 PM
Wie vergleichen sich die Datenverarbeitungsfunktionen in Laravel und CodeIgniter?
Jun 01, 2024 pm 01:34 PM
Vergleichen Sie die Datenverarbeitungsfunktionen von Laravel und CodeIgniter: ORM: Laravel verwendet EloquentORM, das eine relationale Klassen-Objekt-Zuordnung bereitstellt, während CodeIgniter ActiveRecord verwendet, um das Datenbankmodell als Unterklasse von PHP-Klassen darzustellen. Abfrage-Builder: Laravel verfügt über eine flexible verkettete Abfrage-API, während der Abfrage-Builder von CodeIgniter einfacher und Array-basiert ist. Datenvalidierung: Laravel bietet eine Validator-Klasse, die benutzerdefinierte Validierungsregeln unterstützt, während CodeIgniter über weniger integrierte Validierungsfunktionen verfügt und eine manuelle Codierung benutzerdefinierter Regeln erfordert. Praxisfall: Beispiel einer Benutzerregistrierung zeigt Lar
 Was ist einsteigerfreundlicher: Laravel oder CodeIgniter?
Jun 05, 2024 pm 07:50 PM
Was ist einsteigerfreundlicher: Laravel oder CodeIgniter?
Jun 05, 2024 pm 07:50 PM
Für Anfänger bietet CodeIgniter eine sanftere Lernkurve und weniger Funktionen, deckt aber die Grundbedürfnisse ab. Laravel bietet einen größeren Funktionsumfang, weist jedoch eine etwas steilere Lernkurve auf. In Bezug auf die Leistung schneiden sowohl Laravel als auch CodeIgniter gut ab. Laravel verfügt über eine umfangreichere Dokumentation und aktive Community-Unterstützung, während CodeIgniter einfacher und leichtgewichtiger ist und über starke Sicherheitsfunktionen verfügt. Im praktischen Fall der Erstellung einer Blogging-Anwendung vereinfacht EloquentORM von Laravel die Datenmanipulation, während CodeIgniter mehr manuelle Konfiguration erfordert.
 Laravel – Handwerkerbefehle
Aug 27, 2024 am 10:51 AM
Laravel – Handwerkerbefehle
Aug 27, 2024 am 10:51 AM
Laravel – Artisan Commands – Laravel 5.7 bietet eine neue Möglichkeit, neue Befehle zu behandeln und zu testen. Es enthält eine neue Funktion zum Testen von Handwerkerbefehlen und die Demonstration wird unten erwähnt?
 Laravel vs CodeIgniter: Welches Framework ist besser für große Projekte?
Jun 04, 2024 am 09:09 AM
Laravel vs CodeIgniter: Welches Framework ist besser für große Projekte?
Jun 04, 2024 am 09:09 AM
Bei der Auswahl eines Frameworks für große Projekte haben Laravel und CodeIgniter jeweils ihre eigenen Vorteile. Laravel ist für Anwendungen auf Unternehmensebene konzipiert und bietet modularen Aufbau, Abhängigkeitsinjektion und einen leistungsstarken Funktionsumfang. CodeIgniter ist ein leichtes Framework, das sich eher für kleine bis mittelgroße Projekte eignet und Wert auf Geschwindigkeit und Benutzerfreundlichkeit legt. Für große Projekte mit komplexen Anforderungen und einer großen Anzahl von Benutzern sind die Leistung und Skalierbarkeit von Laravel besser geeignet. Für einfache Projekte oder Situationen mit begrenzten Ressourcen sind die leichten und schnellen Entwicklungsfunktionen von CodeIgniter idealer.
 Laravel vs CodeIgniter: Welches Framework ist besser für kleine Projekte?
Jun 04, 2024 pm 05:29 PM
Laravel vs CodeIgniter: Welches Framework ist besser für kleine Projekte?
Jun 04, 2024 pm 05:29 PM
Für kleine Projekte eignet sich Laravel, für größere Projekte, die starke Funktionalität und Sicherheit erfordern. CodeIgniter eignet sich für sehr kleine Projekte, die geringes Gewicht und Benutzerfreundlichkeit erfordern.
 Welche ist die bessere Template-Engine, Laravel oder CodeIgniter?
Jun 03, 2024 am 11:30 AM
Welche ist die bessere Template-Engine, Laravel oder CodeIgniter?
Jun 03, 2024 am 11:30 AM
Vergleichen Sie Laravel's Blade und die Twig-Vorlagen-Engine von CodeIgniter und wählen Sie je nach Projektanforderungen und persönlichen Vorlieben: Blade basiert auf der MVC-Syntax, die eine gute Codeorganisation und Vorlagenvererbung fördert. Twig ist eine Bibliothek eines Drittanbieters, die flexible Syntax, leistungsstarke Filter, erweiterten Support und eine Sicherheits-Sandbox bietet.
 Laravel – Artisan-Konsole
Aug 27, 2024 am 10:51 AM
Laravel – Artisan-Konsole
Aug 27, 2024 am 10:51 AM
Laravel – Artisan Console – Das Laravel-Framework bietet drei Haupttools für die Interaktion über die Befehlszeile, nämlich Artisan, Ticker und REPL. In diesem Kapitel wird Artisan ausführlich erläutert.




