
Bei der Anforderungskomprimierung werden die Ergebnisse des Servers über Nginx komprimiert und dann an den Client gesendet, um den Netzwerkübertragungsdruck zu verringern und die Übertragungseffizienz zu verbessern.
Die beiden gängigen Anforderungsmethoden sind: gzip, brotli (Google), was effizienter als brotli ist und später ausführlich erläutert wird.
Das Anfordern einer Komprimierung ist unterteilt in: dynamische Komprimierung und statische Komprimierung. Dynamische Komprimierung führt dazu, dass die Sendedatei in Nginx fehlschlägt. Bei einigen unveränderten Inhalten kann die statische Komprimierung verwendet werden, um die Anforderungseffizienz zu verbessern.
Es wird verwendet, um die Anforderungsergebnisse zu komprimieren. Der Server komprimiert die Ergebnisse und der Client dekomprimiert die Leistung Es kommt auf jeden Fall auf die Komprimierungsstufe an: Je höher die Komprimierungsstufe, desto größer der Verlust. Kann den Netzwerkübertragungsdruck reduzieren.
Die Komprimierung wird nur bei Proxy-Anfragen wirksam.

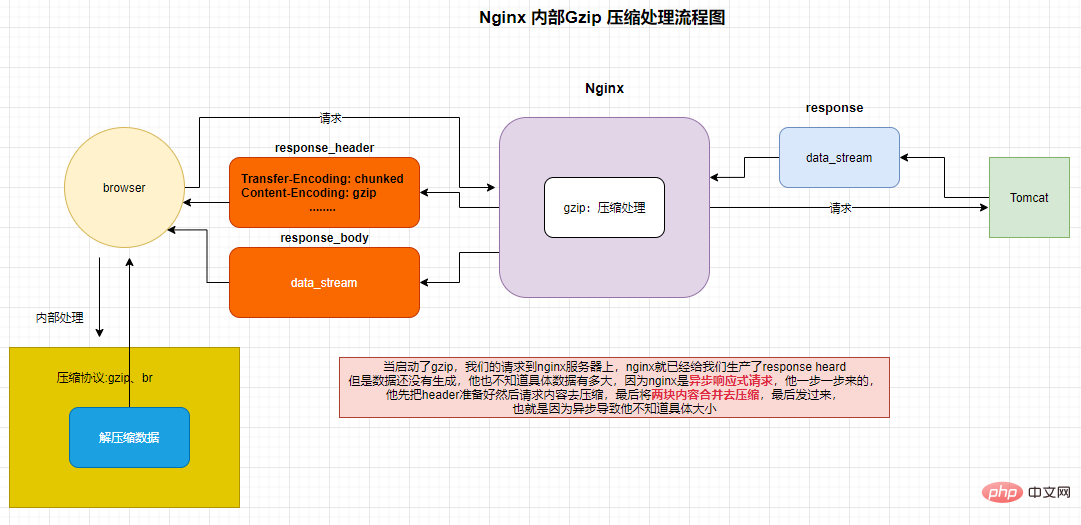
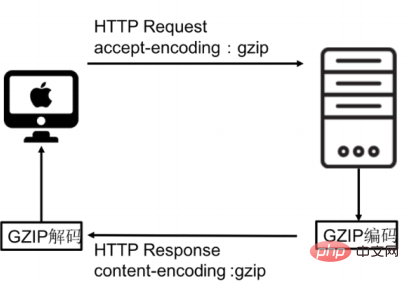
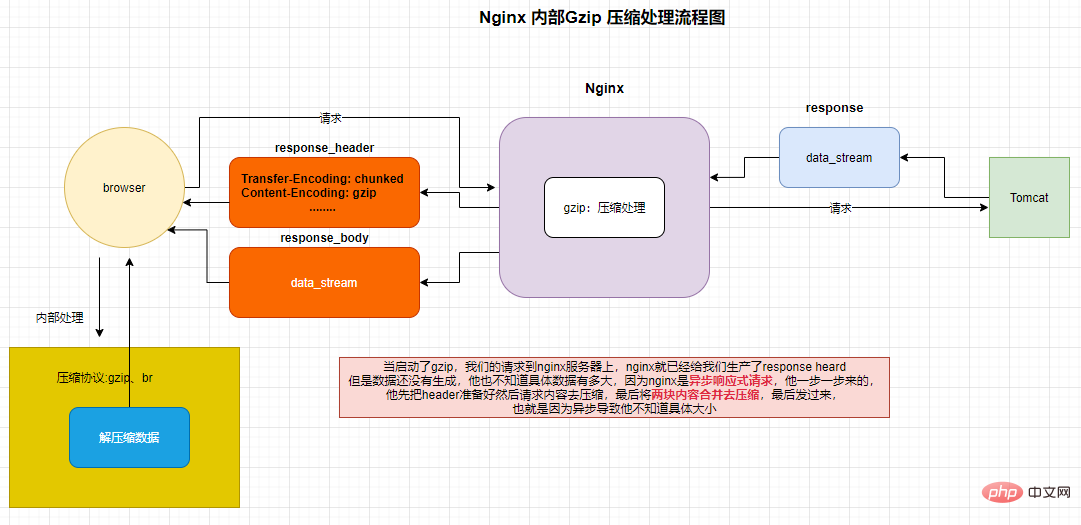
Der Ausführungsprozess ist: Der Client sendet eine Anforderung an den Server. Nachdem Nginx die Anforderung erhalten hat, sendet er eine Anforderung an den Upstream-Server und erstellt einen Netzwerkkanal Zwischen Nginx und dem Upstream-Server werden Daten übertragen. Wenn der Komprimierungsvorgang hier aktiviert ist, komprimiert Nginx die Daten und sendet sie an den Client zurück Wenn ein Komprimierungsprotokoll gefunden wird, wird beurteilt, ob der aktuelle Browser das Protokoll unterstützt. Wenn es unterstützt wird, werden die Daten dekomprimiert und dem Benutzer angezeigt.
Nach dem Einschalten der Komprimierung ist der Benutzer unempfindlich und kann den Übertragungsdruck verringern. Es wird jedoch nicht empfohlen, Bilder und Videos zu komprimieren, da sich die resultierende Größe für die Netzwerkübertragung nicht wesentlich ändert und Clientunterstützung erforderlich ist Wir benötigen Unterstützung, um die übertragenen Daten zu komprimieren und zu verkleinern. Natürlich ist die Dekomprimierung und Komprimierungszeit umso größer Server.
Gzip ist die Abkürzung für GNUzip, das erstmals für die Dateikomprimierung in UNIX-Systemen verwendet wurde. Die Gzip-Kodierung über das HTTP-Protokoll ist eine Technologie zur Verbesserung der Leistung von Webanwendungen. Sowohl der Webserver als auch der Client (Browser) müssen Gzip unterstützen. Derzeit unterstützen alle Mainstream-Browser: Chrome, Firefox usw. Gängige Server: Apache, Nginx und IIS unterstützen auch Gzip.
Das Komprimierungsverhältnis von Gzip beträgt etwa das 3- bis 10-fache (einfacher Text), wodurch die Netzwerkbandbreite des Servers erheblich eingespart werden kann. In tatsächlichen Anwendungen werden nicht alle Dateien komprimiert, normalerweise werden nur statische Dateien (jscsshtml) komprimiert. Dateien wie JPEG werden mit Gzip nicht gut genug komprimiert und die Komprimierung verbraucht CPU-Ressourcen.
Wie komprimiert Gzip? Einfach ausgedrückt findet die Gzip-Komprimierung ähnliche Zeichenfolgen in einer Textdatei und ersetzt sie vorübergehend, um die gesamte Datei zu verkleinern. Diese Form der Komprimierung ist ideal für das Web, da HTML- und CSS-Dateien häufig große Mengen sich wiederholender Zeichenfolgen wie Leerzeichen, Tags usw. enthalten.

Das gzip-Modul ist in Nginx integriert, sodass keine weiteren Standardeinstellungen hinzugefügt werden müssen. Konfigurieren und installieren Sie einfach Nginx.
Bereich verwenden: http, Server, Standort
Nginx ist wie folgt konfiguriert
gzip on;
Ob die Komprimierung aktiviert werden soll.
Standardwert: gzip standardmäßig ausgeschaltet
gzip_buffers 32 4k | 16 8k
Komprimierungspuffergröße.
Standardwert: gzip_buffers 32 4k |. 16 8k
gzip_comp_level 1;
Komprimierungsstufe 1-9, je größer die Zahl, desto höher das Komprimierungsverhältnis.
Je kleiner die Komprimierungsgeschwindigkeit, desto schneller die Dekomprimierungsgeschwindigkeit und desto kleiner das Komprimierungsverhältnis.
Standardwert: gzip_comp_leve 1
gzip_http_version 1.1
Verwenden Sie die kleinste http-Version von gzip.
gzip_min_length
Legen Sie die Mindestlänge der Antwort fest, die mit gzip komprimiert wird. Die Länge wird nur durch das Antwortheaderfeld „Content-Length“ bestimmt.
gzip_proxied Mehrfachauswahl
Damit der Upstream-Server verschiedene Köpfe zurückgibt, um zu entscheiden, ob komprimiert werden soll, gibt es zwei häufige Gründe: einer ist ausgeschaltet und der andere ist beliebig
Im Allgemeinen, wenn der Cache aktiviert ist , Komprimierung wurde bereits durchgeführt Alle Angaben können umgangen werden
off da es keine Einschränkungen gibt.
Komprimieren Sie bei Verwendung als Reverse-Proxy die vom Upstream-Server zurückgegebenen Header-Informationen.
expired – Komprimierung aktivieren, wenn der Header den „Expires“-Header enthält
no-cache – Komprimierung aktivieren, wenn der Header den „Cache-Control:no-cache“-Header enthält
no-store – Aktivieren Sie die Komprimierung, wenn der Header den Header „Cache-Control:no-store“
enthältprivate – Komprimierung aktivieren, wenn der Header die Header-Informationen „Cache-Control:private“ enthält
no_last_modified – Komprimierung aktivieren, wenn der Header nicht die Header-Informationen „Last-Modified“ enthält
no_etag - Komprimierung aktivieren, wenn der Header nicht die Header-Informationen „ETag“ enthält
auth – Komprimierung aktivieren, wenn der Header die Header-Informationen „Authorization“ enthält
any – Komprimierung bedingungslos aktivieren. ??
gzip_disable:
Deaktivieren Sie, welche Browser gzip verwenden. Es wird empfohlen,
Default-Wert nicht zu konfigurieren: gzip_disable 'msie6msie [4-6] .msie 6.0'
location / {
gzip off ; # 开启gzip压缩
gzip_buffers 32 4k ; # 设置缓冲区大小
gzip_comp_level 5; # 设置压缩等级 1-9
gzip_disable 'msie6MSIE [4-6]\.MSIE 6.0'; # 禁止哪些浏览器不使用压缩
gzip_http_version 1.1; # 设置压缩所需要的最低的http版本。
gzip_min_length 20 ; # 设置响应的数据最小限制,在这个限制之后再回进行压缩
gzip_vary on ; # 增加一个header ,适用于老的浏览器 Vary:Accept-Encoding
gzip_proxied any; # 无条件启动压缩
# 哪些mime类型的文件进行压缩
#gzip_types text/plain application/x-javascript text/css application/xml;
gzip_types
text/xml application/xml application/atom+xml application/rss+xml application/xhtml+xml image/svg+xml
text/javascript application/javascript application/x-javascript
text/x-json application/json application/x-web-app-manifest+json
text/css text/plain text/x-component
font/opentype application/x-font-ttf application/vnd.ms-fontobject
image/x-icon;
}3.3 Gzip Request
----------------------------------响应体------------------------------------------------- Connection: keep-alive Content-Encoding: gzip # 结果启动了gzip压缩 Content-Type: application/json # 响应结果 Date: Mon, 13 Feb 2023 09:13:19 GMT Keep-Alive: timeout=65 Server: nginx/1.20.2 Transfer-Encoding: chunked # 传输的格式这个对应的就是length,这个是他会发送一个一个的包,当最后一个包是0表示传输结束 Vary: Accept-Encoding ------------------------------------请求头----------------------------------------------- Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9 Accept-Encoding: gzip, deflate Accept-Language: zh-CN,zh;q=0.9,en;q=0.8 Cache-Control: max-age=0 Connection: keep-alive Host: 192.168.101.128 Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/109.0.0.0 Safari/537.36
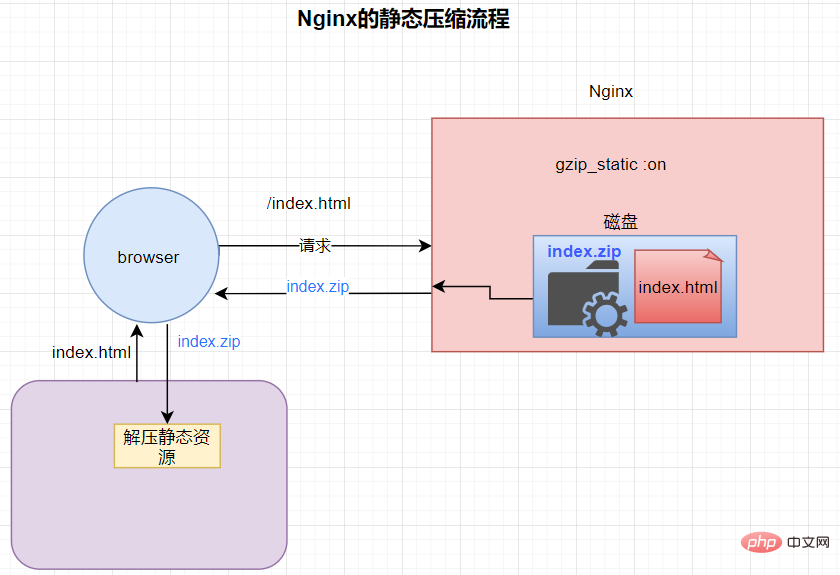
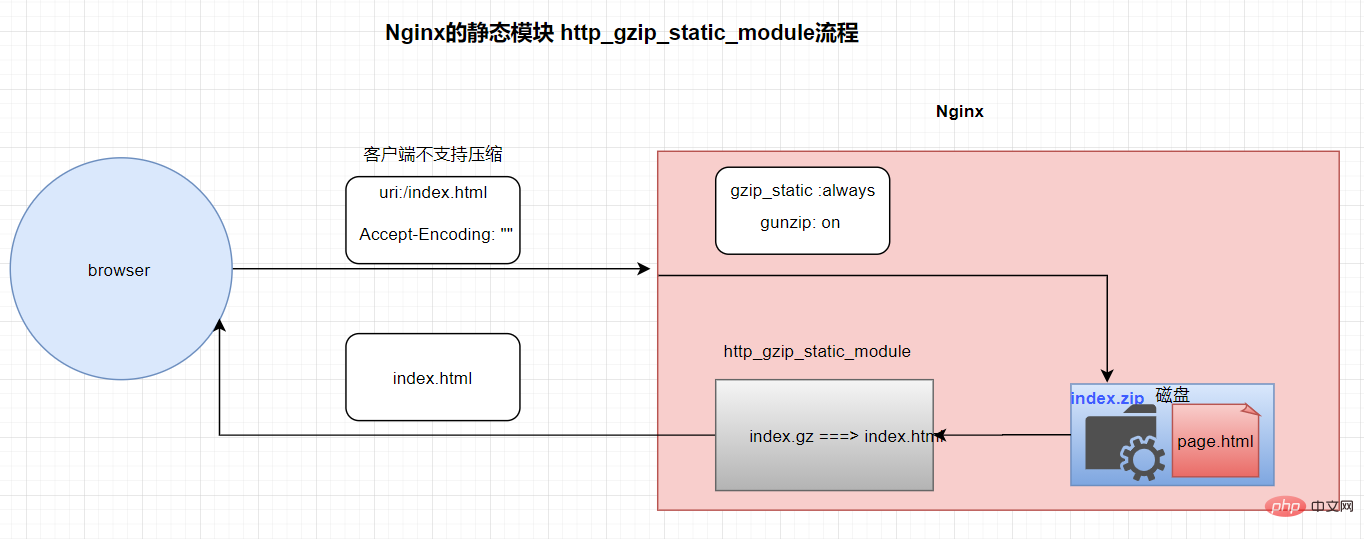
Erstens kann die dynamische Komprimierung sendfile nicht verwenden, während die statische Komprimierung dieses Problem perfekt löst. 
Was ist statische Komprimierung? Statische Komprimierung ist nicht für Reverse-Proxy geeignet, sondern nur für Ressourcenserver. Statische Komprimierung bedeutet, dass sich unter dem Ressourcenpfad eine Ressourcendatei befindet und einen entsprechenden Namen des komprimierten Pakets. Und Nginx wird der Suche nach dem komprimierten Paket Priorität einräumen und die Daten direkt über sendfile weiterleiten.
Nginx sendet die komprimierte Datei über das Netzwerk. Wenn der Browser dann die von Nginx gesendete komprimierte Paketdatei empfängt, dekomprimiert er sie. Er sendet die komprimierte Paketschnittstelle an den Client, bevor er sie an den Client sendet.
3. Konfiguration
Wenn Sie Nginx zum ersten Mal installieren, verwenden Sie
./configure --prefix==/usr/local/nginx --with-hhtp_gzip_static_modulemake && make install
Haben Sie Nginx bereits installiert, verwenden Sie den Befehl beim Upgrade des Nginx-Client
./configure --prefinx==/usr/local/nginx --with-http_gzip_static_module
make Führen Sie keine Installation durch, da sonst die vorherigen Dateien überschrieben werden. Kopieren Sie das Nginx-Programm von objs nach /usr/local /nginx/sbin ·, bitte beachten Sie, dass Sie das ursprüngliche Nginx-Programm sichern müssen. Syntax: gzip_static on |. off |.
Parameterwert:
Ein: Statische Komprimierung einschalten und prüfen, ob der Browser sie nicht unterstützt.
Aus: Statische Komprimierung ausschalten
immer: Ob die statische Komprimierung verwendet werden soll, unabhängig davon, ob der Browser die statische Komprimierungsfunktion unterstützt.
Dies führt zu einem Problem. Wenn der Client dies nicht unterstützt, kann es nicht dekomprimiert werden. Es wird standardmäßig 404 gemeldet. Es kann mit dem Modul ngx_http_gunzip_module verwendet werden .
Standardwert: gzip_static onAnwendbar für: http, Server, Standort使用的需要将本地的资源文件进行压缩 ,压缩成 xxx.gz的文件
cd /usr/local/nginx/html gzip *
注意:开启之后默认就会先访问 .gz 的文件了,如果不支持 静态压缩则会访问 正常文件,如果没有正常的文件只有 .gz 那么就会报错 。
4. nginx_http_gunzip_module 模块

这个模块是配合 gzip_static always时使用的 ,因为 当配置程 always 时,所有的请求会都进行找压缩文件,在文件存不存在或者说浏览器支不支持 静态压缩,nginx都会将静态压缩文件返回给浏览器,如果浏览器不支持的话会导致文件解不开,也就是 404 。
这个模块它没有在预编译的包里,需要手动添加,这个模块的作用就是把静态的压缩包解压开,他会在发送给客户端之前将压缩包接口在发送给客户端,它相当于是一层拦截器,它的作用就是可以把源文件进行压缩,我们可以把源文件进行删除了,节省磁盘空间,但是一般会用到。
注意 : with 是内部 、 add 是外部的
安装命令 :
./configure --prefix=/usr/local/nginx --add-module=/tools/nginx-sticky --with-http_gzip_static_module --with-http_gunzip_module
make
如果是替换的话,则将这个文件中的这个文件 cp 到 nginx的安装目录下的 sbin

移动命令:
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.old2 cd /tools/nginx/objs mv nginx /usr/local/nginx/sbin/
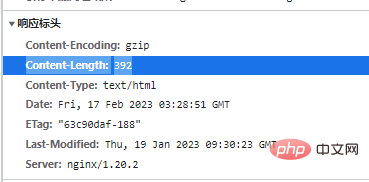
这里没有gzip,但也没有 context-length 因为nginx需要把文件解压缩,他也不知道具体文件有多大,这个 gzip_static 适用场景 :在作为cdn服务器或者 cdn上游服务器文件存储服务器时,我们就可以把本地原始文件删了,只展示zip 包,把解压缩的压力丢弃给客户端 , 同时可以把本地压缩等级,提高不是 gzip的压缩等级 ,经常高配访问的一些页面 css js ,也可以通过 static压缩。

静态压缩 响应结果会有 Context-Encoding : gzip 、Conten-Length:392 有展示 context-length 表示他开启了静态压缩,预压缩直接返回zip包 没有源文件 ,1.速度快,2节省服务器资源。
Brotli 是 Google 推出的开源压缩算法,通过变种的 LZ77 算法、Huffman 编码以及二阶文本建模等方式进行数据压缩,与其他压缩算法相比,它有着更高的压缩效率,性能也比我们目前常见的 Gzip 高17-25%,可以帮我们更高效的压缩网页中的各类文件大小及脚本,从而提高加载速度,提升网页浏览体验。需要说明的是 Brotli 压缩只在 https 下生效,因为 在 http 请求中 request header 里的 Accept-Encoding: gzip, deflate 是没有 br 的。
Brotli 如此高的压缩比率,得益于其使用一个预定义的字典,该字典包含超过 13000 个来自文本和 HTML 文档的大型语料库的常用字符串,预定义的算法可以提升较小文件的压缩密度,而压缩与解压缩速度则大致不变。
Brotli 凭借它优异的压缩性能迅速占领了市场,从下图可以看到,除了 IE 和 Opera Mini 之外,几乎所有的主流浏览器都已支持 Brotli 算法,因此处于资源占用的考虑,比如说流量,建议启用:
Brotil 规范由 Google 员工 Jyrki Alakuijala 和 Zoltan Szabadka 于 2013-2016开发,并伴随着规范的俩个作者Evgenii Kuliuchniko 和 Lode Vandevenne共同开发的参考实现,后者之前开发了谷歌的zopfli在2013年重新实现了收缩 /gzip 压缩格式。与zopfli不同,后者是对现有数据格式规范的重新实现,Brotli 是一种新的数据格式,并允许作者进一步提高压缩比。
Brotli 的编码器提供了 12 个质量级别 (从 0 到 11)。它们是压缩速度换取压缩效率的压缩模式:更高质量的几倍速度较慢,但会产生更好的压缩比。
一个 Brotli 压缩文件由 元块(meta-blocks)集合组成。每个元块最多可容纳 16 MiB,由俩部分组成:一个 数据部分(data part),它存储 LZ77 压缩的放入快,以及一个 标题(header),每个块的压缩遵循经典的 ①LZ77 压缩方案并由 ②计算具有良好的LZ77解析和计算 LZ 短语的简洁编码这俩个主要阶段组成。
它效率高是因为内置了 n多个字典,包含都是一些常见的文件文件 css 、js 等等一些标签,如果我们将这些标签归类生成一个字典之后,我们就可以按照序号去解压这个文件了。
并且它在 Nginx 中话是可以和 Gzip 共存,开启了Brotli 不会导致 Gzip失效,如果浏览器支持brotli 那么优先使用 Brotli ,不支持在使用 Gzip。
--add-dynamic-module表示动态的引入模块在配置文件中还需要单独加入 load_module path/xxx
官网
https://github.com/google/ngx_brotli
https://codeload.github.com/google/brotli/tar.gz/refs/tags/v1.0.9
下载 俩个项目
解压缩
brotli-1.0.9 是 brotli 算法模块,需要先解压。
tar -zxvf brotli-1.0.9.tar.gz
ngx_brotli-1.0.0rc 是nginx的 brotli的模块。这模块里需要引入 brotli 算法模块
tar -zxvf ngx_brotli-1.0.0rc.tar.gz
接下来讲 brotli 的内容全部 复制到 ngx_brotli 的 deps/brotli/目录
cd /tools/brotli-1.0.9
cp -r * /tools/ngx_brotli-1.0.0rc/deps/brotli/
模块化编译 :
./configure --with-compat --add-dynamic-module=/tools/ngx_brotli-1.0.0rc --prefix=/usr/local/nginx/
或
--add-dynamic-module=brotli目录
加载所有的压缩模块
./configure --with-compat --add-dynamic-module=/tools/ngx_brotli-1.0.0rc --prefix=/usr/local/nginx/ --add-module=/tools/nginx-sticky --with-http_gzip_static_module --with-http_gunzip_module
make && make install
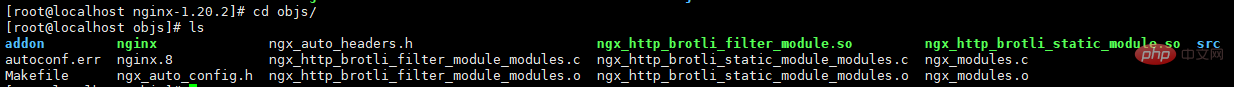
下载的两个模块 拷贝到 /usr/local/nginx/modules/

首先在 /usr/local/nginx创建一个modules文件夹 mkdir modules
mv ngx_http_brotli_filter_module.so ngx_http_brotli_static_module.so /usr/local/nginx/modules/
最后将新编译的 nginx 启动程序复制到 /usr/local/nginx/sbin下 做好之前程序复制。
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.oid3
mv /tools/nginx-12.0/objs/nginx /usr/local/nginx/sbin/
在配置文件中动态加载模块
load_module "/usr/local/nginx/modules/ngx_http_brotli_filter_module.so"; load_module "/usr/local/nginx/modules/ngx_http_brotli_static_module.so";
具体的配置选项可以查看GitHub: https://github.com/google/ngx_brotli
brotli的配置可以参考Gzip的配置,几乎一致。
brotli
语法:brotli on | off
默认值 :brotli off
适用于: http、server、location、if
作用:开启或者禁用brotli 压缩功能。
brotli_static
语法:brotli_static on | off | always
默认值:brotli_static off
适用于:http、server、location
作用:brotli 也是支持预先压缩文件,启用或禁用检查是否存在带扩展名的预压缩文件.br 。使用该always值,在所有情况下都使用预压缩文件,而不检查客户端是否支持它。
brotli_types
语法:brotli_types
默认值:brotli_types text/html
适用于: http、server、location
作用:指定哪些资源类型需要进行压缩操作,特殊值*匹配任何 MIME类型。
brotli_buffers
语法:brotli_buffers
默认值: 32 4k | 16 8 k
适用于: http、server、location
作用:设置压缩缓冲区大小,最新版本以及弃用了 。
brotli_comp_level
语法:brotli_comp_level
默认值 :6'
适用于 : http、server、location
作用 : 设置即时压缩 Brotli 质量(压缩)level。0可接受的值在从到 的范围内11。
brotli_window
语法:brotli_window
默认值 : 512k
适用于 :http、server、 location
作用:设置 Brotli 窗口size。可以比作是一个桌子,将要压缩的文件同时放在这个桌子上,这个桌子上可以放多少文件的大小,这个值也不越大越好,他比较占内存,值增加建议是2的倍数,可接受的值为1k, 2k, 4k, 8k, 16k, 32k, 64k, 128k, 256k, 512k, 1m, 2m,和4m。8m 16m
brotli_min_length
语法:brotli_min_length
默认值:20
适用于: http、server、location
作用:指定进行压缩的文件最小的长度,如果小于这个值则不压缩。
#加载动态模块
load_module "/usr/local/nginx/modules/ngx_http_brotli_filter_module.so";
load_module "/usr/local/nginx/modules/ngx_http_brotli_static_module.so";
worker_processes 1;
events {
worker_connections 1024;
}
http {
server {
listen 80;
server_name localhost;
location / {
#brotli配置
brotli on; # 开启 压缩
brotli_static on; # 是否开启预先压缩,开启之后就会 .br的压缩包
brotli_comp_level 6; # 压缩等级
brotli_buffers 16 8k; # 缓冲区大小 ,已经启用
brotli_min_length 20; # 压缩时文件最小限制
# 对哪些mime.types类型进行压缩
brotli_types text/plain text/css text/javascript application/javascript text/xml application/xml application/xml+rss application/json image/jpeg image/gif image/png;
}
}
}因为默认 brotli 是必现 https 请求才能使用的,因为 http的请求 请求头的 Accept-Encoding 是没有 br的,所以服务器是无法知道客户端可以使用的。
测试方案:
使用 linux 的 curl 命令 :
curl -H 'Accept-Encding : br' -I 192.168.101.128/index.html
[root@localhost sbin]# curl -H Accept-Encoding:br -I http://192.168.101.128/static_page.html HTTP/1.1 200 OK Server: nginx/1.20.2 Date: Fri, 17 Feb 2023 08:11:05 GMT Content-Type: text/html Last-Modified: Fri, 17 Feb 2023 03:28:14 GMT Connection: keep-alive Keep-Alive: timeout=65 Vary: Accept-Encoding ETag: W/"63eef44e-31" Content-Encoding: br [root@localhost sbin]# curl -I http://192.168.101.128/static_page.html HTTP/1.1 200 OK Server: nginx/1.20.2 Date: Fri, 17 Feb 2023 08:11:54 GMT Content-Type: text/html Last-Modified: Fri, 17 Feb 2023 03:28:14 GMT Connection: keep-alive Keep-Alive: timeout=65 Vary: Accept-Encoding ETag: W/"63eef44e-31"
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Nginx-Anforderungskomprimierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Nginx-Neustart
Nginx-Neustart
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 Was sind die Unterschiede zwischen Tomcat und Nginx?
Was sind die Unterschiede zwischen Tomcat und Nginx?
 Welche Taste drücken Sie zur Wiederherstellung, wenn Ihr Computer abstürzt?
Welche Taste drücken Sie zur Wiederherstellung, wenn Ihr Computer abstürzt?
 Einführung in die Arten von Schweißmethoden
Einführung in die Arten von Schweißmethoden
 Enzyklopädie zur Verwendung von Printf
Enzyklopädie zur Verwendung von Printf
 So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien




