
1. Was sind JSON-Daten
JSON (JavaScript Object Notation) ist ein leichtes Datenaustauschformat: key:value-Format.
JSON verwendet ein völlig sprachunabhängiges Textformat. Diese Funktionen machen JSON zu einer idealen Datenaustauschsprache. Für Menschen leicht zu lesen und zu schreiben und für Maschinen leicht zu analysieren und zu generieren.
2. JSON-String
JSON-String ist ein String-String im JSON-Format, das heißt, JSON-String ist auch ein String-Typ, aber Diese Zeichenfolge hat ein Format, das heißt ein kartenähnliches Format [Schlüssel:Wert].
Der Schlüssel der JSON-Zeichenfolge muss eine Zeichenfolge sein (Sie können auch einen numerischen Wert speichern, aber der numerische Wert ist immer noch eine Zeichenfolge, wenn er gespeichert und entnommen wird );
Der JSON-Stringwert kann sein: Zahl (Ganzzahl oder Gleitkommazahl), String (in doppelten Anführungszeichen), Array (in eckigen Klammern), Objekt (in geschweifte Klammern), true /false/null.
3. Backend-JSONObject-Objekt
JSONObject ist eine Datenstruktur, die als JSON-Format verstanden werden kann Datenstruktur (Schlüssel-Wert-Struktur), ähnelt map, Sie können die Put-Methode verwenden, um Elemente zum JSONObject-Objekt hinzuzufügen. JSONObject kann problemlos in eine Zeichenfolge konvertiert werden, und andere Objekte können ebenfalls problemlos in JSONObject-Objekte konvertiert werden.
(1) Generieren Sie JSONObject über native
JSONObject zhangsan = new JSONObject();
try {
//添加
zhangsan.put("name", "张三");
zhangsan.put("age", 18.4);
zhangsan.put("birthday", "1900-20-03");
zhangsan.put("majar", new String[] {"哈哈","嘿嘿"});
zhangsan.put("null", null);
zhangsan.put("house", false);
System.out.println(zhangsan.toString());
} catch (JSONException e) {
e.printStackTrace();
}(2) Generieren Sie über die HashMap-Datenstruktur
HashMap<String, Object> zhangsan = new HashMap<>();
zhangsan.put("name", "张三");
zhangsan.put("age", 18.4);
zhangsan.put("birthday", "1900-20-03");
zhangsan.put("majar", new String[] {"哈哈","嘿嘿"});
zhangsan.put("null", null);
zhangsan.put("house", false);
System.out.println(new JSONObject(zhangsan).toString());(3) Generieren Sie über JavaBean #🎜🎜 #
Student student = new Student();
student.setId(1);
student.setAge("20");
student.setName("张三");
// 生成 JSONObject
System.out.println(JSON.toJSON(student));String studentString = "{\"id\":1,\"age\":2,\"name\":\"zhang\"}";
//JSON字符串转换成 JSONObject
JSONObject jsonObject1 = JSONObject.parseObject(stuString);
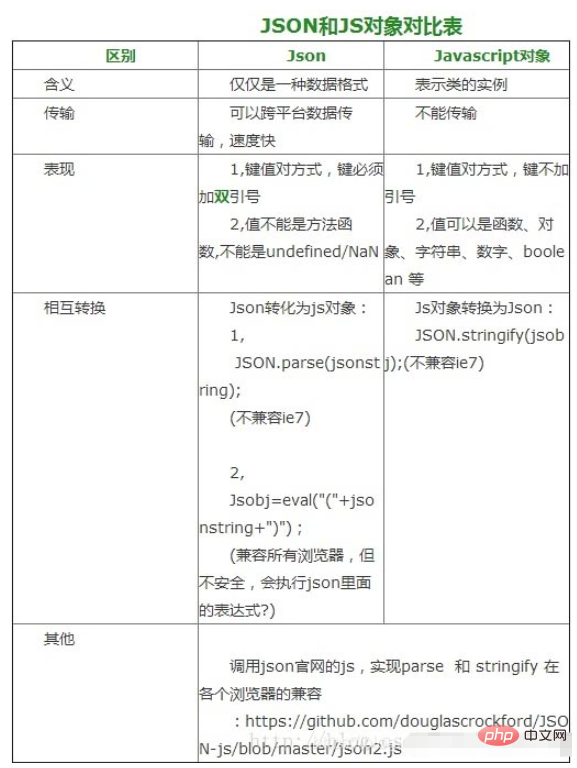
System.out.println(jsonObject1);4. Vergleich von Front-End-JSON-String und Javascript-Objekten

5. Grundstruktur
Zwei Strukturen von JSON: (1)“ A Sammlung von Name/Wert-Paaren. In verschiedenen Sprachen wird es als Objekt, Datensatz, Struktur, Wörterbuch, Hash-Tabelle, verschlüsselte Liste oder assoziatives Array verstanden. { "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" }{ "people": [
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "bbbb"},
{ "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
]}5. JSON-Formatanwendung
(1) Weisen Sie JSON-Daten Variablen zu Zum Beispiel Sie Sie können eine neue Javascript-Variable erstellen und ihr dann die Datenzeichenfolge im JSON-Format direkt zuweisen:var people = { "programmers": [ { "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "bbbb" },
{ "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
],
"authors": [
{ "firstName": "Isaac", "lastName": "Asimov", "genre": "science fiction" },
{ "firstName": "Tad", "lastName": "Williams", "genre": "fantasy" },
{ "firstName": "Frank", "lastName": "Peretti", "genre": "christian fiction" }
],
"musicians": [
{ "firstName": "Eric", "lastName": "Clapton", "instrument": "guitar" },
{ "firstName": "Sergei", "lastName": "Rachmaninoff", "instrument": "piano" }
] }people.programmers[0].lastName;
So wie auf Daten mithilfe von Punkten und Klammern zugegriffen werden kann, können Daten auch auf die gleiche Weise leicht geändert werden und Javascript-Objekte können in JSON-Text konvertiert werden und umgekehrt.
1. Das Backend konvertiert Java-Objekte und JSONObject in das JSON-String-Format
1. Jackson-Klasse#🎜🎜 #( 1) Maven führt Abhängigkeiten ein # (1) Maven führt Abhängigkeiten ein
people.musicians[1].lastName = "Rachmaninov";
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.9</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.9.9</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.9.9</version>
</dependency>parse() und parseObject() für die Deserialisierung. Der Unterschied im Detail ist: parse( ) identifiziert und ruft die Setter-Methode der Zielklasse auf; parseObject() führt JSON.toJSON(obj) aus, da der Rückgabewert in JSONObject konvertiert werden muss, also JavaBean in JSONObject konvertiert werden muss. Rufen Sie also während der Verarbeitung den Getter auf Methode der Deserialisierungszielklasse, um die Parameter dem JSONObject zuzuweisen.
3. @RestController-Annotation verwenden@RestController ist eine kombinierte Annotation von @ResponseBody und @Controller.
1) @Controller wird verwendet, um auf die Seite zu antworten. Wenn es sich um eine String-Typ-Methode handelt, springt springmvc zur entsprechenden Seite (Ansicht).
2) @ResponseBody wird verwendet, um auf Daten zu reagieren. Wenn es sich um eine Objekttyp- oder Map-Typ-Methode handelt, konvertiert springmvc das Ergebnisobjekt in das JSON-Format und gibt es aus zum vorderen Ende. (Nachdem das von der Controller-Methode zurückgegebene Objekt über einen entsprechenden Konverter in das angegebene Format konvertiert wurde, wird es in den Textbereich des Antwortobjekts geschrieben.)
3 ) @RestController-Annotation Dies führt dazu, dass springmvc das zurückgegebene Objekt oder die zurückgegebene Karte automatisch in JSON konvertiert und an das Front-End zurückgibt (die zugrunde liegende Standardeinstellung besteht darin, JSCKSON zum Implementieren der Datenformatkonvertierung zu verwenden).
@RequestMapping(value="/returnJson")
//@ResponseBody注解将JSON数据写入响应流中返回到前端
@ResponseBody
public String returnJson(){
ObjectMapper objectMapper=new ObjectMapper();
Student student=new Student();
//writeValueAsString()函数将对象转换为JSON字符串
return objectMapper.writeValueAsString(student);
}2. Konvertierung von Front-End-Javascript-Objekten und JSON-Stringformat
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.4</version>
</dependency>// 将 JSON 字符串反序列化成 JavaBean public static final Object parse(String text); // 将 JSON 字符串反序列化成 JSONObject public static final JSONObject parseObject(String text); // 将 JSON 字符串反序列化成 JavaBean 或 JSONObject public static final <T> T parseObject(String text, Class<T> clazz); // 将 JSON 字符串反序列化成JSONObject 的数组 public static final JSONArray parseArray(String text); // 将 JSON 字符串反序列化成 JavaBean 的数组 public static final <T> List<T> parseArray(String text, Class<T> clazz); // 将 Java 对象序列化为JSON 字符串 public static final String toJSONString(Object object); // 将 Java 对象序列化为带格式的 JSON 字符串 public static final String toJSONString(Object object, boolean prettyFormat); //将 JavaBean 转换为 JSONObject 或者 JSONArray。 public static final Object toJSON(Object javaObject);
var json = '{"name":"James"}';
var obj = eval( '(' + json + ')' ); //注意需要在json字符外包裹一对小括号
alert( obj.name );3、jQuery 的自带方法
jQuery 中可以使用 $.parseJSON(json) 来将 json 转换为 Javascript 对象。
var json = '{"name":"James"}';
var obj = $.parseJSON(json);
alert( obj.name );4、使用 jquery.json 插件
该插件提供了 4 个函数,用于解析和反解析 json,具体如下:
(1)toJSON:将 Javascript 的 object、number、string 或 array 转换成 JSON 数据。
(2)evalJSON:把 JSON 格式数据转换成 Javascript 对象,速度很快,不过这点速度微不足道。
(3)secureEvalJSON:把 JSON 转换成 Javascript 对象,但是转换之前会检查被转换的数据是否是 JSON 格式的。
(4)quoteString:在字符串两端添加引号,并智能转义(跳过)任何引号,反斜杠,或控制字符。
(注意:需要和 jQuery 核心库结合使用)
var obj = {"plugin":"jquery-json","version":2.4};
//json = '{"plugin":"jquery-json","version":2.4}'
var json = $.toJSON( obj );
// 得到name值为:"jquery-json"
var name = $.evalJSON( json ).plugin;
// 得到version值为:2.4
var version = $.evalJSON( json ).version;Das obige ist der detaillierte Inhalt vonWas ist die JSON-Übertragungsmethode für Java-Frontend und -Backend?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




