 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 So konfigurieren Sie das Nginx-SSL-Zertifikat zur Implementierung des https-Dienstes
So konfigurieren Sie das Nginx-SSL-Zertifikat zur Implementierung des https-Dienstes
So konfigurieren Sie das Nginx-SSL-Zertifikat zur Implementierung des https-Dienstes
Angenommen, die Grundstruktur meines aktuellen Knotens ist wie folgt:
|----项目 | |--- static # 存放html文件 | | |--- index.html # index.html | |--- node_modules # 依赖包 | |--- app.js # node 入口文件 | |--- package.json | |--- .babelrc # 转换es6文件
index.html Der Dateicode lautet wie folgt:
<!doctype html> <html> <head> <meta charset=utf-8> <meta name="referrer" content="never"> <title>nginx配置https</title> </head> <body> <div> <h2 id="欢迎使用https来访问页面">欢迎使用https来访问页面</h2> </div> </body> </html>
app.js Der Code lautet wie folgt:
const koa = require('koa');
const fs = require('fs');
const path = require('path');
const router = require('koa-router')();
const koabody = require('koa-body');
const static = require('koa-static');
const app = new koa();
router.get('/', (ctx, next) => {
// 设置头类型, 如果不设置,会直接下载该页面
ctx.type = 'html';
// 读取文件
const pathurl = path.join(__dirname, '/static/index.html');
ctx.body = fs.createreadstream(pathurl);
next();
});
app.use(static(path.join(__dirname)));
app.use(router.routes());
app.use(router.allowedmethods());
app.listen(3001, () => {
console.log('server is listen in 3001');
});package.json Der Code lautet wie folgt;
{
"name": "uploadandload",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"dev": "nodemon ./app.js"
},
"author": "",
"license": "isc",
"dependencies": {
"fs": "0.0.1-security",
"koa": "^2.7.0",
"koa-body": "^4.1.0",
"koa-router": "^7.4.0",
"koa-send": "^5.0.0",
"koa-static": "^5.0.0",
"nodemon": "^1.19.0",
"path": "^0.12.7"
}
}Dann führe ich npm im Stammverzeichnis des Projekts aus. Nach dem Ausführen von dev können Sie im Browser auf http://localhost:3001 zugreifen. Wenn ich jedoch einen Domänennamen verwenden möchte, um darauf zuzugreifen, können wir die Domäne binden Name unter der Hosts-Datei, z. B. xxx.abc.com Die Datei ist wie folgt gebunden:
127.0.0.1 xxx.abc.com
Zu diesem Zeitpunkt können wir also wie gezeigt über http://xxx.abc.com:3001/ auf die Seite zugreifen unten:

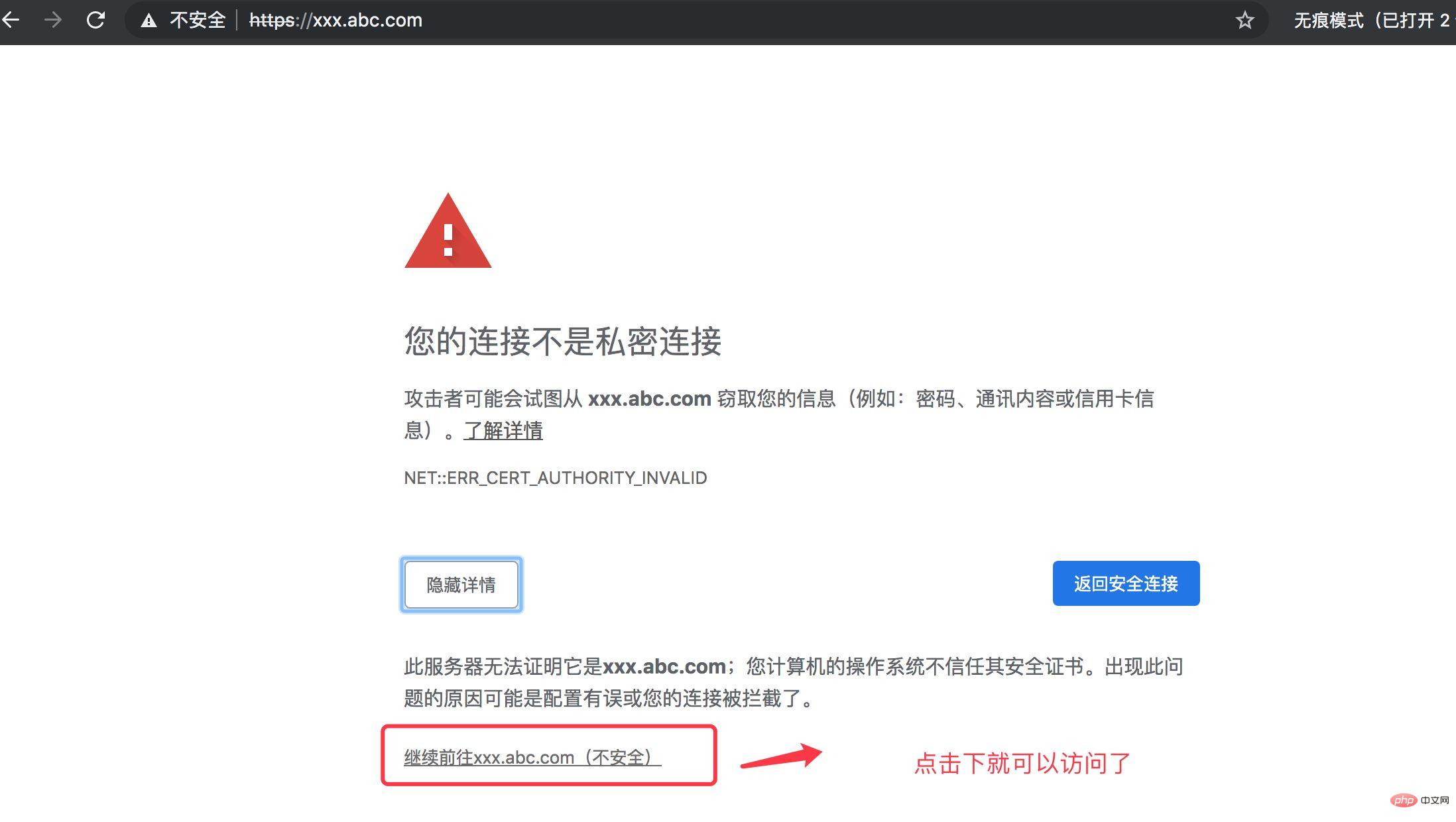
Wie oben gezeigt, können wir auf die Seite zugreifen. Wir haben jedoch festgestellt, dass die Anzeige von HTTP-Anfragen im Chrome-Browser unsicher ist. Daher möchte ich zu diesem Zeitpunkt https für den Zugriff und die Sicherheit verwenden Die Webseite ist garantiert, aber wenn ich zu diesem Zeitpunkt nichts tue, ist ein direkter Zugriff über https beispielsweise nicht möglich: https://xxx.abc.com:3001 Wie in der Abbildung unten gezeigt :

Wir wissen, dass beim Zugriff über https im Allgemeinen ein Sicherheitszertifikat erforderlich ist. Daher besteht unsere aktuelle Aufgabe darin, mit Nginx Dinge wie Sicherheitszertifikate zu konfigurieren und dann über https auf die Webseite zuzugreifen das Ziel erreichen.
nginx https-Dienst konfigurieren
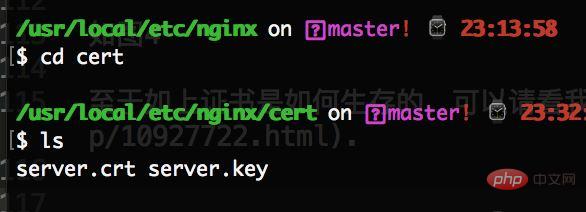
1 Geben Sie zunächst das Nginx-Verzeichnis ein und verwenden Sie den Befehl: cd /usr/local/etc/nginx. Erstellen Sie dann in diesem Verzeichnis den Ordner „cert“, um die Zertifikatsdatei zu speichern.
Verwenden Sie den Befehl: mkdir cert wie unten gezeigt:

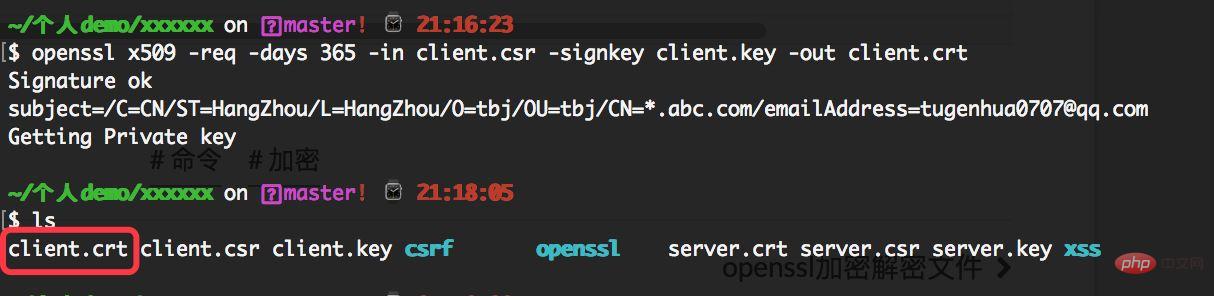
2 Dann müssen wir die zertifikatsbezogenen Dateien, wie z. B. server.crt- und server.key-Dateien, in das Zertifikatsverzeichnis kopieren. Zum Beispiel die folgende Zertifikatsdatei:

Wie das obige Zertifikat erhalten bleibt, können Sie in meinem vorherigen Artikel lesen
Befehl verschieben: mv server.key /usr/local/etc/nginx/cert, zum Beispiel, Die Dateien server.key und server.crt werden in das Verzeichnis /usr/local/etc/nginx/cert verschoben. Wie in der Abbildung unten gezeigt:

Dann schauen wir uns das Verzeichnis /usr/local/etc/nginx/cert an. Es gibt die folgenden Dateien, wie unten gezeigt:

3. Nginx-Konfiguration
nginx Der folgende Code muss zur Konfiguration hinzugefügt werden:
server {
listen 443 ssl;
server_name xxx.abc.com;
ssl on; // 该配置项需要去掉
ssl_certificate cert/server.crt;
ssl_certificate_key cert/server.key;
/*
设置ssl/tls会话缓存的类型和大小。如果设置了这个参数一般是shared,buildin可能会参数内存碎片,默认是none,和off差不多,停用缓存。如shared:ssl:10m表示我所有的nginx工作进程共享ssl会话缓存,官网介绍说1m可以存放约4000个sessions。
*/
ssl_session_cache shared:ssl:1m;
// 客户端可以重用会话缓存中ssl参数的过期时间,内网系统默认5分钟太短了,可以设成30m即30分钟甚至4h。
ssl_session_timeout 5m;
/*
选择加密套件,不同的浏览器所支持的套件(和顺序)可能会不同。
这里指定的是openssl库能够识别的写法,你可以通过 openssl -v cipher 'rc4:high:!anull:!md5'(后面是你所指定的套件加密算法) 来看所支持算法。
*/
ssl_ciphers high:!anull:!md5;
// 设置协商加密算法时,优先使用我们服务端的加密套件,而不是客户端浏览器的加密套件。
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://localhost:3001;
}
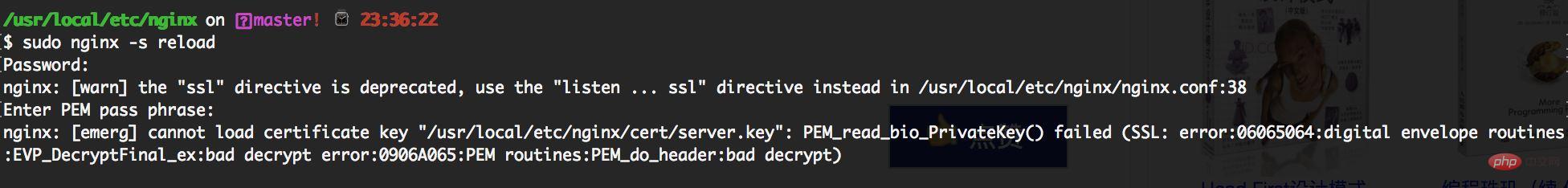
}Hinweis: Wie oben muss dieses Konfigurationselement entfernt werden. Wenn es wie oben konfiguriert ist, starte ich den Nginx-Befehl neu und es wird ein Fehler wie folgt gemeldet:

ssl: error:06065064:digital Envelope routines:evp_decryptfinal_ex:bad decrypt error:0906a065:pem routines:pem_do_header:bad entschlüsseln Ähnlich wie bei diesem Fehler und dann über Baidu nach diesem Fehler suchen, kann er mit der folgenden Methode gelöst werden:
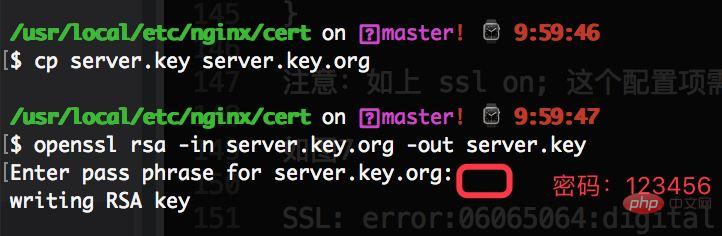
Geben Sie das Verzeichnis ein: cd /usr/local/etc/nginx/cert und führen Sie dann die folgenden zwei Codezeilen aus :
cp server.key server.key.org openssl rsa -in server.key.org -out server.key
wie folgt:

Sie können die von Baidu durchsuchte Seite sehen
Wenn ich dann Nginx weiter starte, wird weiterhin ein Fehler gemeldet:
nginx: [Warnung] Die „ssl“-Direktive ist veraltet, verwenden Sie stattdessen die „listen ... ssl“-Direktive
Dann schalten Sie SSL weiterhin ein; entfernen Sie einfach dieses Konfigurationselement, es könnte mit der Version von zusammenhängen nginx
Kürzlich auf nginx 1.15 aktualisiert, alle mit SSL nach dem Neuladen Diese Warnung wurde auf allen Websites gemeldet, nachdem ich viele Informationen überprüft hatte, fand ich schließlich eine relevante englische Erklärung auf Github: () Mein Englisch ist wahrscheinlich nicht gut bedeutet, dass Nginx 1.15 und spätere Versionen kein SSL schreiben müssen.
Gehen Sie zu nginx.conf, löschen Sie SSL und laden Sie es erneut. Bei der aktuellen Verwendung gibt es kein Problem.
Ich habe es falsch verstanden. Ich sollte SSL auf 443 SSL umstellen.
Jetzt starte ich weiterhin Nginx neu und es ist in Ordnung, wie unten gezeigt:

Aber nach der obigen Konfiguration können wir den Domainnamen https://xxx.abc.com/ nicht direkt verwenden, um darauf zuzugreifen, wir Sie müssen noch das zuvor generierte client.crt-Zertifikat auf dem Server durchsuchen. Die Schritte unter dem Mac-System sind wie folgt:
1 Klicken Sie auf den Launcher, wie unten gezeigt. Wie unten gezeigt:

2. Suchen Sie nach Schlüsselbundzugriff und klicken Sie darauf, wie unten gezeigt

3 . Gehen Sie zur Zertifikatsseite und ziehen Sie unser vorheriges client.crt-Zertifikat in das Zertifikat. Das zuvor generierte client.crt-Zertifikat lautet beispielsweise wie folgt:
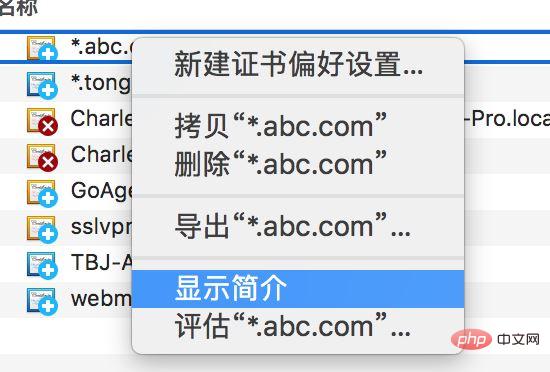
 #🎜 🎜## 🎜🎜#4. Klicken Sie mit der rechten Maustaste auf mein Zertifikat und dann auf „Profil anzeigen“, um die Seite mit den Zertifikatsdetails aufzurufen. Wie im Bild unten gezeigt:
#🎜 🎜## 🎜🎜#4. Klicken Sie mit der rechten Maustaste auf mein Zertifikat und dann auf „Profil anzeigen“, um die Seite mit den Zertifikatsdetails aufzurufen. Wie im Bild unten gezeigt:
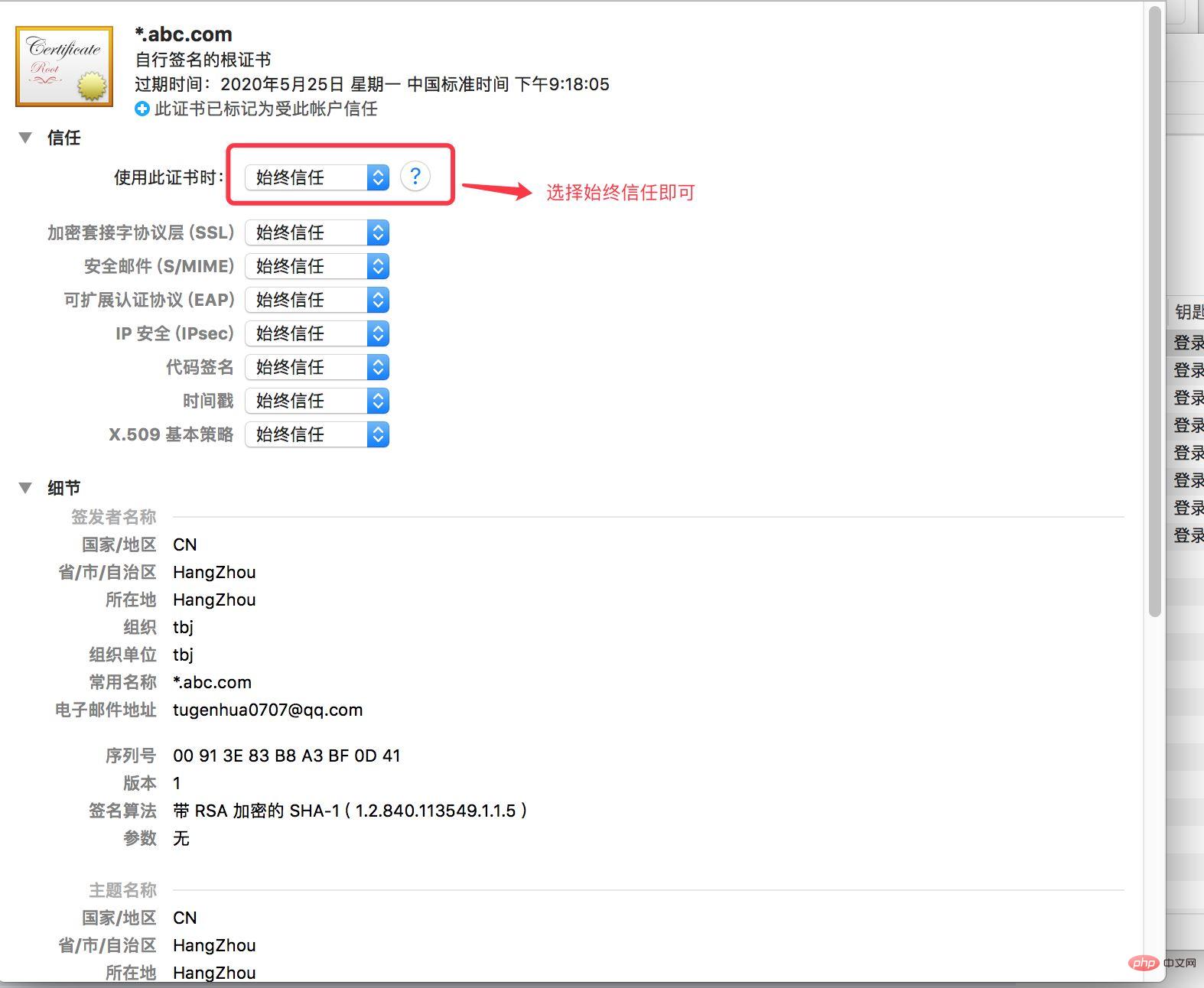
 5 Wählen Sie nach dem Aufrufen der Seite bei Verwendung des Zertifikats Immer vertrauen, wie im Bild unten gezeigt:
5 Wählen Sie nach dem Aufrufen der Seite bei Verwendung des Zertifikats Immer vertrauen, wie im Bild unten gezeigt:

# 🎜 🎜#
Das Obige besteht darin, Nginx + Zertifikat zu verwenden, um den lokalen Knoten-https-Dienst zu implementieren.
Aber obwohl auf das obige https zugegriffen werden kann, wird der unsichere Text immer noch vor https angezeigt, wie im Bild unten gezeigt: 
#🎜🎜 #
Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie das Nginx-SSL-Zertifikat zur Implementierung des https-Dienstes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So bestätigen Sie, ob Nginx gestartet wird: 1. Verwenden Sie die Befehlszeile: SystemCTL Status Nginx (Linux/Unix), Netstat -ano | FindStr 80 (Windows); 2. Überprüfen Sie, ob Port 80 geöffnet ist; 3. Überprüfen Sie die Nginx -Startmeldung im Systemprotokoll. 4. Verwenden Sie Tools von Drittanbietern wie Nagios, Zabbix und Icinga.
 So konfigurieren Sie den Namen des Cloud -Server -Domänennamens in Nginx
Apr 14, 2025 pm 12:18 PM
So konfigurieren Sie den Namen des Cloud -Server -Domänennamens in Nginx
Apr 14, 2025 pm 12:18 PM
So konfigurieren Sie einen Nginx -Domänennamen auf einem Cloud -Server: Erstellen Sie einen Datensatz, der auf die öffentliche IP -Adresse des Cloud -Servers zeigt. Fügen Sie virtuelle Hostblöcke in die NGINX -Konfigurationsdatei hinzu, wobei der Hörport, Domänenname und das Root -Verzeichnis der Website angegeben werden. Starten Sie Nginx neu, um die Änderungen anzuwenden. Greifen Sie auf die Konfiguration des Domänennamens zu. Weitere Hinweise: Installieren Sie das SSL -Zertifikat, um HTTPS zu aktivieren, sicherzustellen, dass die Firewall den Verkehr von Port 80 ermöglicht, und warten Sie, bis die DNS -Auflösung wirksam wird.
 So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
Schritte zum Starten von Nginx unter Linux: Überprüfen Sie, ob Nginx installiert ist. Verwenden Sie SystemCTL Start Nginx, um den Nginx -Dienst zu starten. Verwenden Sie SystemCTL aktivieren NGINX, um das automatische Start von NGINX beim Systemstart zu aktivieren. Verwenden Sie den SystemCTL -Status NGINX, um zu überprüfen, ob das Startup erfolgreich ist. Besuchen Sie http: // localhost in einem Webbrowser, um die Standard -Begrüßungsseite anzuzeigen.
 So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
Das Starten eines Nginx-Servers erfordert unterschiedliche Schritte gemäß verschiedenen Betriebssystemen: Linux/UNIX-System: Installieren Sie das NGINX-Paket (z. B. mit APT-Get oder Yum). Verwenden Sie SystemCTL, um einen Nginx -Dienst zu starten (z. B. sudo systemctl start nginx). Windows -System: Laden Sie Windows -Binärdateien herunter und installieren Sie sie. Starten Sie Nginx mit der ausführbaren Datei nginx.exe (z. B. nginx.exe -c conf \ nginx.conf). Unabhängig davon, welches Betriebssystem Sie verwenden, können Sie auf die Server -IP zugreifen
 Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Verwenden Sie unter Linux den folgenden Befehl, um zu überprüfen, ob Nginx gestartet wird: SystemCTL -Status Nginx Richter basierend auf der Befehlsausgabe: Wenn "aktiv: aktiv (lief) angezeigt wird, wird Nginx gestartet. Wenn "Active: Inactive (Dead)" angezeigt wird, wird Nginx gestoppt.
 So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
Wie konfiguriere ich Nginx in Windows? Installieren Sie NGINX und erstellen Sie eine virtuelle Hostkonfiguration. Ändern Sie die Hauptkonfigurationsdatei und geben Sie die Konfiguration der virtuellen Host ein. Starten oder laden Nginx neu. Testen Sie die Konfiguration und sehen Sie sich die Website an. Aktivieren Sie selektiv SSL und konfigurieren Sie SSL -Zertifikate. Stellen Sie die Firewall selektiv fest, damit Port 80 und 443 Verkehr.
 So lösen Sie Nginx403
Apr 14, 2025 am 10:33 AM
So lösen Sie Nginx403
Apr 14, 2025 am 10:33 AM
Wie fixiere ich Nginx 403 Verbotener Fehler? Überprüfen Sie die Datei- oder Verzeichnisberechtigungen; 2.Htaccess -Datei prüfen; 3. Überprüfen Sie die Konfigurationsdatei der Nginx; 4. Starten Sie Nginx neu. Weitere mögliche Ursachen sind Firewall -Regeln, Selinux -Einstellungen oder Anwendungsprobleme.
 So lösen Sie das Problem der Nginx Cross-Domain
Apr 14, 2025 am 10:15 AM
So lösen Sie das Problem der Nginx Cross-Domain
Apr 14, 2025 am 10:15 AM
Es gibt zwei Möglichkeiten, das Problem mit dem Cross-Domain-Problem mit dem NGINX-Problem zu lösen: Änderungen der Cross-Domänen-Antwort-Header: Fügen Sie Anweisungen hinzu, um Cross-Domain-Anforderungen zu ermöglichen, zulässigen Methoden und Header anzugeben und die Cache-Zeit festzulegen. Verwenden Sie das CORS-Modul: Aktivieren Sie Module und konfigurieren Sie die CORS-Regeln, um Cross-Domain-Anforderungen, Methoden, Header und Cache-Zeit zu ermöglichen.



