 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 So stellen Sie eine Single-Page-Anwendung mit Docker+Nginx bereit
So stellen Sie eine Single-Page-Anwendung mit Docker+Nginx bereit
So stellen Sie eine Single-Page-Anwendung mit Docker+Nginx bereit
Von der Entwicklung bis zur Bereitstellung, praktisch
Wenn wir eine Single-Page-Anwendung entwickeln, generiert
npm run build
nach der Ausführung des Builds eine index.html im dist-Verzeichnis, also wie diese index.html auf dem Server bereitgestellt wird ?
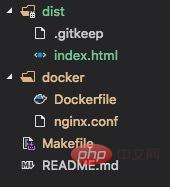
Verzeichnisstruktur
dist/: Vom Frontend erstellte statische Dateien
docker/: Für die Spiegelung erforderliche Konfigurationsdateien

Nginx konfigurieren
Wählen Sie zunächst einige Konfigurationspunkte aus , gzip komprimiert Ressourcen, um Bandbreite zu sparen und die Ladegeschwindigkeit des Browsers zu verbessern
Obwohl Webpack bereits die Generierung komprimierter .gz-Pakete während des Builds unterstützt, kann es auch über nginx
gzip on; gzip_disable "msie6"; # 0-9 等级,级别越高,压缩包越小,但对服务器性能要求也高 gzip_comp_level 9; gzip_min_length 100; # gzip 不支持压缩图片,我们只需要压缩前端资源 gzip_types text/css application/javascript;
Dann gibt es die Konfiguration des Service-Ports Der API-Reverse-Proxy zum Backend-Dienst
server {
listen 8080;
server_name www.frontend.com;
root /usr/share/nginx/html/;
location / {
index index.html index.htm;
try_files $uri $uri/ /index.html;
# 禁止缓存 html,以保证引用最新的 css 和 js 资源
expires -1;
}
location /api/v1 {
proxy_pass http://backend.com;
}
}Die vollständige Konfiguration sieht so aus
worker_processes 1;
events { worker_connections 1024; }
http {
##
# basic settings
##
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
##
# logging settings
##
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
##
# gzip settings
##
gzip on;
gzip_disable "msie6";
gzip_comp_level 9;
gzip_min_length 100;
gzip_types text/css application/javascript;
server {
listen 8080;
server_name www.frontend.com;
root /usr/share/nginx/html/;
location / {
index index.html index.htm;
try_files $uri $uri/ /index.html;
expires -1;
}
location /api/v1 {
proxy_pass http://backend.com;
}
}
}Docker konfigurieren
Hier ist es etwas einfacher. Kopieren Sie die nginx.conf und die index.html, die wir in das Image geschrieben haben, auf der Grundlage des Grundbilds
Schreiben Sie das Makefile
Nachdem Sie die oben genannten Vorbereitungen abgeschlossen haben, können Sie Befehle schreiben, um das Image-Packen durchzuführenGeben Sie dem Image zunächst einen Namen und eine Portnummerfrom nginx:alpine copy nginx.conf /etc/nginx/nginx.conf copy dist /usr/share/nginx/html
app_name = spa_nginx_docker port = 8080
build: cp docker/dockerfile . cp docker/nginx.conf . docker build -t $(app_name) . rm dockerfile rm nginx.conf
deploy: docker run -d -it -p=$(port):$(port) --name="$(app_name)" $(app_name)
stop: docker stop $(app_name) docker rm $(app_name) docker rmi $(app_name)
app_name = spa_nginx_docker port = 8080 build: cp docker/dockerfile . cp docker/nginx.conf . docker build -t $(app_name) . rm dockerfile rm nginx.conf deploy: docker run -d -it -p=$(port):$(port) --name="$(app_name)" $(app_name) stop: docker stop $(app_name) docker rm $(app_name) docker rmi $(app_name)
Das obige ist der detaillierte Inhalt vonSo stellen Sie eine Single-Page-Anwendung mit Docker+Nginx bereit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Docker startet mit dem GPU -Server neu
Apr 15, 2025 am 06:48 AM
Docker startet mit dem GPU -Server neu
Apr 15, 2025 am 06:48 AM
Server Neustart bei der Verwendung von Docker auf einem GPU -Server wird durch die folgenden Gründe verursacht: CUDA -Versionskonflikt -Treiber -Speicherzuordnungsfehlerlösung: Stellen Sie sicher
 So konfigurieren Sie den Zugriff auf Domänennamen für Docker -Anwendungen
Apr 15, 2025 am 06:51 AM
So konfigurieren Sie den Zugriff auf Domänennamen für Docker -Anwendungen
Apr 15, 2025 am 06:51 AM
Das Konfigurieren einer Anwendung zum Zugriff auf einen bestimmten Domänennamen in einer Docker-Umgebung erfordert die folgenden Schritte: Erstellen Sie ein benutzerdefiniertes Netzwerk und geben Sie das Netzwerk mit der Option --Network an. Verwenden Sie beim Ausführen des Containers die Option: Veröffentlichen Sie den Port des Anwendungscontainers auf den Hostport. Fügen Sie einen DNS -Datensatz in die Datei des Host -Systems /etc /hosts hinzu, um den benutzerdefinierten Domänennamen in die IP -Adresse des Containers zu beheben. Sie können über einen benutzerdefinierten Domänennamen auf die Anwendung zugreifen.
 So importieren Sie Docker -Bilder
Apr 15, 2025 am 08:24 AM
So importieren Sie Docker -Bilder
Apr 15, 2025 am 08:24 AM
Importieren von Bildern in Docker müssen vorgefertigte Containerbilder aus Remote -Repositorys abgerufen und in lokale Repositorys importiert werden. Die Schritte umfassen: Ziehen Sie das Bild (Docker Pull) auf. Listen Sie die Docker -Bilder (Docker -Bilder) auf und importieren Sie das Bild in das lokale Repository (Docker -Import).
 Welche Plattform Docker verwendet, um öffentliche Bilder zu verwalten
Apr 15, 2025 am 07:06 AM
Welche Plattform Docker verwendet, um öffentliche Bilder zu verwalten
Apr 15, 2025 am 07:06 AM
Die Docker Image Hosting -Plattform wird zum Verwalten und Speichern von Docker -Bildern verwendet, um Entwicklern und Benutzern die auf vorgefertigten Softwareumgebungen zugänglich zu machen und zu verwenden. Zu den gemeinsamen Plattformen gehören: Docker Hub: Offiziell von Docker gepflegt und verfügt über eine riesige Spiegelbibliothek. GitHub Container Registry: Integriert das GitHub -Ökosystem. Google -Containerregistrierung: Hostete von der Google Cloud -Plattform. Amazon Elastic Container Registry: Hostet von AWS. Quay.io: von Red Hat
 So richten Sie Docker Pulling Mirror ein
Apr 15, 2025 am 08:33 AM
So richten Sie Docker Pulling Mirror ein
Apr 15, 2025 am 08:33 AM
Docker kann Einstellungen beim Ziehen von Bildern anpassen, darunter: Angabe der Bildversion, Spiegelrepository, Tempolimit -Zug, Authentifizierung und Ziehen von Tagless -Bildern. Diese Einstellungen können über den Befehl Docker Pull und seine Optionen implementiert werden, einschließlich -Registry, - -Limit -Rate, -Auth und -A.
 So stoppen Sie die Docker -Netzwerkverbindung
Apr 15, 2025 am 10:21 AM
So stoppen Sie die Docker -Netzwerkverbindung
Apr 15, 2025 am 10:21 AM
Befolgen Sie die folgenden Schritte, um eine Docker -Netzwerkverbindung zu stoppen: 1. Bestimmen Sie den Namen des Netzwerks, um zu stoppen; 2. Verwenden Sie den Befehl Docker Network Stop, um das Netzwerk zu stoppen. 3. Überprüfen Sie den Stop -Status, um zu überprüfen, ob das Netzwerk gestoppt wird.
 Docker verwendet MacVlan
Apr 15, 2025 am 06:57 AM
Docker verwendet MacVlan
Apr 15, 2025 am 06:57 AM
MacVlan in Docker ist ein Linux -Kernel -Modul, mit dem Container eine eigene MAC -Adresse haben, um die Netzwerkisolierung, die Leistungsverbesserung und die direkte Interaktion mit dem physischen Netzwerk zu ermöglichen. Unter Verwendung von MacVlan erfordert: 1. Installieren Sie das Kernel -Modul; 2. Erstellen Sie ein MacVlan -Netzwerk; 3.. IP -Adresssegmente zuweisen; 4. Geben Sie das MacVlan -Netzwerk bei Containererstellung an. 5. Überprüfen Sie die Verbindung.
 Docker -Anwendungsentwicklung
Apr 15, 2025 am 07:03 AM
Docker -Anwendungsentwicklung
Apr 15, 2025 am 07:03 AM
Die Decer Application Development verwendet Container, um Anwendungen zu verpacken und bereitzustellen, und bietet Isolation, Portabilität, Konsistenz, schnelle Bereitstellung und Versionskontrolle. Zu den Prozessen gehören das Schreiben von Code, das Erstellen von Dockerfiles, das Erstellen von Bildern, das Ausführen von Containern und das Bereitstellen. Darüber hinaus können Docker-Volumes für die Datenpersistenz verwendet werden. Netzwerke ermöglichen eine sichere Kommunikation zwischen Containern, und Orchestrierungstools können große Bereitstellungen verwalten.



