 Java
Java
 javaLernprogramm
javaLernprogramm
 So implementieren Sie die Bearbeitungsfunktion für die Testdefinition der Springboot-Vue-Schnittstelle
So implementieren Sie die Bearbeitungsfunktion für die Testdefinition der Springboot-Vue-Schnittstelle
So implementieren Sie die Bearbeitungsfunktion für die Testdefinition der Springboot-Vue-Schnittstelle
1. Backend
Das Backend muss zwei Schnittstellen hinzufügen: Abfragen und Aktualisieren der Schnittstelle entsprechend der Schnittstellen-ID.
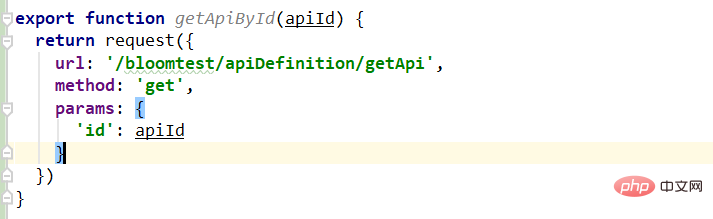
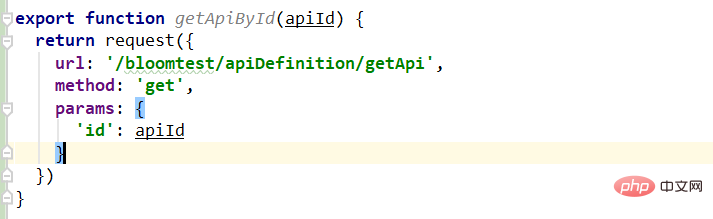
1. Abfrageschnittstelle
@GetMapping("/getApi")
public Result getApiById(Long id) {
return Result.success(apiDefinitionService.getApi(id));
}mybatis-plus verfügt über eine direkte Abfragemethode mit der verfügbaren ID selectById: selectById:
public ApiDefinition getApi(Long id) {
return apiDefinitionDAO.selectById(id);
}这个查询接口就不在路径后面拼接参数了,刚好用作我后面功能的调试。
2. 更新接口
ApiDefinitionController 继续增加编辑请求的处理方法:
@PostMapping("/update")
public Result update(@RequestBody ApiDefinition request) {
try {
apiDefinitionService.update(request);
return Result.success();
} catch (Exception e) {
return Result.fail(e.toString());
}
}接着在 ApiDefinitionService 里实现:
public void update(ApiDefinition request) {
QueryWrapper<ApiDefinition> wrapper = new QueryWrapper<>();
wrapper.eq("id", request.getId());
request.setUpdateTime(new Date());
apiDefinitionDAO.update(request, wrapper);
}先用传进来的 id 去查询出数据,然后更新apiDefinitionDAO.update(request, wrapper)。
二、前端
1. 实现编辑外显
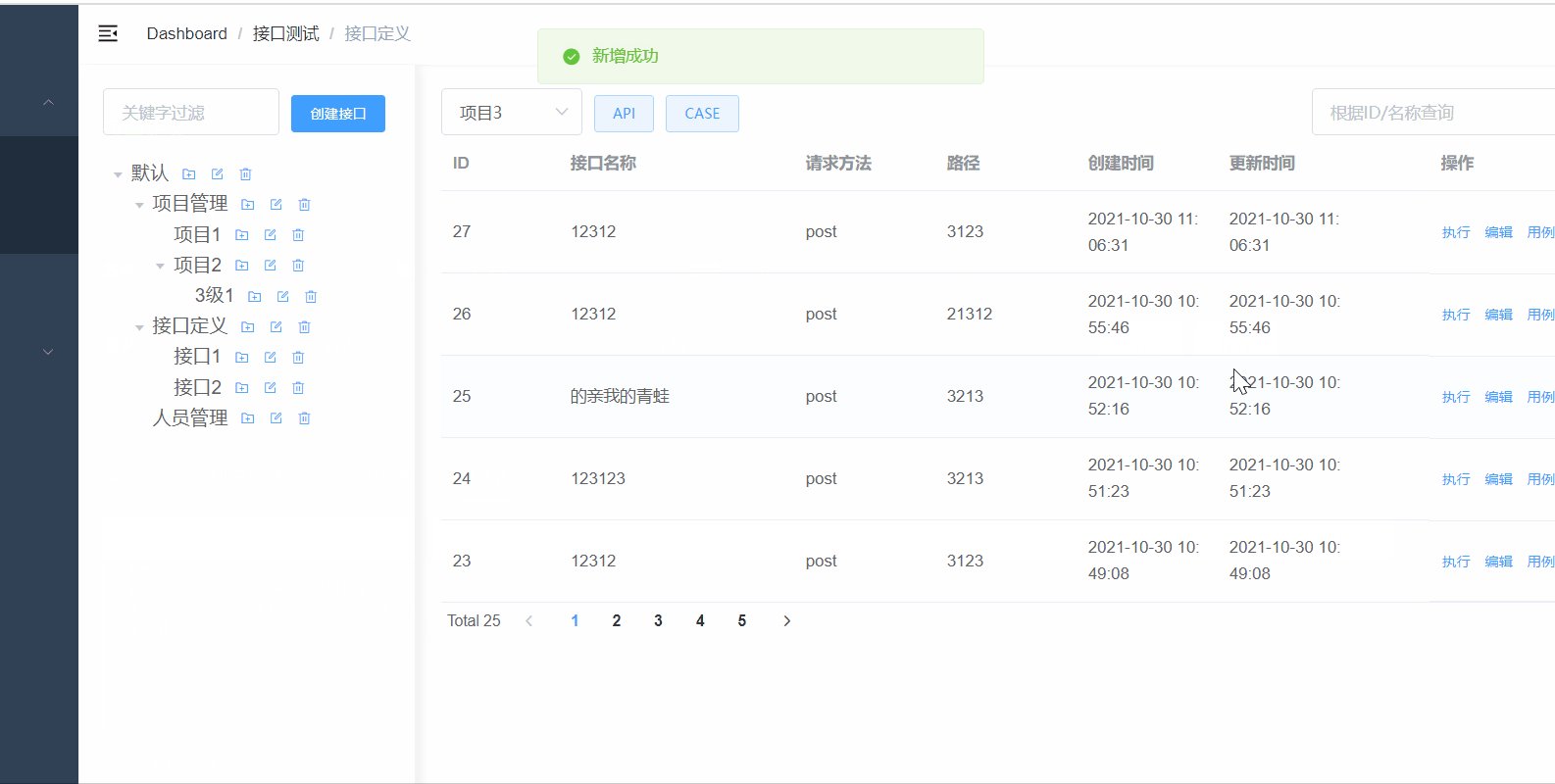
点击接口列表的【编辑】按钮,打开对话框并且显示该接口的数据。
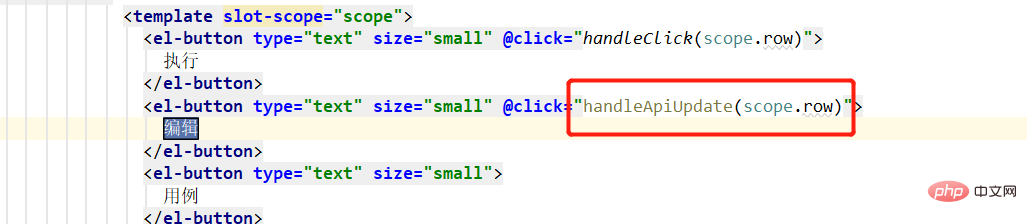
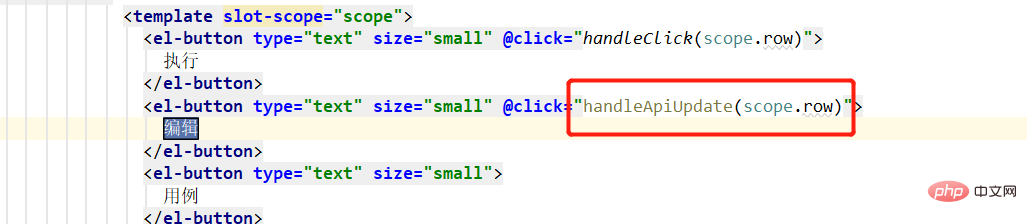
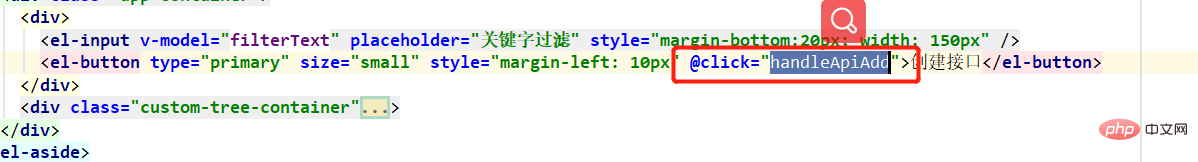
在接口列表的【编辑】按钮上增加一个绑定事件的方法handleApiUpdate。

还有别忘记添加好要请求的查询接口,后续这个步骤就不再赘述了。

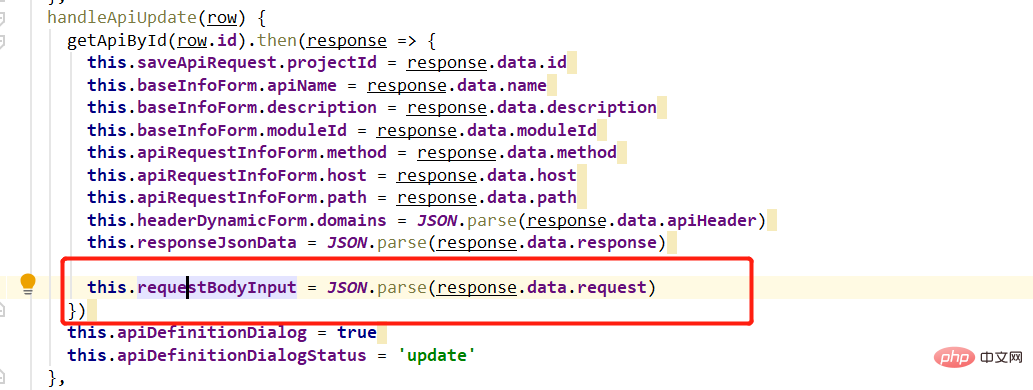
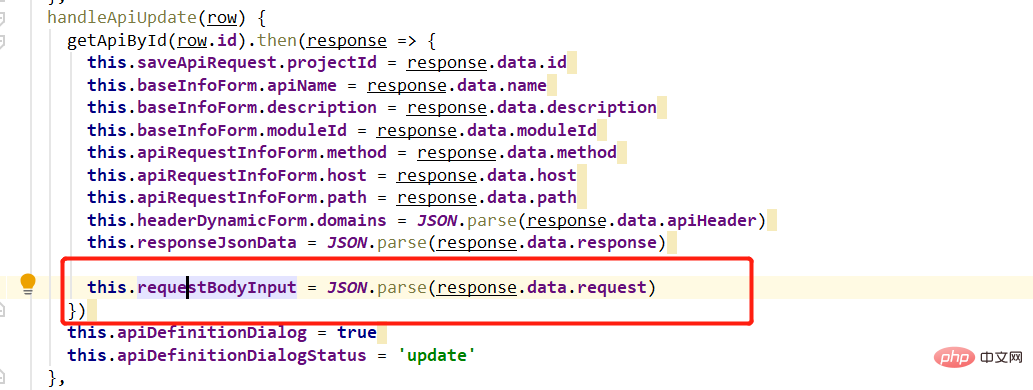
在handleApiUpdate方法里,实现外显。

但是把接口返回的 request 赋值给页面的时候发现了问题。因为存在着 3 个tabs,那么我需要知道后端返回的是属于其中的哪一种tabs。
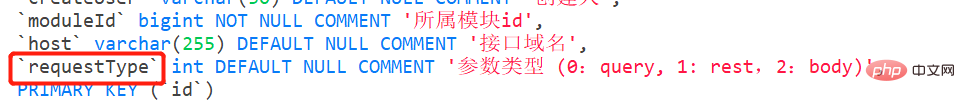
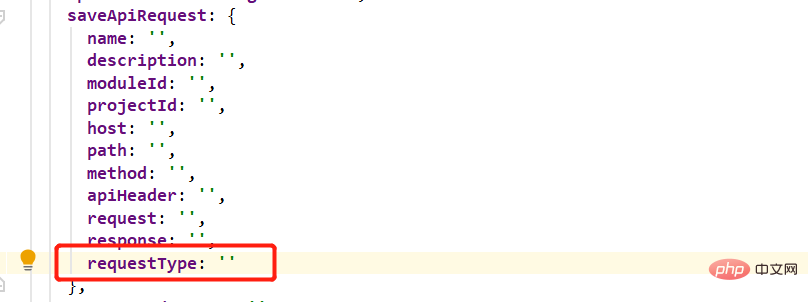
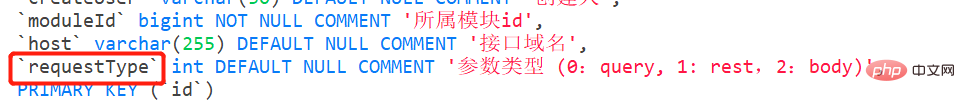
决定加个字段requestType:参数类型 (0:query, 1: rest,2:body)。

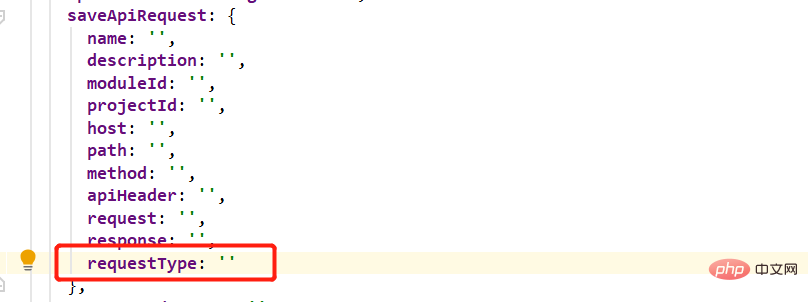
对应的新增接口的请求参数里也要增加:

那么这个字段的值从哪里来呢?

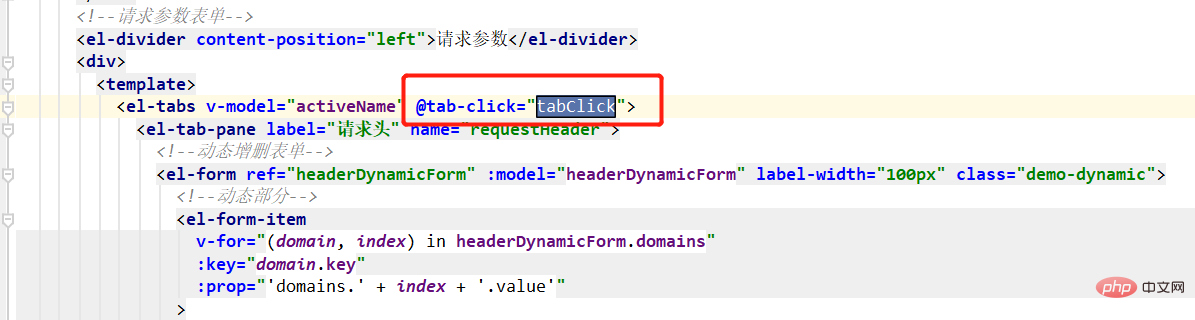
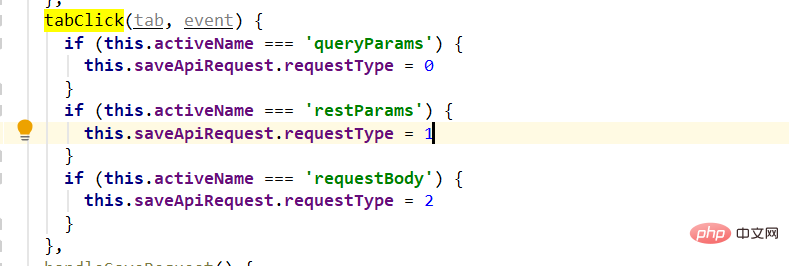
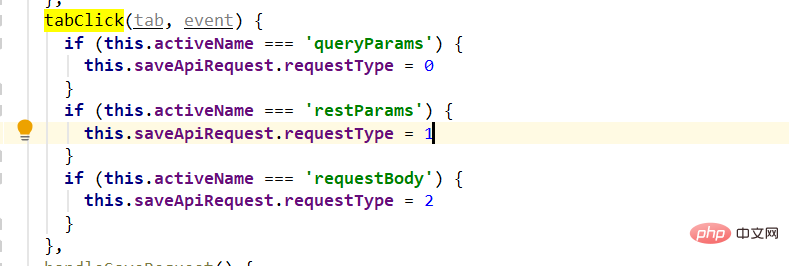
发现<el-tabs></el-tabs>组件里是有个事件的,当点击tab时候会触发,那么就在这个方法里赋值即可。

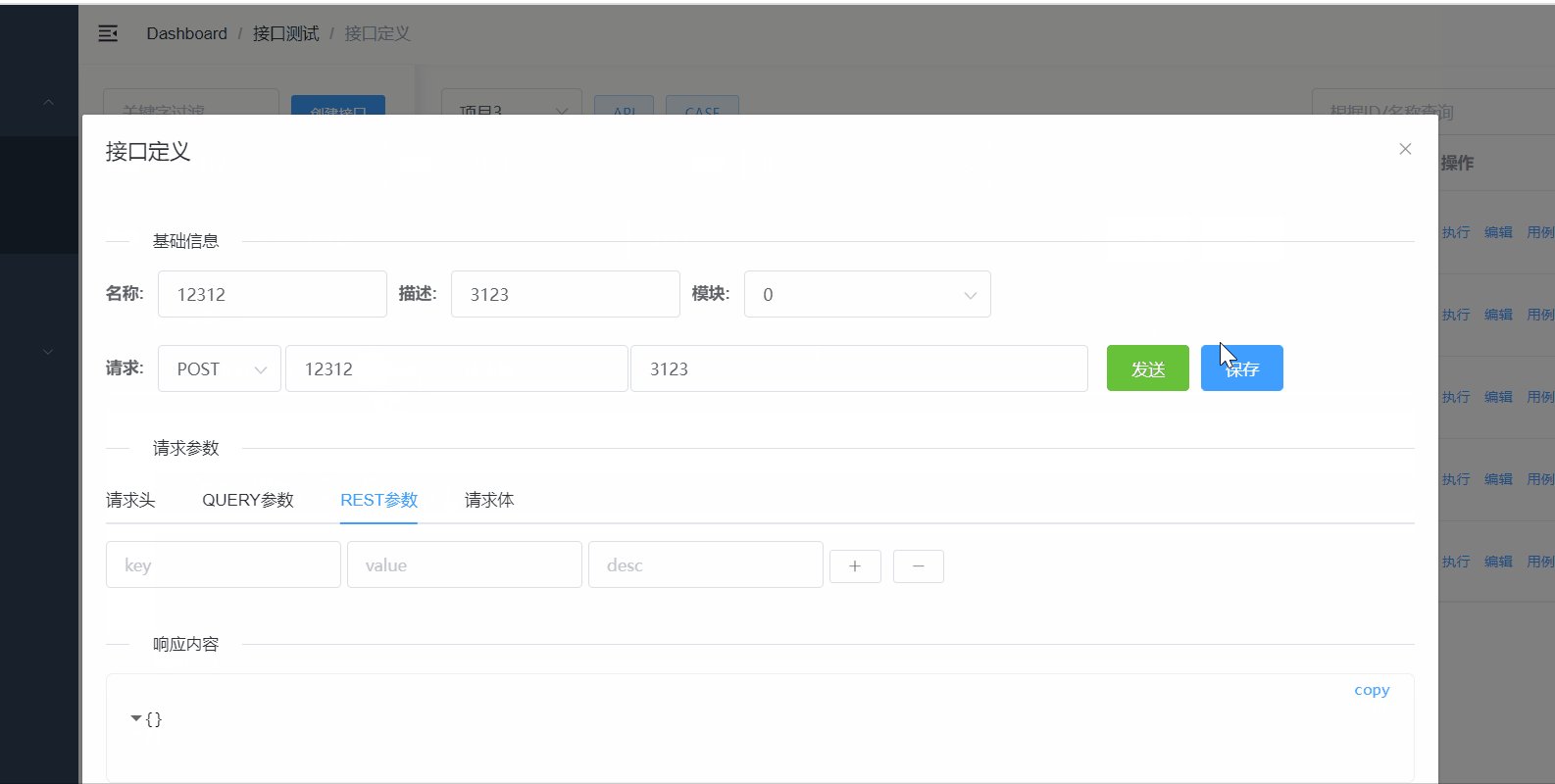
接着,我又想到了一个问题:比如我参数放在了请求体的tab中,但是又点了其他tab,最后点击了保存,那么这样落库的类型就不对了。
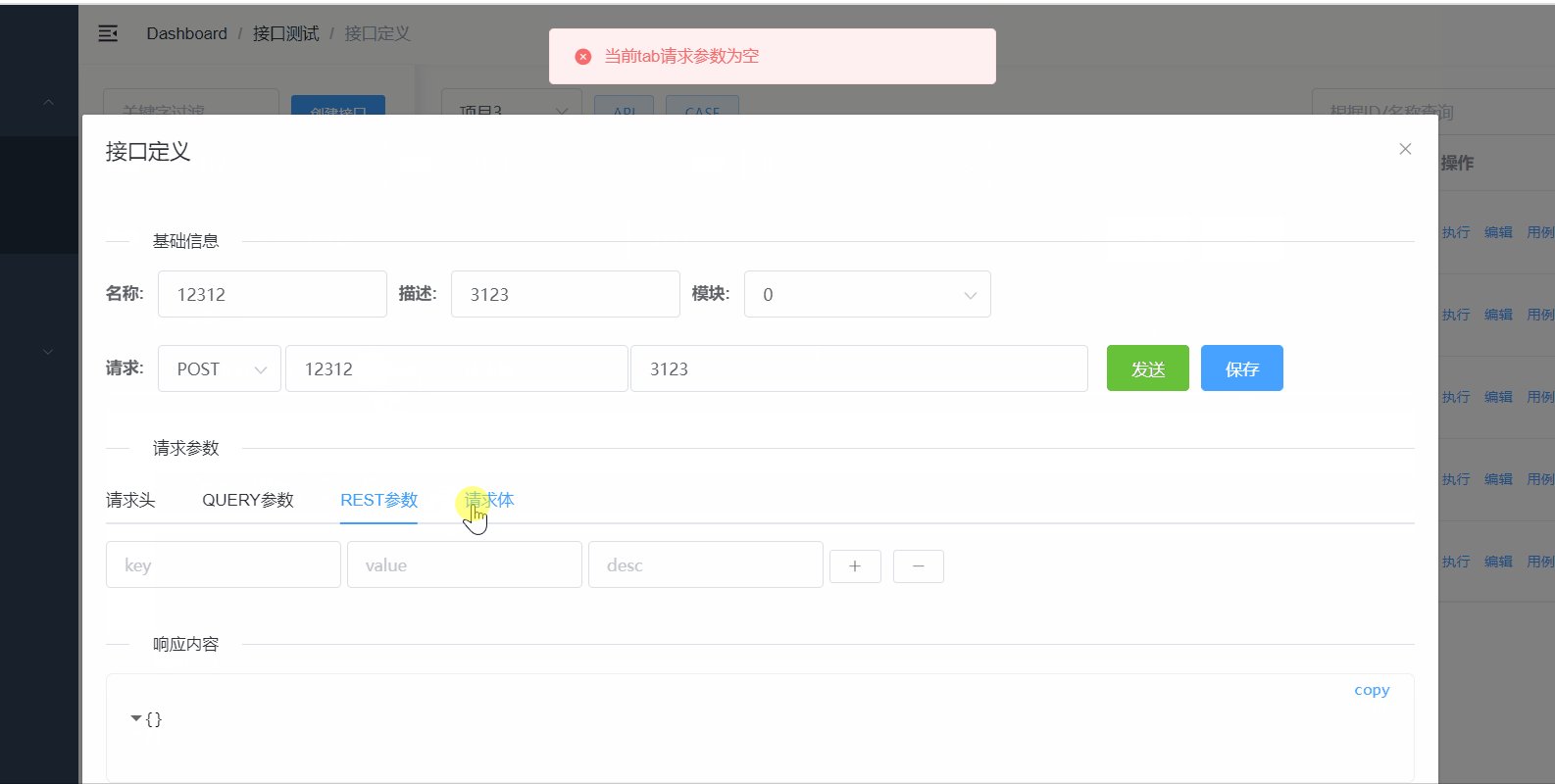
为了解决这个问题,我决定加个判断:保存的时候,会判断当前 tab里的值是否不为空,有值的才可以保存,没有的话给提示出来。
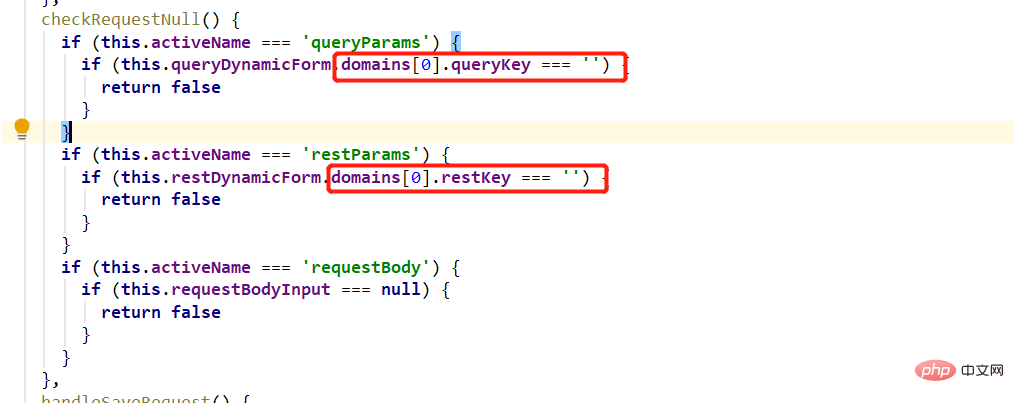
新增一个方法checkRequestNull用于检查当前 tab 里的值是不是空:

这里为什么用domains[0].key判断? 因为默认有个空节点,不填写的时候数据的长度也是 1,所以我改成了判断各自的 key。
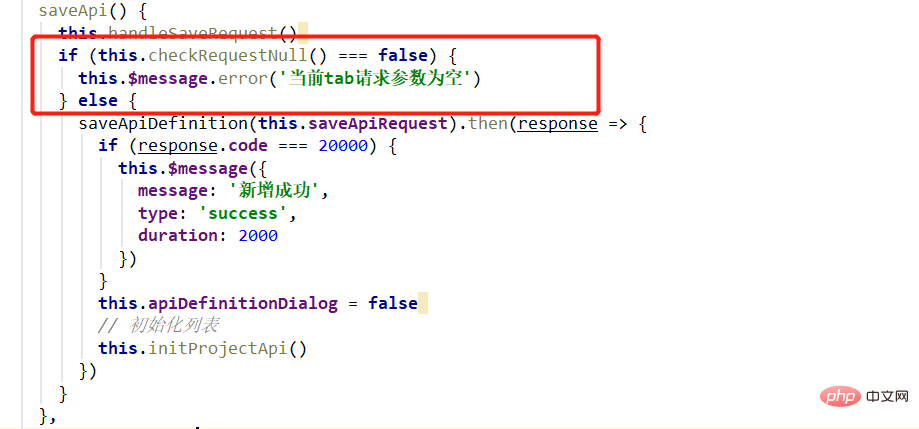
最后修改saveApi保存接口的请求方法,在里面加入上面的请求参数判断,注意位置:

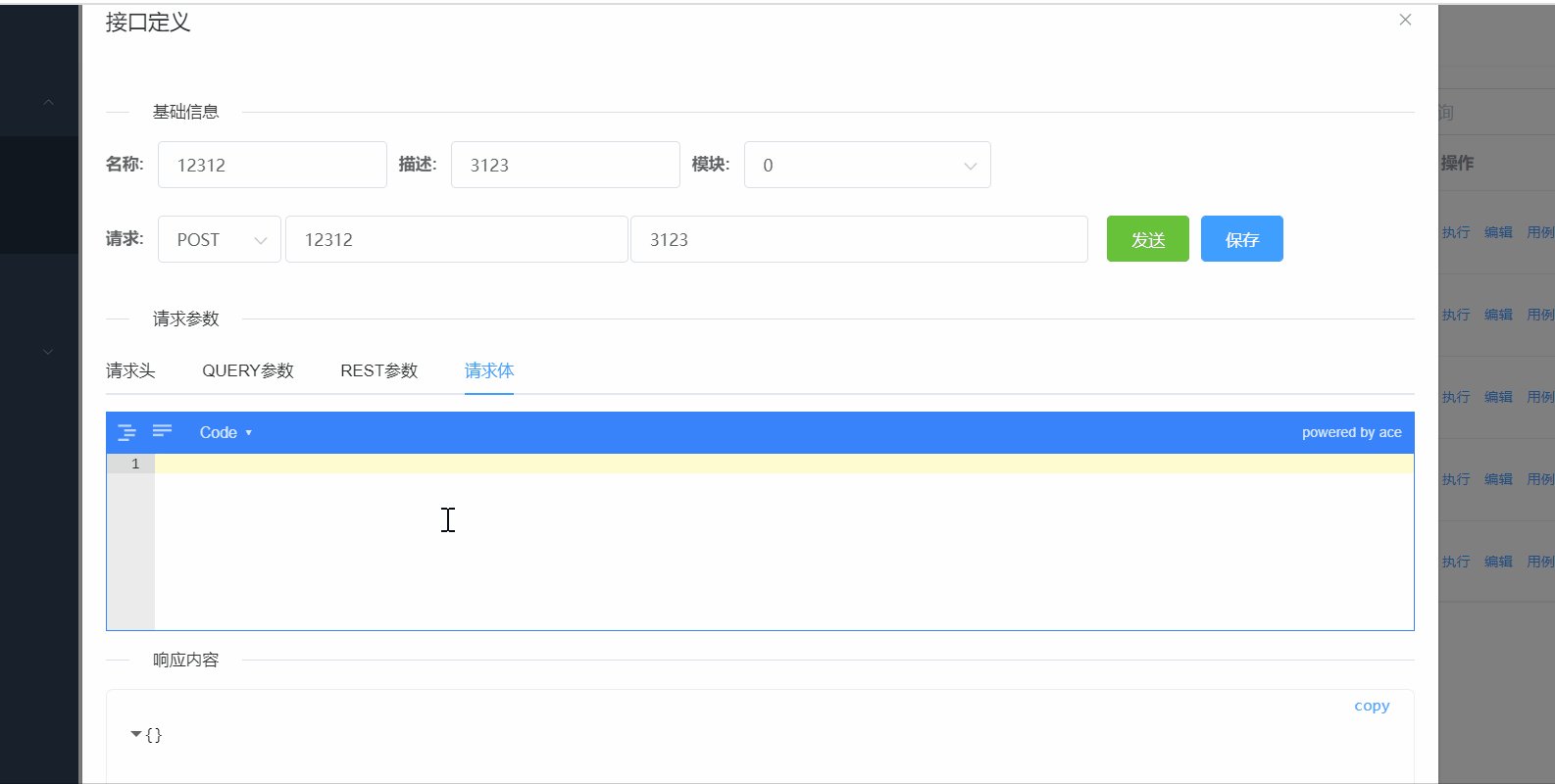
测试一下:

继续开发外显功能。
接下来还要做一件事:打开编辑页后,自动显示到有数据的 tabs 页去,比如我是请求体的参数,就自动显示请求体 tab页。

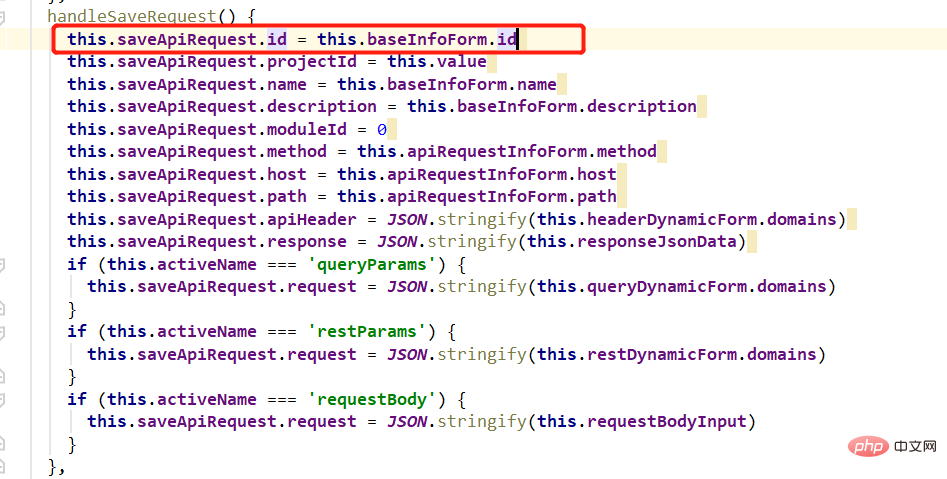
这里有 2 处改动:
先看下面的,就是增加的判断,根据接口返回的请求参数类型,然后赋值给this.activeName,就可以显示对应的 tab再看上面的,是新增了一个字段id,用来保存接口返回的接口id,编辑的时候需要传给后端接口。
测试一下外显功能:

2. 实现接口更新
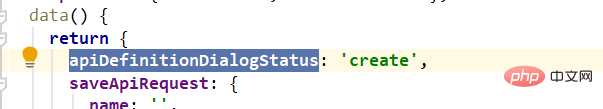
首先要修改的是对话框保存按钮,我需要通过增加一个字段apiDefinitionDialogStatus,在点击的时候判断是调用新增接口,还是编辑接口,默认是createrrreee
apiDefinitionDAO .update(request , wrapper). 🎜🎜2. Frontend 🎜🎜1. Bearbeitungsanzeige implementieren 🎜🎜Klicken Sie auf die Schaltfläche [Bearbeiten] in der Schnittstellenliste, um das Dialogfeld zu öffnen und die Daten der Schnittstelle anzuzeigen. 🎜🎜Fügen Sie eine Ereignisbindungsmethode handleApiUpdate zur Schaltfläche [Bearbeiten] der Schnittstellenliste hinzu. 🎜🎜 🎜🎜Auch Vergessen Sie nicht, die Abfrageschnittstelle hinzuzufügen, die Sie anfordern möchten. Ich werde nicht näher auf diesen nächsten Schritt eingehen. 🎜🎜
🎜🎜Auch Vergessen Sie nicht, die Abfrageschnittstelle hinzuzufügen, die Sie anfordern möchten. Ich werde nicht näher auf diesen nächsten Schritt eingehen. 🎜🎜 🎜🎜in handleApiUpdate ist eine explizite Anzeige implementiert. 🎜🎜
🎜🎜in handleApiUpdate ist eine explizite Anzeige implementiert. 🎜🎜 🎜🎜Aber Beim Zuweisen der von der Schnittstelle zurückgegebenen Anfrage zur Seite wurde ein Problem festgestellt. Da es drei Registerkarten gibt, muss ich wissen, welche Registerkarte vom Backend zurückgegeben wird. 🎜🎜Beschlossen, ein Feld
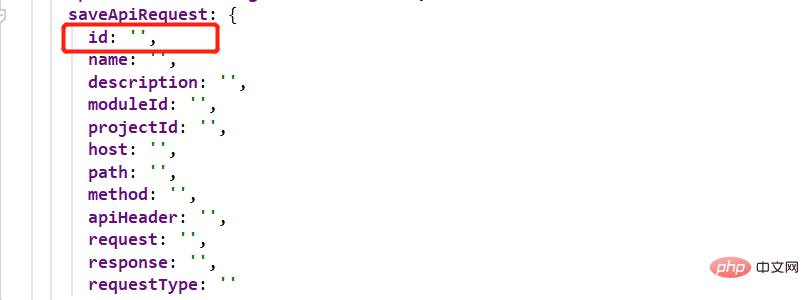
🎜🎜Aber Beim Zuweisen der von der Schnittstelle zurückgegebenen Anfrage zur Seite wurde ein Problem festgestellt. Da es drei Registerkarten gibt, muss ich wissen, welche Registerkarte vom Backend zurückgegeben wird. 🎜🎜Beschlossen, ein Feld requestType hinzuzufügen: Parametertyp (0: Abfrage, 1: Rest, 2: Körper). 🎜🎜 🎜🎜entsprechend Die Anforderungsparameter der neuen Schnittstelle sollten ebenfalls hinzugefügt werden: 🎜🎜
🎜🎜entsprechend Die Anforderungsparameter der neuen Schnittstelle sollten ebenfalls hinzugefügt werden: 🎜🎜 🎜🎜Entdeckt
🎜🎜Entdeckt  🎜🎜Dann Ich dachte an ein anderes Problem: Wenn ich beispielsweise die Parameter in die Registerkarte des Anforderungstexts einfüge, aber auf andere Registerkarten klicke und schließlich auf Speichern klicke, wäre die Art der Speicherung falsch. 🎜🎜Um dieses Problem zu lösen, habe ich beschlossen, eine Beurteilung hinzuzufügen: Beim Speichern wird beurteilt, ob der Wert in der aktuellen Registerkarte nicht leer ist. Wenn nicht, wird er gespeichert prompt. 🎜🎜Fügen Sie eine neue Methode
🎜🎜Dann Ich dachte an ein anderes Problem: Wenn ich beispielsweise die Parameter in die Registerkarte des Anforderungstexts einfüge, aber auf andere Registerkarten klicke und schließlich auf Speichern klicke, wäre die Art der Speicherung falsch. 🎜🎜Um dieses Problem zu lösen, habe ich beschlossen, eine Beurteilung hinzuzufügen: Beim Speichern wird beurteilt, ob der Wert in der aktuellen Registerkarte nicht leer ist. Wenn nicht, wird er gespeichert prompt. 🎜🎜Fügen Sie eine neue Methode checkRequestNull hinzu, um zu prüfen, ob der Wert im aktuellen Tab leer ist: 🎜🎜 🎜🎜Warum
🎜🎜Warum domains[0].key zur Beurteilung hier verwenden? Weil es einen leeren Knoten gibt Standardmäßig nein. Beim Ausfüllen der Daten war die Länge der Daten ebenfalls 1, daher habe ich sie geändert, um die jeweiligen Schlüssel zu bestimmen. 🎜🎜Ändern Sie abschließend die Anforderungsmethode der saveApi-Speicherschnittstelle und fügen Sie die obige Anforderungsparameterbeurteilung hinzu. Achten Sie auf den Speicherort: 🎜🎜 🎜🎜Testen Sie es:🎜🎜
🎜🎜Testen Sie es:🎜🎜 🎜🎜Entwickeln Sie weiterhin explizite Funktionen. 🎜🎜Als nächstes müssen Sie nach dem Öffnen der Bearbeitungsseite automatisch die Registerkartenseite mit den Daten anzeigen. Wenn ich beispielsweise der Parameter des Anforderungstexts bin, wird die Registerkartenseite für den Anforderungstext automatisch angezeigt. 🎜🎜
🎜🎜Entwickeln Sie weiterhin explizite Funktionen. 🎜🎜Als nächstes müssen Sie nach dem Öffnen der Bearbeitungsseite automatisch die Registerkartenseite mit den Daten anzeigen. Wenn ich beispielsweise der Parameter des Anforderungstexts bin, wird die Registerkartenseite für den Anforderungstext automatisch angezeigt. 🎜🎜 🎜🎜hier 2 Änderungen: 🎜🎜 Schauen Sie sich zunächst das Folgende an, welches die hinzugefügte Beurteilung ist. Entsprechend dem von der Schnittstelle zurückgegebenen Anforderungsparametertyp und weisen Sie ihn dann
🎜🎜hier 2 Änderungen: 🎜🎜 Schauen Sie sich zunächst das Folgende an, welches die hinzugefügte Beurteilung ist. Entsprechend dem von der Schnittstelle zurückgegebenen Anforderungsparametertyp und weisen Sie ihn dann this.activeName zu, damit die entsprechende Registerkarte angezeigt werden kann Schauen Sie sich dann das Obige an. Es wurde ein neues Feld id hinzugefügt, das zum Speichern der von der Schnittstelle zurückgegebenen Schnittstellen-ID verwendet wird. Es muss beim Bearbeiten an die Backend-Schnittstelle übergeben werden. 🎜🎜Testen Sie die explizite Funktion: 🎜🎜 🎜🎜2. Schnittstellenaktualisierung implementieren🎜🎜Das erste, was ich ändern muss, ist die Schaltfläche zum Speichern des Dialogfelds. Ich muss ein Feld
🎜🎜2. Schnittstellenaktualisierung implementieren🎜🎜Das erste, was ich ändern muss, ist die Schaltfläche zum Speichern des Dialogfelds. Ich muss ein Feld apiDefinitionDialogStatus hinzufügen, um zu bestimmen, ob die neue Schnittstelle aufgerufen werden soll Beim Klicken auf die Bearbeitungsoberfläche ist die Standardeinstellung erstellen. 🎜Dieses Feld wurde in der Methode handleApiUpdate verwendet, wenn Sie auf [Bearbeiten] klicken, das Dialogfeld öffnen und dann update den Wert zuweisen:handleApiUpdate方法里就已经使用了,打开对话框,然后赋值为update:

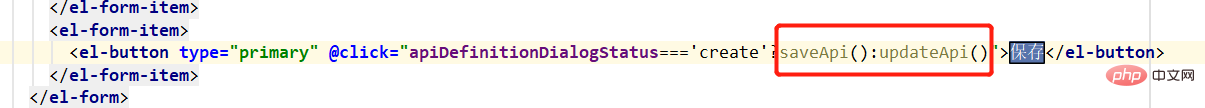
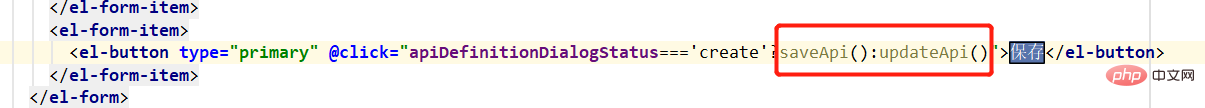
接着修改对话框的保存按钮的点击事件,当值等于create就调用saveApi(),否则就调用updateApi()。

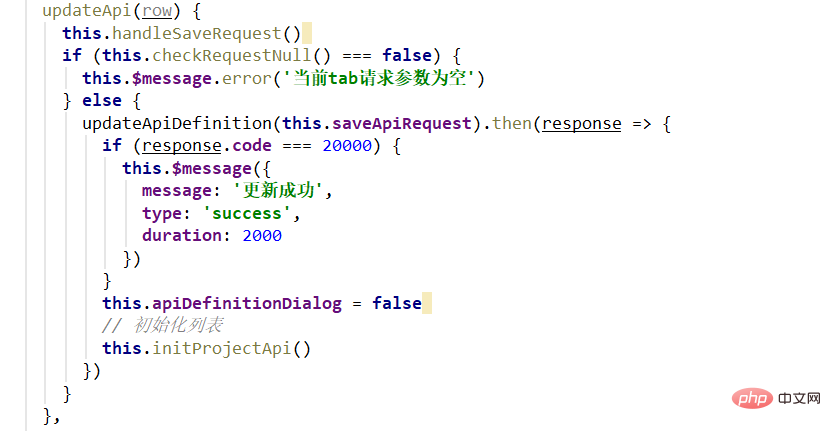
实现updateApi方法,进行更新的操作。
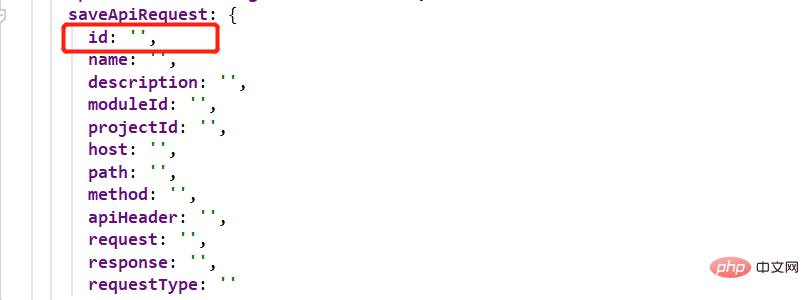
在此之前,我要需要在请求对象里增加一个字段,就是接口 id,因为后端需要用 id 去查询库里的这条数据。

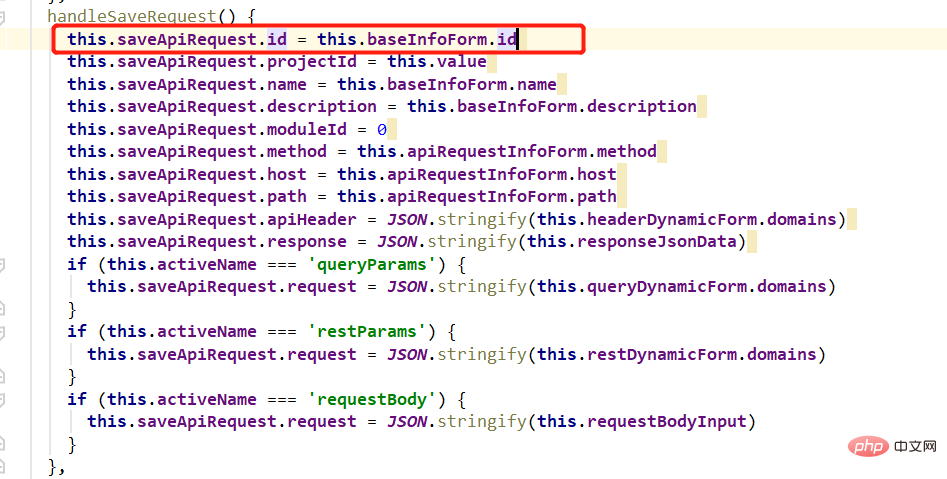
对应的,在请求参数的处理方法里,也需要增加id的赋值。

就是把外显时候拿到的id赋值到请求参数体里。
最后,在请求接口之前也需要校验下当前 tab 下是否有参数,通过了再请求后端更新接口:

测试一下功能:

功能完成,但是还遗漏了一点,少了个重置,不然点击【创建接口】按钮,;总是会看到上次打开的内容。
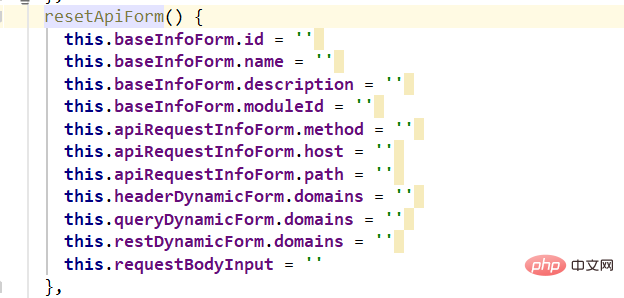
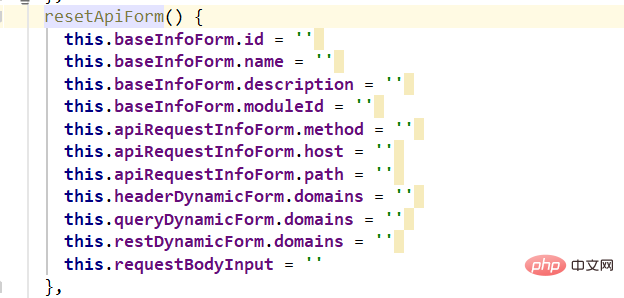
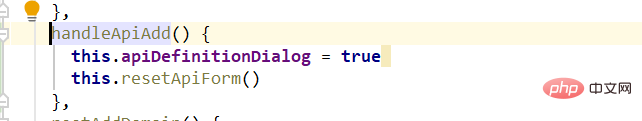
新增一个方法resetApiForm

 Ändern Sie dann das Klickereignis der Schaltfläche Speichern des Dialogfelds. Wenn der Wert gleich
Ändern Sie dann das Klickereignis der Schaltfläche Speichern des Dialogfelds. Wenn der Wert gleich create ist, rufen Sie saveApi() auf, andernfalls rufen Sie updateApi() auf.

Implementierung updateApi-Methode, führt Aktualisierungsvorgänge aus. 

 entsprechend In der Verarbeitungsmethode für Anforderungsparameter muss auch die Zuweisung von
entsprechend In der Verarbeitungsmethode für Anforderungsparameter muss auch die Zuweisung von id hinzugefügt werden.
 🎜🎜Nur put Die während der Anzeige erhaltene
🎜🎜Nur put Die während der Anzeige erhaltene id wird dem Anforderungsparameterkörper zugewiesen. 🎜🎜Schließlich müssen Sie vor der Anforderung der Schnittstelle auch prüfen, ob unter der aktuellen Registerkarte Parameter vorhanden sind. Wenn dies erfolgreich ist, fordern Sie die Backend-Update-Schnittstelle an: 🎜🎜 🎜🎜Testen Sie die Funktion:🎜🎜
🎜🎜Testen Sie die Funktion:🎜🎜 🎜🎜Die Funktion ist abgeschlossen, aber eines fehlt: ein Reset fehlt, andernfalls klicken Sie auf die Schaltfläche [Schnittstelle erstellen]. Es wird immer der zuletzt geöffnete Inhalt angezeigt. 🎜🎜Fügen Sie eine neue Methode
🎜🎜Die Funktion ist abgeschlossen, aber eines fehlt: ein Reset fehlt, andernfalls klicken Sie auf die Schaltfläche [Schnittstelle erstellen]. Es wird immer der zuletzt geöffnete Inhalt angezeigt. 🎜🎜Fügen Sie eine neue Methode resetApiForm hinzu, um die Felder im Formular zurückzusetzen: 🎜🎜🎜🎜🎜Wird beim Klicken auf die Schaltfläche [Schnittstelle erstellen] verwendet, um sie hier zu ändern ein Dialogfeld, fügen Sie sie nun alle in eine Methode ein: 🎜🎜🎜🎜🎜Rufen Sie die Methode auf: 🎜🎜🎜🎜Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Bearbeitungsfunktion für die Testdefinition der Springboot-Vue-Schnittstelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.



