 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 So richten Sie den Browser-Aushandlungcache basierend auf Nginx ein
So richten Sie den Browser-Aushandlungcache basierend auf Nginx ein
So richten Sie den Browser-Aushandlungcache basierend auf Nginx ein
Der Unterschied zwischen starkem Cache und ausgehandeltem Cache
Starker Cache: Der Browser greift direkt auf den Browser-Cache zu, ohne mit dem Server zu verhandeln
Ausgehandelter Cache: Der Browser bestätigt zunächst die Gültigkeit der Ressource mit dem Server, bevor er entscheidet, ob er dies tut Rufen Sie es aus dem Cache ab. Ressourcen abrufen oder Ressourcen erneut abrufen.
Verhandeln Sie das Funktionsprinzip des Caching.
Jetzt gibt es ein Geschäftsszenario wie dieses: Die statischen Ressourcen im Backend werden von Zeit zu Zeit aktualisiert, und weil die Der Browser verwendet standardmäßig starkes Caching und wird standardmäßig vom Browser zwischengespeichert. Erhalten Sie veraltete Ressourcen.
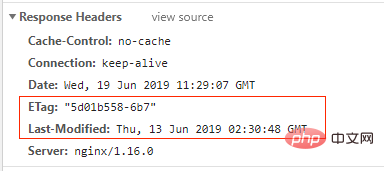
Jetzt hoffen wir, dass der Browser jedes Mal, wenn er die Ressource erhält, mit dem Backend bestätigt, ob die Ressource aktualisiert wurde. Wir müssen den Browser so einstellen, dass er den Verhandlungscache verwendet. Wie stellt das Backend fest, ob die Ressource aktualisiert wurde? ? Zu diesem Zeitpunkt werden die Antwortheader etag und last-modified verwendet.
Jedes Mal, wenn eine Anfrage für eine statische Ressource eingeht, übermittelt das Backend die letzte Änderungszeit (zuletzt geändert) der Ressource und das auf der Grundlage des Ressourceninhalts berechnete Etag im Antwortheader an das Frontend.
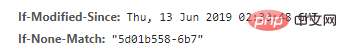
Nach Erhalt der Antwort speichert das Front-End diese beiden Elemente zwischen und fügt dann den Inhalt dieser beiden Elemente in die beiden Anforderungsheader „if-modified-since“ und „if-none-match“ ein, wenn es das nächste Mal dieselbe Ressource anfordert.
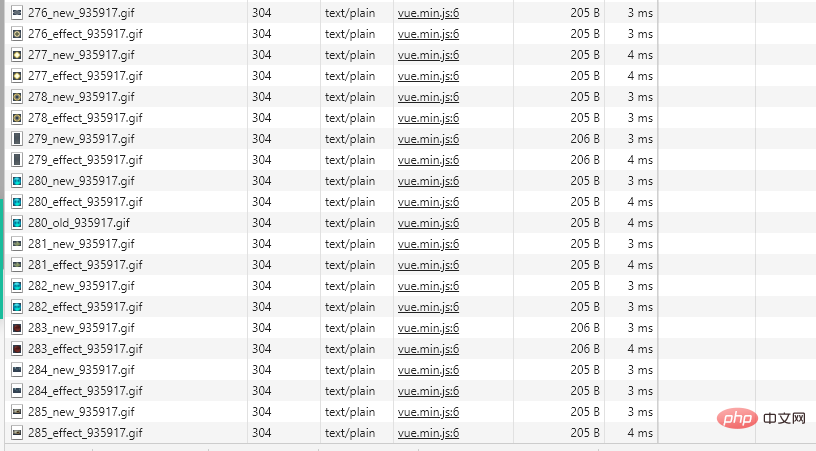
Nachdem der Server diese beiden Elemente empfangen hat, vergleicht er sie mit dem aktuell von der Ressource generierten Etag und der letzten Änderung. Wenn beide konsistent sind, bedeutet dies, dass die Ressource nicht aktualisiert wurde und der Server eine leere 304 zurückgibt Antwort; andernfalls bedeutet dies, dass die Ressource aktualisiert wurde. Der Server gibt den gesamten Ressourceninhalt zurück.
Wie implementiert man also einen so komplexen Prozess? Es ist eigentlich ganz einfach. Verwenden Sie einfach Nginx als Server für statische Ressourcen und fügen Sie dem Antwortheader „cache-control:no-cache“ hinzu.Lassen Sie es uns Schritt für Schritt implementieren
1. Nginx als statischen Ressourcenserver verwenden Ordnen Sie in der Nginx-Konfiguration die Anforderung für die statische Ressource dem Festplattenpfad der Ressource zuhttp {
server {
listen 80;
...
location /picture/ {
alias d:/luozixi/tcp_test/picture/;
# alias是重定义路径
# 比如访问127.0.0.1/picture/1_new.gif,则会映射为访问d:/luozixi/tcp_test/picture/1_new.gif
# web应用根本不会收到请求,picture的请求都被nginx处理了
# alias是替换,root是拼接
autoindex on;
# 访问127.0.0.1/picture/,会得到目录的索引界面
}
}
}
nginx -s reload
4. Zu diesem Zeitpunkt wird jedoch festgestellt, dass bei Cache-Kontrolle: kein Cache gilt nicht konfiguriert ist, sendet der Browser die Anfrage nicht an das Backend, wenn er das nächste Mal diese Ressource anfordert, sondern ruft die Ressource direkt aus dem Cache ab
5. Konfigurieren Sie 
location /picture/ {
add_header cache-control no-cache;
alias d:/luozixi/tcp_test/picture/;
}8. Nachdem der Server (nginx) diese beiden Elemente empfangen hat, vergleicht er sie mit dem aktuell von der Ressource generierten Etag und der letzten Änderung, wenn beide konsistent sind Dies bedeutet, dass die Ressource nicht aktualisiert ist. Der Server gibt eine leere 304-Antwort zurück. Andernfalls bedeutet dies, dass die Ressource aktualisiert wurde und der Server den vollständigen Ressourceninhalt zurückgibt.
Darüber hinaus überprüft der Server, ob -modified-since ist nur ein einfacher String-Vergleich, auch wenn die letzte Ressource -modified vor if-modified-since liegt, geht der Server immer noch davon aus, dass die Ressource aktualisiert wurde

Und No-Store bedeutet wirklich kein Caching.
Das obige ist der detaillierte Inhalt vonSo richten Sie den Browser-Aushandlungcache basierend auf Nginx ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So erlauben Sie den externen Netzwerkzugriff auf den Tomcat-Server
Apr 21, 2024 am 07:22 AM
So erlauben Sie den externen Netzwerkzugriff auf den Tomcat-Server
Apr 21, 2024 am 07:22 AM
Um dem Tomcat-Server den Zugriff auf das externe Netzwerk zu ermöglichen, müssen Sie Folgendes tun: Ändern Sie die Tomcat-Konfigurationsdatei, um externe Verbindungen zuzulassen. Fügen Sie eine Firewallregel hinzu, um den Zugriff auf den Tomcat-Server-Port zu ermöglichen. Erstellen Sie einen DNS-Eintrag, der den Domänennamen auf die öffentliche IP des Tomcat-Servers verweist. Optional: Verwenden Sie einen Reverse-Proxy, um Sicherheit und Leistung zu verbessern. Optional: Richten Sie HTTPS für mehr Sicherheit ein.
 Was sind die Start- und Stoppbefehle von Nginx?
Apr 02, 2024 pm 08:45 PM
Was sind die Start- und Stoppbefehle von Nginx?
Apr 02, 2024 pm 08:45 PM
Die Start- und Stoppbefehle von Nginx lauten nginx bzw. nginx -s quit. Der Startbefehl startet den Server direkt, während der Stoppbefehl den Server ordnungsgemäß herunterfährt, sodass alle aktuellen Anforderungen verarbeitet werden können. Weitere verfügbare Stoppsignale sind Stopp und Nachladen.
 So führen Sie thinkphp aus
Apr 09, 2024 pm 05:39 PM
So führen Sie thinkphp aus
Apr 09, 2024 pm 05:39 PM
Schritte zum lokalen Ausführen von ThinkPHP Framework: Laden Sie ThinkPHP Framework herunter und entpacken Sie es in ein lokales Verzeichnis. Erstellen Sie einen virtuellen Host (optional), der auf das ThinkPHP-Stammverzeichnis verweist. Konfigurieren Sie Datenbankverbindungsparameter. Starten Sie den Webserver. Initialisieren Sie die ThinkPHP-Anwendung. Greifen Sie auf die URL der ThinkPHP-Anwendung zu und führen Sie sie aus.
 Willkommen bei Nginx! Wie kann ich es lösen?
Apr 17, 2024 am 05:12 AM
Willkommen bei Nginx! Wie kann ich es lösen?
Apr 17, 2024 am 05:12 AM
Um den Fehler „Willkommen bei Nginx!“ zu beheben, müssen Sie die Konfiguration des virtuellen Hosts überprüfen, den virtuellen Host aktivieren, Nginx neu laden. Wenn die Konfigurationsdatei des virtuellen Hosts nicht gefunden werden kann, erstellen Sie eine Standardseite und laden Sie Nginx neu. Anschließend wird die Fehlermeldung angezeigt verschwindet und die Website wird normal angezeigt.
 So registrieren Sie phpmyadmin
Apr 07, 2024 pm 02:45 PM
So registrieren Sie phpmyadmin
Apr 07, 2024 pm 02:45 PM
Um sich für phpMyAdmin zu registrieren, müssen Sie zunächst einen MySQL-Benutzer erstellen und ihm Berechtigungen erteilen, dann phpMyAdmin herunterladen, installieren und konfigurieren und sich schließlich bei phpMyAdmin anmelden, um die Datenbank zu verwalten.
 So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
Serverbereitstellungsschritte für ein Node.js-Projekt: Bereiten Sie die Bereitstellungsumgebung vor: Erhalten Sie Serverzugriff, installieren Sie Node.js, richten Sie ein Git-Repository ein. Erstellen Sie die Anwendung: Verwenden Sie npm run build, um bereitstellbaren Code und Abhängigkeiten zu generieren. Code auf den Server hochladen: über Git oder File Transfer Protocol. Abhängigkeiten installieren: Stellen Sie eine SSH-Verbindung zum Server her und installieren Sie Anwendungsabhängigkeiten mit npm install. Starten Sie die Anwendung: Verwenden Sie einen Befehl wie node index.js, um die Anwendung zu starten, oder verwenden Sie einen Prozessmanager wie pm2. Konfigurieren Sie einen Reverse-Proxy (optional): Verwenden Sie einen Reverse-Proxy wie Nginx oder Apache, um den Datenverkehr an Ihre Anwendung weiterzuleiten
 So lösen Sie das Nginx-Problem beim Zugriff auf die Website
Apr 02, 2024 pm 08:39 PM
So lösen Sie das Nginx-Problem beim Zugriff auf die Website
Apr 02, 2024 pm 08:39 PM
Nginx erscheint beim Zugriff auf die Website. Die Gründe können sein: Serverwartung, ausgelasteter Server, Browser-Cache, DNS-Probleme, Firewall-Blockierung, Website-Fehlkonfiguration, Netzwerkverbindungsprobleme oder die Website ist ausgefallen. Probieren Sie die folgenden Lösungen aus: Warten Sie, bis die Wartungsarbeiten beendet sind, besuchen Sie die Website außerhalb der Hauptverkehrszeiten, leeren Sie Ihren Browser-Cache, leeren Sie Ihren DNS-Cache, deaktivieren Sie Firewall- oder Antivirensoftware, wenden Sie sich an den Site-Administrator, überprüfen Sie Ihre Netzwerkverbindung oder verwenden Sie eine Suchmaschine oder Webarchiv, um eine weitere Kopie der Website zu finden. Wenn das Problem weiterhin besteht, wenden Sie sich bitte an den Site-Administrator.
 So kommunizieren Sie zwischen Docker-Containern
Apr 07, 2024 pm 06:24 PM
So kommunizieren Sie zwischen Docker-Containern
Apr 07, 2024 pm 06:24 PM
In der Docker-Umgebung gibt es fünf Methoden für die Containerkommunikation: freigegebenes Netzwerk, Docker Compose, Netzwerk-Proxy, freigegebenes Volume und Nachrichtenwarteschlange. Wählen Sie abhängig von Ihren Isolations- und Sicherheitsanforderungen die am besten geeignete Kommunikationsmethode, z. B. die Nutzung von Docker Compose zur Vereinfachung von Verbindungen oder die Verwendung eines Netzwerk-Proxys zur Erhöhung der Isolation.





