So verwenden Sie die Python Flask JinJa2-Syntax
1. Übersicht
Flask ist ein leichtes Python-Webframework, das die Jinja2-Vorlagen-Engine unterstützt. Jinja2 ist eine beliebte Python-Vorlagen-Engine, mit der dynamische Webanwendungen mit Flask erstellt werden können.
Webseiten erfordern im Allgemeinen HTML, CSS und JS. Wenn Sie Python Web zum ersten Mal lernen, schreiben Sie vielleicht so:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return '<h2 id="hello">hello</h2><p >hello world!!!</p>'
if __name__ == '__main__':
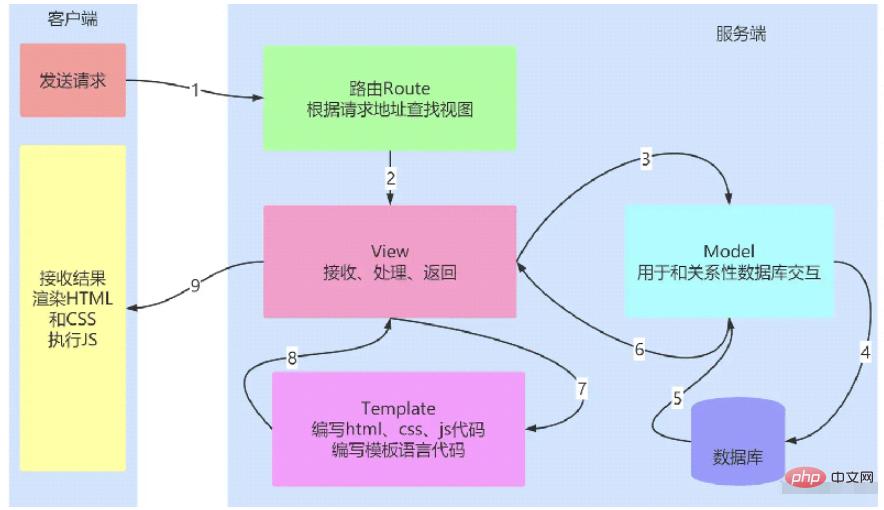
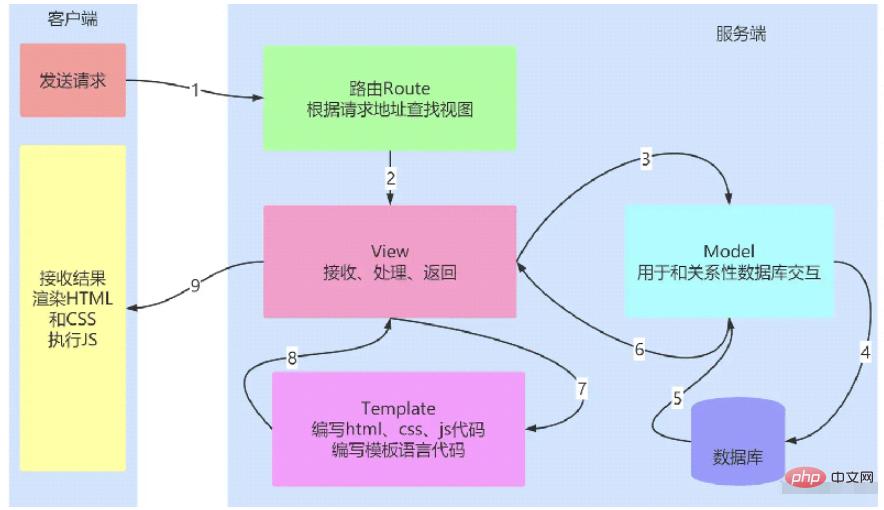
app.run(host='0.0.0.0', port=8000, debug=True)Obwohl der obige Code auch ausgeführt werden kann, ist die Programmierung heutzutage im Grunde nicht schön und Back-Ends. Der Front-End-Code wird in den Back-End-Proxy eingebettet. Um eine Front-End- und Back-End-Trennung zu erreichen, wird die MVT-Designlösung verwendet:
M geschrieben als Model, das die gleiche Funktion wie M in MVC hat und für die Interaktion mit der Datenbank und die Durchführung der Datenverarbeitung verantwortlich ist. M 全拼为 Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。
V 全拼为 View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。
T 全拼为 Template,与MVC中的V功能相同,负责封装构造要返回的html。

二、JinJa2 语法介绍与示例讲解
JinJa2 语法介绍与示例讲解:
1)变量
在Jinja2中,使用{{ }}来包含一个变量。在Flask中,可以通过将变量传递给模板来显示它们。示例代码如下:
# variable.py
# Flask中将变量传递给模板
from flask import Flask, render_template
app = Flask(__name__)
# 也可指定模板目录
# app = Flask(__name__, template_folder="/opt/python-projects/flask")
@app.route('/')
def hello():
name = "Alice"
return render_template('variable.html', name=name)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)在上面的代码中,将变量 name 传递给 hello.html 模板。
<!-- templates/variable.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>variable</title>
</head>
<body>
<h2 id="hello-nbsp-nbsp-name-nbsp">hello {{ name }}!</h2>
</body>
</html>执行
python3 variable.py
访问
curl http://192.168.182.110:8000/
2)控制结构
在Jinja2中,可以使用if、for和while等语句来控制模板中的输出。示例代码如下:
# if.py
# Flask中使用if控制结构
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
user = {"name": "Alice", "age": 25}
return render_template('if.html', user=user)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)templates/if.html 模板文件
<!-- if.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
{% if user %}
{% if user.age >= 18 %}
<h2 id="Hello-nbsp-nbsp-user-name-nbsp-nbsp-you-nbsp-are-nbsp-an-nbsp-adult">Hello {{ user.name }}, you are an adult!</h2>
{% else %}
<h2 id="Hello-nbsp-nbsp-user-name-nbsp-nbsp-you-nbsp-are-nbsp-a-nbsp-minor">Hello {{ user.name }}, you are a minor!</h2>
{% endif %}
{% else %}
<h2 id="Hello-nbsp-anonymous-nbsp-user">Hello, anonymous user!</h2>
{% endif %}
</body>
</html>在上面的代码中,使用if语句来控制输出,根据用户的年龄显示不同的消息。
3)循环结构
在Jinja2中,可以使用 for 语句来循环输出模板中的内容。示例代码如下:
# for.py
# Flask中使用for循环结构
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
users = [{"name": "Alice", "age": 25}, {"name": "Bob", "age": 30}]
return render_template('for.html', users=users)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)templates/for.html 模板文件
<!-- for.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
{% for user in users %}
<h2 id="Hello-nbsp-nbsp-user-name-nbsp">Hello {{ user.name }}!</h2>
<p>You are {{ user.age }} years old.</p>
{% endfor %}
</body>
</html>在上面的代码中,使用 for 循环来遍历用户列表,并输出每个用户的信息。
4)宏
在Jinja2中,可以使用宏来定义一段可以重复使用的代码块,示例代码如下:
# great.py
# Flask中使用宏
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
users = [{"name": "Alice", "age": 25}, {"name": "Bob", "age": 30}]
return render_template('great.html', users=users)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)定义一个宏 templates/macros.html 模板
# 定义一个宏
{% macro print_user(user) %}
<h2 id="Hello-nbsp-nbsp-user-name-nbsp">Hello {{ user.name }}!</h2>
<p>You are {{ user.age }} years old.</p>
{% endmacro %}在上面的代码中,定义了一个名为 print_user 的宏,在模板中可以通过 import 导入宏,并使用宏来输出用户信息。模板 templates/great.html
<!-- great.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
{% for user in users %}
{% import 'macros.html' as macros %}
{{ macros.print_user(user) }}
{% endfor %}
</body>
</html>在上面的代码中,定义了一个名为print_user的宏,用于输出用户信息。
5)过滤器
在Jinja2中,过滤器可以对变量进行处理,例如格式化日期、转换大小写等。示例代码如下:
# filter.py
# Flask中使用过滤器
from flask import Flask, render_template
import datetime
app = Flask(__name__)
@app.route('/')
def hello():
now = datetime.datetime.now()
return render_template('filter.html', now=now)
# 自定义过滤器
@app.template_filter('datetimeformat')
def datetimeformat(value, format='%Y-%m-%d %H:%M:%S'):
return value.strftime(format)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)模板文件 templates/filter.html
<!-- filter.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
<p>The current date and time is: {{ now|datetimeformat }}</p>
</body>
</html>在上面的代码中,定义了一个名为 datetimeformat
V wird als View geschrieben, was die gleiche Funktion wie C in MVC hat. Es empfängt Anfragen, führt Geschäftsverarbeitungen durch und gibt Antworten zurück. 🎜🎜T wird als Template geschrieben, das die gleiche Funktion wie V in MVC hat und für die Kapselung und Konstruktion des zurückzugebenden HTML-Codes verantwortlich ist. 🎜🎜 🎜🎜2. Einführung in JinJa2-Syntax-Erklärung mit Beispielen 🎜🎜JinJa2-Syntax-Einführung und Erklärung mit Beispielen: 🎜
🎜🎜2. Einführung in JinJa2-Syntax-Erklärung mit Beispielen 🎜🎜JinJa2-Syntax-Einführung und Erklärung mit Beispielen: 🎜1) Variablen
🎜In Jinja2 verwenden Sie{{ }}, um eine Variable zu enthalten. In Flask können Sie Variablen anzeigen, indem Sie sie an die Vorlage übergeben. Der Beispielcode lautet wie folgt: 🎜# extend.py
# Flask中使用继承
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('extend.html')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)name an die Vorlage hello.html übergeben. 🎜<!-- base.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block content %}{% endblock %}
</body>
</html><!-- extend.html模板 -->
{% extends "base.html" %}
{% block title %}Hello{% endblock %}
{% block content %}
<h2 id="Hello-nbsp-World">Hello World!</h2>
{% endblock %}# contain.py
# Flask中使用包含
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('contain.html')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)2) Kontrollstruktur
🎜In Jinja2 können Sieif, for und while verwenden und andere Anweisungen zur Steuerung der Ausgabe in der Vorlage. Der Beispielcode lautet wie folgt: 🎜<!-- contain.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block content %}{% endblock %}
{% include "footer.html" %}
</body>
</html>templates/if.html Vorlagendatei 🎜<!-- footer.html模板 -->
<footer>
<p>© 2023</p>
</footer>3) Schleifenstruktur
🎜In Jinja2 können Sie diefor-Anweisung verwenden, um den Inhalt in der Ausgabevorlage zu schleifen. Der Beispielcode lautet wie folgt: 🎜rrreee🎜templates/for.html Vorlagendatei 🎜rrreee🎜Verwenden Sie im obigen Code die for-Schleife, um die Benutzerliste zu durchlaufen und Geben Sie die einzelnen Benutzerinformationen aus. 🎜4) Makros
🎜In Jinja2 können Sie Makros verwenden, um einen Codeblock zu definieren, der wiederverwendet werden kann. Der Beispielcode lautet wie folgt: 🎜rrreee🎜Definieren Sie ein Makrotemplates/macros.html </code > Vorlage🎜rrreee🎜Im obigen Code ist ein Makro mit dem Namen <code>print_user definiert. In der Vorlage können Sie das Makro über import importieren und verwenden Benutzerinformationen ausgeben. Vorlage templates/great.html🎜rrreee🎜Im obigen Code ist ein Makro namens print_user definiert, um Benutzerinformationen auszugeben. 🎜5) Filter
🎜In Jinja2 können Filter Variablen verarbeiten, z. B. Datumsformate, Groß-/Kleinschreibung usw. Der Beispielcode lautet wie folgt: 🎜rrreee🎜Vorlagendateitemplates/filter.html🎜rrreee🎜Im obigen Code ist ein Filter mit dem Namen datetimeformat für das Formatieren von Datum und Uhrzeit definiert . Hier sind benutzerdefinierte Filter. Tatsächlich verfügt JinJa2 auch über einige integrierte Filter. Integrierte Filter in Jinja2: jinja.palletsprojects.com/en/3.0.x/te…🎜| 过滤器名 | 解释 | 举例 |
|---|---|---|
| abs(value) | 返回一个数值的绝对值 | {{ -1|abs }} |
| int(value) | 将值转换为int类型 | {{ param | int }} |
| float(value) | 将值转换为float类型 | |
| string(value) | 将变量转换成字符串 | |
| default(value,default_value,boolean=false) | 如果当前变量没有值,则会使用参数中的值来代替。如果想使用python的形式判断是否为false,则可以传递boolean=true。也可以使用or来替换 | {{ name|default('xiaotuo') }} |
| safe(value) | 如果开启了全局转义,那么safe过滤器会将变量关掉转义 | {{ content_html|safe }} |
| escape(value)或e | 转义字符,会将<、>等符号转义成HTML中的符号 | {{ content|escape或content|e }} |
| first(value) | 返回一个序列的第一个元素 | {{ names|first }} |
| format(value,*arags,**kwargs) | 格式化字符串 | %s"-"%s"|format('Hello?',"Foo!") }} 输出 Hello?-Fool! |
| last(value) | 返回一个序列的最后一个元素。 | {{ names|last }} |
| length(value) | 返回一个序列或者字典的长度。 | {{ names|length }} |
| join(value,d='+') | 将一个序列用d这个参数的值拼接成字符串 | |
| lower(value) | 将字符串转换为小写 | |
| upper(value) | 将字符串转换为小写 | |
| replace(value,old,new) | 替换将old替换为new的字符串 | |
| truncate(value,length=255,killwords=False) | 截取length长度的字符串 | |
| striptags(value) | 删除字符串中所有的HTML标签,如果出现多个空格,将替换成一个空格 | |
| trim | 截取字符串前面和后面的空白字符 | {{ str123 | trim }} |
| wordcount(s) | 计算一个长字符串中单词的个数 |
6)继承
在Jinja2中,可以使用继承来创建一个包含共同元素的模板,并通过继承该模板来创建更具体的模板。示例代码如下:
# extend.py
# Flask中使用继承
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('extend.html')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)模板文件 templates/base.html
<!-- base.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block content %}{% endblock %}
</body>
</html>模板文件 templates/extend.html
<!-- extend.html模板 -->
{% extends "base.html" %}
{% block title %}Hello{% endblock %}
{% block content %}
<h2 id="Hello-nbsp-World">Hello World!</h2>
{% endblock %}在上面的代码中,定义了一个名为 base.html 的模板,并在 extend.html 模板中继承了该模板。extend.html 模板中可以重写 base.html 模板中的块,并在其中添加新的内容。
7)包含
在Jinja2中,可以使用包含来将一个模板包含到另一个模板中。示例代码如下:
# contain.py
# Flask中使用包含
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('contain.html')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)模板文件 templates/contain.html
<!-- contain.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block content %}{% endblock %}
{% include "footer.html" %}
</body>
</html>模板文件 templates/footer.html
<!-- footer.html模板 -->
<footer>
<p>© 2023</p>
</footer>在上面的代码中,定义了一个名为 footer.html 的模板,并在 contain.html 模板中使用包含将 footer.html 模板包含到页面底部。这样,可以避免在每个页面中重复添加相同的页脚。
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Python Flask JinJa2-Syntax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
PS "Laden" Probleme werden durch Probleme mit Ressourcenzugriff oder Verarbeitungsproblemen verursacht: Die Lesegeschwindigkeit von Festplatten ist langsam oder schlecht: Verwenden Sie Crystaldiskinfo, um die Gesundheit der Festplatte zu überprüfen und die problematische Festplatte zu ersetzen. Unzureichender Speicher: Upgrade-Speicher, um die Anforderungen von PS nach hochauflösenden Bildern und komplexen Schichtverarbeitung zu erfüllen. Grafikkartentreiber sind veraltet oder beschädigt: Aktualisieren Sie die Treiber, um die Kommunikation zwischen PS und der Grafikkarte zu optimieren. Dateipfade sind zu lang oder Dateinamen haben Sonderzeichen: Verwenden Sie kurze Pfade und vermeiden Sie Sonderzeichen. Das eigene Problem von PS: Installieren oder reparieren Sie das PS -Installateur neu.
 Wie löst ich das Problem des Ladens beim Starten von PS?
Apr 06, 2025 pm 06:36 PM
Wie löst ich das Problem des Ladens beim Starten von PS?
Apr 06, 2025 pm 06:36 PM
Ein PS, der beim Booten auf "Laden" steckt, kann durch verschiedene Gründe verursacht werden: Deaktivieren Sie korrupte oder widersprüchliche Plugins. Eine beschädigte Konfigurationsdatei löschen oder umbenennen. Schließen Sie unnötige Programme oder aktualisieren Sie den Speicher, um einen unzureichenden Speicher zu vermeiden. Upgrade auf ein Solid-State-Laufwerk, um die Festplatte zu beschleunigen. PS neu installieren, um beschädigte Systemdateien oder ein Installationspaketprobleme zu reparieren. Fehlerinformationen während des Startprozesses der Fehlerprotokollanalyse anzeigen.
 Wie löste ich das Problem des Ladens, wenn die PS die Datei öffnet?
Apr 06, 2025 pm 06:33 PM
Wie löste ich das Problem des Ladens, wenn die PS die Datei öffnet?
Apr 06, 2025 pm 06:33 PM
Das Laden von Stottern tritt beim Öffnen einer Datei auf PS auf. Zu den Gründen gehören: zu große oder beschädigte Datei, unzureichender Speicher, langsame Festplattengeschwindigkeit, Probleme mit dem Grafikkarten-Treiber, PS-Version oder Plug-in-Konflikte. Die Lösungen sind: Überprüfen Sie die Dateigröße und -integrität, erhöhen Sie den Speicher, aktualisieren Sie die Festplatte, aktualisieren Sie den Grafikkartentreiber, deinstallieren oder deaktivieren Sie verdächtige Plug-Ins und installieren Sie PS. Dieses Problem kann effektiv gelöst werden, indem die PS -Leistungseinstellungen allmählich überprüft und genutzt wird und gute Dateimanagementgewohnheiten entwickelt werden.
 Wie kann man das Problem des Ladens lösen, wenn PS immer zeigt, dass es geladen wird?
Apr 06, 2025 pm 06:30 PM
Wie kann man das Problem des Ladens lösen, wenn PS immer zeigt, dass es geladen wird?
Apr 06, 2025 pm 06:30 PM
PS -Karte ist "Laden"? Zu den Lösungen gehören: Überprüfung der Computerkonfiguration (Speicher, Festplatte, Prozessor), Reinigen der Festplattenfragmentierung, Aktualisierung des Grafikkartentreibers, Anpassung der PS -Einstellungen, der Neuinstallation von PS und der Entwicklung guter Programmiergewohnheiten.
 So verwenden Sie MySQL nach der Installation
Apr 08, 2025 am 11:48 AM
So verwenden Sie MySQL nach der Installation
Apr 08, 2025 am 11:48 AM
Der Artikel führt den Betrieb der MySQL -Datenbank vor. Zunächst müssen Sie einen MySQL -Client wie MySQLworkBench oder Befehlszeilen -Client installieren. 1. Verwenden Sie den Befehl mySQL-uroot-P, um eine Verbindung zum Server herzustellen und sich mit dem Stammkonto-Passwort anzumelden. 2. Verwenden Sie die Erstellung von Createdatabase, um eine Datenbank zu erstellen, und verwenden Sie eine Datenbank aus. 3.. Verwenden Sie CreateTable, um eine Tabelle zu erstellen, Felder und Datentypen zu definieren. 4. Verwenden Sie InsertInto, um Daten einzulegen, Daten abzufragen, Daten nach Aktualisierung zu aktualisieren und Daten nach Löschen zu löschen. Nur indem Sie diese Schritte beherrschen, lernen, mit gemeinsamen Problemen umzugehen und die Datenbankleistung zu optimieren, können Sie MySQL effizient verwenden.
 Wie kontrolliert PS -Federn die Weichheit des Übergangs?
Apr 06, 2025 pm 07:33 PM
Wie kontrolliert PS -Federn die Weichheit des Übergangs?
Apr 06, 2025 pm 07:33 PM
Der Schlüssel zur Federkontrolle liegt darin, seine allmähliche Natur zu verstehen. PS selbst bietet nicht die Möglichkeit, die Gradientenkurve direkt zu steuern, aber Sie können den Radius und die Gradientenweichheit flexius durch mehrere Federn, Matching -Masken und feine Selektionen anpassen, um einen natürlichen Übergangseffekt zu erzielen.
 So optimieren Sie die Datenbankleistung nach der MySQL -Installation
Apr 08, 2025 am 11:36 AM
So optimieren Sie die Datenbankleistung nach der MySQL -Installation
Apr 08, 2025 am 11:36 AM
Die MySQL -Leistungsoptimierung muss von drei Aspekten beginnen: Installationskonfiguration, Indexierung und Abfrageoptimierung, Überwachung und Abstimmung. 1. Nach der Installation müssen Sie die my.cnf -Datei entsprechend der Serverkonfiguration anpassen, z. 2. Erstellen Sie einen geeigneten Index, um übermäßige Indizes zu vermeiden und Abfrageanweisungen zu optimieren, z. B. den Befehl Erklärung zur Analyse des Ausführungsplans; 3. Verwenden Sie das eigene Überwachungstool von MySQL (ShowProcessList, Showstatus), um die Datenbankgesundheit zu überwachen und die Datenbank regelmäßig zu sichern und zu organisieren. Nur durch kontinuierliche Optimierung dieser Schritte kann die Leistung der MySQL -Datenbank verbessert werden.
 Was soll ich tun, wenn sich die PS -Karte in der Ladeschnittstelle befindet?
Apr 06, 2025 pm 06:54 PM
Was soll ich tun, wenn sich die PS -Karte in der Ladeschnittstelle befindet?
Apr 06, 2025 pm 06:54 PM
Die Ladeschnittstelle der PS-Karte kann durch die Software selbst (Dateibeschäftigung oder Plug-in-Konflikt), die Systemumgebung (ordnungsgemäße Treiber- oder Systemdateienbeschäftigung) oder Hardware (Hartscheibenbeschäftigung oder Speicherstickfehler) verursacht werden. Überprüfen Sie zunächst, ob die Computerressourcen ausreichend sind. Schließen Sie das Hintergrundprogramm und geben Sie den Speicher und die CPU -Ressourcen frei. Beheben Sie die PS-Installation oder prüfen Sie, ob Kompatibilitätsprobleme für Plug-Ins geführt werden. Aktualisieren oder Fallback die PS -Version. Überprüfen Sie den Grafikkartentreiber und aktualisieren Sie ihn und führen Sie die Systemdateiprüfung aus. Wenn Sie die oben genannten Probleme beheben, können Sie die Erkennung von Festplatten und Speichertests ausprobieren.




