 Java
Java
 javaLernprogramm
javaLernprogramm
 Wie Springboot das domänenübergreifende Anforderungsproblem von benutzerdefinierten Ajax-Headern löst
Wie Springboot das domänenübergreifende Anforderungsproblem von benutzerdefinierten Ajax-Headern löst
Wie Springboot das domänenübergreifende Anforderungsproblem von benutzerdefinierten Ajax-Headern löst
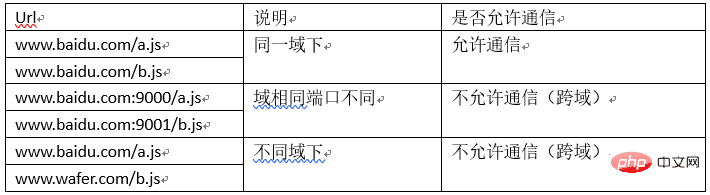
1. Was ist domänenübergreifend? Aufgrund der Same-Origin-Richtlinie des Browsers handelt es sich um eine bekannte Sicherheitsrichtlinie, die von Netscape vorgeschlagen wird -genannt gleicher Ursprung ist Bezieht sich auf die Tatsache, dass der Domänenname, der Domänenname und der Port, die zum Senden der Anforderungs-URL verwendet werden, von der aktuellen Seitenadresse abweichen gilt als domänenübergreifend.
Sie können die folgende Tabelle für Details überprüfen: 2. Wie Springboot domänenübergreifende Probleme löst
2. Wie Springboot domänenübergreifende Probleme löst
1. Gewöhnliche domänenübergreifende Anforderungslösung:
①Anmerkung hinzufügen @CrossOrigin(origins = " http zur Anforderungsschnittstelle ://127.0.0.1:8020, maxAge = 3600)
Erläuterung: origins = „http://127.0.0.1:8020“ Der Ursprungswert ist die Domäne, die derzeit die Schnittstelle anfordert②Allgemeine Konfiguration (Alle Schnittstellen sind zulässig. Domänenübergreifende Anforderung) Fügen Sie eine neue Konfigurationsklasse hinzu oder fügen Sie CorsFilter- und CorsConfiguration-Methoden in der Anwendung hinzu.
@Configuration
public class CorsConfig {
private CorsConfiguration buildConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*"); // 1允许任何域名使用
corsConfiguration.addAllowedHeader("*"); // 2允许任何头
corsConfiguration.addAllowedMethod("*"); // 3允许任何方法(post、get等)
return corsConfiguration;
}
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", buildConfig()); // 4
return new CorsFilter(source);
}
}$.ajax({
type:"GET",
url:"http://localhost:8766/main/currency/sginInState",
dataType:"JSON",
data:{
uid:userId
},
beforeSend: function (XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("Authorization", access_token);
},
success:function(res){
console.log(res.code)
}
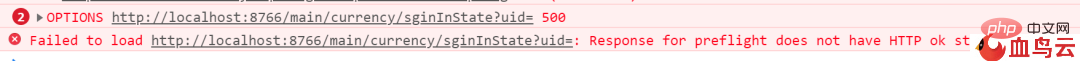
})Anfrage http://localhost :8766/ Die Schnittstelle „main/currency/sginInState“ hat einen OPTIONS-Fehler „http://localhost:8766/main/currency/sginInState 500“ gefunden. Gewöhnliche domänenübergreifende Lösungen können dieses Problem nicht lösen.
Grund
Der Browser sendet eine Preflight-Anfrage mit der Methode OPTIONS, bevor er die eigentliche Anfrage sendet. Diese Anfrage wird verwendet, um zu überprüfen, ob diese Anfrage sicher ist, aber nicht alle Anfragen senden Folgendes Bedingungen müssen erfüllt sein:
•Der Inhaltstyp der POST-Anfrage ist nicht application/x-www-form-urlencoded, multipart/form-data oder text/ schlicht• Die Anfrage legt ein benutzerdefiniertes Header-Feld fest
Für die Verwaltungsschnittstelle habe ich eine Berechtigungsüberprüfung für die Schnittstelle durchgeführt. Jede Anfrage muss ein benutzerdefiniertes Feld (Token) im Header enthalten, sodass der Browser zusätzliche OPTIONEN sendet Anfrage. Überprüfen Sie die Sicherheit dieser Anfrage.
Warum ist die OPTIONEN-Anfrage 500? Die
So lösen wir dieses Problem jetzt:
① Fügen Siespring:mvc:dispatch-options-request: true
Hinweis: Diese Lösung ist im Spring-Boot-Projekt application.yml möglich In einigen Fällen kann das OPTIONS-Problem nicht gelöst werden. Der Grund hierfür können Umgebungsprobleme oder komplexe benutzerdefinierte Filterkonfigurationsprobleme sein.②Filterkonfiguration hinzufügen
Schritt 1: Handschriftliche Anforderungsfilterkonfigurationsklasse „RequestFilter“ Diese Klasse muss die HandlerInterceptor-Klasse implementieren, die sich unter org.springframework.web.servlet.HandlerInterceptor befindet.
Spezifische Code-Implementierung:
@Component
public class RequestFilter implements HandlerInterceptor {
public boolean preHandler(HttpServletRequest request,HttpServletResponse response,Object handler){
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "GET, HEAD, POST, PUT, PATCH, DELETE, OPTIONS");
response.setHeader("Access-Control-Max-Age", "86400");
response.setHeader("Access-Control-Allow-Headers", "Authorization");
// 如果是OPTIONS请求则结束
if (HttpMethod.OPTIONS.toString().equals(request.getMethod())) {
response.setStatus(HttpStatus.NO_CONTENT.value());
return false;
}
return true;
}
}Spezifische Code-Implementierung:
@Component
public class MyWebConfiguration extends WebMvcConfigurationSupport{
@Resource
private RequestFilter requestFilter;
@Override
public void addInterceptors(InterceptorRegistry registry) {
// 跨域拦截器
registry.addInterceptor(requestFilter).addPathPatterns("/**");
}
}Das obige ist der detaillierte Inhalt vonWie Springboot das domänenübergreifende Anforderungsproblem von benutzerdefinierten Ajax-Headern löst. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
Titel: Methoden und Codebeispiele zur Behebung von 403-Fehlern in jQuery-AJAX-Anfragen. Der 403-Fehler bezieht sich auf eine Anfrage, dass der Server den Zugriff auf eine Ressource verbietet. Dieser Fehler tritt normalerweise auf, weil der Anfrage die Berechtigungen fehlen oder sie vom Server abgelehnt wird. Wenn Sie jQueryAJAX-Anfragen stellen, stoßen Sie manchmal auf diese Situation. In diesem Artikel wird erläutert, wie dieses Problem gelöst werden kann, und es werden Codebeispiele bereitgestellt. Lösung: Berechtigungen prüfen: Stellen Sie zunächst sicher, dass die angeforderte URL-Adresse korrekt ist und stellen Sie sicher, dass Sie über ausreichende Berechtigungen für den Zugriff auf die Ressource verfügen.
 Vergleich und Differenzanalyse zwischen SpringBoot und SpringMVC
Dec 29, 2023 am 11:02 AM
Vergleich und Differenzanalyse zwischen SpringBoot und SpringMVC
Dec 29, 2023 am 11:02 AM
SpringBoot und SpringMVC sind beide häufig verwendete Frameworks in der Java-Entwicklung, es gibt jedoch einige offensichtliche Unterschiede zwischen ihnen. In diesem Artikel werden die Funktionen und Verwendungsmöglichkeiten dieser beiden Frameworks untersucht und ihre Unterschiede verglichen. Lassen Sie uns zunächst etwas über SpringBoot lernen. SpringBoot wurde vom Pivotal-Team entwickelt, um die Erstellung und Bereitstellung von Anwendungen auf Basis des Spring-Frameworks zu vereinfachen. Es bietet eine schnelle und einfache Möglichkeit, eigenständige, ausführbare Dateien zu erstellen
 So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
jQuery ist eine beliebte JavaScript-Bibliothek zur Vereinfachung der clientseitigen Entwicklung. AJAX ist eine Technologie, die asynchrone Anfragen sendet und mit dem Server interagiert, ohne die gesamte Webseite neu zu laden. Wenn Sie jedoch jQuery zum Senden von AJAX-Anfragen verwenden, treten manchmal 403-Fehler auf. Bei 403-Fehlern handelt es sich in der Regel um vom Server verweigerte Zugriffsfehler, möglicherweise aufgrund von Sicherheitsrichtlinien oder Berechtigungsproblemen. In diesem Artikel besprechen wir, wie Sie bei einer jQueryAJAX-Anfrage den Fehler 403 beheben können
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQueryAJAX-Fehlers 403 gelöst werden? Bei der Entwicklung von Webanwendungen wird jQuery häufig zum Senden asynchroner Anfragen verwendet. Allerdings kann bei der Verwendung von jQueryAJAX manchmal der Fehlercode 403 auftreten, der darauf hinweist, dass der Zugriff vom Server verboten ist. Dies wird normalerweise durch serverseitige Sicherheitseinstellungen verursacht, es gibt jedoch Möglichkeiten, das Problem zu beheben. In diesem Artikel wird erläutert, wie Sie das Problem des jQueryAJAX-Fehlers 403 lösen können, und es werden spezifische Codebeispiele bereitgestellt. 1. machen
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 Was sind die Unterschiede zwischen SpringBoot und SpringMVC?
Dec 29, 2023 am 10:46 AM
Was sind die Unterschiede zwischen SpringBoot und SpringMVC?
Dec 29, 2023 am 10:46 AM
Was ist der Unterschied zwischen SpringBoot und SpringMVC? SpringBoot und SpringMVC sind zwei sehr beliebte Java-Entwicklungsframeworks zum Erstellen von Webanwendungen. Obwohl sie häufig separat verwendet werden, sind die Unterschiede zwischen ihnen offensichtlich. Zunächst einmal kann SpringBoot als Erweiterung oder erweiterte Version des Spring-Frameworks betrachtet werden. Es soll den Initialisierungs- und Konfigurationsprozess von Spring-Anwendungen vereinfachen und Entwicklern helfen
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.



