So verwenden Sie Navigationswächter in Vue3
1. Was ist ein Navigationsschutz?
Wie der Name schon sagt, wird der von vue-router bereitgestellte Navigationsschutz hauptsächlich zum Schutz der Navigation durch Springen oder Abbrechen verwendet. Es gibt viele Möglichkeiten, die Routennavigation darin zu integrieren: global, exklusiv für eine einzelne Route oder auf Komponentenebene.
Überprüfen Sie die folgende Situation:
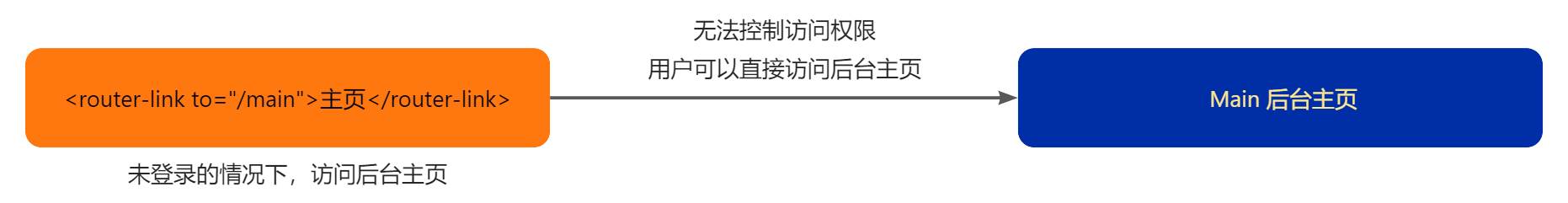
Standardmäßig kann durch Klicken auf den Homepage-Link direkt die angegebene Schnittstelle aufgerufen werden, für diese Schnittstelle muss sich der Benutzer jedoch anmelden, bevor er darauf zugreifen kann . Das ist ein Problem

Sie können Navigationswächter einrichten, um zu erkennen, ob der Benutzer angemeldet ist. Wenn er angemeldet ist, gelangt er zur Hintergrundseite . Wenn er nicht angemeldet ist, zwingt er sich, die Anmeldeseite aufzurufen, wie im Bild gezeigt

2. Welche Arten der Navigation Wachen sind da?
1. Globale Wachen (3)
Globale Frontwache
Sie könnenJedes Mal, wenn ein Routing-Navigationssprung auftritt, Die globale Frontwache wird ausgelöst. Daher können Programmierer im globalen Front Guard die Zugriffsrechte jeder Route steuern 🎜#
router.beforeEach((to, from, next) verwenden. => {}) auf der Seite router/index.js
Registrieren Sie einen globalen Frontschutz.2. Code:
// router/index.js 页面
router.beforeEach((to, from, next) => {
console.log(to, from);
next()
});1. So verwenden Sie Sie Sie können router.beforeResolve verwenden, um einen globalen Wächter zu registrieren. Dies ähnelt router.beforeEach darin, dass es bei jeder Navigation ausgelöst wird, aber sicherstellt, dass der Parsing-Guard korrekt aufgerufen wird, bevor die Navigation bestätigt wird und nachdem alle komponenteninternen Guards und asynchronen Routenkomponenten analysiert wurden.
2. Code:#// router/index.js 页面 router.beforeResolve((to, from, next) => { console.log(to,from); next() })Nach dem Login kopieren
globaler Post-Hook
1 Globale Post-Hooks können ebenfalls registriert werden, aber im Gegensatz zu Guards akzeptieren diese Hooks weder die nächste Funktion noch ändern sie die Navigation selbst: 2 Code:
// router/index.js 页面
router.afterEach((to, from) => {
console.log(to,from);
})Sie sind nützlich B. zur Analyse, zum Ändern von Seitentiteln, zum Beanspruchen von Barrierefreiheitsfunktionen wie Seiten und vielen anderen Dingen.
2. Routen-Exklusivschutz (1)
1. So verwenden Sie
Sie können # direkt definieren 🎜🎜#beforeEnterauf der Routing-Konfiguration Guard:
2, Code:
// router/index.js 页面(路由规则中)
const routes = [
{
path: '/home',
name: 'Home',
component: HomeView,
beforeEnter: (to, from,next) => {
console.log(to, from);
next()
},
},
]3, Da Es gibt drei Wächter in der Komponente: beforeRouteEnter, bevor die Route eintritt, beforeRouteLeave, wenn die Route verlässt, und beforeRouteUpdate, wenn die Seite aktualisiert wird
beforeRouteEnter (zu, von, weiter)1. Verwendung wird in der Komponentenvorlage verwendet und auf derselben Ebene wie die Methoden geschrieben: {} Der Komponenten-Routing-Guard wird in jede separate Vue-Datei geschrieben. 2. Code:
// vue 组件内使用
onBeforeRouteUpdate((to, from) => {
//当前组件路由改变后,进行触发
console.log(to);
});Hinweis: Der beforeRouterEnter-Routenwächter kann nicht in der Setup-Funktion in vue3 verwendet werden#🎜🎜 #beforeRouteUpdate(to, from, next)#🎜 🎜#1. Verwendung
Wird in Komponentenvorlagen verwendet und auf derselben Ebene wie die Methoden geschrieben: {}. Komponenten-Routing-Guards werden in jedem separaten Route-Guard in der Vue-Datei geschrieben. 2.// vue 组件内使用
onBeforeRouteUpdate((to, from) => {
//当前组件路由改变后,进行触发
console.log(to);
});
1. Verwendung in der Komponentenvorlage, geschrieben auf derselben Ebene wie Methoden: {}, Komponente Routenwächter sind Routenwächter, die in jeder separaten Vue-Datei
2 geschrieben sind, die drei Parameter des Navigationswächters
#. ??
next: Funktion
ruft next() auf, um die Freigabe anzuzeigen und diese Routennavigation zuzulassen.
#🎜 🎜#Call next(false), um anzugeben, dass die Route ausgeführt wird nicht freigegeben werden und diese Routennavigation ist nicht zulässig
Rufen Sie next({routerPath}) auf, um anzugeben, dass zu dieser Adresse navigiert wird. Wenn der Benutzer nicht angemeldet ist, navigiert er im Allgemeinen zur Anmeldeschnittstelle.
Tipp: Diese Funktion kann mehrfach im Navigationsschutz erscheinen, aber nur einmal aufgerufen werden!!!4. So verwenden Sie beforeRouteEnter in vue3
Wenn Sie die kombinierten API- und Setup-Funktionen zum Schreiben von Komponenten verwenden, können Sie Aktualisierungen jeweils über onBeforeRouteUpdate und hinzufügen onBeforeRouteLeave und Wache verlassen. Weitere Informationen finden Sie im Abschnitt „Composition API“.
- Weitere Informationen finden Sie in der offiziellen Dokumentation von vue-routerVue Router
Methode 1, wir können beim Festlegen der Route die Methode beforeEnter zum Abfangen verwenden, d um den beforeRouterEnter-Hook zu verwenden.了
// vue 组件内使用 onBeforeRouteLeave((to, from) => { //离开当前的组件,触发 alert("我离开啦"); });Nach dem Login kopieren5. Simulierter Login-Registrierungsfall
{ path: '/', name: 'home component: () => import('@/xxx.vue'), beforeEnter: (to, from) => { // 可以在定义路由的时候监听from和to } }Nach dem Login kopierenDas obige ist der detaillierte Inhalt vonSo verwenden Sie Navigationswächter in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
tinymce ist ein voll funktionsfähiges Rich-Text-Editor-Plug-in, aber die Einführung von tinymce in Vue ist nicht so reibungslos wie bei anderen Vue-Rich-Text-Plug-ins. Tinymce selbst ist nicht für Vue geeignet, und @tinymce/tinymce-vue muss eingeführt werden. und Es handelt sich um ein ausländisches Rich-Text-Plug-in, das die chinesische Version nicht bestanden hat. Sie müssen das Übersetzungspaket von der offiziellen Website herunterladen (möglicherweise müssen Sie die Firewall umgehen). 1. Installieren Sie die zugehörigen Abhängigkeiten npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 3. Führen Sie den Skin und das chinesische Paket ein. Erstellen Sie einen neuen Tinymce-Ordner im öffentlichen Ordner des Projekts und laden Sie ihn herunter
 vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite: So beheben Sie den Fehler bei der Verwendung von require zum dynamischen Importieren von Bildern in src
May 21, 2023 pm 03:16 PM
vue3+vite:src verwendet „require“, um Bilder dynamisch zu importieren, und vue3+vite importiert dynamisch mehrere Bilder. Wenn Sie „requireisnotdefined“ verwenden, wird eine Fehlermeldung angezeigt like vue2 like imgUrl:require(' .../assets/test.png') wird importiert, da Typescript Require nicht unterstützt, daher wird Import verwendet. So lösen Sie das Problem: Verwenden Sieawaitimport
 So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
So aktualisieren Sie einen Teilinhalt der Seite in Vue3
May 26, 2023 pm 05:31 PM
Um eine teilweise Aktualisierung der Seite zu erreichen, müssen wir nur das erneute Rendern der lokalen Komponente (dom) implementieren. In Vue lässt sich dieser Effekt am einfachsten mit der v-if-Direktive erzielen. In Vue2 können wir zusätzlich zur Verwendung der v-if-Anweisung zum erneuten Rendern des lokalen Doms auch eine neue leere Komponente erstellen. Wenn wir die lokale Seite aktualisieren müssen, springen wir zu dieser leeren Komponentenseite und springen dann wieder hinein der beforeRouteEnter-Schutz in der leeren Komponente. Wie in der Abbildung unten gezeigt, wie man in Vue3.X auf die Schaltfläche „Aktualisieren“ klickt, um das DOM im roten Feld neu zu laden und den entsprechenden Ladestatus anzuzeigen. Da der Guard in der Komponente in der scriptsetup-Syntax in Vue3.X nur o hat
 Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Wie Vue3 Markdown analysiert und Code-Hervorhebung implementiert
May 20, 2023 pm 04:16 PM
Um das Blog-Frontend mit Vue zu implementieren, müssen Sie die Markdown-Analyse implementieren. Wenn Code vorhanden ist, müssen Sie die Code-Hervorhebung implementieren. Es gibt viele Markdown-Parsing-Bibliotheken für Vue, wie z. B. markdown-it, vue-markdown-loader, markiert, vue-markdown usw. Diese Bibliotheken sind alle sehr ähnlich. Hier wird Markiert verwendet, und highlights.js wird als Code-Hervorhebungsbibliothek verwendet. Die spezifischen Implementierungsschritte lauten wie folgt: 1. Installieren Sie abhängige Bibliotheken. Öffnen Sie das Befehlsfenster unter dem Vue-Projekt und geben Sie den folgenden Befehl ein: npminstallmarked-save//marked, um Markdown in htmlnpmins zu konvertieren
 So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia realisiert sinnlose Aktualisierung 1. Laden Sie zuerst aiXos und pinianpmipinia im Projekt herunter--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
So verwenden Sie wiederverwendbare Vue3-Komponenten
May 20, 2023 pm 07:25 PM
Vorwort Ob Vue oder React: Wenn wir auf mehrere wiederholte Codes stoßen, werden wir darüber nachdenken, wie wir diese Codes wiederverwenden können, anstatt eine Datei mit einer Reihe redundanter Codes zu füllen. Tatsächlich können sowohl Vue als auch React eine Wiederverwendung durch Extrahieren von Komponenten erreichen. Wenn Sie jedoch auf einige kleine Codefragmente stoßen und keine andere Datei extrahieren möchten, kann React im Vergleich dazu verwendet werden Deklarieren Sie das entsprechende Widget in der Datei , oder implementieren Sie es über die Renderfunktion, wie zum Beispiel: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
So wählen Sie einen Avatar aus und schneiden ihn in Vue3 zu
May 29, 2023 am 10:22 AM
Der letzte Effekt besteht darin, die VueCropper-Komponente „garnaddvue-cropper@next“ zu installieren. Wenn es sich um Vue3 handelt oder Sie andere Methoden als Referenz verwenden möchten, besuchen Sie bitte die offizielle npm-Adresse. Es ist auch sehr einfach, es in einer Komponente zu referenzieren und zu verwenden. Sie müssen nur die entsprechende Komponente und ihre Stildatei einführen. Ich verweise hier nicht global, sondern nur auf import{userInfoByRequest}from'../js/api ' in meiner Komponentendatei. import{VueCropper}from'vue-cropper&
 So lösen Sie das Problem, dass die Zugriffsseite leer angezeigt wird, nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde
May 17, 2023 am 08:19 AM
So lösen Sie das Problem, dass die Zugriffsseite leer angezeigt wird, nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde
May 17, 2023 am 08:19 AM
Nachdem das vue3-Projekt gepackt und auf dem Server veröffentlicht wurde, wird auf der Zugriffsseite eine leere 1 angezeigt. Der publicPath in der Datei vue.config.js wird wie folgt verarbeitet: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='produktion'?'./':'/&




